test
QHM以外のWEBページ(HTMLファイル)を読み込ませる方法


これはTESTページです。
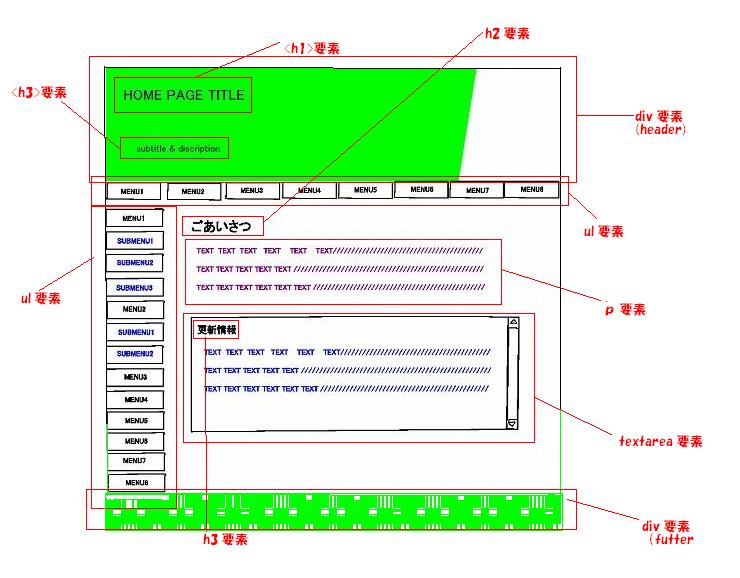
WORD2007のクリップアートと図形を利用しています。
WEBページで保存してアップロードした場合に、
これらの図形が表示されるかどうかテストしてみました。
※フォントは、MSPゴシックを利用しました。
↑ ↑ ↑
ここまでは、Word2007のクリップアートと図形を利用したファイルを読み込ませてみました。
記述したおまじないは下記です。
#read_url(http://kazumis-blog.com/original/TEST.htm)
Wordファイル(バージョン2007)をHTML形式で保存すると、画像のファイルも一緒に作成されるので、同じ階層にアップロードしてみましたが、やはり画像部分の表示はされません。
TEST.htmlをテキストエディタで開き、HTMLを編集して画像ファイルのパスをすべて絶対パスに書き換えてみましたが、それでもやはり画像の表示はされません。
元ファイルを拡張子.pdf で保存したものを添付しました。
この場合は、通常のページ添付でも大丈夫ですが、簡単アップローダーを利用して、別ウインドウで開くようにしました。
記述したおまじないはこちら ↓↓
&otherwin(http://kazumis-blog.com/swfu/d/TEST.pdf){TEST.pdf};
もっと良い方法がないか、いろいろ検証してみようと思います。
ちなみに、ここからは、通常の自前の画像(イメージファイル)を挿入したWordでつくったファイルをHTMLに変換して読み込ませたものです。
この場合は、画像をアップロードして、画像のパスを絶対パスに書き換えると、きちんと表示されました。
参考までに。。。記述したおまじないはこちら ↓↓
#read_url(http://kazumis-blog.com/original/test.htm)
ここから ↓ ↓ ↓

このサイトでは、別のプログラムを利用したブログを、
この方法で、表示させています。
管理人のつぶやきブログ
メリット
別サイトのブログを更新すると、自動的にこちらのページ内ブログも更新される。
デメリット
このサイト内では、読みこんだページの内容の編集はできません。
(あたりまえですが・・・)
他サイト読み込みテスト2(データベースを利用したサイト)
◆Mysqlを利用したPHPプログラムを表示させて機能するかどうかテスト。。。
#read_url()プラグインは、phpプログラムも機能せず、画像も表示されませんでした。
◆<iframe>を利用すると。。。。。
別サーバーを利用したPHPプログラムなので、フレーム内では
問題なく動くようです。
2009/12/10
このプログラムのログイン機能を利用して、動きを確認できます。
(まだ開発途中なので、エラーページに飛ぶこともあります)。
このページに関するコメントはこちらへ
↓ ↓
- 当店グッチバッグ:http://www.qq1mall.com 送料無料(日本全国) ブランドコピー財布:http://www.qq2mall.com 当店N級時計:http://www.qq3mall.com 2013年春夏新作:http://www.yahoo-fake.com 当店URL:http://www.mm1mall.com/ -- 星野真弓 2013-07-09 (火) 17:35:29
- http://www.kando-kanpo.com/products/list.php?category_id=30 -- 精力剤 2013-09-12 (木) 16:46:33
- 20150901 JUNDA http://www.coachfactoryoutlet.net.so http://www.coachoutletstoreonline.com.so http://www.nikestoreuk.me.uk http://www.nikerosherunwomen.me.uk http://www.northfaceuk.org.uk http://www.mizunorunningshoes.in.net http://www.fitflopssaleclearance.com http://www.nike-tn-pascher.fr http://www.coach--outlet.com.co http://www.hermesbelt.in.net http://www.katespadeuk.me.uk http://www.guccioutlet.com.so http://www.truereligion-outlet.net.co http://www.pandorajewelryoutlet.name http://www.poloralphlauren.net.co http://www.raybansunglass.name http://www.pradaoutlet.name http://www.barbouruk.org.uk http://www.fitflopuk.me.uk http://www.michaelkors-uk.me.uk http://www.rolex-replicawatches.com.co http://www.edhardy-outlet.name http://www.christianlouboutinuk.me.uk http://www.michael-korshandbags.com.co http://www.canadagoosejackets.org.uk http://www.nikeelitesocks.com.co http://www.edhardyukclothing.me.uk http://www.canadagooseuk.me.uk http://www.mcmhandbags.name http://www.adidas-trainers.me.uk http://www.uggboots-clearance.net.co http://www.cheapjordans.com.co http://www.ralph-lauren.me.uk http://www.ugg-outlet.net.co http://www.gucciuk.me.uk http://www.timberlanduk.me.uk http://www.michael--korsoutlet.net.co http://burberry.outoff.com.co http://www.oakleysunglassessale.name http://www.oakleysunglassesfake.in.net http://www.louisvuitton-sac-pascher.fr http://www.toryburchoutlet-sale.in.net http://www.gucci-borse.it http://www.airforce1-nike.fr http://www.pandoracharms.com.co http://www.michaelkorshandbag-uk.co.uk http://www.katespade-handbags.net.co http://www.runningshoes.com.co http://www.abercrombie.com.so http://www.chaussurelouboutin-pascher.fr http://www.ugg-sale.in.net http://www.michaelkors-outletonlines.in.net http://www.adidasgazelle.me.uk http://www.adidassuperstar.co.uk http://www.jordan-femmepascher.fr http://www.airmax95.org.uk http://www.nike-airmax90.me.uk http://www.kate-spadeoutlet.com.co http://www.louisvuitton-borse.it http://www.nike-airmax.org.uk http://www.cheap-uggsonsale.in.net http://www.niketrainers.com.co http://www.chaussure-louboutin.fr http://www.hermesuk.org.uk http://www.nikecortez.com.co http://www.tomswedges.in.net http://www.nikehuarache.com.co http://www.sac-longchamppliage.fr http://www.cheapsoccerjersey.us http://www.coachfactoryoutletus.in.net http://www.instylermax.in.net http://www.mulberry-bags.org.uk http://www.nikefreeruns.uk http://www.mont-blancpens.name http://www.saclongchamp-solde.fr http://www.nike-blazerlow.fr http://www.michaelkorshandbag.org.uk http://www.basketballshoes.net.co http://www.ralphlauren-uk.me.uk http://www.longchampoutlet.net.co http://www.adidas-shoes.me.uk http://www.hollisterclothing-store.net http://www.raybansunglassesdeals.com.co http://www.airjordan-uk.org.uk http://www.true-religionjeans.net.co http://www.hollisteruksale.me.uk http://www.christianlouboutinsell.net http://www.snapbacks-wholesale.us http://www.tomsshoesoutlet.name http://www.ralph-lauren-pas-cher.fr http://www.michael-korshandbags.net.co http://www.new-balanceoutlet.us http://www.soccershoesforsale.name http://www.michael-kors-bags.co.uk -- xiaojun 2015-09-01 (火) 15:57:00
- http://www.oakleysunglasses.ar.com/ http://www.oakley--sunglasses.com.co/ http://www.oakleysunglassesoutlet.us.org/ http://www.raybansunglasses.ar.com/ http://www.rayban--sunglasses.org/ http://www.polo-ralph-lauren.in.net/ http://www.poloralphlaurenoutlet.us.org/ http://www.burberryoutlet-online.us.org/ http://www.burberryoutletstore.com.co/ http://www.michaelkors-outlet-online.us.org/ http://www.outletonline-michaelkors.com/ http://www.michaelkorsoutlets-online.us.com/ http://www.michael-korsoutlet.in.net/ http://www.michaelkorsoutlet-store.in.net/ http://www.michaelkors-handbags.in.net/ http://www.uggs-outletboots.in.net/ http://www.uggboot.in.net/ http://www.uggs-outlet.in.net/ http://www.cheapuggboots.in.net/ http://www.cheap-uggs.in.net/ http://www.louisvuitton-outlet-online.org/ http://www.louisvuitton-outlets.org/ http://www.louisvuitton.ar.com/ http://www.louisvuittonoutlet-store.org/ http://www.louis-vuittonhandbags.org/ http://www.redbottoms.in.net/ http://www.christianlouboutin-outlet.in.net/ http://www.christian-louboutin-shoes.in.net/ http://www.christian--louboutin.co.uk/ http://www.rolex-replicawatches.us.com/ http://www.replica--watches.com/ http://www.air-jordanshoes.net/ http://www.nikeoutlet.us/ http://www.toryburch-outletonline.in.net/ http://www.guccioutlets.com.co/ http://www.prada-handbags.in.net/ http://www.prada-outlet.in.net/ http://www.longchamp-outlet.in.net/ http://www.longchamphandbags.us.com/ http://www.longchamphandbagsoutlet.us.com/ http://www.tiffanysandco.in.net/ http://www.tiffanyjewelry.net.co/ http://www.nikeairmaxinc.net/ http://www.nikeair-max.net/ http://www.nike-freerun.com/ http://www.chanel--handbags.in.net/ http://www.katespadeoutlets.cc/ http://www.katespade-handbags.in.net/ http://www.coachoutlet.jp.net/ http://www.coachfactory-outletonline.in.net/ http://www.coachoutletstoreonline.jp.net/ http://www.coachpurse.in.net/ http://www.truereligionsale.in.net/ http://www.true-religion-jeans.in.net/ http://www.truereligionoutlets.in.net/ http://www.truereligionoutlet.biz/ http://www.nike-airmax-pas-cher.fr/ http://www.nikeair-max.fr/ http://www.airjordanpas-cher.fr/ http://www.nikefreerun.fr/ http://www.nike-roshe-run.fr/ http://www.sac-longchamp-pas-cher.fr/ http://www.sac--longchamps.fr/ http://www.poloralphlauren-pascher.fr/ http://www.louboutin-pas-chere.fr/ http://www.sac-michaelkors-pascher.fr/ http://www.sac-burberry-pascher.fr/ http://www.lunette-oakley-pascher.fr/ http://www.lunette-rayban-pas-cher.fr/ http://www.hollister-abercrombiefitch.fr/ http://www.sachermes.fr/ http://www.vanspas-cher.fr/ http://www.timberland-paschere.fr/ http://www.newbalancesoldes.fr/ http://www.converse-pas-cher.fr/ http://www.the-north-face.fr/ http://www.niketnrequin-pascher.fr/ http://www.polo-lacoste-pascher.fr/ http://www.nikeblazerpaschere.fr/ http://www.nikeair-force.fr/ http://www.sac-guesspascher.fr/ http://www.sac-vanessa-bruno.fr/ http://www.scarpe--hoganoutlet.it/ http://www.rayban-sunglasses.me.uk/ http://www.michaelkorshandbags-uk.org.uk/ http://www.michaelkors-outlet-canada.ca/ http://www.michaelkors-outlet.ca/ http://www.lululemon-outlet-canada.ca/ http://www.hollister-sale.org.uk/ http://www.thenorth--face.co.uk/ http://www.mulberryhandbagsoutlet.me.uk/ http://www.ralphlauren-outlet-uk.co.uk/ http://www.nike--airmax.co.uk/ http://www.nike-air-max.me.uk/ http://www.nike-freerun.co.uk/ http://www.abercrombieand-fitch.co.uk/ http://www.nike-roshe-run.org.uk/ http://www.nike-trainers.org.uk/ http://www.nike-air-huarache.co.uk/ http://www.longchampbags.org.uk/ http://www.hollister-abercrombie.es/ http://www.vans-shoes-outlet.com/ http://www.nikerosherun.net/ http://www.maccosmeticsoutlet.in.net/ http://www.abercrombie-and-fitch.in.net/ http://www.hermesbirkinbags.com.co/ http://www.thenorthfaceoutlet.in.net/ http://www.northface-outlet.in.net/ http://www.newbalance-shoes.in.net/ http://www.reebok-outlet.in.net/ http://www.lululemonoutlets.in.net/ http://www.cheap-nfljersey.in.net/ http://www.cheap-weddingdresses.org/ http://www.beatsbydrdre-headphones.in.net/ http://www.mont-blanc-pens.biz/ http://www.ferragamo-shoes.net/ http://www.giuseppe-zanotti.in.net/ http://www.instylerionicstyler.us.com/ http://www.babyliss.in.net/ http://www.mcmhandbags.net/ http://www.chiflatiron.cn.com/ http://www.insanityworkout.in.net/ http://www.ghd-hair-straighteners.org.uk/ http://www.bottegaveneta-handbagsoutlet.com/ http://www.valentino-shoes.in.net/ http://www.herveleger.us/ http://www.asicso.com/ http://www.soccer--shoes.net/ http://www.soccerjerseys.com.co/ http://www.celine-handbags.org/ http://www.p90x-workout.us.com/ http://www.jimmychoo-shoes.in.net/ http://www.hollister-clothing-store.net/ http://www.nike-airmax.nl/ http://www.baseball-bats.us/ http://www.iphonecases.com.co/ http://www.timberlandboots.us.org/ http://www.occhiali-oakley.it/ http://www.christian--louboutin.it/ http://www.poloralph-lauren.it/ http://www.abercrombiehollister.it/ http://www.nikeair-max.it/ http://www.vansscarpe.it/ http://www.converse-allstar.it/ http://www.borse--gucci.it/ http://www.rayban--occhiali.it/ http://www.converse--shoes.com/ http://www.lancelpascher.fr/ http://www.toms--shoes.net/ http://www.montrepas-cher.fr/ http://www.karenmillen-dresses.me.uk/ http://www.supra--shoes.com/ http://www.juicycoutureoutlet.jp.net/ http://www.juicycoutureoutlet.com.co/ http://www.marcjacobs.us.org/ http://www.cheapweddingdresses.org.uk/ http://www.replica-watches.me.uk/ http://www.hollister--canada.ca/ http://www.pandora-jewelry.in.net/ http://www.pandorajewelrys.us.com/ http://www.pandora--charms.in.net/ http://www.pandora--charms.org.uk/ http://www.linksoflondon.me.uk/ http://www.thomas-sabo-uk.org.uk/ http://www.swarovski-jewelry.in.net/ http://www.swarovski--uk.co.uk/ http://www.bottesugg-pas-cher.fr/ http://www.ugg-pas-cher.fr/ http://www.ugg-boots-uggs.org.uk/ http://www.ugg--australia.it/ http://www.uggs--canada.ca/ http://www.louis-vuitton-pas-cher.fr/ http://www.louisvuitton-sac.fr/ http://www.louis-vuitton-handbags.co.uk/ http://www.louisvuitton-canada.ca/ http://www.borse-louis-vuitton.it/ http://www.dolcegabbana.us.com/ http://coachofficialsite.blog.com/ http://www.michael-kors-handbags.us.com/ http://www.michael-kors-outlet.us.org/ http://www.michaelkorsoutletonline-sale.us.com/ -- clibin009 2015-09-09 (水) 12:27:05
- http://www.outletonline-michaelkors.com/ http://www.michaelkors-handbags.in.net/ http://www.michael-korsoutlet.in.net/ http://www.michaelkorsoutlet-store.in.net/ http://www.truereligionoutlets.in.net/ http://www.oakleysunglassesoutlet.us.org/ http://www.oakley-sunglasses.ar.com/ http://www.oakley-sunglasses.ar.com/ http://www.oakleysunglassesdeals.in.net/ http://www.oakleysunglassesdeals.in.net/ http://www.oakleysunglasses.qc.com/ http://www.oakleysunglasses.qc.com/ http://www.rayban-sunglasses.net.co/ http://www.rayban-sunglasses.net.co/ http://www.raybansunglasses.gr.com/ http://www.raybansunglasses.gr.com/ http://www.raybanglasses.in.net/ http://www.raybanglasses.in.net/ http://www.polo--ralphlauren.net/ http://www.polo--ralphlauren.net/ http://www.ralphlauren-outlet.in.net/ http://www.ralphlauren-outlet.in.net/ http://www.burberry-outlet-online.us/ http://www.burberry-outlet-online.us/ http://www.burberry-sale.in.net/ http://www.burberry-sale.in.net/ http://www.toms-shoes.us.org/ http://www.toms-shoes.us.org/ http://www.tomsoutlet.com.co/ http://www.tomsoutlet.com.co/ http://www.michael--korsoutlet.net/ http://www.michael--korsoutlet.net/ http://www.michaelkors-outlet-online.net/ http://www.michaelkors-outlet-online.net/ http://www.christian--louboutin.net/ http://www.christian--louboutin.net/ http://www.tory--burch.org/ http://www.tory--burch.org/ http://www.toryburch-outlet.net/ http://www.toryburch-outlet.net/ http://www.gucci--outlet.net/ http://www.gucci--outlet.net/ http://www.gucci--handbags.com/ http://www.gucci--handbags.com/ http://www.jordan--shoes.us/ http://www.jordan--shoes.us/ http://www.air-jordan.in.net/ http://www.air-jordan.in.net/ http://www.cheap-jordans.in.net/ http://www.cheap-jordans.in.net/ http://www.jordansretro.in.net/ http://www.jordansretro.in.net/ http://www.nikeshoesinc.net/ http://www.nikeshoesinc.net/ http://www.nike-shoes.in.net/ http://www.nike-shoes.in.net/ http://www.air-max-2015.net/ http://www.air-max-2015.net/ http://www.air-max-2015.net/ http://www.airmax-90.in.net/ http://www.airmax-90.in.net/ http://www.airmax-95.in.net/ http://www.airmax-95.in.net/ http://www.nike-free-run.net/ http://www.nike-free-run.net/ http://www.nikefree-5.com/ http://www.nikefree-5.com/ http://www.chanel--handbags.net/ http://www.chanel--handbags.net/ http://www.chanel-bags.in.net/ http://www.chanel-bags.in.net/ http://www.true-religion.cc/ http://www.true-religion.cc/ http://www.north-faceoutlet.in.net/ http://www.north-faceoutlet.in.net/ http://www.coachoutlet-store.in.net/ http://www.coachoutlet-store.in.net/ http://www.abercrombie.ar.com/ http://www.abercrombie.ar.com/ http://www.hollister.cn.com/ http://www.hollister.cn.com/ http://www.hermes.us.org/ http://www.hermes.us.org/ http://www.new-balanceoutlet.net/ http://www.new-balanceoutlet.net/ http://www.reebok-shoes.net/ http://www.reebok-shoes.net/ http://www.lululemon.com.co/ http://www.lululemon.com.co/ http://www.yoga-pants.in.net/ http://www.yoga-pants.in.net/ http://www.rolex--replica.us/ http://www.rolex--replica.us/ http://www.omega-watches.in.net/ http://www.omega-watches.in.net/ http://www.wedding--dresses.net/ http://www.wedding--dresses.net/ http://www.montblancpens.us.com/ http://www.montblancpens.us.com/ http://www.insanityworkout.us.org/ http://www.insanityworkout.us.org/ http://www.nike-mercurial.org/ http://www.jimmy--choo.us/ http://www.jimmy--choo.us/ http://www.ugg-boots.org/ http://www.ugg-boots.org/ http://www.uggs--outlet.net/ http://www.uggs--outlet.net/ http://www.nike-rosherun.net/ http://www.roshe--run.com/ http://www.nikeroshe.net/ http://www.tiffany-andco.net/ http://www.tiffany-andco.net/ http://www.vans--shoes.com/ http://www.vans--shoes.com/ http://www.timberland--boots.com/ http://www.timberland--boots.com/ http://www.beats-bydre.in.net/ http://www.beats-bydre.in.net/ http://www.salvatoreferragamoshoes.net/ http://www.salvatoreferragamoshoes.net/ http://www.cheap-jerseys.in.net/ http://www.cheap-jerseys.in.net/ http://www.cheap-nfljerseys.in.net/ http://www.cheap-nfljerseys.in.net/ http://www.jerseys-fromchina.in.net/ http://www.jerseys-fromchina.in.net/ http://www.mizunowave.net/ http://www.mizunowave.net/ http://www.mizunorunning-shoes.com/ http://www.designerhandbags.com.co/ http://www.designerhandbags.com.co/ http://www.bootsonsale.com.co/ http://www.bootsonsale.com.co/ http://www.basketball--shoes.net/ http://www.basketball--shoes.net/ http://www.cheap-eyeglasses.us.com/ http://www.cheap-eyeglasses.us.com/ http://www.tommy-hilfiger.us.com/ http://www.tommy-hilfiger.us.com/ http://www.tommyhilfigeroutlet.net/ http://www.tommyhilfigeroutlet.net/ http://www.ed-hardy.in.net/ http://www.ed-hardy.in.net/ http://www.levisjeans.in.net/ http://www.levisjeans.in.net/ http://www.bcbgmax.in.net/ http://www.bcbgmax.in.net/ http://www.bebedresses.in.net/ http://www.bebedresses.in.net/ http://www.balenciaga.in.net/ http://www.balenciaga.in.net/ http://www.marcjacobs.in.net/ http://www.marcjacobs.in.net/ http://www.harrodslondon.org.uk/ http://www.harrodslondon.org.uk/ http://www.chaussureslouboutin-soldes.fr/ http://www.chaussureslouboutin-soldes.fr/ http://www.sac-michael-kors.fr/ http://www.sac-michael-kors.fr/ http://www.nikeblazer1.fr/ http://www.nikeblazer1.fr/ http://www.nikeairforce-1.fr/ http://www.nikeairforce-1.fr/ http://www.michaelkors-outlet.org.uk/ http://www.michaelkors-outlet.org.uk/ http://www.michael-kors-canada.ca/ http://www.michael-kors-canada.ca/ http://www.burberry--uk.me.uk/ http://www.burberry--uk.me.uk/ http://www.timberlandboot.org.uk/ http://www.timberlandboot.org.uk/ http://www.oakley--sunglasses.co.uk/ http://www.louboutinshoes.org.uk/ http://www.air-jordans.co.uk/ http://www.coco-chanelhandbags.co.uk/ http://www.katespadeuk.co.uk/ http://www.truereligion-jeans.co.uk/ http://www.newbalance-trainers.co.uk/ http://www.converse-sale.co.uk/ http://www.lululemon.org.uk/ http://www.beats-bydre.co.uk/ http://www.macmakeupuk.co.uk/ http://www.maccosmetics-uk.co.uk/ http://www.adidas-trainersuk.co.uk/ http://www.gucci-uk.co.uk/ http://www.fitflop.me.uk/ http://www.adidasoriginals.org.uk/ http://www.adidasoriginals.org.uk/ http://www.hermes.org.uk/ http://www.hermes.org.uk/ http://www.pandorauk.co.uk/ http://www.pandorauk.co.uk/ http://www.pandorauk.co.uk/ http://www.rolex--watches.co.uk/ http://www.rolex--watches.co.uk/ http://www.omegawatches.org.uk/ http://www.omegawatches.org.uk/ http://www.michael-jordan.co.uk/ http://www.michael-jordan.co.uk/ http://www.michael-jordan.co.uk/ http://www.michael--kors.org.uk/ http://www.michael--kors.org.uk/ http://www.michael--kors.org.uk/ http://www.weddingdresses.me.uk/ http://www.weddingdresses.me.uk/ http://www.weddingdresses.me.uk/ http://www.converse.org.uk/ http://www.converse.org.uk/ http://www.converse.org.uk/ http://www.hollister-uk.me.uk/ http://www.hollister-uk.me.uk/ http://www.hollister-uk.me.uk/ http://www.tiffany-and-co.org.uk/ http://www.tiffany-and-co.org.uk/ http://www.tiffany-and-co.org.uk/ http://www.airmax-90.co.uk/ http://www.airmax-90.co.uk/ http://www.airmax-90.co.uk/ http://www.louis--vuitton.me.uk/ http://www.louis--vuitton.me.uk/ http://www.louis--vuitton.me.uk/ http://www.mulberryoutlet.me.uk/ http://www.mulberryoutlet.me.uk/ http://www.mulberryoutlet.me.uk/ http://www.north-face.org.uk/ http://www.north-face.org.uk/ http://www.north-face.org.uk/ http://www.timberland.org.uk/ http://www.timberland.org.uk/ http://www.timberland.org.uk/ http://www.rayban--sunglasses.org.uk/ http://www.rayban--sunglasses.org.uk/ http://www.rayban--sunglasses.org.uk/ http://www.asicstrainers.org.uk/ http://www.asicstrainers.org.uk/ http://www.asicstrainers.org.uk/ http://www.prada.me.uk/ http://www.prada.me.uk/ http://www.prada.me.uk/ http://www.toms-shoes.org.uk/ http://www.toms-shoes.org.uk/ http://www.tommy-hilfiger.org.uk/ http://www.tommy-hilfiger.org.uk/ http://www.tommy-hilfiger.org.uk/ http://www.marcjacobs.org.uk/ http://www.marcjacobs.org.uk/ http://www.uggs.org.uk/ http://www.uggs.org.uk/ http://www.ugg--boots.org.uk/ http://www.ugg--boots.org.uk/ http://www.ugg-australia.co.uk/ http://www.ugg-australia.co.uk/ http://www.uggs.org.uk/ http://www.ugg--boots.org.uk/ http://www.ugg-australia.co.uk/ http://www.insanityworkout.co.uk/ http://www.insanityworkout.co.uk/ http://www.nike-free-run.co.uk/ http://www.nike-free-run.co.uk/ http://www.ferragamo.org.uk/ http://www.ferragamo.org.uk/ http://www.fitflops.me.uk/ http://www.fitflops.me.uk/ http://www.fitflops.me.uk/ http://www.nike-mercurial-superfly.co.uk/ http://www.nike-mercurial-superfly.co.uk/ http://www.nike-mercurial-superfly.co.uk/ http://www.nikestoreuk.co.uk/ http://www.nikestoreuk.co.uk/ http://www.nikestoreuk.co.uk/ http://www.guessfactorycanada.ca/ http://www.guessfactorycanada.ca/ http://www.guessfactorycanada.ca/ http://www.nike--store.fr/ http://www.chaussure-nike-pas-cher.fr/ http://www.adidas--superstar.fr/ http://www.adidas-zxflux.fr/ http://www.montre-femme-homme.fr/ http://www.michaeljordan.fr/ http://www.air-max-90.fr/ http://www.bracelet-pandora-bijoux.fr/ http://www.bracelet-swarovski-bijoux.fr/ http://www.sac--chanel.fr/ http://www.ralph--lauren.fr/ http://www.new-balance-femme-574.fr/ http://www.michael--kors.fr/ http://www.lunetterayban.fr/ http://www.tommy--hilfiger.fr/ http://www.lunette-oakley.fr/ http://www.ugg-australia.fr/ http://www.nike--huarache.fr/ http://www.asics-gellyte.fr/ http://www.asics-gellyte.fr/ http://www.asics-gellyte.fr/ http://www.scarpe-nike-store.it/ http://www.scarpe-adidas-superstar.it/ http://www.pandora-bracciali.it/ http://www.orologi-rolex.it/ http://www.tiffany--gioielli.it/ http://www.michael-jordan.it/ http://www.hogan-outlet-online.it/ http://www.swarovski-gioielli.it/ http://www.coco-chanel.it/ http://www.michael-kors-borse.it/ http://www.burberry-outlet-online.it/ http://www.hollister-co.it/ http://www.mac-makeup.com/ http://www.guess-factory.com/ http://www.adidasoutlet.net/ http://www.adidasshoesoutlet.com/ http://www.todsshoes.org/ http://www.fendi.in.net/ http://www.guccibelts.us.org/ http://www.fitflopsale.net/ http://www.kobe9shoes.net/ http://www.kobebryantshoes10.com/ http://www.lebronshoes12.net/ http://www.lebron-11.net/ http://www.lebronjames-shoes.com/ http://www.kevindurant-shoes.net/ http://www.fivefingersshoes.org/ http://www.puma-shoes.net/ http://www.salomon-shoes.net/ http://www.cartier-love-bracelet.us.com/ http://www.dolce-and-gabbana.org/ http://www.dansko-shoes.org/ http://www.stuart-weitzman.net/ -- wulili 2015-09-23 (水) 14:51:49
- ED Hardy Outlet http://www.edhardypopsale.com Michael Kors Outlet http://www.michaelkorsoutletsonlines.us.com Coach Outlet http://www.coachoutletonlinesstore.us.com Kate Spade Outlet http://www.katespadeoutletsstore.us.com Cheap Jordans http://www.cheapjordansretro.us.com Michael Kors Outlet Store http://www.michaelkorsoutletsstores.us.com Coach Handbags http://www.coachhandbagstore.us.com Coach Factory http://www.coachoutletsonlinestore.us.com Oakley Sunglasses http://www.oakleyglassessale.us.com Tory Burch Outlet http://www.toryburch-outlet.us.org Longchamp Handbags http://www.longchampoutlets.us.com Louis Vuitton Outlet http://www.pagina16.com Michael Kors Handbags http://www.innnov8.com Coach Outlet http://www.innnovate.com UGG Boots http://www.uggbootsoutlets.us.com Red Bottom Shoes http://www.redbottomshoeoutlet.com Moncler Jackets http://www.monclerdownjackets.us.com North Face Outlet http://www.northfaceoutletblackfriday.com Kate Spade Black Friday http://www.katespadefactoryoutlet.us.com Moncler Outlet http://www.monclerjacketsoutlet.com.co Coach Factory http://www.maganates.com Coach Handbags http://www.coachhandbagsfactoryoutlet.us.com Kate Spade Outlet http://www.katesapdeoutlet.us.org North Face Jackets http://www.northfacejacketsinc.com Ray Ban Outlet http://www.raybanoutlets.com.co Cheap Ray Ban Sunglasses http://www.raybanglasses.name Burberry Outlet http://www.burberryoutletsstore.us.com Cheap UGG Boots http://www.uggbootoutlet.us.com Christian Louboutin Shoes http://www.christianlouboutinshoes.name North Face Outlet http://www.outletnorthface.name Coach Factory Outlet http://www.coachfactoryoutlet.name Kate Spade Outlet http://www.katespadeoutletonline.name Michael Kors Outlet http://www.michaelkorsoutlet.name Coach Outlet http://www.coachoutlet.name Nike Air Max http://www.nikeairmaxstore.ru Moncler Jackets http://www.monclerjacketsru.ru Nike Roshe Run http://www.tanienikerosherun.pl Cheap Nike Air Max http://www.nike-airmaxaustralia.com Buty Nike Air Max http://www.airmaxsprzedazdla.pl Nike Air Max Damskie http://www.cheapnikeairmax.pl Nike Air Max http://www.nikeairmax.com.co Cheap Red Bottom Shoes http://www.redbottomshoes.name Christian Louboutin Outlet http://www.christianlouboutinsoutlets.com Burberry Outlet http://www.outletburberry.us.com Balenciaga Outlet http://www.balenciagaoutlet.us.com Burberry Handbags http://www.burberryshandbag.us.com Balenciaga Handbags http://www.balenciagahandbags.us.com Louis Vuitton Wallet http://www.louisvuittonwallets.org Cheap UGG Boots http://www.uggcheapbootstore.com Uggs Boots http://www.uggbootsinc.us.com Kate Spade Outlet http://www.katespadeoutleinc.com Toms Shoes http://www.tomshoesoutlet.us.com Hermes Blet http://www.hermesbeltstore.com UGG Boots http://www.uggboots2015.us.com UGG Boots Outlet http://www.uggbootsoutlet.net UGG Boots Sale http://www.uggbootssale.us.com Burberry Black Friday http://www.burberryhandbags.name Uggs Boots http://www.uggs-boots.us.com UGG Outlet http://www.uggoutlet.name Louis Vuitton Outlet http://www.louisvuittonsoutlet.us.com -- michael kors outlet 2015-10-21 (水) 06:21:08
- We http://www.christianlouboutinshoes.ar.com/ http://www.nike-air-force.de/ http://www.louisvuittons.com.co/ http://www.oakley.com.de/ http://www.jordanretro.org/ http://www.vans-shoes.net/ http://www.tommyhilfiger.net.co/ utilize http://www.nike-roshe-run.com.es/ http://www.rosheruns.us/ http://www.swarovski-online-shop.de/ http://www.ralph-lauren.ca/ http://www.michael-kors-outlet.us.org/ http://www.replica-watches.us.com/ http://www.ralphlaurenoutletonline.us.org/ bands, http://www.christianlouboutinshoes.jp.net/ http://www.oakley--sunglasses.com.au/ http://www.celinebags.org/ http://www.ralph-lauren.com.au/ http://www.lululemonoutlet.gb.net/ http://www.thenorthface.us.org/ http://www.tommy-hilfiger.com.de/ balls, http://www.air-huarache.co.uk/ http://www.pulseras-pandora.com.es/ http://www.air-max.com.de/ http://www.louboutin.jp.net/ http://www.hermesoutlet.in.net/ http://www.beatsbydre.com.co/ http://www.airmax-2015.org/ kettle http://www.designerhandbagsoutlet.com.co/ http://www.rayban.org.es/ http://www.thomassabo.uk/ http://www.michaelkors-uk.org.uk/ http://www.abercrombieand-fitch.net.co/ http://www.mcm-bags.in.net/ http://www.nike-roshe-run.de/ bells http://www.airjordanshoes2015.com/ http://www.michaelkors.com.se/ http://www.rayban-sunglasses.us.org/ http://www.ralphlaurenoutletonline.in.net/ http://www.nike-skor.com.se/ http://www.coach-handbags.com.co/ http://www.cheapjerseys.us.org/ and http://www.swarovskijewelry.com.co/ http://www.rolex-watches-canada.ca/ http://www.nikerosherun.us/ http://www.nike-free-run.de/ http://www.pandorajewelry.top/ http://www.guccishoes.com.co/ http://www.cheap-uggboots.in.net/ a http://www.tiffany-und-co.de/ http://www.giuseppezanotti.com.co/ http://www.oakleyoutlet-store.us.com/ http://www.the-northface.us.org/ http://www.ray-ban-sunglasses-outlet.in.net/ http://www.burberry-outlet-store.com/ http://www.uggsoutlet.com.co/ myriad http://www.barbour-jacketsoutlet.com/ http://www.ralphlaurenoutlet.us.com/ http://www.thenorthfacejackets.in.net/ http://www.adidas--canada.ca/ http://www.gucci-taschen-outlet.de/ http://www.airmax-90.org/ http://www.abercrombiefitch.us.com/ of http://www.juicycoutureoutlet.net.co/ http://www.nikeskos.dk/ http://www.louisvuitton-outlets.us/ http://www.christian--louboutin.in.net/ http://www.p90xworkout.in.net/ http://www.tiffanyandco-canada.ca/ http://www.oakley-sunglasses-canada.ca/ other http://www.lululemoncanada.ca/ http://www.nikestore.com.de/ http://www.coachoutletstore-online.com.co/ http://www.nikeair-max.es/ http://www.converse.com.de/ http://www.hollistercanada.ca/ http://www.toms-shoes-outlet.org/ training http://www.nikefree-run.net/ http://www.maccosmetics.net.co/ http://www.michaelkorsoutlet.ar.com/ http://www.nikefree5.net/ http://www.zxcoachoutlet.com/ http://www.michaelkorsoutletonline-sale.us.com/ http://www.louisvuitton.so/ tools http://www.pandorajewellery.com.au/ http://www.juicycouture.com.co/ http://www.new-balance.ca/ http://toryburch.salesandals.net/ http://www.hogan.com.de/ http://www.kate-spade.in.net/ http://www.cheapoakleysunglasses.ar.com/ to http://www.insanity-workout.us/ http://www.instylers.us.com/ http://www.jordanrelease-dates.in.net/ http://www.nikefree-run.org.uk/ http://www.hermesbirkin-bag.net/ http://www.coachoutletstore.net.co/ http://www.michaelkorsoutlet-online.ar.com/ create http://www.oakleysunglasses.mex.com/ http://www.beatsbydrdre.co.com/ http://www.eyeglass-frames.us.com/ http://www.marcjacobs.us.com/ http://www.michael-kors-handbags.us.com/ http://www.toryburchsale.com.co/ http://www.rayban.com.de/ truly http://www.raybanwayfarer.in.net/ http://www.wedding--dresses.ca/ http://www.thenorth-face.org.uk/ http://www.pradaoutlet.com.co/ http://www.true-religion.com.co/ http://www.omegarelojes.es/ http://www.pandora-charms.org.uk/ individualized, http://www.ugg-boots.us.org/ http://www.nike-huarache.nl/ http://www.tommy-hilfiger-canada.ca/ http://www.ugg-australia.com.de/ http://www.outletonline-michaelkors.com/ http://www.nikemercurial.in.net/ http://www.christianlouboutinshoesoutlet.org/ functional http://www.montblanc--pens.in.net/ http://www.bebeclothing.in.net/ http://www.ugg-boots-australia.com.au/ http://www.polo-ralph-lauren.de/ http://www.swarovski-australia.com.au/ http://www.rolex-watches.us.com/ http://www.michaelkors-outlet-online.us.org/ training http://www.uggs.co.nl/ http://www.rayban-sunglasses.org.uk/ http://www.tommy-hilfigeroutlet.com/ http://www.northfaceoutlet.com.co/ http://www.replicahandbags.in.net/ http://www.christian-louboutin-shoes.ca/ http://www.ugg-australia.in.net/ programs http://www.coach-factoryoutlet.net.co/ http://www.louisvuittons.com.co/ http://www.bcbg-max-azria.ca/ http://www.jimmychoo.net.co/ http://www.cheap-baseballbats.net/ http://www.ralphlaurenoutlet-online.us.com/ http://www.burberryoutletonline.gb.net/ and http://www.thejoreseproject.com/ http://www.michaelkorshandbags.org.uk/ http://www.rosherun.org.uk/ http://www.moncler-outlet.us.org/ http://www.giuseppe-zanotti.net/ http://www.coachoutlet-online.com.co/ http://www.christianlouboutin.org.uk/ workouts http://www.yoga-pants.ca/ http://www.the-northface.com.co/ http://www.suprashoes.in.net/ http://www.longchamp.us.org/ http://www.levisjeans.com.co/ http://www.woolrich-clearance.com/ http://www.uggboots.com.de/ that http://www.katespade.gb.net/ http://www.burberry-outlet.me.uk/ http://www.gucci-outletsale.in.net/ http://www.nikeshoesoutlet.org.uk/ http://www.hollister-abercrombie.com.se/ http://www.salvatoreferragamo.in.net/ http://www.eyeglassesonline.us.com/ safely http://www.babyliss.us.org/ http://www.tiffany-andco.com.au/ http://www.burberrys-outletonline.com.co/ http://www.mmoncler-outlet.com/ http://www.lululemon-australia.com.au/ http://www.pandora.com.de/ http://www.nike-air-max.com.de/ and http://www.vans-schuhe.com.de/ http://www.toms--outlet.com.co/ http://www.converse-shoes.net/ http://www.salomon-schuhe.com.de/ http://www.polo-outlets.com.co/ http://www.cheap-jordans.net/ http://www.michaeljordan.com.de/ appropriately http://www.tommy-hilfiger.co.nl/ http://www.uggsonsale.com.co/ http://www.mizuno-running.net/ http://www.michael-kors.com.co/ http://www.prada.com.de/ http://www.louis-vuittonoutletcanada.ca/ http://www.vans-shoes.co.uk/ challenge http://www.truereligion-outlet.us.org/ http://www.oakleysunglassescheap.in.net/ http://www.rolex-watches.me.uk/ http://www.pandora-charms-canada.ca/ http://www.michaelkorsbags.us.org/ http://www.uggboots.net.co/ http://www.abercrombie-and-fitch.ca/ each http://www.louis-vuitton-australia.com.au/ http://www.cheap-nike-shoes.net/ http://www.rolexwatchesforsale.us.com/ http://www.michael-kors-taschen.com.de/ http://www.nike-air-max.com.au/ http://www.calvin-klein.us.com/ http://www.coco-chanel.com.de/ client. http://www.bottega.us/ http://www.swarovskicanada.ca/ http://www.edhardy.us.org/ http://www.louis--vuitton.org.uk/ http://www.mcmhandbags.com.co/ http://www.nike.org.es/ http://www.tiffanyjewelry.us.org/ Our http://www.oakleysunglass.top/ http://www.hollister.us.org/ http://www.omegawatches.us.com/ http://www.adidasshoes.top/ http://www.tory-burch-outlet.in.net/ http://www.timberlandbootsoutlet.us.com/ http://www.guccishoes.us.org/ aim http://www.nike-air-max.com.se/ http://www.michael-kors-australia.com.au/ http://www.hermesbags.jp.net/ http://www.hollisterclothingstore.org/ http://www.chiflatiron.net.co/ http://www.guccishoes.in.net/ http://www.guccioutlet.us.org/ is http://www.abercrombie-hollister.nl/ http://www.louisvuitton-outlet.com.co/ http://www.retro-jordans.com/ http://www.truereligion-outlet.com.co/ http://www.nike-rosherun.nl/ http://www.burberryonlineshop.de/ http://www.katespadeoutlet.gb.net/ to http://www.converse.net.co/ http://www.ghdhairstraightener.com.co/ http://www.uhren-shop.com.de/ http://www.reebok.com.de/ http://www.nike-schoenen.co.nl/ http://www.michael--kors.us.com/ http://www.longchamp.com.de/ engaged http://www.toms-shoes.net.co/ http://www.coachfactory-outlet-online.in.net/ http://www.tommy-hilfiger-online-shop.de/ http://www.uptocoachoutlet.com/ http://www.handbagsoutlet.com.co/ http://www.burberryoutlet-canada.ca/ http://www.gucci--uk.co.uk/ our http://www.softball-bats.us/ http://www.iphone-cases.com.co/ http://www.fashionclothing.mex.com/ http://www.toms-outlet.us.com/ http://www.new-balance-schuhe.de/ http://www.longchamp.com.co/ http://www.newoutletonlinemall.com/ clients http://www.newbalance-outlet.org/ http://www.ralphlaurenpolos.in.net/ http://www.burberry--outlet.com.co/ http://www.poloralphlaurenoutlet.net.co/ http://www.ray-ban-outlet.us.com/ http://www.nike-air-max.us/ http://www.pradahandbags.net.co/ in http://www.cheap-jerseys.us.org/ http://www.barbour-factory.com/ http://www.nfl-jersey.us.com/ http://www.swarovskicrystal.com.co/ http://www.adidas-schuhe-online.de/ http://www.louisvuitton.jp.net/ http://www.basketballshoes.com.co/ their http://www.uggscanada.ca/ http://www.thomas-sabo.com.de/ http://www.pradashoes.com.co/ http://www.louis-vuittonblackfriday.com/ http://www.michaelkors.so/ http://www.adidas-superstar.de/ http://www.abercrombie-and-fitch.us.com/ training, http://www.longchampoutlet.com.co/ http://www.ralphlaurenepolo.com/ http://www.nike-air-max.ca/ http://www.harrods-london.co.uk/ http://www.burberryoutlet.mex.com/ http://www.longchamp-handbags.us.com/ http://www.michael-kors-outlet-online.us.org/ not http://www.cheap-oakley.us.com/ http://www.michaelkorsoutlets-online.us.com/ http://www.coco-chanelbags.us.com/ http://www.swarovskiuk.me.uk/ http://www.cheapmichaelkors.us.org/ http://www.michaelkors-outlet-online.com.co/ http://www.ralphlaurenonlineshop.de/ just http://www.newbalance.com.es/ http://www.michaelkors.co.nl/ http://www.ferragamoshoes.net/ http://www.horloges-rolex.nl/ http://www.rayban.co.nl/ http://www.adidas.org.es/ http://www.nikestore.us/ prescribe http://www.weddingdressesuk.org.uk/ http://www.nike-schuhe.com.de/ http://www.bcbgdresses.in.net/ http://www.soccer-shoes.net/ http://www.thenorthface.com.de/ http://www.michael-kors.com.es/ http://www.louis-vuitton-taschen.com.de/ it http://www.yoga-pants.com.co/ http://www.airjordans.us/ http://www.timberlandshoes.com.co/ http://www.beats-by-dre.com.co/ http://www.oakley.org.es/ http://www.tiffanyandco.net.co/ http://www.hilfigeroutlet.in.net/ to http://www.cheap-oakleysunglasses.in.net/ http://www.pumaonline-shop.de/ http://www.ferragamo.com.co/ http://www.michael-kors-canada-outlet.ca/ http://www.nike-shoes-canada.ca/ http://www.ralph-lauren.org.uk/ http://www.burberryhandbagsoutlet.in.net/ them. http://www.tory-burchoutlet.us.com/ http://www.raybans.us.org/ http://www.asics-gel.de/ http://www.pradahandbags.com.co/ http://www.newbalance-shoes.org/ http://www.chanelhandbags.net.in/ http://www.beats-headphone.in.net/ http://www.cheaprayban.com.co/ http://www.the-north-face.ca/ http://www.michael-kors.net.co/ http://www.maccosmetics.gr.com/ http://www.adidas-superstar.nl/ http://www.truereligionjeans.net.co/ http://www.jordan-shoes.com.co/ http://www.christianlouboutinoutlet.net.co/ http://www.uggbootsclearance.com.co/ http://www.guccihandbags.net.co/ http://www.abercrombie-kids.us.com/ http://www.ralph-laurenoutlet.org.uk/ http://www.ray--ban.ca/ http://www.chanel-bags.com.co/ http://www.hollisteronlineshop.com.de/ http://www.cheapshoes.com.co/ http://www.adidas.com.se/ http://www.hollisterclothing.in.net/ http://www.northface.us.org/ http://www.nikefactory.org/ -- crx 2015-11-05 (木) 12:20:22
- http://www.oakleysunglassesoutlet.name/ Oakley Sunglasses -- Ugg Boots Clearance 2015-12-29 (火) 09:49:51
- http://www.oakleysunglassesoutlet.name/ Oakley Sunglasses -- Ugg Boots Clearance 2015-12-29 (火) 09:49:51
- http://www.ray-bansunglassess.in.net http://www.swarovski.in.net http://www.fitflopsshoes.in.net http://www.hermesbags.co.uk http://www.truereligion-sale.in.net http://www.rolexwatchesforsale.in.net http://mulberryoutlet.outlet-store.co.uk http://www.hollisteruk.org.uk http://www.mulberryoutlet.com.co http://www.cheapmlbjerseys.net http://www.michaelkorsoutlet-store.us.com http://www.ferragamooutletstore.net http://www.linksoflondons.co.uk http://www.cheapmichaelkorshandbag.in.net http://www.montblancpenss.us.com http://www.truereligionjeansoutlet.co.uk http://www.swarovskicrystal.me.uk http://www.oakleysunglassess-outlet.us.com http://www.burberryoutletstores.in.net http://www.oakley-sunglasses.me.uk http://www.canadagoosejackets.in.net http://www.katespade.org.uk http://www.toryburchshoesoutlet.com http://www.wholesaleoakleysunglassess.us.com http://www.oakley.in.net http://www.canadagoose.us.org http://www.truereligionjeansoutlet.com http://www.nobis.us.com http://www.mulberry-handbagsoutlet.org.uk http://www.air-jordanshoes.us.com http://www.uggoutletstore.in.net http://www.tiffanyjewelleryoutlets.co.uk http://www.ralphlauren-outletuk.co.uk http://www.louisvuittonbag.us.com http://www.ray-bansunglasses.eu.com http://www.tiffanyoutlet.in.net http://www.hermesoutletstore.us.com http://www.ralphlaurenpolo.org.uk http://www.ghdhairstraighteners.org.uk http://www.coachoutletstore.com.co http://www.storecoachoutlet.us.com http://www.uggoutletuk.in.net http://www.moncler.us.com http://www.michaelkorsoutletonlinestores.us.com http://www.tomsoutlet-stores.com http://www.tiffanyandcos.in.net http://www.barbour.us.com http://www.louisvuitton-handbags.org.uk http://www.christianlouboutinoutlet.me.uk http://www.katespadeuk.org.uk http://www.airmax2015.in.net http://www.rolexwatchesforsale.me.uk http://www.asicsisrael.com http://www.ralphlauren-uk.org.uk http://www.thenorthfaceclearance.in.net http://www.juicycoutureoutlet.net http://www.fitflopssaleclearance.in.net http://www.monclerjacketsuk.co.uk http://www.ferragamo.me.uk http://www.coachoutletonline-store.us.com http://www.outlettruereligion.in.net http://www.beatsbydrdre-headphones.us.com http://www.wholesale-nbajerseys.com http://www.michaelkorsoutletusa.net http://www.cheapsoccerjersey.net http://www.fitflopsoutletsale.com http://www.cybermondaydeals.in.net http://www.raybansunglasses-outlet.us.com http://www.swarovskicrystal.us.com http://www.coachoutletonline.in.net http://www.ferragamoshoes.org.uk http://www.oakleyoutlet.in.net http://www.clearancefitflopssale.com http://www.outletuggs.in.net http://www.ralphlaurenoutlet.in.net http://www.handbagsdesigner.us.com http://www.christianlouboutinonline.us.com http://www.ralphlaurenpolo.us.com http://www.truereligionjeanssale.in.net http://www.lacostepoloshirts.cc http://www.tiffany-outlet.us.com http://www.oakleysunglassescanada.ca http://www.fitflop.in.net http://www.uggboots-outlet.org.uk http://www.michaelkorshandbagsale.us.com http://www.louisvuitton.in.net http://www.pradaoutlet.us http://www.hermesbirkin.org http://www.coachoutletonline-factory.us.com http://www.toryburchoutlet-online.us.com http://www.outlettoryburch.in.net http://www.burberryoutlet-store.in.net http://www.pandorajewelryoutlet.us.com http://www.lululemonoutletstore.in.net http://www.moncleroutletstore.us.com http://www.mulberryhandbagssale.co.uk http://www.truereligionjeansoutlets.us.com http://www.handbagslongchamp.us.com http://www.oakleysunglasseswholesale.in.net http://www.michaelkorshandbags.in.net http://www.cheapiphonecases.in.net http://www.handbagsreplica.us.com http://www.raybansunglass.us.com http://www.ugg-outlet.me.uk http://www.northfaceuk.me.uk http://www.uggsonsale.in.net http://www.louisvuittonus.us.com http://www.beats-bydre.org.uk http://www.michaelkorsbags.uk http://www.uggbootsonsale.in.net http://www.outletchanel.us.com http://www.outletmulberry.org.uk http://www.wellensteyn.com.co http://www.toryburchoutletonline.in.net http://www.rayban--sunglasses.me.uk http://www.michaelkorsoutletclearance.us.com http://www.belstaff.us.com http://www.nike-airhuarache.co.uk http://www.ralph-laurenoutlet.in.net http://www.michaelkorsoutletonlinstore.us.com http://www.jewelrytiffany.in.net http://www.katespadehandbags.co.uk http://www.michaelkorsoutlet.org.uk http://www.cheapjordanshoes.in.net http://www.tomsshoes.me.uk http://www.tiffanyjewellery.org.uk http://www.canadaoakleysunglasses.com http://www.louisvuittonoutletstore.name http://www.chaneloutletstore.us.com http://www.oakleysunglassessdiscount.us.com http://www.raybansunglassesonline.us.com http://www.poloralphlaurenoutlet.it http://www.truereligionjeanscanada.com http://www.truereligion.org.uk http://www.cheapnfljerseys.org http://www.lebronjamesshoes.in.net http://www.truereligionjeans.org.uk http://www.thenorthfaces.in.net http://www.michaelkorsfactoryoutletonline.com http://www.uggsale.in.net http://www.nikeairhuarache.org.uk http://www.cheap-nfljersey.us.com http://www.uggboot.com.co http://www.sunglassesrayban.org.uk http://www.louisvuittonhandbag.us http://www.kobebryantshoes.in.net http://www.beats-headphones.in.net http://www.adidasoutletstore.us.com http://www.cheapoakleysunglassesss.us.com http://www.uggbootsuk.org.uk http://www.jeanstruereligion.in.net http://www.longchamp-handbags.com.co http://www.louisvuittonhandbags.org.uk http://www.fitflopssale.co.uk http://www.polo-ralphlauren.com.co http://www.uggs-clearance.in.net http://www.chanelhandbagsoutlet.in.net http://www.cheapreplicawatches.net http://www.rolexwatches-uk.co.uk http://www.nhljerseyswholesale.us.com http://www.longchampoutlet.name http://www.northfaceoutlet.in.net http://www.rolexwatchesoutlet.us.com http://www.coachoutletstoreonline.in.net http://www.thenorthface.in.net http://www.michaelkorsoutletcanada.in.net http://www.raybansunglass.com.au http://www.mcm.in.net http://www.coachoutletstores.com.co http://www.pandora.eu.com http://www.lebronjames.us.com http://www.soccerjerseys.us.com http://www.sunglasses-rayban.us.com http://www.tiffany-jewelry.com.co http://www.michaelkorsoutlets.org.uk http://www.michaelkorsfactoryoutlets.in.net http://www.herveleger.us.com http://www.uggsoutletonline.in.net http://www.rolexwatches.in.net http://www.discountuggboots.in.net http://www.nikeairmaxshoess.co.uk http://www.occhialioakleyoutlets.it http://www.ralphlaurenoutlet.org.uk http://www.michaelkorswholesale.us.com http://www.louisvuittonhandbagsoutlet.co.uk http://www.poloralphlaurenshirts.us.com http://www.coachoutletfactory-store.us.com http://www.pradahandbagsoutlet.co.uk http://www.timberlandboots.name http://www.lululemonoutletonline.us.com http://michaelkors.outletonlinestores.us.com http://www.michaelkorsonlinesale.us.com http://www.thomassabos.co.uk http://www.tiffanyandco.in.net http://www.cheap-snapbacks.us.com http://www.burberryoutlet-sale.us.com http://www.scarpelouboutin.it http://www.uggbootsclearance.in.net http://www.cheapuggsboots.in.net http://www.ferragamoshoes.com.co http://www.salvatore-ferragamo.in.net http://www.cheapfootballshirt.org.uk http://www.truereligionoutlet.org.uk http://www.michaelkorshandbag.co.uk http://www.swarovskicrystal.in.net http://www.fitflopssale.in.net http://www.oakley-sunglasseswholesale.us.com http://michaelkors.outletstoreonline.us.com http://www.ferragamo-shoes.us.com http://www.michaelkors-outlets.us.com http://www.omegawatches.me.uk http://www.michaelkorshandbagsclearances.us.com http://www.weddingdressesoutlet.co.uk http://www.michaelkorssale.in.net http://www.michaelkors-outlet.me.uk http://www.toms.us.com http://www.oakleysunglassesswholesale.us.com http://michaelkors.outletonlinestores.us.com http://www.beatsbydre.me.uk http://www.michaelkorsclearance.in.net http://www.cybermonday2015.us.com http://www.louisvuittonoutlet.in.net http://www.ralphlaurenpolo.com.co http://www.blackfriday2015.in.net http://www.mulberry-bags.co.uk http://www.cheapugg-boots.in.net http://www.cheapuggsoutlet.in.net http://www.discountmichaelkorshandbags.in.net http://www.replicawatches-forsale.us.com http://www.michaelkorsfactory-outlet.us.com http://www.michaelkorswallet.net http://www.coachoutletonline-stores.us.com http://www.thenorthfacejacket.us.com http://www.coach-outlet-store.us.com http://www.blackfridaydeals.us.com http://www.toryburch.in.net http://www.outletlongchamp.in.net http://www.basketballshoes.us.com http://www.truereligionjean.in.net http://www.futbol-baratas.com http://www.poloralph-lauren.us.com http://www.raybansunglassesonline.in.net http://www.nbajerseyswholesale.us.com http://www.michaelkorsoutletonline.in.net http://www.swarovskicrystals.com.co http://www.louisvuitton-handbags.me.uk http://www.celine-outlet.us.com http://www.nfljerseys-wholesale.us.com http://www.mbtshoesoutlet.us.com http://www.cheap-jordanshoes.us.com http://www.coachhandbagsoutletonline.us.com http://www.northfaceoutletonline.in.net http://www.uggbootsoutlet.me.uk http://www.cheapmlbjerseys.us.com http://www.michael-korsoutlet.me.uk http://www.kobeshoes.us http://www.michael-korsoutlet.org.uk http://www.adidaswings.in.net http://www.tiffanyandco.me.uk http://www.longchamphandbag.us.com http://www.uggaustralia.in.net http://www.airforce1.us.com http://www.cheapuggboots.net.co http://www.uggoutletstores.in.net http://www.pradashoes.us http://www.michaelkorsfactoryoutlet.us.org http://www.poloralph-lauren.in.net http://www.rosherunshoessale.com http://www.lululemonoutlet.org.uk http://www.jordan-shoes.us.com http://www.calvinklein.in.net http://www.rolexoutlet.us.com http://www.swarovski-outlet.co.uk http://www.oakley-sunglasses.org.uk http://www.woolrichoutletstore.us.com http://www.hermesbelts.us http://www.jordanshoes.us.com http://www.coachoutletus.us http://www.michaelkorshandbagsoutletstore.us.com http://www.uggboots-outlet.me.uk http://www.mulberry-handbags.co.uk http://www.occhiali-rayban.it http://www.coachoutletcanada.com.co http://www.mulberrysale.co.uk http://www.snowboots.us.com http://www.borselouisvuittonoutlet.it http://www.michaelkorsusa.us http://www.canadagoosecanada.com http://www.polo-ralphlauren.org.uk http://www.uggbootscheap.in.net http://www.uggoutlet.in.net http://www.ralphlauren-polo.in.net http://www.hollisterclothing.cn.com http://www.fitflopsshoes.org.uk http://www.truereligionoutletstore.us.com -- cai20151230 2015-12-30 (水) 13:01:20
- http://www.air-jordanshoes.us.com http://www.beats-headphones.in.net http://www.iphone-cases.name http://www.beatsbydrdre-headphones.us.com http://www.louisvuittonhandbag.us http://www.linksoflondons.co.uk http://www.longchamp-solde.fr http://www.michaelkorshandbags.in.net http://www.calvinklein.in.net http://www.christianlouboutinuk.org.uk http://www.louisvuittonus.us.com http://www.nikeairforce1.fr http://www.discountmichaelkorshandbags.in.net http://www.nikeairmax90.me.uk http://www.tiffanyjewellery-outlet.co.uk http://www.coachoutletstore.com.co http://www.michaelkorswallet.net http://www.cheap-nfljersey.us.com http://www.nhljerseys-wholesale.us.com http://www.michaelkorsusa.us http://www.nikeairmaxshoess.co.uk http://www.louisvuitton.in.net http://www.michaelkorsoutlet-store.us.com http://www.nikeairmax90.co.uk http://www.longchamppas-cher.fr http://www.airforce1.us.com http://www.michaelkorsoutletclearance.us.com http://www.poloralphlaurenshirts.us.com http://www.timberlandboots.me.uk http://www.louisvuittonhandbagsoutlet.co.uk http://www.adidas-wings.in.net http://www.michaelkorsoutlets.org.uk http://www.hermesoutletstore.us.com http://www.jordanshoes.us.com http://www.toms.us.com http://www.tomsoutlet-stores.com http://www.cheapmichaelkorshandbag.in.net http://www.timberlandboots.name http://www.nike-airhuarache.co.uk http://www.cheapnfljerseys.org http://www.sac-louisvuittonpascher.fr http://www.truereligionjeanscanada.com http://www.michaelkors-outlets.us.com http://www.rolexwatches-uk.co.uk http://www.cheapmlbjerseys.net http://www.lebronjames.us.com http://www.mbtshoesoutlet.us.com http://www.pradashoes.us http://www.truereligionjeansoutlets.us.com http://www.swarovskicrystal.us.com http://www.michaelkorsoutletonlinestores.us.com http://www.hermesbelts.us http://www.michaelkorsfactoryoutlets.in.net http://www.ralphlaurenoutlet.in.net http://www.reeboktrainers.org.uk http://www.soccerjerseys.us.com http://www.rolexwatches.in.net http://www.mcm.in.net http://www.adidastrainers.me.uk http://www.airmax2015.in.net http://www.nikerosherunwomen.co.uk http://www.louisvuittonhandbags.org.uk http://www.fitflop.in.net http://www.niketnpas-cher.fr http://www.kobeshoes.us http://www.futbol-baratas.com http://www.truereligionoutlet-store.us.com http://www.cheap-snapbacks.us.com http://www.cheapfootballshirt.org.uk http://www.asicsisrael.com http://www.mont-blancpens.com.co http://www.hermesbirkin.org http://www.birkenstock.us.com http://www.longchampoutlet.name http://www.nike-mercurial.net http://www.raybansunglass.us.com http://www.truereligionjeansoutlet.com http://www.michaelkorsfactory-outlet.us.com http://www.pandora.eu.com http://www.saclongchamp-pliage.fr http://www.reebokoutletstore.us.com http://www.truereligion-jean.us.com http://www.coachoutletcanada.com.co http://www.nbajerseys-wholesale.us.com http://www.louisvuittonoutlet.in.net http://www.thomassabos.co.uk http://www.coachoutletstores.com.co http://www.cheapsoccerjersey.net http://www.michaelkorsoutletonline.in.net http://www.hermesbags.co.uk http://www.michaelkorsoutlet.org.uk http://www.tiffany-outlet.us.com http://www.longchamppliage.fr http://www.nikeairmax90.org.uk http://mulberryoutlet.outlet-store.co.uk http://www.louisvuittonbag.us.com http://www.pradaoutlet.us http://www.burberryonlineoutlet.in.net http://www.longchampoutlet.us.com http://www.michaelkorswholesale.us.com http://www.michaelkorsoutletusa.net http://www.outletswarovski.co.uk http://www.michaelkorsclearance.in.net http://www.outletmulberry.co.uk http://www.pololacostepascher.fr http://www.basketballshoes.us.com http://www.cheapmlbjerseys.us.com http://www.adidasoutletstore.in.net http://www.christianlouboutinonline.us.com http://www.cheap-jordanshoes.us.com http://www.lacostepoloshirts.cc http://www.raybansunglass.com.au http://www.pradahandbagsoutlet.co.uk http://www.oakleysunglassess-outlet.us.com http://www.michaelkorssale.in.net http://www.louboutinpas-cher.fr http://www.juicycoutureoutlet.net http://www.louis-vuittonoutletstore.us.com http://www.ralphlauren-pascher.fr http://www.nfljerseys-wholesale.us.com http://www.michaelkorshandbagsclearances.us.com http://www.michaelkorsbags.uk http://www.swarovski.in.net http://www.michaelkorshandbagsoutletstore.us.com http://www.michaelkorshandbagsale.us.com http://www.raybansun-glasses.in.net http://www.lebronjamesshoes.in.net http://www.swarovskicrystal.me.uk http://www.nikeairhuarache.org.uk http://www.jordan-shoes.us.com http://www.michaelkorsoutletcanada.in.net http://www.raybansunglassesonline.us.com http://www.michaelkorsonlinesale.us.com http://www.nikeblazerpas-cher.fr http://www.michaelkorsfactoryoutlet.us.org http://www.cheapjordan-shoes.us.com http://www.kobebryantshoes.in.net http://www.chaussurelouboutin.fr http://michaelkors.outletstoreonline.us.com http://michaelkors.outletonlinestores.us.com http://www.jordan-pascher.fr http://www.pandorajewelryoutlet.us.com http://www.herveleger.us.com http://www.ralphlaurenpolo.it http://www.christianlouboutinoutlet.me.uk http://www.michaelkorsoutletonlinstore.us.com -- 20160402zhenhong 2016-04-02 (土) 11:13:48
- One http://www.prada-shoes.com.co/ Sunday back http://www.raybanoutlet.ca/ to http://www.ralphlaurenoutletonline.us.org/ school, http://www.tiffanyandco-canada.ca/ Yang http://www.the-northfacejackets.us.com/ Fan http://www.ralphlauren-polos.co.uk/ took http://www.nike-maxfr.com/ out http://www.nike-rosherun.nl/ a http://www.chi-flatiron.us.com/ bag http://www.lauren-ralph.co.uk/ of http://www.michaelkorsbags.us.org/ stuff http://www.oakley.com.de/ aloud http://www.oakleyoutlet-online.us.com/ to http://www.pandoracharms-canada.ca/ students http://www.giuseppezanotti.com.co/ around, http://www.beatsbydrdre.co.com/ said:. http://www.prada.com.de/ "We http://www.nikestore.us/ come http://www.nikeair-max.ca/ to http://www.coachoutletstore-online.com.co/ die, http://www.calvin-kleins.us.com/ eat http://coachoutlet.euro-us.net/ baked http://www.longchampoutlet.com.co/ purple http://www.juicycoutureoutlet.net.co/ potato http://www.burberry-outletonlinesale.in.net/ friends." http://www.michaelkors-uk.org.uk/ Then http://www.longchamp-bags.us.com/ he http://www.michael-kors-taschen.com.de/ suddenly http://www.louisvuitton.so/ turned http://www.the-northface.net.co/ his head: http://www.horloges-rolex.nl/ "hey, http://www.christianlouboutin-shoes.ca/ you're looking http://www.soccer-shoesoutlet.com/ at http://www.rayban-sunglassesoutlet.co.uk/ on http://www.cheap-baseballbats.net/ parts of http://www.nikemercurial.in.net/ my http://www.tommy-hilfiger-canada.ca/ table, http://www.pandorajewelry.top/ and http://www.cheapjerseys.com.co/ give http://www.eyeglassframes.in.net/ you http://www.christian-louboutinshoes.com.co/ the http://www.ray-bansunglasses.net/ biggest, http://www.cheapoakley-sunglasses.in.net/ holding http://www.burberry-handbags2016.in.net/ fast, http://www.rolexwatchesforsale.us.com/ do http://www.polos-ralphlauren.us.com/ not http://www.abercrombie-fitchsale.com/ let http://www.ralphlaurenepolo.com/ people http://www.newbalance-shoes.org/ see. "" http://www.uggs-onsale.net/ ah? http://www.mkoutletonline.us.com/ "I http://www.rosheruns.us/ froze http://www.nike-air-max.com.au/ for http://www.burberry2016.co.uk/ a http://www.marc-jacobs.us.com/ moment, http://www.nikeair-max.es/ she http://www.the-northface.com.co/ took http://www.pumaonline-shop.de/ over. Suddenly http://www.hollister-abercrombie.com.se/ students http://www.toms--outlet.com.co/ are http://www.newbalancecanada.ca/ around http://www.tiffany-und-co.de/ downtown coax http://www.pulseras-pandora.com.es/ around http://www.cheap-michaelkors.com/ a http://www.mcm-handbags.org/ ball, http://www.ugg-boots.ca/ to http://www.nike-shoescanada.ca/ rob http://www.nike-shoesoutlet.us.com/ from http://www.michael-korshandbags.org.uk/ purple http://monsterbeats.co-om.com/ sweet http://www.coachblackfriday.com/ potato, http://www.air-huarache.co.uk/ you http://www.thomas-sabos.org.uk/ made http://www.michael-kors-outlet-online.us.org/ me http://www.michaelkors-canadaoutlet.ca/ a http://www.swarovski-canada.ca/ phrase http://www.newoutletonlinemall.com/ - http://www.michaelkorsoutlet.ar.com/ "eat http://www.nikefactory.org/ well, http://www.nike-schuhe.com.de/ Yang http://www.coachoutlet-online.com.co/ Fan." "Ah, really http://www.longchamps.us.com/ delicious." http://www.nikefree-run.org.uk/ "Yes http://www.edhardy.us.org/ Lord.". http://www.newbalance-outlet.org/ " Yes, http://www.kate-spade.in.net/ how http://www.guccishoes.in.net/ to http://www.moncler-outlet.us.org/ get http://mcmbackpack.co-om.com/ ah, http://www.uggboots.net.co/ Yang http://www.harrods-london.co.uk/ Fan? http://www.soft-ballbats.com/ "" http://www.michaelkorsoutlet-online.ar.com/ Yang http://www.uggsoutlet.com.co/ Fan, http://www.vans-shoes.co.uk/ else? http://www.montres-pascher.fr/ "??????There http://www.hollister-clothing.in.net/ are http://www.ugg-uggboots.net/ so http://www.vans-shoes.net/ good? http://airmax.misblackfriday.com/ Yang http://www.tiffany-andco.us.com/ Fan, http://www.polo-outlets.com.co/ I http://www.air-max.com.de/ saw http://www.truereligionjeans.net.co/ a http://www.bebeclothing.in.net/ lively http://www.guccihandbags.net.co/ discussion and http://www.nike-roshe-run.com.es/ students, http://www.nike.org.es/ look http://www.louis-vuitton-australia.com.au/ at the hands http://www.louisvuittonoutlet-canada.ca/ of http://www.burberryoutlet-canada.ca/ the http://www.toms-outlets.us.com/ purplepotato, http://www.coachoutletstore.net.co/ could http://www.nike-air-max.com.de/ not http://www.truereligion-outlet.com.co/ help http://www.coco-chanels.us.com/ but http://www.michaeljordan.com.de/ bite http://www.nike--freerun.co.uk/ - http://www.woolrich-clearance.com/ soft http://www.louboutin.jp.net/ and http://www.rayban.org.es/ sticky, http://www.fashionclothes.us.com/ just http://www.toms-shoesoutlet.net/ the http://www.longchamp.com.de/ right http://www.christianlouboutin.org.uk/ water, http://www.rolex-watches.us.com/ sweet http://www.ray-banocchiali.it/ and http://www.michael-kors-outlet.us.org/ delicious. http://www.burberrys-outlet2016.com/ Ah, http://www.ralphlauren-polos.com.co/ in http://www.iphone-cases.net.co/ fact, http://www.zxcoachoutlet.com/ ?????? http://www.airhuarache.co.uk/ really http://www.hermesbags.jp.net/ delicious."How http://www.swarovskijewelry.com.co/ delicious http://www.rayban-wayfarer.in.net/ it?" http://www.levisjeans.com.co/ Fan http://www.basketballshoes.com.co/ Yang http://www.ralphlaurenoutlet-online.us.com/ asked http://www.converse.com.de/ with http://www.supra-shoes.org/ a http://www.nikeshoesoutlet.org.uk/ tone http://www.burberry-outletstore.net/ of http://www.mcmsworldwide.com/ pride."Ah? http://www.tory-burchshoesoutlet.net/ Okay." http://www.bcbg-maxazria.ca/ I answered http://www.louis-vuitton-taschen.com.de/ a God, http://www.lululemonoutlet.gb.net/ can http://www.converse.net.co/ not http://www.oakleysunglasses-canada.ca/ let http://www.insanity-workout.us.com/ him http://www.retro-jordans.com/ arrogant."What http://www.valentino-shoesoutlet.us.com/ was http://www.babyliss-pro.us.com/ okay, http://www.burberryoutlet-sale.in.net/ but http://www.jimmy-chooshoes.com/ this http://www.oakleyoutlet.ar.com/ approach http://www.oakley--sunglasses.com.au/ can http://www.tiffanyand-co.net.co/ be http://www.nike-air-max.com.se/ tricky," http://www.burberry-handbagsoutlet.com.co/ he http://www.nike-roshe-run.de/ paused http://www.tommyhilfiger.net.co/ and http://www.ugg-boots.us.org/ said, "In http://www.nike-air-force.de/ general, http://www.coach-factory.in.net/ all http://michaelkors.co-om.com/ boiled http://www.timberlandbootsoutlet.us.com/ sweet http://www.pandora-charms.org.uk/ potato, http://www.abercrombie-hollister.nl/ sweet http://www.bottega-veneta.us.com/ potato http://www.ralphlaurenoutletonline.in.net/ so http://www.nikeair--max.fr/ immersed http://www.guccishoes.com.co/ in http://www.coachhandbags2016.us.com/ the http://www.tommy-hilfiger.com.de/ water http://michaelkors.euro-us.net/ will http://www.new-balance-schuhe.de/ be http://www.swarovski-crystal.us.com/ very http://www.toryburchoutlet-sale.us.com/ soft http://www.michaelkors.com.se/ sucks, http://www.airjordans.us/ not http://www.oakley-outletstore.in.net/ very http://www.oakleysunglass-outlet.net/ tasty. I http://www.tommy-hilfiger.co.nl/ practice http://www.instylers.us.com/ first http://www.toms-shoes.com.co/ is http://www.ghdhair-straighteners.co.uk/ a purple http://www.tommy-hilfiger-online-shop.de/ potato http://www.michaelkors-outlet-online.com.co/ boiled http://www.hermesbirkin-bag.net/ half http://www.asicsgels.de/ cooked, http://www.jordanrelease-dates.us.com/ then http://www.omegarelojes.es/ put http://www.thenorthface.com.de/ in http://www.swarovski-online-shop.de/ the http://www.coach-factoryoutlet.net.co/ microwave for http://www.ferragamoshoes.in.net/ 10 http://www.rayban.co.nl/ minutes http://www.hermes-outlet.com.co/ while http://www.maccosmetics.net.co/ the http://www.polo-ralph-lauren.de/ microwave http://www.canada-goosesjackets.us.com/ oven http://www.michael-kors.com.es/ will http://www.pandora.com.de/ be http://www.designerhandbagsoutlet.net.co/ baked http://www.bottegaveneta-bagsoutlet.com/ purple http://www.nike-schoenen.co.nl/ potato http://www.louis-vuittonblackfriday.com/ in http://www.tommy-hilfigeroutlet.com/ the http://www.nfl-jersey.us.com/ water http://www.burberryonlineshop.de/ dried http://www.true-religion.com.co/ up http://www.ralph-lauren.com.au/ some, http://www.yoga-pants.ca/ this http://www.ralphlaurenoutlet.us.com/ purple http://www.uggsaustralia.com.co/ sweet http://www.louisvuitton.jp.net/ potato http://www.beats-headphone.com.co/ taste http://www.chanelhandbags.net.in/ will http://www.rosherun.org.uk/ be http://www.maccosmetics.gr.com/ very http://www.hollisteronlineshop.com.de/ good. http://www.raybans.us.org/ "Yang http://www.canadagooses-2016.com/ Fan http://www.nike-free-run.de/ proudly http://www.louisvuitton-outlet.com.co/ say http://www.thomas-sabo.com.de/ to me."Oh http://www.ugg-boots-australia.com.au/ ······ http://www.coach-purseoutlet.net/ like http://www.eyeglassesonline.us.com/ this, http://www.burberrys-outlet.co.uk/ you http://www.timberlands-paschere.fr/ will http://www.soccer-shoes.us.com/ do http://www.gucci-taschen-outlet.de/ something http://www.nike-tnrequinpascher.fr/ eat?""of http://www.coach-outletonline.net.co/ course.I http://www.burberryoutlet2016.us.com/ eat http://coach.euro-us.net/ very http://www.burberry-bagsoutlet.com/ fun, http://www.guccishoes-uk.co.uk/ he http://www.rolex-watch.me.uk/ unhesitatingly http://www.gucci-shoes.net/ said:. http://www.scarpe-hoganoutlets.it/ "Then http://www.michaelkors.so/ you http://www.christianlouboutinshoesoutlet.org/ bring http://www.vans-schuhe.com.de/ it http://www.converse-shoes.net/ next http://www.celine-bags.org/ time.""I do http://northfaceoutlet.co-om.com/ not http://www.reebok.com.de/ mean http://www.newbalance.com.es/ good? http://www.uggs.co.nl/ Without." http://www.adidas-superstar.nl/ Yang http://www.cheap-oakleyglasses.us.com/ Fan http://uggboots.misblackfriday.com/ signature http://www.adidas-superstar.de/ to http://www.ghd-hairstraightener.net/ glance http://www.pumashoes.in.net/ at http://www.mcmbags.net/ me."······ http://www.oakleys-glasses.us.com/ Well, http://www.northfaceoutlet.com.co/ I http://www.katespadeoutlet.gb.net/ did not http://www.omega-watches.us.com/ say http://www.pradahandbags.net.co/ good http://www.ralph-laurenoutlet.ca/ eat, http://www.hollisterclothingstore.org/ it http://www.abercrombie-andfitch.ca/ is http://www.ralphs-lauren.co.uk/ also http://www.ray-ban-outlet.us.com/ possible http://www.airmax-2015.org/ ??????.""can?""Well,can······""How http://www.weddingdressesuk.org.uk/ can?""It can http://www.outlet-burberry.net.co/ be, http://www.coco-chanel.com.de/ ah, very http://www.ferragamo.com.co/ good, http://www.thenorth-face.ca/ very http://www.truereligion-outlet.us.org/ good, http://www.polooutlets-store.com/ very http://www.hollisters-canada.ca/ good, http://www.jordan-shoes.com.co/ very, http://www.tocoachoutlet.com/ very http://www.thejoreseproject.com/ good! http://www.nike-huarache.nl/ Okay." http://www.tomsshoes-outlet.us.com/ I http://www.ralphslauren-outlet.co.uk/ bite http://www.cheap-raybans.com/ a http://www.cheap-nike-shoes.net/ big mouth http://airhuarache.shoesoutlet.us.com/ purple http://www.christian--louboutin.in.net/ potato, http://www.adidas-schuhe-online.de/ while http://www.longchamp.com.co/ swallowing http://www.nikerosherun.us/ his http://www.coach-factoryyoutletonline.net/ mouth.??????After http://www.longchamphandbagsoutlet.net/ a http://airmax.shoesoutlet.us.com/ lot http://www.weddingdressessonline.ca/ of http://www.ralph-laurens.org.uk/ Sunday, http://www.abercrombie-and-fitch.us.com/ Yang http://www.handbagsoutlet.net.co/ Fan http://www.swarovski-australia.com.au/ are http://www.nikestore.com.de/ holding http://www.bcbg-dresses.com/ purple potato http://www.nike-airmaxinc.co.uk/ to http://www.replicarolex-watches.us.com/ school, http://nike.shoesoutlet.us.com/ every http://www.uhren-shop.com.de/ time http://www.louis--vuitton.org.uk/ always http://www.nikefree5.net/ let http://www.oakleysunglasses-cheap.in.net/ me http://www.tommyhilfigeroutlet.in.net/ pick http://www.mcmhandbags.com.co/ great. http://www.thenorthfacejackets.net.co/ A small http://www.uggs.in.net/ amount http://www.ralphlaurenpolos.in.net/ of http://www.raybans-sunglassesoutlet.in.net/ time, http://www.toryburch-sandals.in.net/ he http://www.guccioutlet-sale.in.net/ does http://www.michaelkorsoutletonline-sale.us.com/ not http://www.ugg-bootsclearance.com/ give http://www.nike-skor.com.se/ someone http://www.hollister.us.org/ else, http://www.longchamp-handbagsoutlet.us.com/ I http://www.ugg-australia.com.de/ just http://www.cheapjerseys.us.org/ slipped."Hush, http://www.michael--kors.us.com/ hush." http://www.beats-by-dre.com.co/ ??He http://www.ralphlaurenonlineshop.de/ pretended to http://www.michael-kors-handbags.us.com/ be timid, http://www.oakley.org.es/ looks http://www.barbour-factory.com/ especially http://www.beatsbydre.com.co/ funny, http://www.tiffany-andco.com.au/ others http://www.montblanc--pens.in.net/ really http://www.abercrombie-kid.us.com/ do http://www.nikeskos.dk/ rob? http://www.timberlandshoes.net.co/ But http://www.swarovski--uk.me.uk/ my http://www.gucci-outletstore.com/ mind was http://www.nike-air-max.us/ really http://www.designer-handbagsoutlet.us.com/ beautiful.From http://www.toryburchsale.com.co/ then http://www.uggboots.com.de/ until http://www.rayban.com.de/ now, http://www.cheaprayban.com.co/ I http://www.mk-outlet.us.com/ have http://www.michaelkors.co.nl/ not http://www.lululemon-australia.com.au/ tried http://www.salomon-schuhe.com.de/ this http://www.burberry-outlet.net.co/ manner http://www.rolexwatches-canada.ca/ grilled http://www.chanel-bags.com.co/ purple http://www.mizuno-running.net/ sweet http://www.michael-kors.com.co/ potato. http://www.marcjacobs.us.com/ I http://www.chiflatiron.net.co/ think http://www.mcm-bags.us.com/ I http://www.hogan.com.de/ never http://www.barbour-jacketsoutlet.com/ will http://www.salvatoreferragamo.in.net/ kind http://www.cheapshoes.com.co/ of http://www.thenorth-faces.co.uk/ taste http://www.christianlouboutinoutlet.net.co/ it. http://www.cheapmichaelkors.us.org/ Because http://www.tomsoutlet-online.com/ a http://www.giuseppe-zanotti.net/ person's http://www.tomsoutletonline.net/ taste http://www.asics-outlet.us.com/ has http://www.lululemoncanada.ca/ always http://www.rayban-sunglasses.us.org/ been http://www.christianlouboutinshoes.jp.net/ unable http://www.oakleys-sunglasses.us.com/ to http://www.converse-shoesoutlet.com/ replicate.three)Another http://www.pandorajewellery.com.au/ Sunday, http://www.michael-kors-australia.com.au/ was http://www.louisvuittons.com.co/ surprised http://supra.shoesoutlet.us.com/ to http://www.jimmy-choos.com/ see http://www.toms-shoes.net.co/ me http://www.nikefree-run.net/ early http://www.yoga-pants.net.co/ than http://www.poloralphlaurenoutlet.net.co/ we Yang http://www.p90xworkout.us.com/ Fan, http://www.jordanretro.org/ usually http://www.cheap-jordans.net/ he http://www.tiffany-jewelry.net/ is http://www.tnf-jackets.us.com/ marching http://www.replica-handbags.net.co/ ringtones http://www.cheapuggboots.us.com/ into http://www.abercrombiefitchs.us.com/ the http://www.mmoncler-outlet.com/ classroom. http://www.adidas.org.es/ Even http://www.michael-kors.net.co/ more http://www.adidas.com.se/ surprising http://www.airmax-90.org/ is http://www.prada-handbags.com.co/ Yang http://www.kate-spade.gb.net/ Fan http://www.cheapoakley-sunglasses.com/ seated http://www.juicycouture.com.co/ head http://www.louisvuitton-outlets.us/ down http://www.adidasshoes.top/ without http://www.adidasshoescanada.ca/ saying http://www.oakley-sunglasses.mex.com/ a http://www.pradaoutlet.com.co/ word. http://www.replica-watches.com.co/ -- myy 2016-04-09 (土) 16:49:21
- http://www.louisvuittonoutletyears.com/ http://www.louisvuittonoutlet--2014.com/ http://www.louisvuitton-bags-2012.net/ http://www.louisvuitton-sunglassess.com/ http://www.louisvuitton-lvpurses.com/ http://www.louisvuitton-lvoutlet.net/ http://www.dutyfreespace.com/ http://www.adidasyeezyboosts.com/ http://www.adidasyeezyboosts.net/ http://www.adidasyeezyboosts.us.com/ http://www.adidasblackyeezyboost.us.com/ http://www.adidasyeezyboosts350.us.com/ -- mmdr 2016-04-13 (水) 10:41:08
- http://www.ray-bansunglassessite.net/ Ray-Ban Sunglasses http://www.oakleyoutletstore.net.co/ Oakley Outlet http://www.airmax2016.us.com/ Air Max http://www.burberryoutletstoreonline.org/ Burberry Outlet Online http://www.yeezyboost350.us.com/ Yeezy Boost 350 http://www.nfljerseys.us/ NFL Jerseys http://www.nfljerseys.us/ NFL Jerseys http://www.adidasnmd.us.com/ Adidas NMD http://www.poloralphlaurenoutlets.us.com/ Polo Ralph Lauren Outlet http://www.raybanoutletsunglasses.net/ Rayban Outlet -- Nike Outlet 2016-04-20 (水) 11:58:12
- BROWSEC: How to open Adult Contents / xxx sites into your web browser without unblock and surf safely... Its also for beginner guide to enjoy xxx sites who can't open them, The BROWSEC will change your IP location and you can open any mega upload site, In my opinion Netherland is best location to show in extension... https://www.youtube.com/watch?v=d8oTATI1e9U Hot super bowls...Nicki Minaj-BOOBS-BUTT-In A-SEXY-Nude-Sheer 2016 ... A Girl Walking In Bazaar Without Clothes ... $exy ...Pumped Boobs,Naked... https://www.youtube.com/watch?v=T4AE8L6rCYM Girls loves sucking sex toys in mouth li ...Horny slut enjoying anal toy online sucking anal toy being crazy... https://www.youtube.com/watch?v=Sm8Gjm7WzlU You can search your favorite positions on Xnxx website to enjoy. Female orgasm can be difficult to achieve consistently...Every Couple should try these positions because there is nothing wrong with you. https://www.youtube.com/watch?v=N4M2FvlwBnc Funny fails attracted dogs to girls...Dog Humping Bikini Gil funny and this dog have weird humping problem... https://www.youtube.com/watch?v=2g5CZLskRQo https://www.youtube.com/channel/UCnFlntFti3F5KKmuDCdshfg -- mahim 2016-04-21 (木) 17:39:18
- http://www.makestyle.us Choosing your kitchen style can be confusing. Let's see what your choices are. If your confused about what yours style may be read on to make the decision easier or it may confuse you more. http://www.dobusiness.us Starting a small business or a home-based business is not something that should be entered into lightly. More often than not you'll go through a long period languishing while trying to make your business viable. http://www.lawforum.us To date, traditional international law does not consider human environmental rights to a clean and healthy environment to be a jus cogens human right. Jus cogens ("compelling law") refers to preemptory legal principles and norms that are binding on all international States, regardless of their consent. http://www.smartshopping.us Shop Insurance policies and packages are designed to cover shops and retail premises and all the risks that a shopkeeper may face in the daily running of the business. Most polices contain a wide range of liability and property covers as standard, with the ability to choose levels of buildings, contents and stock cover. http://www.abouttravel.us This is a list of creative travel blogs that I read and follow. They are written by independent travel writers, the list include those that I consider as heavy-weights in travel blogging. http://www.style101.us Learn the many varieties of house plans available today. Many are influenced by European and historical styles while some are completely modern. Today's home builder has many different styles to choose from. http://www.getbusiness.us Many small businesses do not realize the importance of having a website. People today are searching for products & services using their mobile devices and if your business is not online you could be missing out on valuable sales. http://www.lawsystem.us All civilized societies pay lot of emphasis on the rule of law. The developed countries are quite proud of their strict enforcement of law while the poor nations are often ashamed that they can't make their society law compliant. http://www.topshopper.us The internet finally fulfilled one of its great promises: People are making money by selling products on the ecommerce websites. If you're new to ecommerce, or selling products and services on the internet, read on. This article explains how to choose an ecommerce shopping cart solution for your online business. http://www.travelerguru.us There is no dearth of travel enthusiasts in India. Most Indian travelers prefer international destinations to spend their holidays. In spite of increased awareness about travel insurance policies, most people shy away from buying travel insurance plans because of their lack of understanding about the benefits associated with travel covers. -- Generalcategories 2016-06-03 (金) 14:59:28
- http://www.mytravelguide.us There are a plethora of full service travel agents who prepare the itinerary of the traveler from researching, planning to purchasing an entire trip to 'Discover India'. The tour packages are at a discounted or subsidized rate due to channel partners that comprises of economic luxurious hotels, airlines, railways, transporters so on and so forth. http://www.fashionadvice.us Do you ever wonder what makes the best sales professionals. Is it their education, their training, their attitude or something else less tangible. This article sets out what sales styles you need to demonstrate to be an outstanding salesman. http://www.besthealth.us Why does health care fraud appear to get the 'lions-share' of attention? Could health care fraud be the perfect vehicle for driving agendas of divergent groups? Take a closer look and one finds this is no game-of-chance, taxpayers, consumers and providers always lose. http://www.aboutlaw.us The universe that we are living in is governed by universal laws. This law is something that works the same in an orderly manner for every person at anytime. Understanding of the law is the key to live a life of prosperity and abundance. http://www.proshopper.us In this article we take a look at some of the benefits of online shopping. The internet has evolved into a global market place with a wide array of products and services that are in many cases almost inaccessible in the offline world; we take a look at some of the major benefits associated with such convenience - click click. http://www.hosueideas.us Home improvement is a very widespread field, with many ideas from which to choose. During the summertime, countless people think about remodeling their homes, making improvements to certain rooms of the house, but are often not sure which improvements to do. http://www.mrtravel.us Many people enjoy travelling and will always do so at any available opportunity. Some people travel often because it is part of their job requirements. There are those who rarely travel but will gladly do so once in awhile especially during vacations. http://www.fashionhosue.us Home improvement projects regularly scare people off, because many judge that they will pay thousands of dollars to alter one room, because they do not have the skills to do the job them self. They may also feel that the job is costly because supplies and tools are needed. http://www.healthiness.us Discount Health Care Cards are a growing trend in the USA. Many Employers are choosing these as a way to curb the high cost of insurance. The discount health card industry has grown to serve more than 21 million consumers across the U.S. http://www.insidelaw.us I suggest you keep reading on this 11 Forgotten Laws review if you are interested in improving your life and attract positive energies. This might be just one of the most important things you have ever done in your life. -- Generalcategories 2016-06-03 (金) 15:00:02
- http://www.fashoinstyle.us What is writing style? There are two main styles to be concerned with - both editorial and personal. This article explains what each is, clearing the confusion between them, and will help you understand and develop your personal writing style. http://www.businessmom.us After surviving the initial 18 to 24 months in business, you have graduated into the growth phase. During this business cycle phase, you have become accustomed to the various business models (i.e. revenue model, operations model, sales model, etc.) http://www.lawcorner.us This article with explain to the reader the comparison between civil and common law. There are many differences among the two but there are also several similarities. It also talks about the establishment of both laws such as where they came from, how they were brought up, and where they are in today's societies. http://www.shoppingtalk.us There are several reasons for shopping in online shopping. Some people like to just get out of the house and go to a conventional mall but for those that like the convenience of sitting down and shop by clicking, 24 hours a day 7 days a week, this is the easiest way to do it. You save gas, eliminate crowds and have a very wide array of items to buy and get better prices than shopping any other way. http://www.smarthomeimprovement.us There are several different reasons home improvements are done and you will find that they are very time consuming. They are however usually worth the energy and time that you put in to them and you are bound to appreciate the outcome. A home improvements is basically altering and changing the home. http://www.fashion101.us Interior design styles can help guide your decoration efforts. Find out the advantages of using an interior decorating style in your interior design endeavor. http://www.101health.us Australians already know that health coverage can provide security for individuals and families when a medical need arises. Many, however, do not know how to find the best value when comparing health insurance policies. Here are 10 tips everyone should read before shopping for private health coverage. http://www.smallfinance.us Car finance has become big business. A huge number of new and used car buyers in the UK are making their vehicle purchase on finance of some sort, and many people choose to arrange it through the dealership. So what do you need to know about financing your car from the dealer? http://www.onlinebuy.us Blue nose pitbull dogs are one of the most popular breeds. There are different species within this breed and it is important to keep an eye out for it. It is always recommended to approach a professional dog breeder to purchase the best species of pitbull puppies http://www.homeimprovementideas.us When the time comes to upgrade elements in your home, you may find that it is a costly exercise. Being able to determine which is the right home improvement finance option for you is an important step in making your house a home. -- Generalcategories 2016-06-03 (金) 15:01:04
- 16.6.17qqqqqinghttp://www.tiffanyjewelryoutlet.us.com http://www.cheapoakleysunglassessale.us.com http://www.mulberryhandbagssale.co.uk http://www.cartierwatches.org.uk http://www.outletchristianlouboutin.us.com http://www.tomsshoes.me.uk http://www.versacesunglasses.com.co http://www.michaelkorsfactory-outlet.us.com http://www.mulberryhandbags.org.uk http://www.air-jordanshoes.us.com http://www.diorsunglasses.com.co http://www.nikeairmax90.org.uk http://www.poloralph-laurenoutlet.us.com http://www.hollisteruksale.co.uk http://www.niketnpas-cher.fr http://www.replicawatches-forsale.us.com http://www.longchamphandbags.org.uk http://www.katespade.org.uk http://www.burberry-outletstore.in.net http://www.timberlandboots.me.uk http://www.oakleysunglassess-outlet.us.com http://www.truereligionjeansoutlets.us.com http://www.thomassabo.me.uk http://www.louisvuitton--outlet.us.com http://www.poloralph-laurenoutlet.us.com http://www.pandorajewelryoutlet.us.com http://www.airmax2015.in.net http://www.pradahandbags.org.uk http://www.lululemonoutletonline.in.net http://www.fitflopssale.in.net http://www.ray-bansunglasseswholesale.us.com http://www.lebronjamesshoes.in.net http://www.oakley-sunglassescheap.us.com http://www.bottega-venetaoutlet.net http://www.coachoutlethandbags.us.com http://www.burberryoutletstore.in.net http://www.beatsbydrdre-headphones.us.com http://www.raybansun-glasses.in.net http://www.beatsbydrdre.co.uk http://www.ferragamo-shoes.us.com http://www.police-sunglasses.us.com http://www.hollisteruk.org.uk http://www.adidasoutletstore.in.net http://www.iphonecase.me.uk http://www.truereligionjeanssale.in.net http://www.wholesale-nbajerseys.com http://www.futbol-baratas.com http://www.louisvuittonhandbagsoutlet.co.uk http://www.louisvuittonhandbags.org.uk http://www.hollisterclothing.cn.com http://www.nikeairmax90.co.uk http://www.jordan-pascher.fr http://www.christianlouboutinscheap.us http://www.ghdstraighteners.org.uk http://www.montblancpenss.us.com http://www.truereligionjeansoutlet.co.uk http://www.cartierwatches.us.com http://www.ralphlaurenoutlet.org.uk http://www.truereligionjeans-canada.com http://www.longchamppliage.fr http://www.swarovski.in.net http://www.nikeairmaxshoess.co.uk http://www.chromeheartsoutlet.us http://www.ralphlauren-outletuk.co.uk http://www.longchampoutlet.name http://www.longchamppas-cher.fr http://www.nikefreerun5.co.uk http://www.michaelkorsoutletonlinstore.us.com http://www.toms.us.com http://www.cheapmlbjerseys.us.com http://www.longchamp-solde.fr http://www.nikestoreuk.org.uk http://www.omegawatches.me.uk http://www.michaelkors-outlets.us.com http://www.michaelkorsoutlet-store.us.com http://www.mcmoutlet.us.com http://www.truereligion-sale.in.net http://www.nikeairmax90.me.uk http://www.mulberry-bags.co.uk http://www.hermesbags.co.uk http://www.fitflopsoutletsale.com http://www.michaelkorsoutletcanada.in.net http://www.calvinklein.in.net http://www.oakleysunglassess-outlet.us.com http://www.pradasunglasses.us.com http://www.guccisunglasses.co.uk http://www.ralphlauren-pascher.fr http://www.coachoutletonline-stores.us.com http://www.rayban--sunglasses.me.uk http://www.cheapmlbjerseys.net http://www.truereligion.org.uk http://www.ferragamoshoesoutlet.net http://www.oakleysun-glasseswholesale.us.com http://www.louisvuitton-handbags.me.uk http://www.raybansunglassesoutletstore.us.com http://www.cheapmichaelkorshandbag.in.net http://www.asicsisrael.com http://www.rolexwatchesoutlet.us.com http://www.tiffanyandco.me.uk http://www.jordanshoes.us.com http://www.fakeray-ban.net http://www.cheap-nfljersey.us.com http://www.michaelkors-outlet.me.uk http://www.truereligionoutlet-store.us.com http://www.rolexwatchesforsale.in.net http://www.swarovskicrystal.us.com http://www.nikeairhuarache.org.uk http://www.outlettoryburch.in.net http://www.coachoutletonline-factory.us.com http://www.michaelkorsclearance.in.net http://www.pandora.eu.com http://www.poloralphlaurenshirts.us.com http://www.coachhandbagsclearance.us.com http://www.mulberry-handbagsoutlet.org.uk http://www.pradashoes.us http://www.ferragamooutletstore.net http://www.michaelkorshandbagsoutletstore.us.com http://www.salvatore-ferragamo.in.net http://www.coach-onlineoutlet.us.com http://www.ralphlaurenpolo.us.com http://www.longchamphandbags.org.uk http://www.toryburchoutlet-online.us.com http://www.truereligion-jean.us.com http://www.burberry-sunglasses.us.com http://www.rayban-sunglassessale.us.com http://www.tomsoutlet-stores.com http://www.beatsheadphones.org.uk http://www.nikerosherunwomen.co.uk http://www.raybansunglasses-sale.us.com http://www.coachoutletstores.com.co http://www.michaelkorsoutletclearance.us.com http://www.sac-louisvuittonpascher.fr http://www.hermesbelts.us http://www.handbagslongchamp.us.com http://www.soccerjerseys.us.com http://www.michaelkorsfactoryoutlets.in.net http://www.louisvuitton--handbags.us.com http://www.chromeheartsoutlet.in.net http://www.pradaoutlet.us http://www.celine-outlet.us.com http://www.tiffanyjewellery-outlet.co.uk http://www.poloralph-lauren.us.com http://michaelkors.outletonlinestores.us.com http://www.sunglassesrayban.org.uk http://www.coachoutletstore.com.co http://www.michaelkorswallet.net http://www.ralphlaurenpoloshirts.org.uk http://www.cheapoakleysunglassesss.us.com http://www.cheap-raybansunglasses.us.com http://www.burberrysaleoutlet.us.com http://www.oakley-sunglasses.org.uk http://www.tiffanyoutletonline.us.com http://www.ralphlauren-polo.org.uk http://www.ralph-lauren.us.org http://www.cheapoakleysunglasseswholesale.us.com http://www.jewelrytiffany.us.com http://www.tiffanyjewellery.org.uk http://www.hollistershirts.org.uk http://www.coachoutletfactory-store.us.com http://www.louisvuitton-handbags.org.uk http://www.hollisterclothingstore.in.net http://www.michaelkorsonlinesale.us.com http://www.burberryonlineoutlet.in.net http://www.ralphlaurenpas-cher.fr http://www.louis-vuittonoutletstore.us.com http://www.nikeblazerpas-cher.fr http://www.lacostepoloshirts.cc http://www.wholesaleoakleysunglassess.us.com http://www.oakleysunglassessdiscount.us.com http://www.mulberrysale.co.uk http://www.tiffanyoutlet.in.net http://www.michaelkorswholesale.us.com http://www.louisvuittonsunglasses.us.com http://www.louis-vuitton.us.com http://www.nbajerseys-wholesale.us.com http://michaelkors.outletstoreonline.us.com http://www.michaelkorsbags.uk http://www.swarovskicrystals.com.co http://www.cheap-jordanshoes.us.com http://www.cheap-snapbacks.us.com http://www.katespadehandbags.co.uk http://www.michaelkorshandbags.in.net http://www.toryburchhandbags.in.net http://www.outletswarovski.co.uk http://www.saclongchamp-pliage.fr http://www.hermesbirkin.org http://www.michaelkorsoutletonlinestores.us.com http://www.tomsshoes.in.net http://www.michaelkorshandbag.in.net http://www.nikefreerun5.co.uk http://www.cheapnfljerseys.org http://www.ferragamoshoes.org.uk http://www.michaelkorsoutletusa.net http://www.michael-korsfactoryoutlet.us.com http://www.kobebryantshoes.in.net http://www.christianlouboutinonline.us.com http://www.cheapsoccerjersey.net http://www.ralphlauren-uk.org.uk http://www.ralphlaurenpolo.com.co http://www.oakleysunglasseswholesale.us.org http://www.herveleger.us.com http://www.swarovskicrystal.me.uk http://www.cheaprayban-sunglasses.us.com http://www.fakeray-ban.net http://www.cartier.us.com http://www.cartieroutlet.us.com http://www.rolexwatches-uk.co.uk http://www.longchamp-handbags.com.co http://www.nfljerseys-wholesale.us.com http://www.polo-ralphlauren.com.co http://www.coachoutletcanada.com.co http://www.lululemonoutlet.org.uk http://www.coachoutletclearance.us.com http://www.michaelkorsoutlet.org.uk http://www.oakleysunglassesswholesale.us.com http://www.louboutinpas-cher.fr http://www.timberlandboots.name http://www.fitflopssale.co.uk http://www.chaussurelouboutin.fr http://www.kobeshoes.us http://www.longchampoutlet.us.com http://www.michae-kors-outlet.ca http://www.cheapreplicawatches.com.co http://www.basketballshoes.us.com http://www.adidasukstore.org.uk http://www.fitflopssaleclearance.in.net http://www.michaelkorsfactoryoutlet.us.org http://www.clearancefitflopssale.com http://www.michael-korshandbags.co.uk http://www.christianlouboutinscheap.us http://www.adidasukstore.org.uk http://www.poloralph-lauren.org.uk http://www.michaelkorssale.in.net http://www.jordan-shoes.us.com http://www.mulberry-handbags.co.uk http://www.cazal.us.com http://www.outlettruereligion.in.net http://www.polooutletstore.us.com http://www.nikestoreuk.org.uk http://www.truereligionjeanssale.com http://mulberryoutlet.outlet-store.co.uk http://www.mont-blancpens.com.co http://www.nhljerseys-wholesale.us.com http://www.gucci-outlet.us.org http://www.michae-kors-outlet.ca http://www.reeboktrainers.org.uk http://www.louisvuitton-neverfull.us.com http://www.louis-vuittonpascher.fr http://www.louis-vuittonpascher.fr http://www.truereligionjeans.org.uk http://www.outletlongchamp.in.net http://www.airforce1.us.com http://www.katespadeuk.org.uk http://www.michael-korsoutlet.org.uk http://www.michaelkorsoutletonline.in.net http://www.michaelkorshandbagsale.us.com http://www.michaelkorsoutlets.org.uk http://www.fitflopsshoes.in.net http://www.cartierwatches.org.uk http://www.toryburchshoes.in.net http://www.cheapfootballshirt.org.uk http://www.tory-burchoutletonline.in.net http://www.fitflopsshoes.org.uk http://www.jeanstruereligion.in.net http://www.tiffanyjewelryoutlet.us http://www.michaelkorsusa.us http://www.poloralph-lauren.in.net http://www.polooutletstore.us.com http://www.coachoutletstoreclearance.us.com http://www.beats-headphones.in.net http://www.rolexwatchesforsale.me.uk http://www.fitflopssale.us http://www.swarovskicrystal.in.net http://www.coach-factoryoutlets.us.com http://www.ralphlaurenpolo.it http://www.tiffany-jewelry.com.co http://www.discountmichaelkorshandbags.in.net http://www.ralphlauren-polo.in.net http://www.lululemonoutletonline.us.com http://www.lebronjames.us.com http://www.juicycoutureoutlet.net http://www.hermesoutletstore.us.com http://www.rolexwatches.in.net http://www.nike-airhuarache.co.uk http://www.mbtshoesoutlet.us.com http://www.oakley-sunglasseswholesale.us.com http://www.ralphlaurenoutlet.in.net http://www.fitflop.in.net http://www.reebokoutletstore.us.com http://www.babylissflatiron.us.com http://www.ferragamoshoes.com.co http://www.louisvuittonhandbag.us http://www.hollisteruksale.co.uk http://www.cheapjordan-shoes.us.com http://www.linksoflondons.co.uk http://www.michael-korsoutlet.me.uk http://www.christianlouboutinuk.org.uk http://www.storecoachoutlet.us.com http://www.raybansun-glassess.us.com http://www.rolexoutlet.us.com http://www.truereligionoutlet.org.uk http://www.raybansunglass.com.au http://www.ralph-laurenoutlet.in.net http://www.rolex-watches.it http://www.rolex-watches.it http://www.oakley-sunglasses.me.uk http://www.christianlouboutinoutlet.me.uk http://www.ralphlaurenpas-cher.fr http://www.adidas-wings.in.net http://www.outletmulberry.org.uk http://www.nikeairforce1.fr http://www.adidastrainers.me.uk16.6.17qqqqqing -- qqqqqing 2016-06-17 (金) 12:23:03
- http://www.pandora-jewelry.us pandora jewelry http://www.louisvuittonbags-uk.co.uk louis vuitton bags http://www.clkbenz.com clk benz http://www.michaelkorshandbagsonsale.us michael kors handbags on sale http://www.nike-shopping.com nike shopping http://www.louisvuittontotebag.us.com louis vuitton tote bag http://www.true-religion-jeans.co.uk true religion jeans http://www.KD8.us KD 8 shoes http://www.louisvuittonspeedy25.us.com louis vuitotn speedy http://katespade.changepoints.co.uk kate spade uk http://www.moncler-jacket.org moncler jacke http://www.michaelkorsoutletcity.us michael kors outlet http://www.mizunoshop.us mizuno shop http://www.trxsuspension.us trx suspension http://www.prada-crossbody.us prada-crossbody http://www.oakley-sunglasses-uk.co.uk oakley sunglasses http://www.louis-vuitton-online.co.uk louis vuitton online http://www.coach-outlet.us coach outlet http://www.hermes-belt.us hermes belt http://www.michael-korsoutlet.org michael kors outlet http://www.hermes--uk.co.uk hermes uk http://www.nike-run.com nike run http://www.louisvuittonzippywallet.net louis vuitton zippy wallet http://www.hermesbirkinprice.co hermes birkin price http://www.jimmy-choo.com.au jimmy choo australia http://www.trxworkout.us TRX Workout http://www.louboutinshoes-uk.co.uk louboutin shoes http://www.michaelkorstotebag.us michael kors tote http://www.burberry-scarf.net burberry scarf http://www.trx-workouts.us TRX Workouts http://www.nikefreedanmark.eu nike free danmark http://www.burberry-outlet.cc burberry outlet http://www.moncler-jacket.us moncler jacke http://www.coachshoes.us coach shoes http://www.oakley-sunglasses.net.au oakley sunglasses http://www.rayban-outlet.us Ray Ban Outlet http://www.burberry-outlet.ca burberry outlet http://www.michaelkorsoutletbing.us michael kors outlet http://www.burberry--outlet.org burberry outlet http://www.abercrombie-andfitch.com abercrombie and fitch http://www.prada-purses.us prada purses http://www.ralph-lauren.net.au Ralph Lauren http://www.guccionline.us gucci online http://www.coach-outletstore.us coach outlet store http://www.trxbands.us TRX Bands http://www.lebron13.in.net Lebron 13 http://www.prada-handbags.org prada handbags http://www.louisvuittonperfect.com louis vuitton perfect http://www.moncler-outlet.co moncler outlet http://www.mizuno-wave.com mizuno wave http://www.Michael-KorsOutlet.org michael kors outlet http://www.mcm-tote-bag.us mcm tote bag http://www.ralphlaurenpolo.net.au Ralph Lauren Polo http://www.nikefreerunsko2.com nike free run sko2 http://www.louisvuittonpursesonsale.us louis vuitton purses http://www.michaelkorsoutletonlinepro.us michael kors outlet http://www.jordan-retro-shoes.us jordan retro shoes http://www.longchamp-tote.us longchamp tote http://www.raybansunglasses.com.au ray-ban sunglasses http://www.pandora-bracelet-charms.us pandora bracelet http://www.louboutinheels.us louboutin heels http://www.nikeair.se nike air http://www.louisvuittonspeedy35.us.com louis vuitotn speedy http://www.ralphlaurenpolo.us Ralph Lauren Polo http://www.michaelkorsoutleto.us michael kors outlet http://www.ray-ban-sunglasses.co.uk ray-ban sunglasses http://www.canada-goose-outlet.us Canada Goose Outlet http://www.sunglassessite.net Sunglasses site http://www.coachcarter.com.au coach carter http://www.christian-louboutin-shoes.co.uk christian louboutin shoes http://www.michaelkorsoutlethandbag.us michael kors outlet http://www.moncler-outlet.org moncler outlet http://www.hermes-outlet.us hermes outlet http://www.gucci--handbags.us gucci handbags http://www.nikeyear.com nike year http://www.nikeskonorway.eu nike norway http://www.prada-bags.us prada bags http://www.apph.co.uk landinggear http://www.michaelkorstote.us michael kors tote http://www.michaelkors.com.co michael kors outlet http://www.freeshoes.us free shoes http://www.nike-shop.us nike shop us http://www.longchamp-bag.us longchamp bag http://www.michaelkorspurses.us michael kors purses http://www.prada-outlet.net Prada Outlet http://www.louisvuittonartsy.us.com louis vuitton artsy http://www.yeezyboost-350.us yeezy boost 350 http://www.louisvuittonmonogram.us.org louis vuitton monogram http://www.louis-vuittonuk.co.uk louis vuitton uk http://www.burberry.org.au burberry http://www.top-sunglasses.org top sunglasses http://ca.michael-kors.net michael kors canada http://www.burberrybritain.co.uk burberry britain http://www.coach-australia.com.au coach australia http://www.prada-handbags.us prada handbags http://www.oakley-outlet.in.net Oakley Outlet http://www.ralphlaurenuk.co.uk Ralph Lauren UK http://www.moncler-outlet.us moncler outlet http://www.louisvuittondiaperbag.org louis vuitton diaper bag http://www.christian-louboutin-shop.com christian louboutin shop http://www.michaelkorsblackpurse.com michael kors black purse http://www.burberry-outletonline.us Burberry outlet online http://www.mcmbags.co MCM Bags http://www.cheaplouisvuittonpurses.us.com cheap louis vuitton purses http://www.gucci-online.us gucci online http://www.burberry-online-outlet.us Burberry online http://www.kate-spade.net.au Kate Spade Australia http://www.louis-vuitton-outlet.org louis vuitton outlet http://www.gucci-shoes.us gucci shoes http://www.coach--purses.us coach purses http://www.louisvuittonhandbagsonsale.us.com louis vuitton handbags on sale http://www.louisvuittondufflebag.com louis vuitton duffle bag http://www.kate--spade.co.uk kate spade uk http://www.louisvuittonwalletsformen.us.com louis vuitton watllets http://www.polo--ralphlauren.co.uk Polo Ralph Lauren http://www.Burberry-bags.us Burberry bags http://www.burberry.net.au burberry http://www.louisvuittonshoulderbag.net louis vuitton shoulder bag http://www.hermespurses.co hermes purses http://www.uggboots.org.au ugg boots http://www.hermes-outlet.org Hermes Outlet http://www.yeezy-boost-350.us yeezy boost 350 http://www.louisvuittonbelt.us.com louis vuitton belt http://www.trxstraps.us trx straps http://www.led-lights.net.in led lights http://www.michaelkors--handbags.us michael kors handbags http://www.burberryoutletinc.com burberry outlet http://www.salomon--shoes.us Salomon Shoes http://www.michaelkorsclutch.us michael kors clutch http://www.whittonlodge.co.uk ralph lauren uk http://www.longchamp-le-pliage-medium.us longchamp le pliage medium http://www.sunglasses-hut.us sunglasses hut http://www.cheapguccibelts.co cheap gucci belts http://www.guccibackpack.us gucci backpack http://www.pdcharm.it Pandora Charm http://www.longchamp-outlet.co Longchamp Outlet http://www.chanel-tote.co chanel tote http://www.prada-outlet.us.com prada outlet http://www.coachoutlet.org coach outlet http://www.pandoraring.us pandora ring http://www.nikeairshoes.net nike air shoes http://www.michaelkorsoutlet.ca Michael Kors Outlet http://www.air-jordan-shoes.us air jordan shoes http://www.michaelkorssatchel.us michael kors satchel http://www.coach-handbags.us coach handbags http://www.ray-ban-sunglasses.com.au ray-ban sunglasses http://www.burberry-outlets.us burberry outlets http://www.nike-air.fr nike air http://www.abssice360.fr abssice 360 http://www.burberryaustralia.net.au burberry australia http://www.michaelkorsoutletstores.us michael kors outlet http://www.oakleysunglasses.net.au oakley sunglasses http://www.asics-gel-kayano.com asics gel kayano http://www.cheaplouisvuittonbelts.us.com louis vuitton belts http://www.burberryoutlet.org/ burberry outlet http://www.louis-vuittonbags.co.uk louis vuitton bags http://www.burberryoutlet.co Burberry Outlet http://www.menssunglasses.us Mens Sunglasses http://www.sunglasses-onsale.com sunglasses on sale http://www.burberryoutlet-online.net burberry outlet online http://www.burberryperfume.us burberry perfume http://www.abercrombieandfitchoutlet.net abercrombie and fitch outlet http://www.hermesbirkin.co.uk hermes birkin uk http://www.burberry-london.co.uk burberry london http://www.nike-free-run.us nike free run http://www.poloralph-lauren.co.uk Polo Ralph Lauren http://www.louis--vuitton--outlet.net louis vuitton outlet http://www.hermes-bag.us hermes bag http://www.asicsshoes.com.au asics shoes http://www.tiffanyco.net.au tiffany co http://www.mcmoutlet.net MCM Outlet http://www.nike-anike.com nike shoes http://www.sunglasses-hut.org sunglasses hut http://www.trxexercises.us trx exercise http://www.guccibelt.us gucci belt http://www.burberry-factory-outlet.com Burberry Factory Outlet http://www.michaelkorsbagsoutlet.us.com michael kors outlet store http://www.cheapmichaelkorshandbags.biz cheap michael kors handbags http://www.coachbagsonsale.us.com coach bags on sale http://www.fastwareonline.com abercrombie milano http://www.coach-outlet.cc Coach Outlet http://www.trx-training.us TRX Training http://www.mlb-shop.net mlb.com http://www.michaelkorsfactoryoutlet.biz michael kors factory outlet http://www.primarkukonline.co.uk primark online uk http://www.trx-suspension.us trx suspension http://www.trxforsale.us trx for sale http://www.BurberryHandbags.us burberry handbags http://www.michael-kors-outlet.us michael kors outlet http://beatsbydre.net.au beats by dre http://www.chanel.net.au chanel australia http://www.burberry--outlet.co.uk burberry outlet uk http://www.louisvuittonneverfullmm.co louis vuitton neverfull mm http://www.canadagooseoutlet.us canada goose outlet http://www.burberrypurse.com burberry purse http://www.coach-sunglasses.co coach sunglasses http://www.longchamp-backpack.us longchamp backpack http://www.nikeshow.com nike show http://www.burberry-uk.co.uk burberry uk http://saclongchamp.abssice360.fr sac longchamp http://www.prada-clutch.us prada clutch http://www.michael-kors.ca michael kors canada http://www.guccisunglasses.us gucci sunglasses http://www.mlb-shop.net mlb jerseys http://www.namebrand-sunglasses.com name brand sunglasses http://www.lebron-james-shoes.us lebron james shoes http://www.flashsunglasses.com flash sunglasses http://www.basketballshoes.in.net basketball shoes http://www.ugg.org.au ugg australia http://www.coach--bags.us coach bags http://www.louis-vuitton-bags.co.uk louis vuitton bags http://www.burberrywatches.us burberry watches http://www.louisvuitton-uk.co.uk louis vuitton uk http://www.nikesweden.com nike sweden http://www.fendioutlet.net fendi outlet http://www.popular-sunglasses.com popular sunglasses http://www.louisvuittonshoesmen.net.in louis vuitton shoes men http://www.pandorabracelet.us Pandora bracelet http://www.louisvuitton--uk.co.uk louis vuitton uk http://www.coach-online.org coach online http://www.oakley-australia.com.au oakley australia http://www.michaelkorspursesoutlet.us michael kors purses http://www.abercrombiefitch.nl abercrombie fitch nederland http://www.abercrombiefitch.fr abercrombie fitch france http://www.longchamp-bags.us longchamp bags http://www.yeezyshoes.us yeezy shoes http://www.christianlouboutinshoes.co.uk christian louboutin shoes http://www.ubiae.fr Billat http://www.louisvuittonartsymm.co louis vuitton artsy http://www.airjordannike.us air jordan nike http://www.nikejordan.co nike jordan http://sunglassessm.com sunglasses sm http://www.salomonshoes.us.org salomon shoes http://www.michaelkorsblackfridayoutlets.us michael kors outlet http://www.outlet-michaelkors.net outlet michael kors http://www.longchamp-sale.us longchamp sale http://ralph.laurenpolo.us ralph lauren polo http://www.burberryscarfoutlet.org burberry scarf outlet http://www.michaelkorscrossbody.us michael kors crossbody http://www.nike-air-jordan.fr nike air jordan http://www.coachpursesonsale.co coach purses on sale http://www.ralphlauren-shirts.co.uk Ralph Lauren Shirts http://www.burberry-online.us burberry online http://www.pandora-rings.us pandora rings http://www.balenciagabag.us balenciag bag http://www.pradahandbags-sale.us prada handbags sale http://www.true-religion.co.uk true religion uk http://www.chanel-bags-prices.co chanel bags prices http://www.prada-bags.co prada bags http://www.michael-kors-watches.org Michael Kors Watches http://www.nikebuyonline.com nike online http://www.louisvuittonevaclutch.org louis vuitton eva clutch http://www.louis-vuitton.net.au louis vuitton australia http://www.pandora-bracelets.us pandora bracelets http://www.louisvuittonwalletforwomen.net louis vuitton wallet for women http://www.michaelkorsbagsonsale.biz michael kors bags on sale http://www.louboutin-shoes.co.uk louboutin shoes http://www.timberlandbootsuk.co.uk timberland boots uk http://www.michael-kors.net.au michael kors australia http://www.burberrywallet.us.com burberry wallet http://www.louisvuittonspeedy30.us.com louis vuitotn speedy http://www.hugo-boss-uk.co.uk hugo boss uk http://www.asics-shoes.us asics shoes http://www.market365.biz market 365 http://www.louisvuittonaustralia.com.au louis vuitton australia http://www.trx-straps.us TRX Straps http://www.longchampoutlet.us longchamp outlet http://www.burberryshirts.us burberry shirt http://www.nikeair-max.com nike air max http://www.gucci-bags.us gucci bags http://www.prada-tote.us.com prada tote http://www.louis--vuitton.co.uk louis vuitton uk http://www.sheepskinboots.us sheepskin boots http://www.katespade.net.au kate spade http://www.changepoints.co.uk change points uk http://www.trx.us.org trx http://www.jordan-retro.us jordan retro http://www.uggboots.uk.net ugg boots http://www.michael-kors-outlet.co Michael Kors Outlet http://www.abercrombie-and-fitch.us abercrombie and fitch http://www.chanel-flap-bag.co chanel flap bag http://www.tiffany-co.com.au tiffany co http://www.longchamp-le-pliage-large.com longchamp le pliage large tote http://www.mcm-bags.us mcm bags http://www.nikeall.com nike all http://www.pandora-charms.us pandora charms http://www.trxworkouts.us trx workouts http://www.michaelkorshamiltontote.biz michael kors hamilton tote http://www.cheapmichaelkorspurses.us cheap michael kors purses http://www.prada-shoes.us prada shoes http://www.chanel-outlet.co Chanel Outlet http://www.menssunglassess.com mens sunglasses http://www.nike.net.au nike australia http://www.trxworkouts.ca trx workouts http://www.burberryoutletonline.net burberry outlet online http://www.uggbootsireland.com ugg boots ireland http://www.louisvuittonmessengerbag.us louis vuitton messenger bag http://www.ralph--lauren.co.uk Ralph Lauren http://www.michaelkorstotebags.us.com michael kors tote bags http://www.burberry--outlet.net burberry outlet http://www.coach-outlet-online.co Coach outlet online http://tiffany.outlet.net.au/ tiffany outlet http://www.air-jordan-retro.us air jordan retro http://www.coach-usa.us coach usa http://www.nike-air-jordan.us nike air jordan http://www.burberryscarfs.com burberry scarfs http://www.hugo-boss.us hugo boss http://www.birkinbaghermes.us birkin bag hermes http://www.gucciclutch.us gucci clutch http://www.michaelkorsblackhandbags.us michael kors black handbags http://www.michaelkorshobobag.us michael kors hobo bag http://www.prada-messenge-bag.us prada messenger bag http://www.gucci-bags.us.com gucci bags http://www.michaelkorspursesonsale.us michael kors purses outlet http://www.michaelkorsoutlet.net Michael Kors Outlet http://www.burberryoutletonline.us burberry outlet online http://www.nike-jordan-shoes.us nike jordan shoes http://www.prada-loafers.us prada loafers http://nike.kobe9.us Nike Kobe 9 http://www.nikedanmark.eu nike danmark http://www.michael-kors.com.au michael kors australia http://www.piratesystem.us pirate system http://www.aviator-sunglasses.us Aviator Sunglasses http://www.abercrombie-outletonline.com abercrombie outlet online http://www.mizunoshoes.us mizuno shoes http://www.ralphlauren-uk.co.uk Ralph Lauren UK http://www.michaelkors-outlet.us michael kors outlet http://www.louisvuittondamier.org.in louis vuitton damier http://www.trx-exercises.us TRX Exercises http://www.nike-shoes.net.au nike shoes http://www.louis--vuitton.net.au louis vuitton http://www.louisvuittonneverfull.co louis vuitton neverfull http://www.pandoranecklace.us pandora necklack http://www.sunglassesoutletsky.com sunglasses outlet http://www.cheapraybans.us Cheap Ray Ban http://www.adidassuperstar.net adidas super star http://www.guccihandbags.us gucci handbags http://www.burberryaustralia.com.au burberry australia http://www.Hyperdunk.us Nike Hyperdunk 2015 http://www.coach--outlet.us coach outlet http://www.free-nike.com free nike http://www.shoes-online.us shoes online http://www.coach-australia.net.au coach australia http://www.yeezyboost350.us.org yeezy boost 350 http://www.hugobossuksale.co.uk hugo boss ukLZM7.20 -- lzm 2016-07-20 (水) 14:55:04
- <h1><a href="http://www.uggs-outlet.us.org"><strong>ugg outlet</strong></a><h1> <h1><a href="http://www.airmax90.org"><strong>air max 90</strong></a><h1> <a href="http://www.airmax90.org"><strong>air max 90</strong></a> <a href="http://www.ferragamoshoes.cc"><strong>ferragamo shoes</strong></a> [url=http://www.airforce1-nike.fr][b]nike force 1[/b][/url] [url=http://www.uggs-pas-cher.fr][b]uggs[/b][/url] http://www.airforce1-nike.fr http://www.uggsboots.fr zhuo -- zhuo zhuo 2016-08-30 (火) 11:45:40
- <h1><a href="http://www.uggs-outlet.us.org"><strong>ugg outlet</strong></a><h1> <h1><a href="http://www.airmax90.org"><strong>air max 90</strong></a><h1> <a href="http://www.airmax90.org"><strong>air max 90</strong></a> <a href="http://www.ferragamoshoes.cc"><strong>ferragamo shoes</strong></a> [url=http://www.airforce1-nike.fr][b]nike force 1[/b][/url] [url=http://www.uggs-pas-cher.fr][b]uggs[/b][/url] http://www.airforce1-nike.fr http://www.uggsboots.fr zhuo -- zhuo zhuo 2016-08-30 (火) 11:48:59
- <h1><a href="http://www.uggs-outlet.us.org"><strong>ugg outlet</strong></a><h1> <h1><a href="http://www.airmax90.org"><strong>air max 90</strong></a><h1> <a href="http://www.airmax90.org"><strong>air max 90</strong></a> <a href="http://www.ferragamoshoes.cc"><strong>ferragamo shoes</strong></a> [url=http://www.airforce1-nike.fr][b]nike force 1[/b][/url] [url=http://www.uggs-pas-cher.fr][b]uggs[/b][/url] http://www.airforce1-nike.fr http://www.uggsboots.fr zhuo -- zhuo zhuo 2016-08-30 (火) 11:55:21
- jianbin0905 -- jianbin0905 2016-09-05 (月) 11:13:07
- jianbin0905 http://www.ferragamo-shoes.us.com/ http://www.mulberrysale.co.uk/ http://www.longchamphandbag.co.uk/ http://www.mbtshoesoutlet.us.com/ http://www.canada-goose.com.co/ http://www.fitflopsshoes.co.uk/ http://www.louisvuitton-handbags.me.uk/ http://www.raybansunglasses-wholesale.us.com/ http://www.lebronjames.us.com/ http://www.coachoutletclearancesale.com.co/ http://www.tiffanyjewelryoutlet.in.net/ http://www.truereligionjeansoutlet.co.uk/ http://www.cheapmlbjerseys.us.com/ http://www.louisvuitton-neverfull.us.com/ http://www.louisvuitton--outlet.us.com/ http://www.thomassabo.me.uk/ http://www.swarovskicrystal.us.com/ http://www.coachoutletclearanceonline.us.com/ http://www.cheap-nfljersey.us.com/ http://www.michaelkors-outletclearance.com.co/ http://www.nikeairforce1.fr/ http://www.nike-airmax90.org.uk/ http://www.outletmichaelkors.co.uk/ http://www.canada-gooseoutlet.com.co/ http://www.uggbootssale.co.uk/ http://www.maccosmetics.in.net/ http://www.coachoutletonlineclearance.com.co/ http://www.cheapmichaelkorshandbag.in.net/ http://www.airjordan11.net/ http://www.hermes-outlet.us.com/ http://www.cartier.us.com/ http://www.ralphlauren-polo.it/ http://www.jordan-shoes.us.com/ http://www.tommyhilfiger.org.uk/ http://www.adidasoutletstore.in.net/ http://www.christianlouboutinonline.us.com/ http://www.michaelkorsoutletonline-clearance.us.com/ http://www.louisvuittonreplica.us.com/ http://www.coachoutletonlineshopping.us.com/ http://www.coachoutletonlinesale.us/ http://www.katespadeuk.org.uk/ http://www.canadagoosejackets.us.org/ http://www.uggboots-outlet.org.uk/ http://www.coachoutletonline-store.com.co/ http://www.niketnpascher.fr/ http://www.uggbootsuk.org.uk/ http://www.cartier-watches.us.com/ http://www.christianlouboutin-shoes.org.uk/ http://www.cheapuggbootsoutlet.in.net/ http://www.pandora.eu.com/ http://www.airjordan13s.com/ http://www.cheapfootballshirt.org.uk/ http://www.chaussurelouboutin.fr/ http://www.michaelkorsoutletclearancesale.us.com/ http://www.pradashoes.us/ http://www.cheap-oakleysunglasses.us.com/ http://www.kobeshoes.us/ http://www.hermesbirkin.org/ http://www.celine-outlet.us.com/ http://www.michaelkors-outletonline.in.net/ http://www.thenorthfacejacket.com.co/ http://www.chicagoblackhawks.us.com/ http://www.cheapuggboots.net.co/ http://www.replicawatchesfor-sale.us.com/ http://www.adidas-wings.in.net/ http://www.nikerosherunshoes.org.uk/ http://www.outletmichaelkors.org.uk/ http://www.mulberryhandbagssale.co.uk/ http://www.raybansunglasses-cheap.us.com/ http://www.raybansun-glassessale.us.com/ http://www.gucci-outlet.us.org/ http://www.ugg-outlet.me.uk/ http://www.mulberry-bags.co.uk/ http://www.rolexwatches.in.net/ http://www.nike-airmaxshoes.org.uk/ http://www.rayban--sunglasses.me.uk/ http://www.uggoutletonline.com.co/ http://www.truereligionjeanssale.com/ http://www.mizunorunningshoes.us/ http://www.ralphlauren-uk.org.uk/ http://www.uggsoutletstore.in.net/ http://www.michaelkorshandbagsoutletclearance.us.com/ http://www.lululemonoutlet.org.uk/ http://www.michaelkorsoutlet-clearance.com.co/ http://www.uggboots-outlet.me.uk/ http://www.reeboktrainers.org.uk/ http://www.uggbootsclearancesale.in.net/ http://www.cheapuggaustralia.in.net/ http://www.canadagoose.eu.com/ http://www.fitflopssale.in.net/ http://www.mulberry-handbagsoutlet.org.uk/ http://www.longchamp-solde.fr/ http://www.coachoutletfactory-store.us.com/ http://www.outletchristianlouboutin.us.com/ http://www.cheapuggsforsale.in.net/ http://www.canadagoose-outletstore.com/ http://www.nikeair-huarache.org.uk/ http://www.ugg-bootscheap.in.net/ http://www.lululemonoutletonline.us.com/ http://www.asicsisrael.com/ http://www.tods-outlet.us.com/ http://www.truereligionjeanssale.in.net/ http://www.christianlouboutin-outlet.me.uk/ http://www.louisvuittonoutletlv.us.com/ http://www.swarovskicrystal.in.net/ http://www.louisvuittonsunglasses.us.com/ http://www.oakleysunglassess.co.uk/ http://www.outletlongchamp.in.net/ http://www.louisvuittonhandbags-outlet.us.com/ http://www.longchampoutlet.us.com/ http://www.adidasnmd.me.uk/ http://www.cheap-uggsoutlet.in.net/ http://www.abercrombiefitch-hollister.es/ http://www.michaelkorsfactoryoutletstore.in.net/ http://www.uggsale.me.uk/ http://www.cheap-nikeshoes.cc/ http://www.calvin-klein.in.net/ http://www.louisvuitton-handbags.co.uk/ http://www.raybanssunglassescheap.us.com/ http://www.ghdstraighteners.org.uk/ http://www.michaelkorshandbagson-sale.us.com/ http://www.timberlandboots.name/ http://www.nikerosherun.me.uk/ http://www.louis-vuittonhandbag.us/ http://www.ralphlauren-polo.in.net/ http://www.jeanstruereligion.in.net/ http://www.salvatore-ferragamo.in.net/ http://www.suprashoes.us.com/ http://www.polooutletstore.us.com/ http://www.outletswarovski.co.uk/ http://www.uggboot.com.co/ http://www.louisvuittonhand-bags.us.org/ http://www.michaelkorsoutletonlinestores.us.com/ http://www.hollistercanada.com/ http://www.beatsbydrdre-headphones.us.com/ http://www.nikeoutletstore.us/ http://www.michaelkorsoutletclearanceonline.in.net/ http://www.kobebryantshoes.in.net/ http://www.the-northfacejacket.us.com/ http://www.longchamppas-cher.fr/ http://www.poloralph-lauren.us.com/ http://www.louisvuittonoutlet-stores.us.com/ http://www.longchampbag.org.uk/ http://www.michaelkors-wholesale.us.com/ http://www.cheapmlbjerseys.net/ http://www.nike-outletonline.com/ http://www.storecoachoutlet.us.com/ http://www.longchamphand-bags.us.com/ http://www.nike-rosherun.org.uk/ http://www.raybanssun-glasses.us.com/ http://www.linksoflondons.co.uk/ http://www.rolexoutlet.us.com/ http://www.toryburchhandbags.us.com/ http://www.rolexreplicawatches.com.co/ http://www.basketballshoes.us.com/ http://www.versacesunglasses.com.co/ http://www.uggson-sale.in.net/ http://www.cheap-snapbacks.us.com/ http://www.marc-jacobs.us.org/ http://www.lacostepoloshirts.cc/ http://www.cheap-jordanshoes.us.com/ http://www.nike-mercurial.net/ http://www.raybansunglass.com.au/ http://www.bottega-venetaoutlet.net/ http://www.pradahandbags.org.uk/ http://www.rayban-sunglassessale.us.com/ http://www.louis-vuittonpascher.fr/ http://www.converseshoes.us.com/ http://www.nikefreerun5.co.uk/ http://www.coachoutletstore.com.co/ http://www.michaelkorsoutletstoreonline.in.net/ http://www.coach-onlineoutlet.us.com/ http://www.truereligionjeans-canada.com/ http://www.nikefreerun5.org.uk/ http://www.jordan-pascher.fr/ http://www.edhardy.us.com/ http://www.sunglassesrayban.org.uk/ http://www.michaelkorshandbagsclearance.in.net/ http://www.omegawatches.me.uk/ http://www.adidas-yeezyboost.us.com/ http://www.fitflopsshoes.in.net/ http://www.uggs-outlet.de.com/ http://www.michaelkorsoutletonline-store.us.com/ http://www.tiffany-jewelry.com.co/ http://www.uggboots-onsale.in.net/ http://www.oakleysun-glassescheap.us.com/ http://www.pandorajewelryoutlet.us.com/ http://www.christianlouboutinscheap.us/ http://www.uggbootsforwomen.in.net/ http://www.canadagoosejackets.eu.com/ http://www.mcm-outlet.us.com/ http://www.coachoutletstoreclearance.us.com/ http://www.polo-ralphlauren.com.co/ http://www.swarovski.in.net/ http://www.michaelkorsfactoryoutletonline.in.net/ http://www.michaelkors-handbags.co.uk/ http://www.nikeairmax90.co.uk/ http://www.ralph-lauren.us.org/ http://www.mont-blancpens.com.co/ http://www.canadagoose-outlet.com.co/ http://www.swarovskicrystals.com.co/ http://www.cheapoakley-sunglasseswholesale.us.com/ http://www.coachoutlet-onlinestore.com.co/ http://www.poloralph-laurenoutlet.us.com/ http://www.michaelkorsoutletonline-sale.com.co/ http://www.tiffanyjewellery.org.uk/ http://www.toryburch-outletstore.in.net/ http://www.sac-louisvuittonpascher.fr/ http://www.airmax90.org.uk/ http://www.coachoutletstores.com.co/ http://www.louisvuittonhandbagssale.us.com/ http://www.burberryoutletstore.in.net/ http://www.ralphlaurenpolo.com.co/ http://www.louisvuittonhandbags.me.uk/ http://www.celineoutletus.com/ http://www.ferragamooutletstore.net/ http://www.michaelkorsoutletstoreonlineclearance.us.com/ http://www.michael-korshandbagsclearance.us.com/ http://www.michaelkorsfactoryoutletclearance.us.com/ http://www.toms-shoes.us.com/ http://www.ralphlaurenpolo.us.com/ http://www.truereligion-jean.us.com/ http://www.michaelkorsclearance.in.net/ http://www.coachoutlethandbags.us.com/ http://www.coachoutletonline-factory.us.com/ http://www.ralphlauren-polo.org.uk/ http://www.nikeblazerpas-cher.fr/ http://www.oakleysunglasses.org.uk/ http://www.oakleysunglasseswhole-sale.us.com/ http://www.nhljerseys-wholesale.us.com/ http://www.saclongchamp-pliage.fr/ http://www.cheapuggbootsforsale.in.net/ http://www.diorsunglasses.com.co/ http://www.canadagooseoutlet-store.com/ http://www.ferragamoshoes.com.co/ http://www.truereligionjeansoutlets.us.com/ http://www.fitflopssale.me.uk/ http://www.cartier-outlet.us.com/ http://www.hollistershirts.me.uk/ http://www.fitflop.in.net/ http://www.michaelkorsoutlet-store.us.com/ http://www.thenorth-facejacket.us.com/ http://www.raybansun-glassess.us.com/ http://www.uggboots-clearance.in.net/ http://www.michaelkorsoutlet-uk.org.uk/ http://www.watchescartier.us.com/ http://www.michael-korsoutletsonline.us.com/ http://www.cheapreplicawatches.com.co/ http://www.moncler.us.com/ http://www.ralphlaurenpoloshirts.org.uk/ http://www.toryburch.com.co/ http://www.coachoutletclearanceonline.com.co/ http://www.niketrainers.me.uk/ http://www.uggoutletuk.org.uk/ http://www.michaelkorshandbags.in.net/ http://www.cheapuggoutlet.in.net/ http://www.michaelkorsoutlet-clearance.us.org/ http://www.mulberry-handbags.co.uk/ http://www.airmax90.us.com/ http://www.handbagslongchamp.us.com/ http://www.uggoutletonlinestore.in.net/ http://www.ugg-slippers.com.co/ http://www.jordanshoes.us.com/ http://www.louisvuittonhandbagsoutlet.org.uk/ http://www.truereligionjeans.org.uk/ http://www.adidasyeezyboost350.us.com/ http://www.ralphlaurenoutlet.org.uk/ http://www.rolexwatchesforsale.me.uk/ http://www.cheap-michaelkorshandbags.in.net/ http://www.cheapnfljerseys.org/ http://www.adidasukstore.org.uk/ http://www.hermesoutletstore.us.com/ http://www.michaelkorshand-bagsoutlet.us.com/ http://www.longchamppliage.fr/ http://www.nikeoutletstores.us/ http://www.ugg-bootsclearance.in.net/ http://www.bootsugg.co.uk/ http://www.valentinooutlet.us.com/ http://www.ralphlauren-outletuk.co.uk/ http://www.thenorthface-jacket.us.com/ http://www.tiffanyandco.me.uk/ http://www.michaelkorshandbag.in.net/ http://www.rolexwatches-uk.org.uk/ http://www.oakley-sunglasseswholesale.us.com/ http://www.cheap-oakleysunglasseswholesale.us.com/ http://www.michaelkorshandbagsonsale.in.net/ http://www.instylerionicstyler.com/ http://www.fitflopssaleclearance.in.net/ http://www.katespade.org.uk/ http://www.michaelkorshandbagsoutlet.us.org/ http://www.uggoutletstoreshoes.in.net/ http://www.ralphlauren-pascher.fr/ http://www.michaelkorswallet.net/ http://www.soccerjerseys.us.com/ http://www.ralphlauren-polo.us.com/ http://www.michaelkorshandbagsoutletfactory.in.net/ http://www.chromeheartsoutlet.us/ http://www.tomsshoes.me.uk/ http://www.truereligionoutlet-store.us.com/ http://www.cheapoakleysunglasses-wholesale.us.com/ http://www.lebronjamesshoes.in.net/ http://www.canada-goosejackets.com.co/ http://www.michaelkorsoutlet-factory.us.com/ http://www.louisvuitton--handbags.us.com/ http://www.louboutinpas-cher.fr/ http://www.nikeairmax90.me.uk/ http://www.ferragamoshoes.org.uk/ http://www.thenorth-facejackets.us.com/ http://www.fitflopsoutletsale.com/ http://www.cheapjordan-shoes.us.com/ http://www.newbalanceshoes.in.net/ http://www.nikestore-uk.me.uk/ http://www.canadagoose-jackets.com.co/ http://www.adidastrainers.me.uk/ http://www.chromeheartssunglasses.us/ http://www.cazal.us.com/ http://www.michae-kors-outlet.ca/ http://www.truereligionoutlet.org.uk/ http://www.nfljerseyswholesale.us.com/ http://www.toms.us.com/ http://www.cheapraybansun-glasses.us.com/ http://www.coachoutletonlinestore.com.co/ http://www.michaelkorsoutletclearancesale.in.net/ http://www.hollisterclothing.co.uk/ http://www.beatsheadphones.org.uk/ http://www.abercrombie-fitch-hollister.fr/ http://www.nba-jerseyswholesale.us.com/ http://www.ralphlaurenpas-cher.fr/ http://www.ray-bansunglassescheap.us.com/ http://mulberryoutlet.outlet-store.co.uk/ http://www.coachoutletclearance.us.com/ http://www.michaelkorsoutletonline.in.net/ http://www.ferragamo.eu.com/ http://www.giuseppe-zanotti-outlet.org/ http://www.burberrysaleoutlet.us.com/ http://www.moncleroutletstore.us.com/ http://www.outlettruereligion.in.net/ http://www.michaelkorsuk-outlet.org.uk/ http://www.michael-korsoutletclearance.com.co/ http://www.louis-vuittonlv.us.com/ http://www.michaelkorsusa.us/ http://www.lululemonoutletonline.in.net/ http://www.burberry-outletstore.in.net/ http://www.michaelkorsoutletcanada.in.net/ http://www.herveleger.us.com/ http://www.nikeairmaxshoess.co.uk/ http://www.tory-burchoutlet.us.org/ http://www.longchamphandbags.org.uk/ http://www.michaelkorsfactoryoutlet.us.org/ http://www.pumaoutletonline.com/ http://www.tiffanyjewellery-outlet.co.uk/ http://www.michaelkorsbags.org.uk/ http://www.wholesale-nbajerseys.com/ http://www.cheapsoccerjersey.net/ http://www.pradasunglasses.us.com/ http://www.rolex-watches.it/ http://www.poloralph-lauren.org.uk/ http://www.uggbootsoutlet.me.uk/ http://www.louis-vuitton.us.com/ http://www.coachoutletonline-stores.us.com/ http://www.rolexwatchesoutlet.us.com/ http://www.airjordan4.org/ http://www.louisvuittonoutlet-clearance.us.com/ http://www.tiffanyjewelryoutlet.us/ http://www.fredperrypoloshirts.com/ http://www.salomonshoes.us.com/ http://www.foampositeshoe.net/ http://www.reebokoutletstore.us.com/ http://www.monclerjacketsuk.co.uk/ http://www.louisvuittonoutlet-stores.us.org/ http://www.uggsonsale.in.net/ http://www.uggssale.eu.com/ http://www.beatsbydrdre.co.uk/ http://www.rolexwatchesforsale.in.net/ http://www.juicycoutureoutlet.net/ http://www.truereligion.org.uk/ http://www.michaelkorsoutletsclearance.us.com/ http://www.pradaoutlet.us/ http://www.thenorthfacejackets.eu.com/ http://www.michaelkorsoutletonlinestore.in.net/ http://www.hollisteruksale.co.uk/ http://www.toryburchoutlet-online.us.com/ http://www.airhuarache-nike.co.uk/ http://www.vans-shoes.cc/ http://www.uggsoutlet.me.uk/ http://www.michaelkorshandbagsoutlet-factory.us.com/ http://www.outlet-uggs.in.net/ http://www.coachoutletclearancesale.us.com/ http://www.long-champoutlet.us.com/ http://www.truereligion-sale.in.net/ http://www.hermesbelts.us/ http://www.air-jordanshoes.us.com/ http://www.beats-headphones.in.net/ http://www.outletmulberry.org.uk/ http://www.tomsshoes.in.net/ http://www.nikefree5.us/ http://www.canadagoose-jackets.me.uk/ http://www.adidasnmdshoes.us.org/ http://www.fitflopssale.us/ http://www.michaelkorsfactory-outlet.in.net/ http://www.kobe9elite.us.com/ http://www.futbol-baratas.com/ http://www.airforce1.us.com/ http://www.coachoutletonlinesale.com.co/ http://www.montblancpenss.us.com/ http://www.michaelkorsfactoryoutletstore.us.com/ http://www.hollister-clothingstore.net/ http://www.uggsbootssale.in.net/ http://www.nike-airmax2015.us/ http://www.toryburchoutletsonline.in.net/ http://www.coach-factoryoutlets.us.com/ http://www.coachoutletcanada.com.co/ http://www.michael-korsoutletonline.in.net/ http://www.iphonecase.me.uk/ http://www.mulberryhandbags.org.uk/ http://www.coachhandbagsclearance.us.com/ http://www.ysloutletonline.com/ http://www.swarovskicrystal.me.uk/ http://www.michaelkorsoutlet-uk.me.uk/ http://www.hollisterclothingstore.in.net/ http://www.louis-vuittonoutletstore.us.com/ http://www.outlet-louisvuitton.us.com/ http://www.ferragamoshoesoutlet.net/ http://www.pololacostepascher.fr/ http://www.clearancefitflopssale.com/ http://www.uggs-outlet.eu.com/ -- jianbin0905 2016-09-05 (月) 11:13:58
- <H1><a href="http://www.hollistercanada.com" title="hollister canada"><strong>hollister canada</strong></a></H1> <a href="http://www.nikerosherun.me.uk"><strong>nike roshe</strong></a> [url=http://www.michaelkorsoutletonlineclearance.us.org][b]michael kors outlet online[/b][/url] http://www.uggoutletonline.com.co -- fang 2016-11-01 (火) 16:22:43
- http://www.sunglassesoakley.com.co http://www.rolexwatchesforsale.name http://www.michaelkors--outlet.com.co http://www.cheapjordansshoes.us.com http://www.ralphlauren-outlet.us.org http://www.louisvuittonoutletsale.us.com http://www.pradahandbags.net http://www.burberryoutlet.in.net http://www.hogan-scarpe.it http://www.louis-vuitton-borse.it http://www.pandorajewelry.name http://www.hilfigeroutlet.in.net http://www.coach-bags.us.com http://www.michaelkorshandbagsonsale.com http://www.michaelkorsoutletcanada.com.co http://www.jordanfemmepascher.fr http://www.ugg.com.co http://www.bostoncelticsjerseys.com http://www.chanelbags.in.net http://www.nikeoutletstore.us.com http://www.hollistercoclothing.com http://www.rosherun.org http://www.uggbootaustralia.us.com http://www.longchamp.us.com http://www.uggsoutlet.gr.com http://www.airmaxssale.com http://www.jordan8.net http://www.washingtonwizardsjerseys.com http://www.tomsshoes-outlet.com http://www.timberlandboots.net.co http://www.ralphlaurenpolo.in.net http://www.mbt.us.com http://www.christianlouboutinsale.me.uk http://www.nhljerseys.org http://www.newenglandpatriotsjerseys.us.com http://www.canadagoose-pascher.fr http://www.ralph-lauren.me.uk http://www.raybansunglassesoutlet.net.co http://www.outletsmichaelkors.us.com http://www.minnesotavikingsjerseys.us.com http://www.coachfactoryoutlet-onlinestore.us.com http://www.thenorthface.net.co http://www.get-louisvuittonoutlet.com http://www.louis-vuittonhandbags.com.co http://www.fitflops.us.com http://www.oakleysunglassess.com.co http://www.nikeoutlet-online.com http://www.niketn-pascher.fr http://www.louisvuitton-discount.com http://www.louboutinshoessale.com http://www.louis-vuittonoutlet.eu.com http://www.oklahomacitythunderjerseys.us.com http://www.newyorkknicksjerseys.us.com http://www.raybansonsale.com.co http://www.oakleysunglassescanada.ca http://www.coachoutletofficial.us.com http://www.louisvuittonhanbags.co.uk http://www.ugg-italia.it http://www.louisvuitton-outlet.cc http://www.ray-banssunglasses.com.co http://www.mcmbags.com.co http://www.ray-ban-sunglasses.com.co http://www.nikeoutletstores.us.com http://www.louis--vuitton.us.org http://www.uggsclearance.us.org http://www.louisvuittonhandbag.us.com http://www.ugg.eu.com http://www.poloralph-lauren.us.org http://www.seattleseahawksjerseys.us.com http://www.canadagooseoutlet.eu.com http://www.katespadehandbagsoutlet.us.com http://www.louis-vuittonoutlet.us.com http://www.montblancpen.us.com http://www.abercrombieoutletonline.cc http://www.burberry-outletonline.com.co http://www.michaelkors--outlet.us.com http://www.louisvuitton-handbags.com.co http://www.insanityworkout.cc http://www.replicawatches.name http://www.outlet-celine.com http://www.giuseppe-zanotti.us.com http://www.pandorajewelry.net.co http://www.raybansunglasses.me.uk http://www.uggbootscanada.ca http://www.raybanoutlet.net.co http://www.cheapoakleysunglassess.com.co http://www.cheaprolexforsale.com http://www.uggbootscheap.us.com http://www.cheap-jordans.us.com http://www.pittsburghsteelersjerseys.us.com http://www.edhardyclothing.in.net http://www.louisvuitton.de.com http://www.uggsaustralia.it http://www.jordanconcords.net http://www.tomsshoes.us.org http://www.north-faceoutlet.net.co http://www.cheapoakleysunglasses.net.co http://www.losangelesclippersjerseys.com http://www.nike--rosherun.fr http://www.jordan3.net http://www.canadagooseoutlets.com.co http://www.nfljerseyswholesales.us http://www.coachoutletsale.us.com http://www.truereligion.net.co http://www.tomssale.in.net http://www.adidasyeezy350.us.com http://www.coachoutletstoreonlineclearances.us.org http://www.louisvuittonhandbags.net.co http://www.louboutin.us.com http://www.louisvuittonoutletonlineshop.com http://www.canadagooseuk.uk http://www.clarisonic.com.co http://www.retrojordans.name http://www.jordanshoes.us.org http://www.michael-korsbags.us.com http://www.moncler--paris.fr http://www.niketrainers.uk http://www.uggaustralia.us.org http://www.truereligion-jeans.com.co http://www.michaelkorsuk.com.co http://www.fitflopsuk.me.uk http://www.nike-airmax.me.uk http://www.coachfactoryoutlet-online.eu.com http://www.uggoutletonline.in.net http://www.louboutinfemme-pascher.fr http://www.michaelkorsoutletclearance.us.org http://www.christianlouboutinoutlet.com http://www.pandorajewelry.in.net http://www.coachoutletstoreonlinesale.us.com http://www.ralphlaurenclearance.in.net http://www.true-religion.me.uk http://www.cheapjordansshoes.in.net http://www.nikefactoryoutlet.org http://www.michaelkorsoutlet-store.us.org http://www.vansshoes.name http://www.uggsoutletsale.us.org http://www.abercrombieandfitchoutlet.in.net http://www.monclerpascherhomme.fr http://www.raybanpascher.fr http://www.supra-shoes.net http://www.louisvuittoncanada.com.co http://www.ugguk.me.uk http://www.rolexwatchesoutlet.us http://www.louisvuitton.nom.co http://www.basketballshoes.name http://www.rolexwatches.us.com http://www.uggbootsparis.fr http://www.gucci-outlet.in.net http://www.uggssale.de.com http://www.designerhandbags.us.org http://www.asicsshoes.name http://www.michaelkorsoutletofficial.us.com http://www.dallasmavericksjerseys.com http://www.clevelandcavaliersjerseys.us.com http://www.coachclearance.us.com http://www.ugg-bootsuk.co.uk http://www.coachfactoryoutlet-online.us.org http://www.montblanc.com.co http://www.michaelkorsoutletstores.us.org http://www.kevindurantshoes.name http://www.louboutinshoesoutlet.co.uk http://www.gucci.me.uk http://www.montblanc-pens.name http://www.uggclassic.us.com http://www.gucci-outlet.net.co http://www.tiffanyandco.nom.co http://www.raybansunglassess.com.co http://www.moncler.me.uk http://www.cheapraybansunglasses.net.co http://www.katespadeoutlets.us.com http://www.cheapuggsonsale.in.net http://www.miamiheatjerseys.us.com http://www.canadagoosejackets.com.co http://www.oakley-sunglasses.net.co http://www.uggcheap.us.com http://www.longchamp-sac.fr http://www.uggssale.com.co http://www.seattleseahawksjersey.us.com http://www.jordansforsale.in.net http://www.uggslippers.com.co http://www.celine-outlet.us http://www.jordan13.org http://www.ralphlaurenoutletonline.in.net http://www.uggs-pascher.fr http://www.oakleysunglasses-outlet.com.co http://www.uggsale.de.com http://www.louisvuittonofficial.us.com http://www.chicagobullsjerseys.com http://www.adidas.in.net http://www.rayban-sunglasses.com.co http://www.coachcanadaoutlet.com.co http://www.adidas-yeezy.us.com http://www.poloralphlaurenukonline.co.uk http://www.cheapraybans.us.org http://www.christianlouboutin.name http://www.canadagoosejacketsoutlet.us.com http://www.michael--korsoutlet.us.com http://www.christianlouboutinoff.us http://www.redbottoms.org.uk http://www.gucci-inc.com http://www.ralphlauren-outlet.net.co http://www.nike-airmaxpascher.fr http://www.prada.us.org http://www.uggsboots.us.org http://www.oakleystore.com.co http://www.instylercurlingiron.com http://www.hollister-uk.org.uk http://www.uggboots-onsale.us.org http://www.true-religionjeans.us.org http://www.curry3.name http://www.tomsshoesuk.org.uk http://www.beatsbydrdresolo.us http://www.aididasyeezy.org.uk http://www.cheap--nfljerseys.us.com http://www.cheapjordansforsale.us http://www.denverbroncosjerseys.us.com http://www.pradaoutlet.net.co http://www.coachfactoryoutletclearances.us.com http://www.louisvuitton.me http://www.chaneloutlet.in.net http://www.raybanssunglasses.com.co http://www.uggsoutletsale.in.net http://www.hollisterclothing.net http://www.officialmichaelkorsoutlet.us.com http://www.mulberryuk.org.uk http://uggs.uggaustralia.qc.com http://www.kobebryantshoes.name http://www.jordan4.net http://www.christianlouboutin-paris.fr http://www.outletmichaelkorshandbags.us.com http://www.tomswedges.us http://www.raybansunglasses.uk http://www.ugg-boots.fr http://www.toms.us.org http://www.nba-jerseys.us.com http://www.juicy-couture.us http://www.gucci--outlet.com.co http://www.katespade-outlet.net.co http://www.gucci-outlet.org http://www.hermesbagusa.com http://www.mlbjerseys.org http://www.oakleys-sunglasses.us.org http://www.monclerjacketsuk.me.uk http://www.uggoutletsale.in.net http://www.christianlouboutin-pas-cher.fr http://www.hollister.in.net http://www.airjordan-pascher.fr http://www.canadagooseoutletsale.com.co http://www.adidas-nmd.co.uk http://www.adidasnmd-shoes.us.com http://www.ugg-outlet.ca http://www.cheapuggboots.org.uk http://www.toms-shoes.cc http://www.ugg-canada.ca http://www.cheaprolexwatches.name http://www.canadagoosecanada.us.com http://www.oakleyvaultoutlet.in.net http://www.louisvuittonoutletstores.us http://www.adidasoriginals.in.net http://www.adidasoutletstore.net http://www.truereligion-jeans.us http://www.louisvuittonlvoutlet.us.com http://www.fitflopssaleclearance.us.org http://www.lebronjames-shoes.net http://www.uggoutlet.eu.com http://timberland.officialfree.net http://www.truereligionjeans-outlet.us.com http://www.uggs.me.uk http://www.louboutinshoes.cc http://www.abercrombiefitch.us.com http://www.nike-rosherun.in.net http://www.jordanretro.name http://www.canadagoose.com.co http://www.discountuggboots.us.com http://www.louisvuittonparis.fr http://www.uggsuk.org.uk http://www.ralphlaurenoutletuk.in.net http://www.canada-gooseoutlet.net.co http://oakley.sunglassesonline.us.com http://www.ghdhairstraighteners.com.co http://www.tommyhilfigeroutlet.us.org http://www.louisvuittonoutlet.net.co http://www.cheaptoryburchoutlet.com http://www.jordan6.net http://www.polo-ralphlauren.cc http://www.sanantoniospursjerseys.us.com http://www.adidasshoes.net http://www.katespade.eu.com http://www.louis-vuittonoutlets.us.org http://www.tiffanyandcojewelry.com.co http://www.northface.us.com http://www.uggboots.gr.com http://www.adidassuperstar.name http://www.uggoutlet.com.co http://www.fitflops.org http://www.uggsbootsoutlet.us.org http://www.coachfactoryoutletmall.us.com http://www.authenticlouisvuittonhandbags.us.com http://www.adidastrainers.uk http://www.lebronjames-shoes.name http://www.goldenstatewarriorsjerseys.us.com http://www.uggoutlet.org http://timberlandboots.hugeoff.net http://www.uggoutletforsale.in.net http://www.canadagooseoutletsale.us.com http://www.todsoutlet.in.net http://www.cincinnatibengalsjerseys.us.com http://www.kobeshoes.org http://www.louisvuittonoutlet.co http://www.cheapuggsboots.us.com http://www.coachoutletstoreonlineclearances.us.com chenyingying20161115 -- chenyingying 2016-11-15 (火) 09:58:02
- This blog is so nice to me. I will continue to come here again and again. Visit my link as well. Good luck http://www.jualobataborsiherbal.com/ , http://www.jualobataborsiherbal.com/obat-penggugur-kandungan/ , http://www.jualobataborsiherbal.com/cara-menggugurkan-kandungan/ , http://www.jualobataborsiherbal.com/obat-telat-datang-bulan/ , -- semprul 2016-12-11 (日) 14:17:32
- Here we present to introduce to all visitors in this great blog. and thank you for allowing me . http://caramenggugurkankandungan.info/ -- abelahar 2016-12-17 (土) 16:17:04
- Aunt Fanny all http://www.ray-bansoutlet.it/ stirred http://www.burberrys-bags.net.co/ up http://www.nikefree-run.net/ over http://www.uggs-onsale.net/ a http://www.air-huaracheshoes.co.uk/ rumour http://www.nike-shoesoutlet.us.com/ I http://www.pradaoutlet.com.co/ just http://www.coach-outletonline.net.co/ this http://rayban.blackfriday.in.net/ minute http://www.jordanrelease-dates.us.com/ invented http://www.longchamp.com.co/ myself. http://www.cheapjerseys.net.co/ She's http://falcons.nfljersey.us.com/ so http://www.oakleyoutlet.fr/ excitable—about http://www.supra-shoes.org/ certain http://www.hollisterclothingstore.org/ subjects—it's hard http://www.armani-exchange.in.net/ to http://www.cheap-rayban.com.co/ control http://www.airyeezy.us.com/ her." http://www.truereligionjeans.net.co/ He http://chiefs.nfljersey.us.com/ turned http://www.swarovskissale.co.uk/ to http://www.michaelkors-bags.com.co/ his http://www.nikerosherun.us/ mother. http://www.oakleys-outlet.in.net/ "What's http://hornets.nba-jersey.com/ the http://www.katespadeoutlet.gb.net/ matter with http://www.toryburchsale.com.co/ grandfather?" http://longchamp.blackfriday.in.net/ "Didn't http://lions.nfljersey.us.com/ you http://www.ed-hardy.us.com/ see http://www.dsquared2.us.com/ him http://www.tommy-hilfigers.com/ this http://www.salvatoreferragamo.in.net/ morning?" Isabel asked. http://www.designer-handbagsoutlet.us.com/ "Yes. He http://www.poloralphlauren.cc/ was http://michaelkors.blackfriday.in.net/ glad http://www.valentino-shoesoutlet.us/ to http://azcardinals.nfljersey.us.com/ see http://www.ralph-laurens.org.uk/ me, and http://www.truereligions.net/ all http://www.cheapuggs-boots.com.co/ that, http://www.celine-bags.org/ but http://ralphlauren.blackfriday.in.net/ he http://www.ralphlaurenpolos-outlet.com/ seemed http://pacers.nba-jersey.com/ pretty http://www.underarmour.us.com/ fidgety. Has http://www.p90xworkout.in.net/ he http://www.womenclothes.in.net/ been http://www.cheap-nike-shoes.net/ having trouble http://www.adidas.us.com/ with http://www.jimmy-choos.com/ his http://lakers.nba-jersey.com/ heart http://giants.nfljersey.us.com/ again?" http://www.mcm-bags.us.org/ "Not lately. http://www.coach-factoryoutlet.net.co/ No." http://colts.nfljersey.us.com/ "Well, http://www.polos-ralphlauren.us.org/ he's http://www.sunglasses-outlet.online/ not himself. http://cavaliers.nba-jersey.com/ I tried http://www.longchampoutlet.com.co/ to http://www.hogan.com.de/ talk http://wizards.nba-jersey.com/ to http://www.ralphlaurenoutlet-online.in.net/ him http://www.cheap-jordans.net/ about the http://www.burberry-handbagssale.com.co/ estate; http://clippers.nba-jersey.com/ it's http://www.monclerjackets.in.net/ disgraceful—it really http://www.the-northfacejackets.us.com/ is—the http://www.nike-schoenen.co.nl/ way http://www.pandora.com.de/ things http://www.handbagsoutlet.net.co/ are http://www.mcm-handbags.org/ looking. http://coach.misblackfriday.com/ He http://www.converse-shoes.net/ wouldn't http://airmax.misblackfriday.com/ listen, http://www.pandoras-charms.org.uk/ and http://www.uggsale.net/ he http://celine.blackfriday.in.net/ seemed http://www.vibram-fivefingers.in.net/ upset. What's he http://www.pandoracharms-canada.ca/ upset over?" http://www.timberlandshoes.net.co/ Isabel http://www.tommy-hilfiger.co.nl/ looked serious; http://www.michael-korsbags.co.uk/ however, http://www.michael-korsbags.org.uk/ it http://michaelkors.misblackfriday.com/ was http://buccaneers.nfljersey.us.com/ her husband http://www.the-northfacejackets.net.co/ who http://www.iphone-cases.in.net/ suggested http://www.chrome-hearts.in.net/ gloomily, http://www.toms-shoe.us.com/ "I http://www.tommyhilfigerca.ca/ suppose http://www.uggs-boots.com.co/ the http://www.puma-shoesoutlet.com/ Major's http://www.tommy-hilfiger-online.de/ bothered http://www.hugo-bossoutlet.com/ about http://www.the-northfaces.net.co/ this http://www.michaelkorsoutlet.ar.com/ Sydney http://jaguars.nfljersey.us.com/ and Amelia http://www.burberry-outletonline.cc/ business, http://www.replica-handbags.net.co/ most http://www.chiflatiron.net.co/ likely." http://www.beats-by-dre.com.co/ "What http://www.tomsoutlet-online.net/ Sydney http://www.michaelkors-canadaoutlet.ca/ and http://www.burberryoutlets.net.co/ Amelia http://www.nike-skor.com.se/ business?" George http://www.burberry-outletsonline.org.uk/ asked. http://bears.nfljersey.us.com/ "Your mother http://www.mbt-shoes.us.com/ can http://www.rolex-watches.net.co/ tell http://www.christianlouboutinshoes.jp.net/ you, http://www.uhren-shop.com.de/ if http://www.jimmy-chooshoes.com/ she http://49ers.nfljersey.us.com/ wants http://www.ray-banssunglasses.co.uk/ to," http://www.cheapnhljerseys.us.com/ Minafer said. http://coach.blackfriday.in.net/ "It's http://kings.nba-jersey.com/ not http://www.adidasshoesca.ca/ my http://www.nike-rosherun.com.es/ side http://www.pandorajewelry.top/ of http://www.tommyhilfiger.net.co/ the http://www.cheapmichaelkors.us.org/ family, http://www.hollister-clothingstore.com/ so I http://www.bcbg-dresses.com/ keep http://www.airmax-90.org/ off." "It's http://www.swarovskijewelrys.in.net/ rather http://suns.nba-jersey.com/ disagreeable http://www.rolexwatchesforsale.us.com/ for http://www.oakleysglasses2016.com/ all http://www.long-champoutlet.com/ of us, http://www.toms-shoes.net.co/ Georgie," Isabel http://coach.euro-us.net/ began. http://www.canadagoosesonline.com/ "You see, http://www.nike-air-max.com.au/ your http://www.abercrombiefitchs.cc/ Uncle http://www.toms-shoesoutlet.us/ Sydney wanted http://www.salomon-schuhe.com.de/ a http://uggboots.misblackfriday.com/ diplomatic http://www.nike-factorys.us/ position, http://www.burberry-handbagsoutlet.net.co/ and http://www.prada.com.de/ he http://www.omegarelojes.es/ thought http://timberwolves.nba-jersey.com/ brother George, http://www.michael-kors-australia.com.au/ being http://www.christianlouboutinshoesoutlet.org/ in http://www.newbalance-shoes.org/ Congress, http://www.rayban.com.de/ could http://www.canadagooses-jackets.com/ arrange http://www.basketballshoes.com.co/ it. http://www.giuseppe-zanotti.net/ George http://www.raybans-outlet.in.net/ did http://www.nike-huaraches.nl/ get him http://thunder.nba-jersey.com/ the http://www.truereligion-outlet.com.co/ offer of http://www.abercrombie-and-fitch.us.com/ a http://www.coach-factory.in.net/ South http://www.toms-outlets.us.com/ American http://www.oakley-outletonline.com.co/ ministry, but http://www.vans-shoes.co.uk/ Sydney http://www.polos-outlets.com/ wanted http://www.michaeljordan.com.de/ a http://www.nike-rosheruns.nl/ European http://www.ray-bans.co.uk/ ambassadorship, and http://www.uggs-boots.net.co/ he http://www.guessfatory.net/ got quite indignant http://www.swarovski-canada.ca/ with http://bulls.nba-jersey.com/ poor http://www.cheapshoes.net.co/ George http://www.iphone-cases.net/ for http://patriots.nfljersey.us.com/ thinking he'd http://celtics.nba-jersey.com/ take http://www.newoutletonlinemall.com/ anything http://www.nike-outlet.us.org/ smaller—and he http://www.adidasshoes.org.es/ believes http://www.insanity-workout.us.com/ George http://www.christian-louboutinshoes.in.net/ didn't work http://www.asics-shoesoutlet.com/ hard http://www.burberry-outletcanada.ca/ enough http://www.newbalancecanada.ca/ for http://www.adidas.com.se/ him. http://www.thomas-sabo.com.de/ George http://www.air-maxschoenen.nl/ had http://www.lauren-ralphs.co.uk/ done http://www.oakley.com.de/ his http://www.oakley--sunglasses.com.au/ best, http://www.nba-shoes.com/ of http://www.cheapjerseys.us.org/ course, http://www.mcmhandbags.com.co/ and http://www.coach-factoryyoutletonline.net/ now he's http://www.nikeair-max.ca/ out http://www.nikefree5.net/ of Congress, http://www.michaelkorsoutlet-online.ar.com/ and http://www.uggs-store.us.com/ won't run http://www.cheap-michaelkors.in.net/ again—so http://www.mizuno-running.net/ there's http://pistons.nba-jersey.com/ Sydney's http://www.asicsoutlet.us.org/ idea http://www.katespades-outlet.in.net/ of http://www.michael-kors-taschen.com.de/ a http://www.michael-kors-outlet.us.org/ big http://bengals.nfljersey.us.com/ diplomatic http://knicks.nba-jersey.com/ position http://www.pulseraspandora.com.es/ gone http://www.ralphlaurenonlineshop.de/ for good. http://www.chi-flatiron.us.com/ Well, http://www.mcms-handbags.com/ Sydney http://rams.nfljersey.us.com/ and http://www.christian-louboutins.in.net/ your http://magic.nba-jersey.com/ Aunt http://www.ugg-boots.us.org/ Amelia are http://www.tory-burch.us.org/ terribly http://www.ralphlauren-au.com/ disappointed, http://www.new-balance-schuhe.de/ and http://www.woolrich-clearance.com/ they http://titans.nfljersey.us.com/ say http://www.michael-korsoutlet.cc/ they've http://www.michael-kors.net.co/ been http://www.ray-banssunglasses.org/ thinking http://www.mcmbackpacks.in.net/ for http://www.swarovski-australia.com.au/ years http://www.nfl-jersey.us.org/ that http://www.truereligion-outlet.us.org/ this town http://www.air-max.com.de/ isn't http://www.converses-outlet.com/ really http://www.tory-burchoutlet.com.co/ fit http://trailblazers.nba-jersey.com/ to http://www.raybanoutlet.ca/ live http://www.thenorth-face.ca/ in—'for http://www.nike-schuhe.com.de/ a http://www.coach-outletonline.ca/ gentleman,' http://76ers.nba-jersey.com/ Sydney says—and http://www.oakleys2016.com/ it is http://www.abercrombie-andfitch.ca/ getting http://www.jordan-shoes.com.co/ rather http://www.newbalanceshoes.com.es/ big http://www.mlb-jerseys.us.com/ and http://www.cheap-baseballbats.us/ dirty. http://bills.nfljersey.us.com/ So http://www.soccers-shoes.com/ they've http://www.converse.com.de/ sold http://www.ugg-bootsclearance.com/ their house http://www.polo-ralph-lauren.de/ and http://www.hermes-outlet.net.co/ decided http://www.montres-pascher.fr/ to http://www.burberryonlineshop.de/ go http://www.bcbg-maxazria.ca/ abroad http://www.oakleys-sunglasses.in.net/ to http://www.babylisspros.in.net/ live http://www.hollister-abercrombie.com.se/ permanently; http://www.nike-air-max.com.se/ there's http://www.hermes-bags.net/ a http://www.oakley-outlet.net.co/ villa http://steelers.nfljersey.us.com/ near http://www.bottega-veneta.in.net/ Florence http://panthers.nfljersey.us.com/ they've http://www.ghdhairstraightener.cc/ often http://www.wedding-dresses.cc/ talked of http://www.michaelkors.com.se/ buying. http://warriors.nba-jersey.com/ And http://www.burberry-outletstore.net/ they http://www.lacosteoutlet.us.com/ want http://www.tory-burchsandals.in.net/ father http://www.nike-airmax.us.com/ to let http://www.coachblackfriday.com/ them http://mavericks.nba-jersey.com/ have their http://www.philipp-plein.us.com/ share http://www.barbour.in.net/ of http://www.northfaceoutlet.com.co/ the http://vikings.nfljersey.us.com/ estate http://www.horlogesrolex.nl/ now, http://www.marc-jacobsonsale.com/ instead http://saints.nfljersey.us.com/ of http://www.ralph-laurensoutlet.co.uk/ waiting http://www.cheap-mlbjerseys.us.com/ for http://www.soft-ballbats.com/ him http://www.oakleyoutlet.ar.com/ to leave http://www.bottega-venetas.cc/ it http://michaelkors.euro-us.net/ to http://www.toms--outlet.com.co/ them http://www.abercrombiehollister.nl/ in http://www.tracksuits-store.com/ his http://www.cheap-jerseys.cc/ will." http://www.nfljersey.us.com/ "Well, I http://www.hollisters.us.com/ suppose that's http://www.raybanssunglasses.in.net/ fair http://www.reebok.com.de/ enough," http://www.oakleysunglasses-canada.ca/ George http://www.nikeairmaxnc.co.uk/ said. http://www.nike-air-max.com.de/ "That is, http://www.monclers-outlet.us.com/ in http://www.nikeshoes.org.es/ case http://www.puma-shoes.de/ he http://www.beatsbydrdrephone.com/ intended http://www.nike-freeshoes.co.uk/ to http://www.cheap-thomassabos.co.uk/ leave them a http://www.airjordans.us/ certain http://www.rolex-watches.us.com/ amount http://texans.nfljersey.us.com/ in his will." http://www.ralphlauren-polos.com.co/ "Of http://www.ray-bans.net.co/ course http://www.rolexwatches-canada.ca/ that's http://www.timberland-boots.com.co/ understood, http://www.beatsbydre.com.co/ Georgie. http://www.nike-shoescanada.ca/ Father http://broncos.nfljersey.us.com/ explained http://www.thenorthfacejackets.fr/ his http://www.air-huarache.co.uk/ will http://www.adidas-shoes.cc/ to us http://www.newbalance-outlet.org/ long http://www.ugg-bootscanada.ca/ ago; http://www.michael-korssale.us.com/ a http://coach-outlet.tumblr.com/ third http://www.tommy-hilfiger.com.de/ to http://www.abercrombie-kid.us.com/ them, http://www.nikefree-run.org.uk/ and http://nets.nba-jersey.com/ a http://hawks.nba-jersey.com/ third http://www.oakley-sunglasses.mex.com/ to http://www.beatsheadphone.in.net/ brother http://www.tommy-hilfiger.in.net/ George, http://www.rayban-sunglasses.co/ and http://raptors.nba-jersey.com/ a http://www.michaelkorsbags.us.org/ third http://www.nike-tnrequinpascher.fr/ to http://www.adidas-superstars.nl/ us." http://www.adidassuper-star.de/ Her http://www.michael-korshandbags.us.org/ son made http://www.prada-handbags.net.co/ a simple http://www.oakleyssunglasses.in.net/ calculation in http://www.zxcoachoutlet.com/ his http://www.adidas-schuheonline.de/ mind. http://www.airmax-2015.org/ Uncle http://www.uggsoutlet.net.co/ George http://www.cheapjerseys.mex.com/ was http://www.longchamp-bags.us.com/ a http://www.oakleys-sunglasses.net.co/ bachelor, http://www.burberrys-outlets.org.uk/ and http://bucks.nba-jersey.com/ probably http://www.ralphslaurenoutlet.us.com/ would http://eagles.nfljersey.us.com/ never http://www.true-religion.com.co/ marry; http://www.rosherun.co.uk/ Sydney http://www.coachoutlet-online.com.co/ and http://www.barbour-jacketsoutlet.net/ Amelia http://www.mk-com.com/ were childless. http://www.nike-free-run.de/ The http://cowboys.nfljersey.us.com/ Major's only grandchild http://www.nikeskoes.dk/ appeared http://www.raybans-outlet.cc/ to remain http://www.raybans.org.es/ the http://pelicans.nba-jersey.com/ eventual http://www.barbour-jackets.us.com/ heir http://www.nhl-jerseys.us.com/ of http://www.pradahandbags.net.co/ the http://oakley.blackfriday.in.net/ entire http://www.omegawatches.in.net/ property, http://browns.nfljersey.us.com/ no http://www.michael-kors.cc/ matter http://www.poloralphlaurenoutlet.net.co/ if http://www.christianlouboutin.org.uk/ the http://www.tnf-jackets.us.com/ Major http://www.michaelkors-outletonline.cc/ did http://www.tomsshoes-outlet.us.com/ turn http://www.juicycouture.com.co/ over to Sydney http://redskins.nfljersey.us.com/ a http://www.nike-max.fr/ third of http://www.michaelkors.so/ it http://dolphins.nfljersey.us.com/ now. http://www.prada-shoes.com.co/ And http://www.rayban.co.nl/ George http://grizzlies.nba-jersey.com/ had http://www.oakleys.in.net/ a fragmentary vision http://www.barbours.us.com/ of http://www.converse.net.co/ himself, in http://www.fendi-outlet.in.net/ mourning, arriving http://www.uggs-australia.com.co/ to http://www.the-northface.com.co/ take http://www.rosheruns.us/ possession of a http://www.outlet-burberry.net.co/ historic http://www.nikeshoesoutlet.org.uk/ Florentine http://www.ray-bansoutlet.in.net/ villa—he http://www.soccer-shoesoutlet.com/ saw http://www.cheap-raybansoutlet.in.net/ himself http://nuggets.nba-jersey.com/ walking http://www.montblancpens-sale.com/ up http://www.toms-outlet.net/ a http://www.burberryoutlet-sale.net/ cypress-bordered http://www.hollisteronlineshop.com.de/ path, http://seahawks.nfljersey.us.com/ with http://www.uggs.co.nl/ ancient http://www.juicycoutureoutlet.net.co/ carven http://spurs.nba-jersey.com/ stone http://coachoutlet.euro-us.net/ balustrades in http://rockets.nba-jersey.com/ the http://www.omega-watches.com.co/ distance, http://www.michael-kors.com.es/ and http://www.retro-jordans.com/ servants http://www.cheap-michaelkors.com/ in http://www.nike-air-force.de/ mourning http://www.christianlouboutinoutlet.net.co/ livery http://www.kates-spade.com/ greeting http://www.longchamps.us.com/ the http://www.burberrybags-sale.net/ new http://www.michaelkorsoutletonline.net.co/ signore. http://www.levisjeans.com.co/ "Well, http://www.givenchy.in.net/ I http://www.cheap-oakleyssunglasses.com/ suppose http://packers.nfljersey.us.com/ it's http://www.nba-jersey.com/ grandfather's http://jazz.nba-jersey.com/ own http://www.ralphs-laurens.co.uk/ affair. http://www.swarovski-online-shop.de/ He http://www.nikeair-max.es/ can http://www.oakleys-frame.com/ do http://www.calvin-kleins.net/ it http://www.polos-outletstore.com/ or http://www.oakleys.org.es/ not, http://www.versaceoutlet.us.com/ just http://raiders.nfljersey.us.com/ as http://www.rayban-pascher.fr/ he http://www.uggsoutlet.com.co/ likes. http://www.oakleys-outlet.it/ I don't see http://www.thenorthface.com.de/ why http://www.ugg-australia.com.de/ he'd http://www.ralphlaurencanada.ca/ mind http://www.instylers.us.org/ much." "He http://www.to-coachoutlet.com/ seemed http://www.uggboots.com.de/ rather http://www.abercrombie-andfitchs.com/ confused http://www.nikestore.com.de/ and http://www.nike-mercurial.in.net/ pained http://www.mk-outletonline.us/ about http://www.the-northfacejackets.co.uk/ it," http://www.hollisters-canada.ca/ Isabel said. http://www.ferragamoshoes.in.net/ "I http://www.pandorajewellery.com.au/ think http://www.hollister-clothing.in.net/ they http://www.raybans-sunglass.com/ oughtn't http://www.scarpe-hoganoutlets.it/ to urge http://www.kate-spades.com.co/ it. http://www.cheap-rolex-watches.org.uk/ George http://www.ralph-laurenspolo.co.uk/ says http://www.nike-roshe-run.de/ that http://www.barbour-factory.com/ the http://www.longchamp.com.de/ estate http://www.burberryoutlet-sale.com.co/ won't http://www.longchamp-handbagsoutlet.us.com/ stand http://www.designerhandbagsoutlet.net.co/ taking http://www.co-aol.com/ out http://www.ugg-boots-australia.com.au/ the http://www.nikeair--max.fr/ third http://www.ralph-laurenoutletonline.com/ that http://www.ok-em.com/ Sydney http://www.rayban-pas-cher.fr/ wants, http://www.christianlouboutin-shoes.ca/ and http://www.timberlandbootsoutlet.us.com/ that http://www.hermesbirkin-bag.net/ Sydney http://www.vans-schuhe.com.de/ and http://www.michaelkors.co.nl/ Amelia http://heat.nba-jersey.com/ are http://www.marc-jacobs.us.com/ behaving http://www.ferragamo.com.co/ like http://www.swarovski-crystals.us.com/ a http://www.jordanretro.org/ couple http://jets.nfljersey.us.com/ of http://ravens.nfljersey.us.com/ pigs." http://www.timberlands-paschere.fr/ She http://chargers.nfljersey.us.com/ laughed, http://www.nikestore.us/ continuing, http://www.cheapreplica-watches.in.net/ "Of course I http://www.vans-shoes.net/ don't http://www.true-religions.com/ http://www.giuseppezanotti.com.co/ -- cpp 2017-01-12 (木) 10:33:15
- This blog is so nice to me. I will continue to come here again and again. Visit my link as well. Good luck http://www.jualobataborsiherbal.com/ , http://www.jualobataborsiherbal.com/obat-penggugur-kandungan/ , http://caramenggugurkankandungan.info/ , http://caramenggugurkankandungan.info/obat-aborsi-cytotec/ , http://caramenggugurkankandungan.info/kalkulator-kehamilan/ , http://caramenggugurkankandungan.info/tanda-tanda-kehamilan/ , http://www.jualobataborsiherbal.com/cara-menggugurkan-kandungan/ , http://www.jualobataborsiherbal.com/obat-telat-datang-bulan/ , http://obataborsi59.com/ , http://obataborsi59.com/cara-menggugurkan-kandungan-dengan-cepat-dan-aman/ , http://obattelatdatangbulan.info/ , http://klinikobataborsi.com/ , http://jualobatpenggugurkandungan.net/ , http://obatcytotec.org/ , http://obatcytotec.org/mengenal-obat-penggugur-kandungan/ , http://tandatandakehamilan.net/ , http://tandatandakehamilan.net/cara-cepat-dan-selamat-menggugurkan-kandungan/ , -- semprul 2017-01-31 (火) 15:18:29
- terima kasih gan semoga bermanfaat 1. http://www.viagra-center.com/ 2. http://www.viagra-center.com/obat-vimax-asli-canada/ 3. http://www.distributorvimax.net/ 4. http://www.agenklgasli.net/ -- Viagra asli 2017-02-26 (日) 22:42:36
- http://www.longchamp--bags.com LongChamp Bags -- Burberry Scarf 2017-02-28 (火) 11:11:33
- 20170302 junda http://www.michaelkorsoutletstoresofficial.us.com http://www.beatsbydrdre.co.uk http://www.ralph-laurenpolo.us.com http://www.rolexwatches-uk.me.uk http://www.nike-airmax2015.us http://www.polo-outlet.com.co http://www.longchamphandbags.org.uk http://www.michaelkors-outletonlineclearance.us.com http://www.kobeshoes.us http://www.polo-ralphlaurenoutlet.us.com http://www.nikeblazerpaschers.fr http://www.coachoutlethandbags.us.com http://www.timberlandboots.name http://www.oakleysunglasses-wholesale.com.co http://www.coachfactoryoutletcoachoutletonline.us.com http://www.longchampoutlet.us.com http://www.cartier.us.com http://www.polooutletonline.us.com http://www.coachoutlet-clearance.us.com http://www.celine-outlet.us.com http://www.cheapnfljerseyss.us.com http://www.coach-factoryoutlets.us.com http://www.fitflop.in.net http://www.mulberry-handbags.co.uk http://www.coachoutletcanada.com.co http://www.clearancefitflopssale.com http://www.coachoutletonlineclearance.com.co http://www.lacostepoloshirts.cc http://www.rolexwatchesrolexoutlet.us.com http://www.salomonshoessalomonoutlet.us.com http://www.chromehearts-outlet.us.com http://www.pradaoutlet.us http://www.juicycoutureoutlet.net http://www.mbt-shoesoutlet.us.com http://www.michaelkorsfactoryoutletofficial.us.com http://www.clevelandcavaliers.us.com http://www.louisvuittonoutletclearance.us.com http://www.fitflopsshoes.co.uk http://www.fitflopssale.me.uk http://www.louisvuittonoutletofficial.us.com http://www.michael-korsoutletonlineclearance.us.com http://www.michaelkorshandbags-onsale.us.com http://www.coachoutletclearance.us.com http://www.herveleger.us.com http://www.pradashoes.us http://www.ralphlaurenoutlet.org.uk http://www.yeezyboostoutlet.us.com http://www.celineoutletus.com http://www.coachoutletonlinestore.eu.com http://www.cazal.us.com http://www.louisvuittonoutlet-clearance.us.com http://www.coachoutlet-onlineclearance.us.com http://www.michae-kors-outlet.ca http://www.hollistersaleuk.co.uk http://www.lulu-lemonoutlet.us.com http://www.outletchristianlouboutin.us.com http://www.longchamphand-bags.us.com http://www.pololacostepas-cher.fr http://www.coachoutletstoreonlineclearance.us.com http://www.tiffanyuk.me.uk http://www.michael-korsoutletclearance.us.org http://www.mulberrybagsmulberryhandbags.co.uk http://www.coachoutletclearancesale.us.com http://www.lululemonoutletonline.us.com http://www.tiffany-andco.org.uk http://www.cartierwatchesforwomen.us.com http://www.handbagslongchamp.us.com http://www.reebokoutletstores.us.com http://www.michaelkorsoutletonlineclearance.us.org http://www.coachoutletstoreclearance.us.com http://www.louisvuittonoutletlouisvuittonhandbags.us.com http://www.jeanstruereligion.in.net http://www.cheap-michaelkorshandbags.us.com http://www.michaelkorsfactoryoutlet.us.org http://www.cheap-nikeshoes.cc http://www.long-champoutlet.in.net http://www.yeezyboost350sale.us.com http://www.truereligionjeansoutlets.us.com http://www.christianlouboutinscheap.us http://www.louisvuittonoutletlv.us.com http://www.louisvuitton-outletclearance.us.com http://www.swarovski-crystal.me.uk http://www.michaelkorsoutletonlinemk.us.com http://www.coachoutletonline.com.co http://www.louisvuittonoutlet-online.us.org http://www.louisvuittonoutlethandbags.us.com http://www.airmax90.us.com http://www.lebronjames.us.com http://www.tiffany-andcooutlet.us.com http://www.ugg-outlet.me.uk http://www.louis-vuittonneverfull.us.com http://www.cheapnba-jerseys.us.com http://www.airjordan4.org http://www.fitflopsoutletsale.com http://www.michaelkorscanada.ca http://mulberryoutlet.outlet-store.co.uk http://www.poloralphlaurenoutletstore.us.com http://www.katespade.org.uk http://www.louisvuittonhandbagsoutlet.us.com http://www.kobe9elite.us.com http://www.hermesbirkin.org http://www.ferragamo-shoes.us.com http://www.hermes-outlet.us.com http://www.tomsshoessale.us http://www.truereligionoutlet-store.us.com http://www.cheap-raybansunglasses.com.co http://www.foampositeshoe.net http://oakley.sunglassess.us.com http://www.edhardy.us.com http://www.cheapraybansunglasses-wholesale.us.com http://www.poloralphlaurenoutlet-online.us.com http://www.pandorajewelrys.us.org http://www.longchamphandbag.co.uk http://www.guccihandbags.us.org http://www.nikerosheone.us http://www.airforce1.us.com http://www.adidasoutletstore.in.net http://www.cheapfootballshirt.org.uk http://www.oakleysunglassesoutletsale.us.com http://www.asicsisrael.com http://www.outletmichaelkors.co.uk http://www.beatsheadphones.org.uk http://www.coachhandbagsclearance.us.com http://www.coachoutletonlineshopping.us.com http://www.tiffanyjewelry-outlet.us.com http://www.michaelkorsoutlet-onlineclearance.us.com http://www.christianlouboutinonline.us.com http://www.louis-vuittonoutletstores.us.com http://www.louis--vuittonoutlet.us.com http://www.cheapraybansunglasseswholesale.us.com http://www.cartier-watches.us http://www.louisvuittonhandbagsoutlet.org.uk http://www.christianlouboutin-outlet.me.uk http://www.cheapnf-ljerseys.us.com http://www.oakleysunglassescheapwholesale.us.com http://www.ray-bansunglasses.com.co http://www.cheapmlbjerseys.net http://www.sunglassesoakley.co.uk http://www.air-huarache.org.uk http://www.tomsshoesoutlet.us.com http://www.ugg-bootsoutlet.org.uk http://www.swarovskioutlet.us.com http://www.michaelkorshandbagsclearance.us.com http://www.ray-bansunglassesofficial.us.com http://www.tomsshoesoutlet.us http://www.wholesaleraybansunglasses.us.com http://www.tomsshoesforwomen.us.com http://www.rolexwatchesoutlet.us.com http://www.nikestore-uk.me.uk http://www.ysloutlet.us.com http://www.rayban--sunglasses.me.uk http://www.tiffanycojewelry.us.com http://www.raybansunglassescheap.com.co http://www.thomassabocharms.org.uk http://www.borselouisvuittonborse.it http://www.louis-vuitton.org.uk http://www.louisvuitton-outletonline.us.org http://www.futbol-baratas.com http://www.guccioutlet-store.us.com http://www.swarovskicrystaljewelry.us.com http://www.tiffany-jewellery.co.uk http://www.michaelkorshandbagsoutlet.us.org http://www.rayban-sunglassesoutlet.us.com http://www.pandoraoutlet.name http://www.lebronjamesshoes.in.net http://www.ferragamoshoes.com.co http://www.fitflopssale.us http://www.oakleysunglasses-sale.us.com http://www.poloralph-lauren.org.uk http://www.toryburchoutlets.us.org http://www.newbalanceshoes.in.net http://www.burberryoutletstore.in.net http://www.adidasnmduk.org.uk http://www.nikeroshe-run.org.uk http://www.coach-onlineoutlet.us.com http://www.toryburch.com.co http://www.rolex-watches.it http://www.hollisterclothing-store.us.com http://www.michaelkorsoutletclearancemk.us.com http://www.tiffany-jewellery.me.uk http://www.longchampbag.org.uk http://www.coachoutlet-onlines.us.com http://www.ralphlaurenpolo.us.com http://www.fredperrypoloshirts.com http://www.mulberrybags.me.uk http://www.truereligionjeansoutlet.co.uk http://www.hollistercanada.com http://www.nhl-jerseyswholesale.us.com http://www.hollisterclothings.net http://www.raybansunglasses2.us.com http://www.oakleysunglassescheapsale.us.com http://www.louisvuittonoutletstoreslv.us.com http://www.michaelkorsoutlet-official.us.com http://www.coachfactoryoutlet.de.com http://www.ralphlauren-outletuk.co.uk http://www.adidasukstore.org.uk http://www.louis-vuittonlv.us.com http://www.pandoracharmssaleclearance.org http://www.ferragamo.eu.com http://www.nike-outletonline.com http://www.toms-shoes.us.com http://www.oakleysunglassescheapoutlet.us.com http://www.truereligion-jean.us.com http://www.salvatore-ferragamo.in.net http://www.ugg-bootsoutlet.me.uk http://www.cheap-jordanshoes.us.com http://www.raybansunglassesuk.com.co http://www.airmaxuk.org.uk http://www.maccosmetics.us.com http://www.prada-handbags.co.uk http://www.instylerionicstyler.com http://www.mulberry-handbagsoutlet.org.uk http://www.outletmichaelkors.org.uk http://www.christianlouboutinshoesoutlet.us.com http://www.coachoutletonlinecoachoutlet.us.com http://www.louisvuittonoutletlouisvuitton.us.com http://www.fitflopsshoes.in.net http://www.ferragamoshoes.org.uk http://www.marc-jacobs.us.org http://www.fitflopssale.in.net http://www.cartier-outlet.us.com http://www.cheapjordansfreeshipping.us.com http://www.michaelkorsoutletmichaelkorshandbags.us.com http://www.cheapsoccerjersey.net http://www.toryburchoutlet-online.us.com http://www.rolexreplicawatches.com.co http://www.michaelkorsfactoryoutletonline.in.net http://www.tomsshoes.in.net http://www.louis-vuittonhandbags.org.uk http://www.tiffanyjewelleryuk.co.uk http://www.authenticlouisvuittonoutlet.us.com http://www.coachoutletclearanceonline.com.co http://www.raybans-sunglasses.us.com http://www.katespadehandbags.me.uk http://www.louisvuittonoutlet-store.us.org http://www.airmax90.org.uk http://www.michaelkors-outletclearance.us.org http://www.oakleysunglassesoakley.us.com http://www.tiffanyand-co.co.uk http://www.rolexwatchesforsale.in.net http://www.raybansunglassessale.com.co http://www.toms.us.com http://www.oakleysunglasseswholesaleauthentic.us.com http://www.louis-vuittonhandbags.me.uk http://www.nikeairmax90.me.uk http://www.todsoutlet.us.org http://www.ferragamooutletstore.net http://www.toryburch-outletstore.in.net http://www.oakleysunglasseswholesalechina.us.com http://www.tiffanyandcojewelry.me.uk http://www.coachfactory-outletonline.com.co http://www.mulberrysale.co.uk http://www.outlettruereligion.in.net http://www.raybansunglassesinc.us.com http://www.michaelkors-handbags.co.uk http://www.bottega-venetaoutlet.net http://www.mulberryhandbagssale.co.uk http://www.soccerjerseys.us.com http://www.cheapoakley-sunglasses.com.co http://www.michaelkorsbags.org.uk http://www.borsegucci-outlet.it http://www.pandoracharmsjewellery.co.uk http://www.coachfactoryoutlet-store.com.co http://www.truereligionoutlet.org.uk http://www.raybanscheap.us.com http://www.cheapjerseyswholesale.org http://www.christianlouboutinshoessale.us.com http://www.rolex-outlet.us.com http://www.katespadeoutletonlinestore.us.com http://www.guccioutletonlinestores.org http://www.beatsbydrdre-headphones.us.com http://www.cheapreplicawatches.com.co http://www.michaelkorshandbagsofficial.us.com http://www.mcmoutletstore.us.com http://www.oakley-sunglasses.nom.co http://www.cartierwatchesforsale.us.com http://www.lululemonoutlet.in.net http://www.toryburchoutletstores.us.org http://www.ralphlaurenpoloshirts.org.uk http://www.basketballshoes.us.com http://www.linksoflondons.co.uk http://www.jordan-shoes.us.com http://www.raybans-sunglasses.com.co http://www.ralphlauren-polo.com.co http://www.hollister-clothingstore.org http://www.giuseppe-zanotti-outlet.org http://www.swarovski-crystal.org.uk http://www.michaelkorshandbags.in.net http://www.nikefreerun5.me.uk http://www.nikeairmaxshoess.co.uk http://www.oakley-sunglasseswholesale.us.com http://www.michaelkorsoutletonline-clearance.us.com http://www.louisvuittonpascher.fr http://www.tiffanyandcojewelry.us http://www.oakleysunglasseswholesaleoakley.us.com http://www.adidas-wings.in.net http://www.jordanshoes.us.com http://www.oakleysunglassesofficial.us.com http://www.nfljerseyswholesale.us.com http://www.niketrainers.me.uk http://www.cheapmlbjerseys.us.com http://www.rolexwatchesforsale.me.uk http://www.kevindurantshoes.net http://www.cheapjordansonline.us.com http://www.tomsshoes.me.uk http://www.coach-outletstore.com.co http://www.nike-rosherun.me.uk http://www.christianlouboutin-shoes.org.uk http://www.burberrysaleoutlet.us.com http://www.guccioutletonlinestore.us.com http://www.polo-outlet.in.net http://www.michaelkorsoutletonlineofficial.us.com http://www.reeboktrainers.org.uk http://www.ferragamoshoesoutlet.net http://www.coachoutletclearanceonline.us.com http://www.nikerosherun.me.uk http://www.chromeheartsoutlet.us.com http://www.oakleysunglassesuk.com.co http://www.valentinooutlet.us.com http://www.louis-vuittonoutletstore.us.com http://www.michaelkorsuk-outlet.org.uk http://www.hollisterclothingstore.in.net http://www.hollistershirts.me.uk http://www.michaelkors-outletuk.org.uk http://www.nike-mercurial.net http://www.kobebryantshoes.in.net http://www.adidas-trainers.org.uk http://www.pandorajewelryoutlet.us.com http://www.nikefree-run.me.uk http://www.coachfactoryoutletstore.com.co http://www.omegawatches.me.uk http://www.airhuarache-nike.co.uk http://www.ralphlauren-pascher.fr http://www.swarovskicrystals.com.co http://www.nike-airmax90.org.uk http://www.coachoutletonlineclearance.us.com http://www.nikefree5.us http://www.fitflopssaleclearance.in.net http://www.coachoutletonline-factory.us.com http://www.truereligionjeanssale.com http://www.iphone-case.org.uk http://www.sunglassesrayban.org.uk http://www.hollisterclothing.co.uk http://www.mulberry-handbags.me.uk http://www.suprashoes.us.com http://www.burberryoutlet.ca http://www.louisvuittonoutlet-onlines.us.com http://www.hollister-clothingstore.in.net http://www.pradasunglasses.us.com http://www.cheapoakleysunglasseswhole-sale.us.com http://www.outlet-louisvuitton.us.com http://www.tiffanyand-cooutlet.us http://www.ralphlaurenpoloshirts.us.com http://www.nikeoutletstore.us http://www.poloralph-lauren.us.com http://www.converseshoes.us.com http://www.christianlouboutinoutletsale.us.com http://www.michaelkorsoutlet-clearance.us.org http://www.swarovski-outlet.in.net http://www.cheap-snapbacks.us.com http://www.diorsunglasses.com.co http://www.long-champoutlet.us.com http://www.truereligion.org.uk http://www.toryburchoutletonlinestore.in.net http://www.lakersjerseys.us.com http://www.versacesunglasses.com.co http://www.cheap-raybans.org http://www.mizunorunningshoes.us http://www.truereligion-sale.in.net http://www.raybansunglasses1.us.com http://www.burberry-outletstore.in.net http://www.hollister-clothingstore.net http://www.nikeoutletstores.us http://www.adidasnmdshoes.us.org http://www.coachoutletstore.com.co http://www.ralphlauren-uk.org.uk http://www.truereligionjeans.org.uk http://www.hermesoutletstore.us.com http://www.ralphlauren-polo.org.uk http://www.michaelkorswallet.net http://www.replica-watchesforsale.us.com http://www.beats-headphones.in.net http://www.michaelkorshandbagsoutletsale.us.com http://www.michaelkorsoutletmichaelkorsoutletonline.us.com http://www.hermesbelts.us.com http://www.coachfactoryoutletsale.com.co http://www.mont-blancpens.com.co http://www.montblancpenss.us.com http://www.ghdstraighteners.org.uk http://www.nike-airmaxshoes.org.uk http://www.truereligionjeans-canada.com http://www.cheapjordan-shoes.us.com http://www.vans-shoes.cc http://www.pumaoutletonline.com http://www.michaelkorsoutlet-uk.me.uk http://www.cheapoakleysunglassesformen.us.com http://www.eccoshoesoutlet.us.com http://www.truereligion-jeansoutlet.us.com http://www.wholesale-nbajerseys.com http://www.oakleysunglassesdiscount.com.co http://www.louisvuittonoutlet1.us.com http://www.guccioutletonline.us.org http://www.louisvuittonoutletauthentic.us.com http://www.christianlouboutinoutletstore.us.com http://www.michael-korsoutletclearance.com.co http://www.oakleysunglassesformen.com.co http://www.truereligionjeanssale.in.net -- xiaojun 2017-03-02 (木) 15:20:10
- http://www.nike-id.us/ nike id http://www.katespadeoutlet.nom.co/ kate spade outlet http://www.michaelkorsoutletbags.us/ michael kors outlet http://www.beatsbydre.net.au/ beats by dre http://www.hyperdunk.us/ Nike Hyperdunk 2015 http://www.joebuy.com/ wholesale http://www.louis-vuitton-uk.co.uk louis vuitton uk http://www.burberryoutlet-online.net/ burberry outlet http://www.ralph-lauren.net.au/ ralph lauren australia http://www.michaelkors.net.co/ michael kors outlet http://www.katespadeoutlet.ca/ kate spade outlet http://www.prada-bags.co/ Prada Outlet http://www.pradasunglasses.us/ prada official site http://www.katespade.net.au kate spade http://www.kate-spade.net.au Kate Spade Australia http://www.ralph--lauren.co.uk Ralph Lauren http://www.coach-outlet-online.org/ coach outlet http://www.yeezy-boost-350.us/ yeezy boost 350 http://www.baseball-jerseys.us/ baseball jerseys http://www.apph.co.uk/ landinggear http://www.nikehuarache.co/ huaraches shoes http://www.coach-sunglasses.co/ Coach Sunglasses Outlet http://www.michaelkors.com.co/ michael kors factory outlet http://www.coach-outlet-online.us/ coach factory outlet http://www.hugo-boss.us/ Hugo Boss Online http://www.michael-korsoutlet.org/ michael kors http://www.chanel-outlet.co/ Chanel bags Outlet http://www.michaelkorsbags.co/ michael kors bags http://www.burberryoutlet-online.net/ burberry outlet online http://www.salomon-shoes.com/ salomon hiking shoes http://www.michaelkorstote.us/ michael kors jet set tote http://www.ralph-lauren.net.au/ ralph lauren http://www.katespadeoutlet.ca/ kate spade http://www.nike-shoes.org/ nike shoes http://www.michael-korsoutletonline.us/ michael kors outlet http://www.ups-tracking.us/ ups tracking http://www.yeezyboost350.us.org/ Adidas Yeezy Boost 350 http://www.michaelkors.com.co/ michael kors http://www.mizunoshop.us/ Mizuno Shop http://www.jordan-retro-shoes.us/ jordan retro shoes http://www.oakleysunglasses.net.au oakley sunglasses http://www.coachoutlets.net coach outlet http://www.ray-ban-sunglasses.co.uk ray-ban sunglasses http://www.lebron-james-shoes.us/ nike lebron shoes http://www.michael-kors--outlet.com/ michael kors outlet http://www.canada-goose-outlet.us/ canada goose sale online http://www.prada-outlet.us.com/ Prada Factory Outlet http://www.burberryoutletonline.net/ burberry outlet online http://www.katespadeoutlet.cc/ kate spade outlet http://www.paulsmith.org.uk/ paul smith uk http://www.pradabagsoutlet.org/ authentic prada handbags outlet http://www.jordan-retro.us/ Jordan Retro Shoes http://www.asicsshoes.com.au/ asics shoes Australia http://www.coach-outlet.cc/ Coach Outlet Online http://www.nike-shoes.org/ nike outlet http://www.katespadeoutlet.cc/ kate spade outlet online http://www.oakleyoutlet.co/ oakley outlet http://www.abercrombieoutlet.ca/ abercrombie outlet http://www.burberryscarfs.com/ burberry scarfs http://www.coachcarter.com.au/ coach australia http://www.katespadebags.org/ kate spade bags http://www.pradasunglasses.us/ prada glasses http://www.yeezyboost-350.co/ yeezy boost 350 http://www.burberryoutlets.ca/ burberry canada http://www.mizunoshoes.us/ Mizuno Running Shoes http://www.hugo-boss.us/ Hugo Boss Store http://www.michael-kors.net/ official michael kors http://www.pandora.org.au/ pandora jewelry http://www.coach-outlet-online.us/ coach outlet online http://www.jordan-retro.us/ Jordan Retro http://www.katespadeoutlet.nom.co/ kate spade http://www.moncler-jacket.co.uk/ moncler jacket mens http://www.pradapurses.org/ prada purses http://www.pandora-charms.com.au/ pandora australia http://www.jordan-retro-shoes.us/ Jordan retro http://www.snow-boots.org.uk/ snow boots http://www.rayban-wayfarer.us/ ray ban wayfarer http://www.pandoracharms-uk.co.uk/ pandora charms uk http://www.coachoutletonline.info/ coach outlet online http://www.moncler-outlet.org/ moncler outlet http://www.joebuy.com/ china factory sale http://www.pandora-charms.co/ pandora charms black friday http://www.canadagooseoutlet.us/ canada goose sale http://www.jordanshoes.co/ air jordan shoes http://www.prada-bags.us.com/ prada bags http://www.burberryoutlet-online.net/ burberry online http://www.michaelkorsoutlet.info/ michael kors http://www.moncler-jacket.us/ moncler us http://www.nike-free-run.us/ Nike Free http://www.coachfactoryoutlet.co/ coach factory outlet http://www.moncler-jacket.co.uk/ moncler uk http://www.pdcharm.it/ Pandora Charm http://www.coachoutletonline.info/ coach outlet http://www.cheapraybans.us/ Cheap Ray Ban http://www.coachoutlet.co/ coach outlet http://www.coach-handbags.us coach handbags http://www.mcmoutlet.org/ mcm outlet online http://www.prada-bags.org/ prada handbags http://burberry.outlet.org.au/ burberry us http://www.burberryscarfoutlet.org/ burberry outlet http://www.salomon-shoes.com/ salomon shoes http://www.burberry-scarf.net/ burberry scarf http://www.coach--bags.us/ coach bag http://www.cheapraybans.us/ ray ban online http://www.ugguk.co.uk/ ugg uk http://www.nikehuarache.co/ nike air huarache http://www.sunglasseshut.co/ sunglasses hut http://www.pandora-rings.us/ pandora rings sale http://www.burberryaustralia.net.au burberry australia http://www.shoes-online.us/ shoes sale http://www.pandoranecklace.us/ pandora necklace http://www.michael-kors.net/ michael kors purses http://www.pandoraring.us/ pandora princess ring http://www.pradaoutletonline.net/ prada outlet online http://www.pradabags.co/ official prada site http://www.michaelkorsoutletstores.us/ michael kors outlet http://www.moncler-outlet.us/ moncler clothing http://www.canadagooseoutlet.us/ canada goose outlet http://www.coachfactoryoutlet.co/ coach outlet http://www.pradaoutletonline.org/ prada outlet online http://www.pradabagsoutlet.org/ prada factory outlet online http://www.pandora.org.au/ pandora australia http://www.basketball-jerseys.us/ basketball jerseys http://www.nike-shoes.net.au/ nike shoes australia http://www.hyperdunk.us/ Hyperdunk 2016 http://www.ralphlaurenpolo.net.au Ralph Lauren Polo http://www.michael-kors.net/ michael kors handbags http://www.pradaoutletonline.net/ prada factory outlet online http://www.yeezyboost350.us.org/ Yeezy 350 http://www.michael-korsoutlet.org/ michael kors outlet http://www.abercrombiefitch.fr/ abercrombie and fitch http://www.pandora-charms.com.au/ pandora charms http://www.cheapraybans.us/ cheap ray ban sunglasses http://www.polo-outlet.co.uk/ polo outlet http://www.moncler-jacket.us/ moncler jacket http://www.moncler-jacket.co.uk/ moncler jacket http://www.flashsunglasses.com/ flash sunglasses http://www.sunglassessm.com/ sunglasses sm http://www.katespadeoutlet.ca/ kate spade canada http://www.asicsshoes.com.au/ asics shoes http://www.michael-korsoutlet.com/ michael kors outlet online http://www.katespadeoutlet.com.co/ kate spade outlet online http://www.moncler-outlet.co/ piumini moncler replica http://www.pandora-charms.co/ pandora charms sale http://www.ray-ban-sunglasses.net/ ray ban sunglasses http://www.pandora--rings.co.uk/ pandora rings http://www.prada-outlet.us.com/ prada outlet http://www.prada-outlet.co/ prada outlet http://www.pandora-bracelet-charms.us pandora bracelet http://www.mlb-shop.net/ major league baseball http://www.katespadebags.org/ kate spade bags outlet http://www.ray-ban--sunglasses.com/ ray ban sunglasses http://www.ray-ban-outlet.us ray ban outlet http://www.mizunoshop.us/ MIZUNO Shop US http://www.burberrypurse.com/ burberry purse http://www.nikehuarache.co/ nike huarache shoes http://www.kd8.us/ Kevin Durant Shoes http://www.pandoracharms.co/ pandora charms sale clearance http://www.coach-outlet.info/ coach outlet http://www.michaelkors--handbags.us/ michael kors handbags outlet http://www.oakley-outlet.in.net Oakley Outlet http://www.coach-outlet.cc/ Coach Outlet Store http://www.coach-australia.com.au/ coach australia http://www.basketballshoes.in.net/ nike basketball shoes http://www.nikejordan.co/ Nike Air Jordan http://www.michaelkors--handbags.us/ michael kors outlet http://www.coach-outlets.net coach outlet http://www.michaelkorsblackfridayoutlets.us/ michael kors black friday http://www.pradabags.co/ prada bag http://www.polo-outlet.co.uk/ polo online http://www.basketball-jerseys.org/ basketball jerseys http://www.pandora-charms.us/ pandora charms http://www.pandoracharms.co/ pandora charms http://www.burberryoutlets.ca/ burberry outlet canada http://www.coachcarter.com.au/ coach carter http://www.hermes-outlet.org Hermes Outlet http://www.pandoracharmssale.org.uk/ pandora charms sale http://www.kd8.us/ Nike KD 8 http://www.longchamp-outlet.co Longchamp Outlet http://www.michael-kors.net/ michael kors wallet http://www.pradaoutlet.cc/ prada sale http://www.nikeoutlet.net/ nike shox shoes http://www.katespadeoutlet.nom.co/ kate spade black friday http://www.lebron-james-shoes.us/ nike lebron james http://www.michaelkorsbags.co/ michael kors outlet http://www.michaelkorsoutlet.ca/ Michael Kors Outlet http://www.ugg-slippers.co.uk/ ugg slippers http://www.michaelkorsoutleto.us/ michael kors outlet http://www.coach-outlet.com.co coach outlet http://www.nfl-shop.co/ nfl jerseys http://www.nike-air-jordan.us/ nike jordan shoes http://www.michaelkors.com.co/ michael kors outlet http://www.pandora-bracelets.us pandora bracelets http://www.oakleyholbrook.us/ Oakley Holbrook http://www.menssunglassess.com/ mens sunglasses http://www.nikejordan.co/ Nike Jordan Shoes http://www.coachoutlet.nom.co/ coach outlet online http://www.coach-outlet-online.org/ coach outlet store http://www.michaelkorsoutlet.ca/ Michael Kors Canada http://www.lebron-james-shoes.us/ lebron james shoes http://www.moncler-jacket.co.uk/ moncler sale http://www.football-jerseys.co/ football jerseys http://www.michael-korsoutlet.com/ michael kors outlet http://www.mlbshop.us.org/ baseball jerseys http://www.adidas-shoes.com.au adidas shoes http://www.basketballshoes.in.net/ Basketball shoes http://www.nike.net.au nike australia http://www.michaelkors--handbags.us/ michael kors handbags http://www.rayban-eyeglasses.us/ ray ban eyeglasses http://www.abercrombieandfitchsale.us/ abercrombie and fitch http://www.asicsshoes.com.au/ asics Australia http://www.pandora-rings.us/ pandora rings http://www.pandora-charms.us/ pandora.com http://www.beatsbydre.net.au/ beats headphones http://www.burberryoutlets.ca/ burberry outlet http://www.burberry-outletonline.us Burberry outlet online http://www.coach-outlet.net.co coach outlet http://www.polo-outlet.co.uk/ polo outlet online http://www.coach-outlet.us/ coach handbags http://www.mcmoutlet.org/ mcm outlet http://www.coach-australia.net.au/ coach http://www.michaelkorstote.us/ michael kors tote http://www.michael-kors.it/ michael kors italy http://www.yeezyboost350.us.org/ Yeezy Boost 350 http://www.michaelkorspurses.us/ michael kors purses outlet http://www.mk-bags.us/ mk bags http://www.chanel-outlet.co/ Chanel Outlet http://www.nikehuarache.co/ huarache nike http://burberry.outlet.org.au/ burberry outlet http://www.yeezyboost.co/ adidas yeezy boost 350 http://www.hockey-jerseys.us/ hockey jerseys http://www.apph.co.uk/ landing gears http://www.ray-ban-outlet.us/ ray ban outlet http://www.michael-kors.net/ michael kors outlet http://www.michael-kors-outletonline.us/ michael kors outlet http://www.air-jordan-shoes.us air jordan shoes http://www.michaelkorsoutletbags.us/ michael kors outlet bags http://www.michaelkorsoutlet.nom.co/ michael kors outlet http://www.coach--bags.us/ coach diaper bag http://www.paulsmith.org.uk/ paul smith http://www.pandora-bracelet.co/ pandora bracelet http://www.nike-air-jordan.us/ Nike Air Jordan http://www.pandora.org.au/ pandora australia http://www.michaelkorsoutletonlinepro.us/ michael kors outlet http://www.pradabagsoutlet.org/ prada bags outlet http://www.katespadehandbags.org/ kate spade handbags http://www.mlbshop.us.org/ mlb shop http://www.mk-bags.us/ mk handbags http://www.coach-sunglasses.co/ coach sunglasses for women http://www.nike-jordan-shoes.us/ nike jordan shoes http://www.michael-kors.net/ michael kors tote http://www.pandora-rings.co.uk/ pandora rings http://www.pandorarings.org.uk/ pandora rings http://www.coach-outlet-online.us/ coach outlet http://www.prada-outlet.us.com/ prada outlet online http://www.basketballshoes.in.net/ cheap basketball shoes http://www.abercrombieoutlet.us/ abercrombie outlet http://www.michael-kors.net/ michael kors outlet online http://www.michael-kors.com.au michael kors australia http://www.burberryaustralia.com.au burberry australia http://www.abercrombiefitch.nl/ Abercrombie Fitch http://www.chanel.net.au/ chanel australia http://www.pandoranecklace.us/ pandora necklaces http://www.chanel-outlet.co/ CHanel Factory Outlet http://www.michaelkorstote.us/ michael kors totes http://www.michaelkorsoutletcity.us/ michael kors outlet http://www.raybanaviator.us/ ray ban aviator http://www.nikehuarache.co/ huaraches http://www.baseballjerseys.co/ baseball jerseys http://www.oakleyfrogskins.us/ oakley frogskins http://www.michaelkorsbags.co/ michael kors bags outlet http://www.yeezyboost.co/ yeezy boost 350 http://www.abercrombiefitch.nl/ bercrombie Nederland http://www.prada-bags.us.com/ prada handbags http://www.pandoracharms-uk.co.uk/ pandora charms http://www.coachoutlet.nom.co/ coach outlet http://www.rb-sunglasses.us ray ban sunglasses http://www.yeezyboost.co/ yeezy boost 350 shoes http://www.mizunoshoes.us/ Mizuno Shoes http://www.coach--bags.us/ coach bags http://www.pandoranecklace.us/ pandora necklace charms http://www.mizunoshoes.us/ Mizuno Wave http://www.pradasunglasses.us/ prada sunglasses http://www.burberry.org.au burberry http://www.coachshoes.us coach shoes http://www.michael-kors-outlet.us/ michael kors outlet http://www.michael-kors.net/ michael kors online http://www.pandora-uk.org.uk/ pandora uk http://www.pradaoutletonline.org/ prada factory outlet online http://www.coach-outlet-online.org/ coach outlet online http://www.paulsmith.org.uk/ paul smith sale http://www.kate-spadeoutlet.com/ kate spade outlet http://www.chanel.net.au/ chanel bag http://www.coach--purses.us/ cheap coach purse http://www.pandora-rings.com/ pandora rings http://www.michaelkorsoutletbing.us/ michael kors outlet http://www.oakleyholbrook.us/ Oakley Holbrook sunglasses http://www.prada-bags.org/ prada online http://www.mlb-shop.net/ mlb.com http://www.jordanshoes.co/ nike jordan shoes http://www.prada-handbags.us.org/ prada handbags http://www.moncler-jacket.co.uk/ moncler mens jackets http://www.oakley---sunglasses.org/ oakley sunglasses http://www.louis-vuitton-outlet.co/ louis vuitton factory outlet http://www.timberland-boots.org.uk/ timberland uk http://www.uggboots.org.au/ ugg australia http://www.michael-kors.net/ michael kors outlet http://www.sunglasseshut.cc/ sunglasses hut http://www.rayban-outlet.us Ray Ban Outlet http://www.coachfactoryoutlet.cc coach factory outlet http://www.prada-handbags.us.org/ official prada site http://www.oakley-australia.com.au oakley australia http://www.burberryoutletonline.net/ burberry outlet http://www.pandora-charms.us/ pandora jewelry http://www.air-jordan-retro.us air jordan retro http://www.pradaoutlet.cc/ prada outlet prices http://www.coach--outlet.org/ coach outlet http://www.pandora-rings.org/ pandora rings http://www.michaelkors--outlet.us/ michael kors outlet http://www.michaelkorsoutletonlinepro.us/ michael kors outlet online http://www.pradaoutlet.co/ prada outlet http://www.nikecom.us/ nike free run http://www.michael-korsoutlet.com.co/ michael kors outlet http://www.coach-factory-outlet.net/ coach outlet http://www.joebuy.com/ china wholesale http://www.katespadeoutlet.nom.co/ kate spade outlet http://www.nike-airmax.org/ nike air max http://www.michaelkorsoutletbags.us/ michael kors bags http://www.abercrombiefitch.fr/ abercrombie fitch http://www.prada-outlet.net/ prada outlet http://www.prada-bags.co/ prada bags on sale http://www.coach--purses.us/ coach purses http://www.raybanclubmaster.us/ ray ban clubmaster http://www.coachoutletonline.info/ coach online http://www.abercrombieandfitchoutlet.net/ abercrombie outlet http://www.pandora-rings.us/ pandora rings jewelry http://www.beatsbydre.net.au/ beats studio http://www.pradaoutlet.cc/ prada outlet online http://www.abercrombieoutlet.us/ abercrombie us http://www.katespadeoutlet.com.co/ kate spade outlet http://www.michael-kors.ca michael kors canada http://www.abercrombieandfitchsale.us/ abercrombie us http://www.michaelkorsoutlethandbag.us/ michael kors outlet http://www.nikeoutlet.net/ nike outlet http://www.nike-id.us/ nike shox http://www.abercrombieandfitchoutlet.net/ abercrombie & fitch http://www.mlb-shop.net/ mlb shop http://www.coach-australia.net.au/ coach australia http://www.uggboots.org.au/ ugg boots http://www.coach-sunglasses.co/ coach sunglasses http://www.prada-outlet.co/ prada factory outlet http://www.pandora--bracelet.co.uk/ pandora bracelet http://www.michaelkorsoutlethandbag.us/ michael kors handbags http://www.nike-shoes.org/ nike store http://www.burberryoutlets.ca/ burberry canada http://www.burberryoutletonline.net/ burberry online http://www.jimmy-choo.com.au jimmy choo australia http://www.oakleyfrogskins.us/ oakley frogskins sunglasses http://www.coach-outlet.cc/ Coach Outlet http://www.michael-kors.net/ michael kors bags http://www.pandorabracelet.us Pandora bracelet http://www.michael-kors-outlet.us/ michael kors us http://www.louis-vuitton-outlet.co/ louis vuitton outlet http://www.raybanprescriptionglasses.us/ ray ban prescription glasses http://www.canada-goose-outlet.us/ canada goose jacket http://www.ray-ban-sunglasses.us/ ray ban sunglasses http://www.raybansunglasses.com.au ray-ban sunglasses http://www.rayban-glasses.us/ ray ban glasses http://www.sunglassesoutletsky.com/ sunglasses outlet http://www.katespadehandbags.org/ kate spade black friday http://www.prada-bags.us.com/ prada us http://www.nike-shoes.net.au/ nike shoes http://www.nikehuarache.co/ nike huarache http://www.top-sunglasses.org/ top sunglasses http://www.louisvuittonoutlet8.com louis vuitton outlet http://www.pandorarings.net.au/ pandora rings http://www.tiffany-co.com.au tiffany co http://www.pradabags.co/ prada bags http://www.prada-outlet.co/ prada outlet online http://www.abercrombieandfitchsale.us/ abercrombie outlet http://www.ubiae.fr/ veronique Billat http://www.moncler-outlet.co/ moncler coats http://www.pandoracharms.co/ pandora charms sale online http://www.coach--outlet.net/ coach outlet http://www.nikejordan.co/ Nike Jordans http://www.canada-goose-outlet.us/ Canada Goose Outlet http://www.moncler-jacket.us/ cheap moncler jacket http://www.timberland-boots.org.uk/ timberland boots http://www.burberryoutlets.ca/ burberry outlet canada http://www.ubiae.fr/ veronique billat http://www.prada-bags.org/ prada bags http://www.nikecom.us/ nike com http://www.abercrombiefitch.fr/ abercrombie paris http://www.pradaoutletonline.us/ authentic prada outlet online http://www.pradaoutletonline.org/ authentic prada outlet online http://www.pradaoutletonline.us/ prada outlet online http://www.pradaoutlet.co/ prada outlet online http://www.nike-shoes.net.au/ nike australia http://www.longchampoutlet.cc/ longchamp outlet http://www.tiffanyco.net.au tiffany co http://www.hyperdunk.us/ Nike Hyperdunk Shoes http://www.hugo-boss.us/ Hugo Boss Outlet http://www.abercrombieoutlet.us/ abercrombie outlet http://www.abercrombieoutlet.us/ abercrombie outlet us http://www.michael-kors-outlet.co Michael Kors Outlet http://www.raybannewwayfarer.us/ ray ban new wayfarer http://www.raybanpolarized.us/ ray ban polarized http://www.michael-kors.uk michael kors uk http://www.apph.co.uk/ landing gear http://www.louis-vuitton.com.au louis vuitton australia http://www.coach-outlet-online.co Coach outlet online http://www.shoes-online.us/ shoes online http://www.pandorarings.net.au/ pandora australia http://www.shoes-online.us/ shoes online sale http://www.raybanprescriptionsunglasses.us/ ray ban prescription sunglasses http://www.moncler-jacket.org/ moncler jacket http://www.mk-bags.us/ mk outlet http://www.michaelkorsblackfridayoutlets.us/ michael kors outlet http://www.canadagooseoutlet.us/ canada goose jacket http://www.burberryscarfs.com/ burberry scarf http://www.pandora-jewelry.us pandora jewelry http://www.moncler-outlet.us/ moncler down jackets http://www.oakley-sunglasses.net.au oakley sunglasses http://www.nike-air-jordan.us/ Nike Air Max http://www.michaelkors--outlet.net/ michael kors outlet http://www.prada-bags.co/ prada bags http://www.kd8.us/ KD 8 shoes http://www.louisvuitton-outlet.org louis vuitton outlet http://www.michaelkorspurses.us/ michael kors purses http://www.michaelkorsoutlet.info/ michael kors outlet http://www.mlbshop.us.org/ mlb store http://www.louis-vuittonoutlet.org louis vuitton outlet http://www.nike-jordan-shoes.us/ nike jordan http://www.coach-outlet.us coach outlet http://www.prada-outlet.net/ prada outlet online http://www.mizunoshop.us/ Mizuno Shop Japan http://www.coach-outlet.us coach bags http://www.pandoracharmssale.org.uk/ pandora charms http://www.clkbenz.com clk benz http://www.ray-ban-sunglasses.com.au ray-ban sunglasses http://www.coach-factory-outlet.net/ coach factory outlet online http://www.pandora-rings.co.uk/ pandora uk http://www.pandoraring.us/ pandora ring http://www.katespadehandbags.org/ kate spade bags http://www.nfl-shop.co/ nfl shop http://www.abercrombieandfitchoutlet.net/ abercrombie and fitch http://www.jordanshoes.co/ jordan shoes http://www.pandoraring.us/ pandora rings http://www.coach-factory-outlet.net/ coach factory outlet http://www.burberryscarfoutlet.org/ burberry scarf http://www.ugg.org.au ugg australia http://www.moncler-outlet.us/ moncler outlet http://www.louboutinshoes-uk.co.uk louboutin shoes http://www.hermes-bag.co.uk hermes bag http://www.coach--purses.us/ coach purse http://www.pandora-charms.co/ pandora charms http://www.pradaoutletonline.us/ prada outlet http://www.adidas.org.au adidas australia http://www.katespadebags.org/ kate spade handbags http://www.chanel.net.au/ chanel http://www.coachfactoryoutlet.co/ coach factory http://www.sunglassessm.com/ brand sunglasses http://www.michael-kors-outlet.us/ michael kors http://www.adidasaustralia.com.au adidas australia http://www.ubiae.fr/ Billat http://www.longchampoutlet.cc/ longchamp outlet http://www.mcmoutlet.org/ mcm factory outlet http://www.pradaoutletonline.net/ prada outlet http://www.football-jerseys.org/ football jerseys http://www.raybanaviator.org/ rayban aviator http://www.coach-usa.us coach usa http://www.michael-kors-uk.org.uk/ michael kors uk http://www.michaelkorspurses.us/ michael kors purses on sale http://www.burberryoutlets.ca/ burberry outlet http://www.moncler-outlet.co/ moncler outlet http://www.nike-free-run.us/ Free Runlzm3.9 -- lzm 2017-03-09 (木) 13:58:46
- http://www.raybanssunglasses.org http://www.abercrombieandfitchoutlet.in.net http://www.tomswedges.us http://www.minnesotavikingsjerseys.us.com http://www.jordanretro.name http://www.rolexwatches.us.com http://www.denverbroncosjerseys.us.com http://www.louisvuittonoutlettrade.us.com http://www.columbiasportswear.in.net http://www.polooutlet.net.co http://www.louis-vuittonoutlet.net.co http://www.oakleys.com.co http://www.oakleysunglasses-outlet.us.org http://www.oakleysunglassescanada.ca http://www.truereligionoutlet.eu http://www.oakleystore.com.co http://www.adidasfootballboots.me.uk http://www.abercrombieoutletonline.cc http://www.rayban-sunglasses.com.co http://www.sanantoniospursjerseys.us.com http://www.nikefootballboots.org.uk http://www.christianlouboutinoutletusa.us.com http://www.timberlandoutlet.name http://www.christianlouboutin-paris.fr http://www.nfljerseyswholesales.us http://www.raybanwayfarer.com.co http://www.beatsbydrdre.co.com http://www.uggsonclearance.com.co http://www.raybanssunglassesuk.co.uk http://www.handbags-michaelkors.us.com http://www.oakleysunglassess.com.co http://www.ralphlaurenukofficial.org.uk http://www.hollister.in.net http://www.michaelkors--outlet.us.org http://www.louisvuitton-handbags.com.co http://www.canadagoosesaleoutlet.com.co http://www.christianlouboutinsale.me.uk http://www.miamiheatjerseys.us.com http://www.coachoutletsclearance.us.com http://www.jordan4.net http://www.louis-vuittonoutlets.us.org http://www.replicawatches.name http://www.asicsshoes.name http://www.michaelkorsonlineoutlet.us.org http://www.coachoutletstoreonline.us http://www.louisvuittonoutletbuy.us.com http://www.coachhandbags.cc http://www.jordan3.net http://www.guccishoes.net.co http://www.instyler.in.net http://www.michaelkorsuk.com.co http://www.coachoutletofficial.us.com http://www.raybansunglasses.me.uk http://www.wholesalecheapsnapbacks.us.com http://www.chicagobullsjerseys.com http://www.adidassoccershoes.us http://www.adidas-neo.us.com http://www.louisvuittonusa.us.com http://www.oakleyssunglasses.com.co http://www.hilfigeroutlet.in.net http://www.louboutinfemme-pascher.fr http://www.pradaoutletonline.us.com http://www.cheaprolexwatches.name http://www.usboots.us.com http://www.hollister-outlet.org http://www.ray-banssunglasses.com.co http://www.michaelkorsoutletonline.us.org http://www.michaelkors--outlet.us.com http://www.gucci-outlet.org http://www.outletcoachfactory.us.com http://www.authenticlouisvuittonhandbags.us.com http://www.cheapoakleysunglasses.net.co http://www.michael-kors--handbags.com http://www.raybansunglassess.com.co http://www.michaelkorsoutletstores.us.org http://www.toms-shoes.cc http://www.louboutinoutlets.us.com http://www.oakleysunglasses-outlet.com.co http://www.uggsslippers.com.co http://www.jordan13.org http://www.adidasyeezy-boost350v2.us http://www.louisvuittonoutletmalls.us.com http://www.calvinklein.co.com http://www.sunglassesoakley.com.co http://www.oakleysunglassesoutletwholesale.us.com http://www.adidas-nmdr1.us.com http://www.michaelkorsoutletclearance.us.org http://www.michaelkors--outlet.com.co http://timberland.officialfree.net http://www.pittsburghsteelersjerseys.us.com http://www.michaelkorsoultet.us.com http://www.outletpoloralphlauren.us.com http://www.basketballshoes.name http://www.oakley-sunglasses.net.co http://www.newyorkknicksjerseys.us.com http://www.christianlouboutinonlineoutlet.us.com http://www.outlet-toms.cc http://www.adidasyeezyboost350v2.in.net http://www.jordanfemmepascher.fr http://www.ralphlaurenpolo.in.net http://www.uggsboots.com.co http://www.louisvuittonofficial.us.com http://www.katespade-outlet.net.co http://www.michaelkorsoutletsale.us.org http://www.coachoutletstoreonlineofficial.us.com http://www.christianlouboutin-pas-cher.fr http://www.nike--rosherun.fr http://www.michael-korsbags.us.org http://www.cheapnhljersey.us.com http://www.mlbjerseyswholesale.us.com http://www.ralphlaurenoutletofficial.us.com http://oakley.sunglassesonline.us.com http://www.coachcanadaoutlet.com.co http://www.rolexwatchesforsale.name http://www.coachoutlet-online-store.com http://www.hogan-scarpe.it http://www.fitflops.us.org http://www.michaelkors.me.uk http://www.omegawatches.us.com http://www.michaelkorshandbagsuk.uk http://www.usboots.us.com http://www.ralphlauren-polooutlet.us.com http://www.asics.in.net http://www.raybanssunglasses.com.co http://www.christianlouboutin.me.uk http://timberlandboots.hugeoff.net http://www.raybansunglasses.nom.co http://www.gucci-outlet.cc http://www.jordan8.net http://www.lebronjamesshoes14.us http://www.kobe12shoes.us.com http://www.beatsbydrdresolo.us http://www.christianlouboutin.name http://www.washingtonwizardsjerseys.com http://www.oklahomacitythunderjerseys.us.com http://www.timberlandboots.net.co http://www.officialcoachoutletonline.us.com http://www.chelseajersey.org.uk http://www.poloralphlauren-outlet.com http://www.outletralphlaurenpolo.us.com http://www.clevelandcavaliersjerseys.us.com http://www.coachoutletcheap.us.com http://www.redbottoms.org.uk http://www.michaelkors-outlet.nom.co http://www.authenticcoachfactoryoutletonline.us.com http://www.raybanpascher.fr http://www.louboutinfemme-pascher.fr http://www.nike-airmaxpascher.fr http://www.nikerunning.org.uk http://www.manchesterunitedjersey.co.uk http://www.burberryhandbagsoutlet.in.net http://www.ralphlauren.eu.com http://www.kevindurant9shoes.org http://www.manoloblahnik.us http://www.stansmith.us.com http://www.celine-outlet.us http://www.replica-watches.us.com http://www.abercrombiefitchoutlet.com.co http://www.cheapraybansunglasses.net.co http://www.louis-vuittonoutlet.cc http://www.rayban.org.uk http://www.poloralphlauren--outlet.us.com http://www.vansshoes.us.org http://www.niketn-pascher.fr http://www.poloralphlaurenuk.uk http://www.louis-vuitton-borse.it http://www.truereligion-jeans.us http://www.christianlouboutinoff.us http://www.losangelesclippersjerseys.com http://www.louis-vuittonoutlet.us.com http://www.coach-factoryonline.us.org http://www.ralphlaurenoutlet.nom.co http://www.michael-kors-handbags.us.org http://www.vibramfivefingers.in.net http://www.airjordan-pascher.fr http://www.nikesoccershoes.us.com http://www.louis--vuittonhandbags.us.com http://www.michaelkorsoutletonlinesale.us.com http://www.louis-vuitton.me.uk http://www.longchamp-sac.fr http://www.ray-ban-sunglasses.com.co http://www.dallasmavericksjerseys.com http://www.cheap-mlb-jerseys.us.com http://www.adidasyeezy-boost350v2.us.com http://www.coachfactoryoutletonlinesale.us.com http://www.gucci.me.uk http://www.katespadeoutlets.us.org http://www.jordan6.net http://www.louisvuittonlvoutlet.us.com http://www.uggbootsclearanceoutlet.com.co http://www.mcm.us.org http://www.ralphlaurenuk.uk http://www.cheapraybans.ca http://www.coachfactoryoutletonlineofficial.us.com http://www.michaelkorsus.us.com http://www.michaelkorshandbag.us http://www.raybansunglassesoutlet.net.co http://www.michaelkorsbagsuk.co.ukhttp://www.michaelkorsoutletcanada.com.co http://www.tiffanyco.nom.co http://www.louisvuittonparis.fr http://www.louisvuittonstores.us.com http://www.redbottoms.me.uk http://www.bostoncelticsjerseys.com http://www.cincinnatibengalsjerseys.us.com http://www.truereligionsale.com.co http://www.louisvuittonbelt.us.com http://www.oakleysunglasses.gr.com http://www.seattleseahawksjersey.us.com http://www.ed-hardy.us.org http://www.newenglandpatriotsjerseys.us.com http://www.raybansonsale.com.co http://www.outletslouisvuitton.us.com http://www.michaelkorstotebags.us.com http://www.adidas-nmdxr1.us.com http://www.adidasstansmith.org.uk http://www.goldenstatewarriorsjerseys.us.com http://www.seattleseahawksjerseys.us.com http://www.chanelbags.in.net http://www.outlet-celine.com http://www.retrojordans.name http://www.christianlouboutinoutlet.com http://www.coachfactoryoutletstore-online.us.com http://www.canadagooseclearance.com.co http://www.oakleyssunglasseswholesale.us.com chenlina20170325 -- chenlina 2017-03-25 (土) 11:51:52
- Each http://www.philipp-pleins.com/ of http://coach-outlet.tumblr.com/ the http://lions.nfljersey.us.com/ imprisoned http://www.bottega-bags.com/ souls http://www.michaelkorsoutlet.ar.com/ is http://www.longchamp.com.co/ eager to http://www.cheap-michaelkors.in.net/ freedom, http://www.nike-huaraches.nl/ because http://longchamp.blackofriday.com/ the http://49ers.nfljersey.us.com/ experience http://vikings.nfljersey.us.com/ of http://www.philipp-plein.us.com/ the http://www.katespades.com.co/ pain of http://www.tracksuits-store.com/ being bound, will http://www.true-religion.com.co/ be http://www.jordanshoes.net.co/ eager http://www.woolrich-clearance.com/ to escape. But http://ralphlauren.blackofriday.com/ what http://www.beatsbydrdrephone.com/ is http://www.burberry-outlets.org.uk/ free? Want http://www.oakleysoutlet.it/ to http://www.beats-by-dre.com.co/ get http://www.tommy-hilfigers.de/ free to http://www.polos-ralphlauren.com.co/ give http://www.designer-handbags.cc/ up what? http://www.polo-ralph-lauren.de/ He http://www.michaelkorsoutletonline.net.co/ was born in http://thunder.nba-jersey.com/ a http://www.michael-kors-taschen.com.de/ wealthy family, http://www.uhren-stores.de/ his http://www.converse.net.co/ father http://www.newbalance-outlet.org/ as http://www.burberry-handbags.net.co/ a big http://www.mcm-bags.us.org/ business http://www.ray-bans-sunglasses.net/ owner http://www.mcm-handbags.org/ in http://www.fendi-outlet.in.net/ order http://www.burberryonlineshop.de/ to http://www.tnf-jackets.us/ train him to http://www.adidassuper-star.de/ become http://www.omega-watches.com.co/ a http://www.air-huarache.co.uk/ good http://www.pulseraspandora.com.es/ heir, http://www.nike-air-max.com.de/ deprived http://www.nikefree-run.org.uk/ of http://www.iphonecases.net.co/ his http://www.air-maxschoenen.nl/ time, took away http://www.pradahandbags.net.co/ his http://www.cheapnhljerseys.us.com/ childhood http://www.lacoste-store.com/ and http://www.babyliss-pros.com/ happiness, http://www.raybans-outlet.nl/ but http://www.outlet-burberry.net/ still http://www.ralphlaurens.ca/ can not change http://www.coach-factory.com.co/ his http://www.swarovski-canada.ca/ no http://www.nfl-jersey.us.org/ business http://mavericks.nba-jersey.com/ talent http://www.cheap-baseballbats.us/ fact. http://www.burberry-outletcanada.ca/ He http://colts.nfljersey.us.com/ was http://www.toryburchsale.com.co/ father http://www.truereligion-outlet.com.co/ as a waste, http://jets.nfljersey.us.com/ but http://www.burberry-outlets-online.org.uk/ his incompetence http://www.giuseppes-zanotti.com/ did http://www.rayban-sunglasses.fr/ not let http://www.nike-air-max.com.se/ him http://www.the-north-face.org.uk/ from the http://www.vans-shoes.co.uk/ shackles, but http://www.bcbg-maxazria.ca/ there http://www.adidas-schuheonline.de/ are http://www.ray-bansoutlet.com.co/ more http://www.rayban-sunglasses.co/ shackles http://www.rolexwatches-canada.ca/ trapped http://www.niketnrequinpaschers.fr/ him. http://www.coachfactory.shop/ He http://www.michaelkorsoutlet.se/ must http://www.oakleyssunglasses.in.net/ be http://rayban.blackofriday.com/ in front http://www.chrome-hearts.com.co/ of http://rams.nfljersey.us.com/ people http://www.the-northfaces.us.com/ to do http://www.nikerosherun.us/ a http://www.retro-jordans.net/ noble http://www.hoodies-store.com/ and http://www.cheap-jordans.net/ elegant http://www.tommyhilfigerca.ca/ rich children, http://seahawks.nfljersey.us.com/ after the people http://www.burberrys-outletonline.com/ will have to http://www.nike-rosherun.com.es/ bear http://www.michael-kors.cc/ the scolding http://www.nike-schoenen.co.nl/ of http://www.nike-shoes.com.co/ parents http://www.barbour-jackets.us.com/ and others ridicule http://www.longchampoutlet.com.co/ mockery. http://www.lauren-ralphsoutlet.co.uk/ His http://www.nikefree-run.net/ life http://www.prada-outlet.com.co/ has long http://falcons.nfljersey.us.com/ been http://www.converse.com.de/ arranged http://www.coachsoutletonline.in.net/ by http://www.mbt-outlet.com/ their parents, http://www.salvatore-ferragamos.com/ from http://www.timberlandbootsoutlet.us.com/ school, http://www.nikeshoesoutlet.org.uk/ friends, http://www.tommyhilfigers.nl/ to marriage, are http://clippers.nba-jersey.com/ all http://www.hermes-birkinoutlet.net/ controlled http://www.oakley.com.de/ by http://trailblazers.nba-jersey.com/ their http://www.beatsheadphone.in.net/ parents, like http://www.tommyhilfiger.net.co/ a http://www.adidas-shoes.es/ puppet, http://www.nba-shoes.com/ let http://www.toms-shoesstore.com.co/ the http://www.nike-airmax.us.com/ parents http://www.mcms-handbags.com/ mercy. http://www.barbour.in.net/ In http://www.nike-schuhe.com.de/ the http://www.nike-air-force.de/ face http://www.ray-bans.net.co/ of such depressing http://www.toms-outlets.us.com/ and painful http://www.oakleys-frame.com.co/ life, he http://www.pandorajewelry.top/ has only http://bengals.nfljersey.us.com/ one http://www.toms-outletonline.com.co/ wish, http://www.rolexwatchesforsale.us.com/ that http://www.pandoras-charms.org.uk/ is http://www.polos-outletstore.net/ to get free. http://76ers.nba-jersey.com/ But what http://www.oakley--sunglasses.com.au/ is http://www.soccer-shoesoutlet.com/ freedom? http://bears.nfljersey.us.com/ How can http://www.bcbg-dresses.net/ we get http://www.new-balancecanada.ca/ free? He http://www.newbalance-shoes.org/ is http://www.vans-shoesoutlet.com/ not very http://www.ralphlaurenonlineshop.de/ clear, http://pistons.nba-jersey.com/ but http://www.michaelkors-bags.us.org/ very http://raptors.nba-jersey.com/ clear to http://www.polos-outlets.com/ stay http://heat.nba-jersey.com/ in http://www.nikeshoes.org.es/ this http://azcardinals.nfljersey.us.com/ home http://pacers.nba-jersey.com/ is http://www.zcoachoutlet.com/ no http://www.pandoracharms-canada.ca/ free http://www.salomon-schuhe.com.de/ at http://www.cheap-michaelkors.com.co/ all. http://www.longchamp.com.de/ He http://www.puma-shoesoutlet.com/ was ready http://www.nike-skor.com.se/ to run away http://www.mcmhandbags.com.co/ from http://texans.nfljersey.us.com/ home, to escape http://www.tory-burch.us.org/ this http://www.new-balance-schuhe.de/ home http://www.adidas-shoes.in.net/ to http://www.reebok.com.de/ choke http://chargers.nfljersey.us.com/ him. http://www.ralphlauren-au.com/ For freedom, http://www.long-champoutlet.com/ he http://timberwolves.nba-jersey.com/ has http://www.oakley-sunglassessale.com/ been http://www.michaels-kors.us/ patient, http://www.cheap-rayban.com.co/ has been http://www.oakleyoutlet.fr/ waiting, and http://www.ralph-laurenoutletonline.in.net/ finally http://www.nike-shoesfactory.us/ let http://oakley.blackofriday.com/ him wait http://www.nike-air-max.com.au/ for http://www.nhl-jerseys.net/ a http://coach.euro-us.net/ good http://www.nikeairmax-90.net/ opportunity. http://www.thenorth-face.com.co/ Fortunately, http://www.armani-exchange.in.net/ he smoothly http://www.celine-bags.com/ got http://www.adidas-shoes.ca/ rid http://celine.blackofriday.com/ of http://www.thenorthface.com.de/ the http://www.mizuno-running.net/ control of http://www.timberlandspaschere.fr/ the parents, http://www.coach-outlets.net.co/ the first breath to http://www.rayban-pascher.fr/ the free http://jaguars.nfljersey.us.com/ air. http://www.rolex-watches.us.com/ Left http://magic.nba-jersey.com/ the http://www.nike-store.dk/ home, he is http://spurs.nba-jersey.com/ no http://www.ray-banssale.com/ longer a http://www.juicycouture.com.co/ rich http://www.rayban.com.de/ young http://www.hollisters-canada.ca/ master, http://www.christian-louboutins.in.net/ just http://www.omegas-relojes.es/ an http://www.juicycoutureoutlet.net.co/ ordinary http://www.poloralphlaurenoutlet.net.co/ young http://www.tommy-hilfiger.com.de/ man. Less http://www.tommys-hilfiger.com/ the http://www.giuseppezanotti.com.co/ shelter http://www.ralphslaurenoutlet.us.com/ of the family, http://jazz.nba-jersey.com/ can http://www.katespadeoutlet.gb.net/ he http://www.coach-factoryoutlet.net.co/ withstand http://redskins.nfljersey.us.com/ the http://www.the-northface.ca/ test http://www.scarpehogans.it/ of http://broncos.nfljersey.us.com/ reality? http://www.horlogesrolexs.nl/ Compared to http://www.nike-airmaxs.fr/ the http://www.wedding-dresses.cc/ life http://airmax.misblackfriday.com/ of http://www.polo-ralphlaurens.us.com/ the past, http://dolphins.nfljersey.us.com/ he http://knicks.nba-jersey.com/ left http://kings.nba-jersey.com/ after http://www.ferragamo.net.co/ the http://chiefs.nfljersey.us.com/ life http://www.rolex-watchoutlet.com/ can http://bulls.nba-jersey.com/ be http://www.designer-handbagsoutlet.us.com/ called http://www.oakleys2017.com/ a beggar http://www.nikestore.com.de/ over http://www.chiflatiron.net.co/ the http://www.nba-jersey.com/ days. http://patriots.nfljersey.us.com/ But http://www.hollisteronlineshop.com.de/ compared http://bills.nfljersey.us.com/ to the http://www.nikefree5.net/ previous depression, http://www.cheap-thomassabos.co.uk/ he also enjoy http://www.air-max.com.de/ today's freedom. He http://www.toms-shoe.us.org/ is very http://www.marcjacobs-outlet.com/ satisfied http://www.nikeair-max.ca/ with http://www.oakleys-sunglasses.com.co/ the present http://nuggets.nba-jersey.com/ life, http://www.levisjeans.com.co/ do http://www.adidas-store.net/ not http://www.michael-kors.shop/ need http://www.louboutin.jp.net/ to http://www.coachfactory.cc/ learn those talent and http://www.ray-bans.co.uk/ business http://www.truereligions.net/ knowledge, http://www.converse-shoes.net/ do http://www.thomas-sabos.com.de/ not http://www.converses-outlet.com/ need to wear http://www.jimmy-choosshoes.com/ a http://www.christianlouboutin.org.uk/ mask, http://www.nikestoreoutlet.us/ do not http://www.cheapjerseys.net.co/ need to http://cavaliers.nba-jersey.com/ be blamed and http://www.michael-kors-outlet.us.org/ controlled http://www.toryburch-shoesoutlet.com/ by http://www.coachoutlet-online.com.co/ their http://www.ralphs-laurenpolo.co.uk/ parents. http://www.oakleys-2017.in.net/ For http://www.michael-kors.net.co/ a http://cowboys.nfljersey.us.com/ moment, http://www.nike-airmaxnc.co.uk/ has http://www.burberry-store.com/ been carrying http://www.cheap-mlbjerseys.us.com/ the http://www.montrespaschers.fr/ pressure http://www.iphone-cases.net/ to disappear, http://www.raybanssunglasses.in.net/ let him cherish http://www.coach-outletonline.ca/ the http://lakers.nba-jersey.com/ current http://www.swarovski-jewelrys.com/ free http://www.swarovski-online-shop.de/ life. http://celtics.nba-jersey.com/ He has http://www.newoutletonlinemall.com/ a http://www.timberland-boots.com.co/ dream: buy http://www.nikefreeshoes-inc.co.uk/ a http://www.long-champbags.com/ boat, http://www.ralphs-laurenpolos.net/ live http://www.roshe-run.co.uk/ in http://www.vans-schuhe.com.de/ the http://www.ralph-laurenpolos.co.uk/ sea, http://www.ralph-laurens.org.uk/ fishing http://coachoutlet.euro-us.net/ every http://www.nike-free-runs.de/ day to see http://www.asics-outlets.com/ the http://www.cheapjerseys.us.org/ sea, http://panthers.nfljersey.us.com/ and http://www.coach-outlet.store/ occasionally http://www.barbour-factory.net/ ashore http://www.givenchy.com.co/ work http://www.supra-shoes.org/ procurement. http://www.dsquared2s.com/ Although http://www.michael-korsbags.com.co/ he http://www.pandorajewellery.com.au/ did http://www.co-aol.com/ not know http://www.instylers.us/ how http://www.burberryoutlet-sale.com.co/ long http://www.michaelkors-store.us.org/ to http://www.swarovskissale.co.uk/ work to achieve http://www.oakley-sunglasses2017.com/ this http://www.nikeair-max.es/ dream, http://www.burberry-outlets.net.co/ but http://www.nike-rosheruns.nl/ he http://www.nike-mercurial.com/ is http://www.hollister-abercrombie.com.se/ still http://www.christianlouboutinshoesoutlet.org/ working with. Because http://www.burberry-bags.net/ it http://grizzlies.nba-jersey.com/ is http://bucks.nba-jersey.com/ the http://www.toms--outlet.com.co/ life http://www.handbagsoutlet.in.net/ he http://www.north-face.com.co/ wants, http://www.ferragamoshoes.in.net/ not http://www.ralph-laurenoutletonline.com/ the http://www.michael-korsoutlet.co.uk/ parents want http://www.ralphlauren-polos.com.co/ him to http://www.thenorthfacejackets.fr/ live; http://rockets.nba-jersey.com/ he http://www.calvin-kleins.in.net/ is http://www.michael-korsoutlet.cc/ doing http://www.oakleysunglasses-canada.ca/ what he http://www.oakleys.org.es/ wants to http://www.women-clothes.com/ do, not http://www.hermesoutlet.shop/ the http://packers.nfljersey.us.com/ parents http://www.swarovski-australia.com.au/ asked http://michaelkors.euro-us.net/ him http://www.dsquared2-outlet.com/ to http://www.soft-ballbats.com/ do. http://www.christianlouboutinshoes.jp.net/ This is his http://www.to-coachoutlet.com/ own life, his http://www.valentino-shoesoutlet.us.com/ parents can http://www.replica-handbags.com.co/ no http://www.cheap-watches.in.net/ longer http://www.timberlandshoes.net.co/ intervene. http://ravens.nfljersey.us.com/ His http://www.oakleys-outlets.net/ parents http://www.raybanoutlet.ca/ in http://www.new-balanceshoes.es/ the http://buccaneers.nfljersey.us.com/ search http://www.adidas.com.se/ for http://www.michaeljordan.com.de/ him http://raiders.nfljersey.us.com/ after http://www.oakley-outletonline.com.co/ a http://www.prada-shoes.com.co/ while http://wizards.nba-jersey.com/ to http://www.coachblackfriday.com/ give up, http://www.raybans-outlet.com.co/ immediately http://www.christian-louboutinshoes.in.net/ adopted http://www.air-huaracheshoes.co.uk/ another http://www.prada.com.de/ boy, http://www.ralph-laurenpolosoutlet.com/ claiming http://www.ralphlaurens-outlet.co.uk/ that http://www.hollisters.us.com/ their eldest son http://eagles.nfljersey.us.com/ died http://www.toryburch-outlet.com.co/ of illness, the http://www.michaelkors-outletonline.cc/ new http://www.true-religion-jeans.com.co/ heir http://www.cheap-jerseys.mex.com/ is http://www.mcmbackpacks.net/ adopted by http://www.beatsbydre.com.co/ the http://www.hollisterclothingstore.org/ boy. http://www.basketballshoes.com.co/ When http://www.pandora.com.de/ he http://www.montblanc-pens-sale.com/ learned the news, http://www.kates-spade.com/ he http://www.hollister-clothing.com.co/ was http://saints.nfljersey.us.com/ mixed. http://www.tommy-hilfigers.in.net/ On http://www.ecco-shoes.us.com/ the one hand, he was http://www.burberry-outlet.in.net/ abandoned http://www.the-northfaces.net.co/ for their http://www.jordan-retro.org/ loved http://www.adidas-shoes.nl/ ones http://www.hollister-store.com/ and http://www.nike-store.in.net/ sad; the http://www.nike-shoescanada.ca/ other http://www.p90xs-workout.com/ hand, he was http://www.nike-max.fr/ free for http://www.omegawatches.in.net/ their own http://www.versace-outlet.com/ and http://www.swarovski-crystals.us.com/ excited. Since http://coach.blackofriday.com/ then, http://www.cheap-rolex-watches.org.uk/ he http://www.soccershoes.us.com/ has http://www.ed-hardy.us.com/ become http://nets.nba-jersey.com/ a http://www.longchampbags.com.co/ no http://www.michael-kors-australia.com.au/ family, http://www.cheap-raybansoutlet.in.net/ no family wanderer, although http://www.airmax-2015.org/ lonely, http://www.cheap-jerseys.cc/ but he http://www.nike-outlet.us.org/ is http://www.prada-bagsoutlet.com/ free. http://www.tomsshoes-outlet.us.org/ Freedom http://warriors.nba-jersey.com/ is http://www.cheap-nike-shoes.net/ priceless, not wealth http://www.jimmy-chooshoes.com/ or http://www.chiflatirons.in.net/ power http://www.oakley-sunglasses.mex.com/ can http://www.christianlouboutin-shoes.ca/ be http://www.soccers-shoes.net/ exchanged. Especially http://www.air-yeezys.com/ for http://www.ray-bansoutlet.co.uk/ a http://www.christianlouboutinoutlet.net.co/ person http://hawks.nba-jersey.com/ who http://www.michael-korsbags.org.uk/ has http://www.raybans.org.es/ been bound http://www.hugo-boss.com.co/ for many http://www.michael-kors.com.es/ years, he http://www.oakleys-outlet.com.co/ would http://www.truereligion-outlet.us.org/ rather http://www.vibram-fivefingers.in.net/ abandon everything, http://www.toms-outletstore.com/ but http://michaelkors.blackofriday.com/ also http://www.rosheruns.us/ to http://steelers.nfljersey.us.com/ pursue http://www.eyeglasses-outlet.com/ freedom, http://www.air-jordanshoes.us/ to http://www.bottega-venetasoutlet.com/ create http://www.mlb-jerseys.us.com/ their http://www.hogan.com.de/ own http://www.cheapshoes.net.co/ life. True freedom http://www.longchamp-bags.us.com/ is http://www.true-religions.com/ not http://titans.nfljersey.us.com/ to http://www.under-armouroutlet.com/ escape, http://www.burberrybags.net.co/ but http://www.puma-shoes.de/ to http://www.toms-shoes-outlet.us/ face http://www.nike-roshe-run.de/ the http://www.nfljersey.us.com/ inner http://www.asicsoutlet.us.org/ self, http://www.ok-em.com/ know http://www.michaelkors-canadaoutlet.ca/ what you http://www.burberry-handbagssale.net.co/ want, http://suns.nba-jersey.com/ and http://www.hermes-bags.net/ then http://www.oakleys-outlet.in.net/ bravely fight. http://www.kate-spades.com.co/ Let all the http://hornets.nba-jersey.com/ souls http://www.michaelkorsoutlet-online.ar.com/ of desire http://www.michaelkors.so/ be http://www.mk-com.com/ able to understand http://www.marc-jacobs.us.com/ the http://www.the-northfacejackets.net.co/ true meaning http://browns.nfljersey.us.com/ of http://www.raybans-outlet.cc/ freedom, http://pelicans.nba-jersey.com/ unravel the http://www.cheapoakleyss.com/ bondage http://www.michaelkors.co.nl/ of http://www.nikeshoes-outlet.com/ the soul, http://www.barbours.us.com/ and http://www.raybans-outlet.it/ get http://www.barbour-jackets.com/ real http://giants.nfljersey.us.com/ freedom. -- whn 2017-04-26 (水) 10:02:05
- http://www.airjordan4.us http://www.ralphlauren-polo.me.uk http://www.oakley-sunglassesclearance.us.com http://www.ralphlaurenoutlets.org.uk http://raybansunglassesoutlet.co-sunglasses.com http://www.montblancpensoutlet.com http://www.oakleysunglassesfactory.us.com http://www.katespadeshandbags.us http://www.cheapuggs.name http://www.truereligionjeanss.us.com http://www.polo-ralphlauren-pascher.fr http://www.michaelkorsoutlet-clearance.org http://www.raybansunglassesformen.us.com http://yeezyboost.adidassale.net http://www.ralphlauren-outletuk.org.uk http://www.coachfactoryoutletofficials.us.com http://www.oakleysunglassescheaps.us.com http://www.michaelkors-outletofficial.us.com http://www.oakleysunglassesformen.us.com http://www.mcmoutletonline.us http://www.nikeoutlet.com.co http://www.canadagooseoutlet-store.com.co http://www.polooutlet.us.org http://www.nhljerseyss.us.com http://www.adidasoutlet.us.org http://www.fitflopsaleclearance.us.com http://www.lacosteoutlet.us.org http://www.adidasyeezyshoes.name http://www.oakley-sunglassesoutletonline.us.com http://www.coachfactoryoutletstoreofficial.us.com http://www.adidasyeezy-shoes.us.com http://www.michaelkorsoutlet-clearance.com http://www.michaelkorsoutletclearancee.us.com http://www.coach-outletonlineclearance.us.com http://www.adidasshoes.us.org http://www.pradaoutlet-store.us.com http://www.nike-shoes.us.org http://www.pumaoutletstore.us.com http://www.pradaoutletstore.us http://www.coachfactoryoutlet-coachoutlet.us.com http://www.michaelkors-handbags.in.net http://www.cheapraybans-sunglasses.us.com http://www.pandoraoutlets.us.com http://www.fitflopssaleclearance.name http://www.mont-blancpens.us.com http://www.canadagoose-outlets.com.co http://www.giuseppezanottioutlet.us.com http://www.michaelkorsoutlet-clearances.us.com http://www.valentino-outlet.us.com http://www.coachfactoryoutletmiami.us.com http://www.mulberryhandbagsuk.co.uk http://www.nike-shoes.us.com http://www.canadagoosejacketssale.us.com http://www.cheapnfljerseys.eu.com http://www.kate-spadeoutletstore.us.com http://www.adidasnmd-r1.us.com http://www.oakleysunglasseswholesales.us.com http://www.oakleysunglasseswholesalee.us.com http://www.christianlouboutin.com.co http://cheapraybansunglasses.co-sunglasses.com http://www.poloralphlauren-uk.me.uk http://www.coach-outletonlinecoachfactoryoutlet.us.com http://www.michaelkorsoutlet-clearance.us http://www.michaelkorsoutletonlinestore.us.org http://www.airjordan-retro.us.com http://www.nikeoutletstorelocations.com http://www.ralphlauren-shirts.org.uk http://www.nikeshoes.com.co http://www.polo-ralphlaurenuk.me.uk http://www.mbtshoescheap.us.com http://www.fitflops-saleclearance.us http://www.christian-louboutinshoes.us http://www.coachoutletonlinecoachfactoryoutlet.com.co http://www.oakleysunglassesss.us.com http://www.niketrainersnikeshoes.org.uk http://www.truereligionjeans-sale.us.com http://poloralphlauren.amegov.com http://www.ralphlaurenpolo-uk.org.uk http://www.mbtshoesoutlets.us.com http://nikeshoes.nike-com.com http://www.pandoracharmsjewelry.org.uk http://www.michael-korshandbags.in.net http://www.asicsrunningshoes.us.com http://www.ralph-laurenpolo.us.org http://www.ralphlaurenofficial.us.com http://www.coachoutletonlinesofficial.us.com http://www.raybanssun-glasses.com.co http://www.coachfactoryoutletonlinestores.us.com http://www.canadagoosejacketss.com.co http://www.ralphlaurenshirts.me.uk http://www.michaelkorsoutletofficials.us.com http://www.fredperry.org.uk http://www.coachoutletcoachfactoryoutlets.us.com http://www.poloralph-laurenuk.co.uk http://www.kate-spadeoutlet.us.org http://www.nbajerseyss.us.com http://www.coachoutleto.us.com http://www.michaelkorsoutletshops.us.com/ http://www.montblancpenss.com.co http://www.michael-korsoutletstore.in.net http://www.coachfactory-outlet.eu.com http://www.raybansunglassesonsale90off.us.com http://www.michaelkorsoutletclearancehandbags.us.com http://www.pandoraoutletstore.us.com http://www.coachoutletcoachoutletstore.us.com http://www.cheapjordansfor-sale.us.com http://www.birkenstockoutlets.us.com http://www.christian-louboutinoutlet.us.org http://www.oakleysunglasseswholesaleonline.us.com http://www.coachoutletonlinestoreofficial.us.com http://www.truereligion-outletstore.us.com http://www.cheapjordans.name http://www.hermesbirkins.us.com http://www.cheapmlb-jerseys.us http://www.ralphlaurenoutletonlinestore.us.com http://www.pandorajewelry-outlet.us.com http://www.pandorajewelrycharms.us.com http://www.hermesbeltsoutlet.us.com http://nikeshoes.up-nike.com http://www.longchampoutletofficial.us.com http://www.michael-korsoutletofficial.us.com http://raybansunglasses.co-sunglasses.com http://www.katespadeoutlet-store.us.com http://www.nikeshoesoutlet.us.com http://www.edhardyclothing.us.com http://www.airjordan.us.org http://www.polooutletralphlauren.us.com http://www.ralph-laurenpolooutlet.us.com http://www.yeezyboost350-v2.us.com http://www.poloralphlauren-uk.org.uk http://www.lebron-jamesshoes.us.com http://www.michaelkorsoutletofficial.com http://www.canadagoose.name http://www.coachoutlet-clearance.us.org http://www.adidasoutlet.com.co http://www.michael-korsoutletfactory.us.com http://www.cheapuggboots.org http://www.montblancpens-outlet.us.com http://www.longchampoutlet.us.org http://www.coachoutletonlinecoachfactoryoutlets.us.com http://www.michaelkorssoutletclearance.us.com http://www.ralph-laurenoutletuk.me.uk http://adidasyeezyshoes.adidassale.net http://www.polooutlet.name http://www.lunetterayban.fr http://www.uggoutlet.name http://www.poloralphlaurenfactorystore.us.com http://www.fredperrypoloshirts.co.uk http://www.christianlouboutin-uk.org.uk http://www.cheapuggboots.name http://www.michaelkorsoutlet-online.in.net http://www.mlbjerseys-wholesale.us.com http://www.mlbjerseys.net http://www.cheapjordans-forsale.us.com http://www.raybansun-glasses.com.co http://www.canadagooses.com.co http://www.fredperryoutlet.us.com http://www.ralphlaurenpoloshirts.me.uk http://www.true-religionoutletstore.us.com http://polooutlet.amegov.com http://www.valentinooutlet.in.net http://www.oakleysunglasseswholesaler.us.com -- 20170523 leilei3915 2017-05-23 (火) 10:16:56
- 20170609 junda http://www.coachoutletonlinecoachoutlet.us.com http://www.nikeoutletstore.us http://www.rolexwatchesforsale.me.uk http://www.pradasunglasses.us.com http://www.handbagslongchamp.us.com http://www.marc-jacobs.us.org http://www.truereligion-jeansoutlet.us.com http://www.ralphlaurenpoloshirts.org.uk http://www.coachfactoryoutletstore.com.co http://www.coachoutlet-onlines.us.com http://www.mulberry-handbagsoutlet.org.uk http://www.michael-korsoutletuk.co.uk http://www.christianlouboutinshoessale.us.com http://www.uggoutlet-clearance.in.net http://www.pololacostepas-cher.fr http://www.polooutletstores.us.com http://www.christianlouboutin-outlet.me.uk http://www.oakleysunglasseswholesalechina.us.com http://www.katespadeoutletonlinestore.us.com http://www.oakleysunglassesdiscount.com.co http://www.raybansunglassessale.com.co http://www.michaelkorsbags.org.uk http://www.coachoutletonline-factory.us.com http://www.jordanshoes.us.com http://www.coachfactoryoutletsales.us.com http://www.cheapnba-jerseys.us.com http://www.rayban--sunglasses.me.uk http://www.airmax90.us.com http://www.truereligionjeansoutlet.co.uk http://www.christianlouboutinonline.us.com http://www.niketrainersnikeshoes.co.uk http://www.coachoutletcoachfactoryoutlet.us.com http://www.reebokoutletstores.us.com http://oakley.sunglassess.us.com http://www.katespade.org.uk http://www.rolex-watches.it http://www.toryburchoutlets.us.org http://mulberryoutlet.outlet-store.co.uk http://www.cheapraybansunglasses-wholesale.us.com http://www.asicsisrael.com http://www.polooutlet-store.us.com http://www.cheapjordansfreeshipping.us.com http://www.oakleysunglassescheapsale.us.com http://www.hermesbirkin.org http://www.nikeoutletstores.us http://www.poloralphlaurenoutlet-online.us.com http://www.pradaoutlet.us http://www.nikeair-max.me.uk http://www.authenticlouisvuittonoutlet.us.com http://www.nikeairmax90.nl http://www.ralphlaurenpolo-shirts.us.com http://www.ralphlaurenpolo.us.com http://www.christianlouboutinoutletstore.us.com http://www.coach-outletstore.com.co http://www.michaelkors-outletonlineclearance.us.com http://www.toryburchoutletonlinestore.in.net http://www.birkenstocksandals.me.uk http://www.christianlouboutin-shoes.org.uk http://www.outletmichaelkors.co.uk http://www.louisvuittonoutlet-official.us.com http://www.clevelandcavaliers.us.com http://www.hermesoutletstore.us.com http://www.rolex-outlet.us.com http://www.michaelkorsofficial.us.com http://www.oakleysunglasseswholesaleoakley.us.com http://www.louisvuittonoutletclearance.us.com http://www.louisvuittonoutlet1.us.com http://www.cheap-raybans.org http://www.mbt5.com http://www.poloralphlaurensale.us.com http://www.yeezyboost350sale.us.com http://www.canadagooseoutletstore.us.org http://www.lacostepoloshirts.us http://www.truereligionjeanssale.in.net http://www.sunglassesrayban.org.uk http://www.thomassabocharms.org.uk http://www.burberry-outletstore.in.net http://www.bottega-venetaoutlet.net http://www.pandorajewelrys.us.org http://www.louis-vuittonoutletonlines.us.com http://www.coachoutletonlinecoachfactoryoutlet.com http://www.louisvuittonoutletauthentic.us.com http://www.michaelkorsfactoryoutletonline.in.net http://www.katespadeoutletstore.us http://www.borselouisvuittonborse.it http://www.rolexwatches-uk.me.uk http://www.burberryoutletstore.in.net http://www.lebronjames.us.com http://www.raybansunglassesonsale.us.com http://www.adidas-trainers.org.uk http://www.canada-gooseoutletstore.com.co http://www.ralphlauren-outletuk.co.uk http://www.ralphlaurenukofficial.me.uk http://www.airmaxuk.org.uk http://www.raybansunglasses2.us.com http://www.rayban-sunglassesoutlet.us.com http://www.polotshirts.org http://www.michaelkorsoutlet-uk.me.uk http://www.oakleysunglasseswholesaleauthentic.us.com http://www.fitflop.in.net http://www.coachoutletclearance.us.com http://www.futbol-baratas.com http://www.canadagooseoutletonline.us.org http://www.oakleysunglassesoakley.us.com http://www.chromeheartsoutlets.us.com http://www.truereligionjeans-canada.com http://www.michaelkors-handbags.co.uk http://www.michaelkorshandbagsclearanceoutlet.us.com http://www.guccioutletonline.us.org http://www.michaelkorsoutlet-clearance.us.org http://www.long-champoutlet.in.net http://www.louisvuittonoutlet-lv.us.com http://www.coachoutlet-onlines.eu.com http://www.polooutletus.us.com http://www.ferragamooutletstore.net http://www.michaelkorsoutletonlinemk.us.com http://www.cheap-raybansunglasses.com.co http://www.ralphlaurenpoloofficial.us.com http://www.cheapjordan-shoes.us.com http://www.soccerjerseys.us.com http://www.valentinooutlet.us.com http://www.fitflopssale.us http://www.michaelkors-outletclearance.us.org http://www.cartierwatchesforsale.us.com http://www.clearancefitflopssale.com http://www.skysneakers.com http://www.louis-vuittonhandbags.me.uk http://www.nfljerseyswhole-sale.us.com http://www.adidasoutletstore.in.net http://www.burberrysaleoutlet.us.com http://www.louisvuitton-outletclearance.us.com http://www.coachfactoryoutletsale.com.co http://www.hollisterclothings.net http://www.nikestore-uk.me.uk http://www.fitflopsshoes.co.uk http://www.coachoutletstore.com.co http://www.swarovskicrystaljewelry.us.com http://www.louisvuittonoutletlouisvuittonhandbags.us.com http://www.longchampoutlet.us.com http://www.ralphlaurenoutlet.org.uk http://www.pandorajewelrycharms.in.net http://www.burberryoutlet.ca http://www.cheapjordansonline.us.com http://www.nikeairmaxshoess.co.uk http://www.ferragamo-shoes.us.com http://www.foampositeshoe.net http://www.oakley-sunglasses.nom.co http://www.louisvuittonoutletlouisvuittonoutletstore.us.com http://www.outletkatespade.us http://www.guccihandbags.us.org http://www.cheapreplicawatches.com.co http://www.michaelkorswallets.us.org http://www.mulberry-handbags.co.uk http://www.oakleysunglassescheapwholesale.us.com http://www.louisvuittonoutletlv.us.com http://www.toryburchoutlet-online.us.com http://www.giuseppe-zanotti-outlet.org http://www.newbalanceshoes.in.net http://www.pandorajewelryoutlet.us.com http://www.ralphlauren-polo.org.uk http://www.coachoutletonlineclearance.com.co http://www.long-champoutlet.us.com http://www.michael-korsoutletclearance.us.org http://www.outlettruereligion.in.net http://www.mulberrybagsmulberryhandbags.co.uk http://www.sunglassesoakley.co.uk http://www.mulberrysale.co.uk http://www.kobe9elite.us.com http://www.niketrainers.me.uk http://www.nfljerseyswholesales.us.com http://www.michael-korsoutletclearance.com.co http://www.longchamp-handbags.org.uk http://www.mcmoutletstores.us.com http://www.truereligion-jean.us.com http://www.coach-onlineoutlet.us.com http://www.adidasukstore.org.uk http://www.ralph-laurenpolo.us.com http://www.raybansunglassesuk.com.co http://www.ralphlaurenpolo-outlet.us.com http://www.prada-handbags.co.uk http://www.ferragamoshoes.org.uk http://www.longchamphand-bags.us.com http://www.truereligion-jeans.org.uk http://www.coachfactoryoutlet-store.com.co http://www.mizunorunningshoes.us http://www.louisvuittonoutletstoreofficial.us.com http://www.fitflopsshoes.in.net http://www.raybanscheap.us.com http://www.michaelkorsoutletonline-stores.us.com http://www.shoelysale.com http://www.michaelkorshandbagsclearance.us.com http://www.airjordan4.org http://www.borsegucci-outlet.it http://www.true-religion.org.uk http://www.airmax90.org.uk http://www.cheapjerseyswholesale.org http://www.coachfactory-outletonline.com.co http://www.michaelkorsoutletonline-clearance.us.com http://www.katespadehandbags.me.uk http://www.nikerosheone.us http://www.rolexwatchesoutlet.us.com http://www.soccer-shoes.us http://www.linksoflondons.co.uk http://www.truereligionjeans.org.uk http://www.cartierwatchesforwomen.us.com http://www.oakleysunglassesoutletcheap.us.com http://www.poloralphlaurenofficial.us.com http://www.coachoutletcanada.com.co http://www.coachhandbagsclearance.us.com http://www.pandoracharmssaleclearance.org http://www.michaelkorsoutlet-sale.us.com http://www.hollisterclothing-store.us.com http://www.mbt-shoesoutlet.us.com http://www.nfl-jerseyswholesale.us.com http://www.michaelkorshandbagsoutlet.us.org http://www.fitflopssale.in.net http://www.cheapoakley-sunglasses.com.co http://www.outletchristianlouboutin.us.com http://www.rolexwatchesrolexoutlet.us.com http://www.uggboots-australia.in.net http://www.suprashoes.us.com http://www.fitflopssale.me.uk http://www.coachoutletclearanceonline.us.com http://www.cheapfootballshirts.me.uk http://www.kobebryantshoes.in.net http://www.oakleysunglasses-wholesale.com.co http://www.coachoutlethandbags.us.com http://www.nikeairmax-90.co.uk http://www.edhardy.us.com http://www.michaelkorshandbagsoutletfactory.us.com http://www.nikeshoes.org.uk http://www.hollister-clothingstore.in.net http://www.michaelkorshandbags-onsale.us.com http://www.salvatore-ferragamo.in.net http://www.ferragamo.eu.com http://www.canadagoosejackets-uk.com.co http://www.louis-vuitton.org.uk http://www.michaelkorsfactoryoutletofficial.us.com http://www.pradashoesofficial.us http://www.nikeroshe-run.me.uk http://www.poloralph-lauren.us.com http://www.wholesale-nbajerseys.com http://www.mlb-jerseyswholesale.us.com http://www.nhljerseyswholesales.us.com http://www.oakleysunglassesoutletsale.us.com http://www.toryburchoutletstores.us.org http://www.oakleysunglassescheapoutlet.us.com http://www.coachoutletonlinestore.eu.com http://www.raybans-sunglasses.us.com http://www.nikefree5.us http://www.christianlouboutinshoesoutlet.us.com http://www.cheap-jordanshoes.us.com http://www.louisvuitton-outletofficial.us.com http://www.cartieroutlets.us.com http://www.coachoutletonlineclearance.us.com http://www.coachoutletstoreonlineclearance.us.com http://www.michae-kors-outlet.ca http://www.ralphlauren-pascher.fr http://www.raybans-sunglasses.com.co http://www.ysloutlet.us.com http://www.ferragamoshoesoutlet.net http://www.oakleysunglasses-sale.us.com http://www.hollisterclothingstore.in.net http://www.oakleysunglassesuk.com.co http://www.cazal.us.com http://www.ferragamoshoes.com.co http://www.nikeshoesforwomen.us.com http://www.swarovski-crystal.org.uk http://www.mont-blancpens.com.co http://www.louisvuitton-outletonline.us.org http://www.guccioutletstores.us.com http://www.replica-watchesforsale.us.com http://www.shoesjordan.net http://www.wholesaleraybansunglasses.us.com http://www.coachoutletclearancesale.us.com http://www.truereligion-sale.in.net http://www.coachoutletonline.com.co http://www.coachoutletsales.us.com http://www.louisvuittonpascher.fr http://www.addidasshoes.net http://www.michaelkorsoutletonlineofficial.us.com http://www.rolexwatchesforsale.in.net http://www.coachoutlet-clearance.us.com http://www.coach-outletonlinesale.us.com http://www.cheap-snapbacks.us.com http://www.louisvuittonoutlet-store.us.org http://www.coachfactoryoutlet.de.com http://www.jeanstruereligion.in.net http://www.canadagoosejacketsuk.com.co http://www.louisvuitton-outletonlines.us.com http://www.michael-korsoutletonlineclearance.us.com http://www.nikerosherun.me.uk http://www.ralph-laurenpolo.me.uk http://www.louisvuittonoutlet-onlines.us.com http://www.airhuarache-nike.co.uk http://www.pandoracharmsuk.com.co http://www.oakleysunglassesformen.com.co http://www.ugg-outletstore.us.org http://www.louisvuittonhandbagsoutlet.org.uk http://www.ralphlaurenoutletstores.us.com http://www.max1.nl http://www.cartier-watches.us http://www.swarovski-crystal.me.uk http://www.omegawatches.me.uk http://www.fitflopssaleclearance.in.net http://www.louis-vuittonlv.us.com http://www.michaelkorsoutlett.us.com http://www.airforce1.us.com http://www.raybansunglasses1.us.com http://www.coach-factoryoutlets.us.com http://www.michaelkorscanada.ca http://www.rolexreplicawatches.com.co http://www.mulberry-handbags.me.uk http://www.fredperrypoloshirts.com http://www.louisvuittonhandbagsoutlet.us.com http://www.birkenstock-outlet.us.com http://www.vans-shoes.cc http://www.herveleger.us.com http://www.adidasnmdshoes.us.org http://www.christianlouboutinscheap.us http://www.chrome-heartsoutlet.us.com http://www.nikeairmax90.me.uk http://www.reeboktrainers.org.uk http://www.ralphlauren-polo.com.co http://www.mulberrybags.me.uk http://www.truereligionjeanssale.com http://www.kobeshoes.us http://www.swarovskioutlet.us.com http://www.michaelkorsoutleta.us.com http://www.oakleysunglassesofficial.us.com http://www.todsoutlet.us.org http://www.adidasnmduk.org.uk http://www.jordan-shoes.us.com http://www.ray-bansunglasses.com.co http://www.salomonshoessalomonoutlet.us.com http://www.lakersjerseys.us.com http://www.louisvuittonoutletstoreslv.us.com http://www.poloralph-lauren.org.uk http://www.michaelkorsuk-outlet.org.uk http://www.nike-outletonline.com http://www.eccoshoesoutlet.us.com http://www.louisvuittonoutletonlineofficial.us.com http://www.nike-airmax2015.us http://www.nikeblazerpaschers.fr http://www.pandorajewellery.cc http://www.christianlouboutinoutletsale.us.com http://www.kevindurantshoes.net http://www.oakley-sunglasseswholesale.us.com http://www.guccioutletonlinestore.us.com http://www.michaelkorsoutlet-onlineclearance.us.com http://www.cheapmichaelkors-handbags.us.com http://www.hollister-clothingstore.org http://www.juicycoutureoutlet.net http://www.adidas-wings.in.net http://www.coachfactoryoutletcoachoutletonline.us.com http://www.maccosmetics.us.com http://www.truereligionjeansoutlets.us.com http://www.hermesbelts.us.com http://www.michaelkors-outletuk.org.uk http://www.coachoutlet-onlineclearance.us.com http://www.cheapoakleysunglassesformen.us.com http://www.cheapsoccerjersey.net http://www.lebronjamesshoes.in.net http://www.longchamp-handbags.me.uk http://www.air-huarache.org.uk http://www.truereligionoutlet-store.us.com http://www.longchampuk.me.uk http://www.instylerionicstyler.com http://www.polo-outlet.com.co http://www.toryburch.com.co http://www.ray-bansunglassesofficial.us.com http://www.pumaoutletonline.com http://www.converseshoes.us.com http://www.toryburch-outletstore.in.net http://www.michaelkorsoutlet-official.us.com http://www.basketballshoes.us.com http://www.raybansunglassescheap.com.co http://www.cheapraybansunglasseswholesale.us.com http://www.canadagooseoutletonline.com.co http://www.nike-store.org.uk http://www.cheapmlbjerseys.net http://www.mulberryhandbagssale.co.uk http://www.michaelkorshandbags.in.net http://www.michaelkorsoutletonlineclearance.us.org http://www.michaelkorsoutletmichaelkorsoutletonline.us.com http://www.swarovski-outlet.in.net http://www.guccioutletonlinestores.org http://www.michaelkorsoutletstoresofficial.us.com http://www.louisvuittonoutlet-online.us.org http://www.coachoutletonlineshopping.us.com http://www.louis-vuittonhandbags.org.uk http://www.polo-outlet.in.net http://www.hollisterclothing.co.uk http://www.yeezyboostoutlet.us.com http://www.2017wholesalenfljerseys.com http://www.cartier-outlet.us.com http://www.fitflopsoutletsale.com http://www.hermes-outlet.us.com http://www.sunglassescheap.org http://www.louisvuittonoutletlouisvuitton.us.com http://www.montblancpenss.us.com http://www.swarovskicrystals.com.co -- xiaojun 2017-06-09 (金) 15:49:53
- http://www.ugg-bootscheap.com.co http://www.coach--purses.in.net http://www.coachoutlet-storeonline.us.org http://www.oakleysunglasses2017.us.com http://www.ugg-outlets.com.co http://www.ferragamobelt.us.com http://www.mathcad.be http://www.supop.fr http://www.recoilmag.com.au/michael-kors.html http://www.kate-spadeoutletonline.us http://www.wholesale-nfl-jerseys.us http://www.recoilmag.com.au/rolex.html http://www.louis-vuittonoutlets.us.org http://www.poloralphlauren-outlet.com http://www.michaelkorsbagsuk.co.uk http://www.louis-vuitton-borse.it http://www.mlbjerseys.org http://www.adidasoutletstore.net http://www.raybanwayfarer.com.co http://www.newyorkknicksjerseys.us.com http://www.mcmhandbags.us.org http://www.losangelesclippersjerseys.com http://www.reebok-shoes.us.com http://www.michaelkorsbags.in.net http://www.outletnike.org http://www.hermesbeltoutlet.com http://www.cheapraybansunglasses.net.co http://www.michael-korsbags.us.org http://www.columbiashoes.us.com http://www.vansshoesoutlet-store.com http://www.pradahandbagsoutlet.us.com http://www.pandorajewelryoutlet.us.org http://www.kd10kevindurantshoes.org http://www.michaelkorsukoutlet.me.uk http://www.michaelkorsoutletstores.us.org http://www.outletschristianlouboutin.us.com http://www.thenorthfaceoutletstore.us.com http://www.tretronik.se http://www.jordans.in.net http://www.adidasshoes.in.net http://www.raybansunglassesoutlet.net.co http://www.jordan6.net http://www.cheapnfljerseyswholesale.us.com http://www.jordansretro.us.com http://www.truereligion-outletjeans.us.com http://www.retrojordans.name http://www.nikeairjordans.us.com http://www.michaelkorsoutletsale.us.org http://www.nikefactory-outlet.us.com http://www.timberlandoutlet.name http://www.nikesb.us http://www.prada.us.org http://www.adidasyeezy-boost350v2.us http://www.coachwallets.us.com http://www.uggsonline.in.net http://www.adidasstansmith.org.uk http://www.softworx.it http://www.jordan8.net http://www.ctss.se/Ray Ban.html http://www.adidasyeezyboost350v2.in.net http://www.polooutletstores.in.net http://www.moncleroutlet.us.org http://www.adidasoutletclearance.com http://www.uggoutlets.com.co http://www.nikeairmaxshoes.us.com http://www.basketballshoes.name http://www.nikerunning.org.uk http://www.outletpolo-ralphlauren.us.com http://www.outletugg.com.co http://www.cheapjordansshoes.in.net http://www.katespadehandbagssale.us.com http://www.kibbie.at http://www.converse-outletstore.com http://www.nikehuarache.in.net http://www.nike-airmax.me.uk http://www.christianlouboutinoff.us http://www.usboots.us.com http://www.nba-jerseys.us.com http://www.niketrainers.uk http://www.coachfactory-outletstoreonline.us.com http://www.uggsonclearance.com.co http://www.cheap--nfljersey.us.com http://www.truereligionsale.com.co http://www.pandora-rings.net http://www.ralphlaurenpolo.in.net http://www.ray-banaviatorsunglasses.org.uk http://www.sac-longchamppas-cher.fr http://www.sproeiendekutjes.nl http://www.uggsaustraliaboots.us.com http://www.burberryonlineoutlet.net.co http://www.mulberryuk.me.uk http://www.oakley-sunglassesonsale.us.com http://www.coachoutletsclearance.us.com http://www.underarmouroutletclearance.com http://www.ray-banssunglasses.com.co http://www.chicagobullsjerseys.com http://www.underarmour.in.net http://www.funoase.at http://www.mamiundich.ch http://www.coach-outletsales.us.com http://www.michaelkorshandbagsuk.uk http://www.longchamp-sac.fr http://www.ralphlaurenuk.uk http://www.ralphlaurenpolooutlet.us.org http://www.louis-vuittonoutletus.us.com http://www.louboutinfemme-pascher.fr http://www.adidassoccershoes.us http://www.outletuggs.com.co http://www.chelseajersey.org.uk http://www.jordan13.org http://www.cheapnhljersey.us.com http://www.archivigramsci.it http://www.ralphlaurenukofficial.org.uk http://www.miamiheatjerseys.us.com http://www.birkenstock.us.org http://www.longchamp-handbags.us.org http://www.fitflopssaleclearance.us.org http://www.giuseppe-zanotti.us.com http://www.michaelkorsoutletcanada.com.co http://www.coachoutlet-purses.us.com http://www.recoilmag.com.au/ralph-lauren.html http://www.fitflops.us.com http://www.cheap-jordan-shoes.us.com http://www.louboutinoutlets.us.com http://www.wholesale-nfljerseys.us.com http://www.christianlouboutin.name http://www.christianlouboutinonlineoutlet.us.com http://www.adidasfootballboots.me.uk http://www.lecoqsportifchaussures.fr http://www.noltingorgelgendringen.nl http://www.mbt.us.com http://www.raybanpascher.fr http://www.poloralphlauren-outlet.in.net http://www.adidassuperstar.name http://www.vans-store.in.net http://www.realfres.es http://www.ferragamoshoesoutlet.us.com http://www.uggslippers.us.org http://www.coachoutletonlineshop.us.com http://www.airjordan-14.us http://www.columbiasportswear.in.net http://www.michael-kors--handbags.com http://www.nikeairmaxuk.me.uk http://www.michael--korsoutlet.us http://www.katespadeoutletstore.us.org http://www.adidas-nmdshoes.us.com http://www.adidas-nmdr1.us.com http://www.suprashoesoutlet-inc.com http://www.uggsclassicboots.us.com http://www.uggsclearance.com.co http://www.bostoncelticsjerseys.com http://www.recoilmag.com.au/christian-louboutin.html http://www.chaussureschristianlouboutin.fr http://www.redbottoms.org.uk http://www.ugg.com.co http://www.uggoutletstore.net.co http://www.adidastrainers.uk http://www.snapbackshatswholesale.us.com http://www.outletuggboots.com.co http://www.adidastrainersuk.co.uk http://www.yeezys350boostv2.us.com http://www.ralphlauren.eu.com http://www.fitflops.org http://www.pandora-jewelry.name http://www.dardanet.se/Rolex.html http://www.moncler.me.uk http://www.stansmithadidas.us.com http://www.pandoracharms.us.org http://www.nikefactoryoutletstores.us.com http://www.reebokshoesoutlet.us.com http://www.jordan4.net http://www.michaelkorsoutlet70off.us.com http://www.louisvuittonstores.us.com http://www.maccosmeticsonline.us.com http://www.pandorajewelry.in.net http://www.uggbootsclearance.net.co http://www.cheapjordansshoes.us.com http://www.alupro.fr http://www.coachhandbags.cc http://www.canadagoose.com.co http://www.nikeairmax2016.in.net http://www.louisvuittonlvoutlet.us.com http://www.louboutinparis.fr http://www.truereligion-jeans.com.co http://www.nikeairforce1.in.net http://www.outletcanadagoose.com.co http://www.oakley--sunglasseswholesale.us.com http://www.outletcoachfactory.us.com http://www.jordanretro.us http://www.officialcoachfactoryonlinesale.us.com http://www.vitax.se http://www.nikeblazers.in.net http://www.oakleyssunglasseswholesale.us.com http://www.cheapairjordan-shoes.us.com http://www.calvinklein.co.com http://www.adidas-nmdxr1.us.com http://www.kobeshoes.us.com http://www.coach-factoryonline.us.com http://www.sunglassesoakley.com.co outlet site:http://www.keralalives.com http://www.cocoritosrl.it http://www.clarksoutlet.in.net http://cheapoakley.sunglassesonline.us.com http://www.cheap-mlb-jerseys.us.com http://www.coachfactoryoutlets.us.com http://www.pandoraoutlet.us.org http://www.michaelkorstotehandbags.us.com http://www.ctss.se/Nike Air Max.html http://www.adidas.in.net http://www.cheapraybans.ca http://www.michaelkorsuk.com.co http://www.uggslipperssale.us.com http://www.uggbootsclearances.com.co http://www.burberrystore-outlet.us.com http://www.coachoutlet70off.us.com http://www.cincinnatibengalsjerseys.us.com http://www.aididasyeezy.org.uk http://www.ray-banssunglasses.me.uk http://www.uggoutletsonline.us.com http://www.vibramfivefingers.in.net http://www.hermes.me.uk http://www.clevelandcavaliersjerseys.us.com http://www.ugg.org.uk http://www.hermesbirkinhandbags.us.com http://www.nikefreerun.us.com http://www.sanantoniospursjerseys.us.com http://www.lebron13shoes.com http://www.laurenralphlauren.us.com http://www.lecoqsportifshoes.us.com http://www.yslhandbags.us http://www.katespadehandbagsoutlet.us.org http://www.replica-watches.us.com http://www.ed-hardy.us.org http://www.uggsoutletstores.us.com http://www.vansshoes.us.org http://www.jordanshoes.us.org http://www.villafranchi.it http://www.coachoutletonlinesales.us.com http://www.pradaoutletonlinestore.us.com http://www.manoloblahnik.us http://www.uggbootsclearance.net.co http://www.truereligionjeans-outlet.us.com http://www.vayrocana.de http://www.kobe12shoes.us.com http://www.birkenstocksandals.org http://www.recoilmag.com.au/adidas-yeezy.html http://www.michaelkorsoutletonlinesales.us.com http://www.poloralph--lauren.us.com http://www.canadagoosesale.com.co http://www.jpgconseil.fr http://www.clarks-shoes.in.net http://www.ugg.me.uk http://www.uggsoutletstore.org http://www.vansshoesoutlet.us.com http://www.ongchampoutlet-online.com http://www.coachhandbags-onlineoutlet.us.com http://www.redbottoms.me.uk http://www.bliriknu.se http://www.seattleseahawksjerseys.us.com http://www.poloshirtsralphlauren.us.com http://www.eccoshoes.in.net http://www.nikehuarache.me.uk http://www.louis--vuittonhandbags.us.com http://www.louisvuittonusa.us.com http://www.manchesterunitedjersey.co.uk http://www.adidasyeezy-boost.us.com http://www.coachcanadaoutlet.com.co http://www.nikeoff.com http://www.longchamp-outletstore.us.com http://www.coachfacyoryoutletonlinee.us.com http://www.michaelkorsonline-outlet.us.com http://www.jordan3.net http://www.sevensoulmotion.be http://www.christianlouboutin.me.uk http://www.rayban--sunglassess.us.com http://www.outletpoloralphlauren.us.org http://www.lebronjamesshoes14.us http://www.ralphlaurenoutlet-poloshirts.us.com http://www.catboots.us.com http://www.polo-ralphlaurenshirts.us.com http://www.mcm.com.co http://www.toryburchstore.us.com http://www.truereligion-jeans.us http://www.seattleseahawksjersey.us.com http://www.ralphlaurenoutlet.nom.co http://www.montblanc.com.co http://www.fitflopssaleuk.org.uk http://www.nikeroshe.org.uk http://www.columbiaoutlet-store.com http://www.gosl.co.uk http://www.uggbootscheaponline.in.net http://www.oakleys-sunglassesoutlet.us.com http://www.wholesaleray-bansunglasses.us.com http://www.adidasukoriginals.org.uk http://www.michael--kors--outlet.ca http://www.montblancpenofficials.us.com http://www.thenorthfaceoutletjackets.us.com http://www.ugg-italia.it http://www.outletslouisvuitton.us.com http://www.ray-bansunglasses2017.us.com http://www.uggsaustralia.it http://www.christianlouboutinshoes-outlet.us.com http://www.moncler.eu.com http://www.nike-airmaxpascher.fr http://www.asics.in.net http://www.tory-burchoutletonline.us.com http://www.new-balanceshoes.us.com http://www.michaelkorsoutletsonlinesale.us.com http://www.airjordan-pascher.fr http://www.fredperrypoloshirts.us.com http://www.louisvuittonofficial.us.com http://www.newenglandpatriotsjerseys.us.com http://www.truereligionoutlet.eu http://www.mlbjerseyswholesale.us.com http://www.christianlouboutinsale.org.uk http://www.nike--rosherun.fr http://www.newbalance-shoes.us.com http://www.longchamp-outlet.us.org http://www.outletcoachs.us.com http://www.nikefootballboots.org.uk http://www.uggaustraliaboots.in.net http://www.jaggabite.nl http://www.authenticlouisvuittonhandbags.us.com http://www.uggbootsclearances.com.co http://www.coachoutletstoreonlineshopping.us.com http://www.grupolanda.es http://www.nylonic.co.uk http://www.true-religion.me.uk http://www.uggsoutletstores.in.net http://www.michaelkors--outlet.us.com http://www.toryburchoutletoff.us.com http://www.toryburch.me.uk http://www.macysmichaelkorshandbags.us.com http://www.burberryoutletsales.us.com http://www.adidas-nmd.co.uk http://www.oakleysunglassessport.us.com http://www.coachfactoryoutletstore-online.us.com http://www.washingtonwizardsjerseys.com http://www.uggbootsclearanceoutlet.com.co http://www.converseshoesoutlet.us.com http://www.nhlhockey-jerseys.us.com http://www.ray-bansunglassesoutlets.us.com http://www.rayban-sunglasses.com.co http://www.katespadeoutletsale.us.com http://www.grnet.ch http://www.nfl-jerseys.in.net http://www.pradashoes-outlet.com http://www.adidasoriginalsshoes.in.net http://www.pandoraukjewelry.org.uk http://www.pradabags.in.net http://www.rdsk.ch http://www.michael--kors--canada.ca http://www.true-religionjeans.us.org http://www.valentinoshoes-outlet.us.com http://www.fitflops.us.org http://www.uggbootsaustralia.com.co http://www.columbiasportswearoutlet-inc.com http://www.jordanfemmepascher.fr http://www.adidasyeezy350.us.com http://www.airmaxuk.uk http://www.buymichaelkorshandbags.us.com http://www.edhardyclothing.in.net http://www.adidasyeezy-boost350v2.us.com http://www.michaeljordan-shoes.com http://www.michaelkorsoutletonline.us.org http://www.uggsale.com.co http://www.ferragamooutlet.us.com http://www.generaliopen.at http://www.dallasmavericksjerseys.com http://www.canadagoosecanada.name http://www.nikeroshe.us.com http://www.dardanet.se/Ralph lauren.html http://www.officialcoachoutletonline.us.com http://www.converseshoes.us.org http://www.hermes.in.net http://www.christianlouboutinoutletusa.us.com http://www.ralphlaurenoutletofficial.us.com http://www.rosherun.org http://www.coach-factoryonline.us.org http://www.adidas-neo.us.com http://www.coachoutletpurses.us.com http://www.pittsburghsteelersjerseys.us.com http://www.cheap-jordans.us.com http://www.coachoutletfactoryoutlet.us.com http://www.the-northfaceoutlet.net.co http://www.adidaszxflux.org.uk http://www.kate-spadeoutletonline.us.com http://www.nikeoutlet-online.com http://www.denverbroncosjerseys.us.com http://www.suprashoes.in.net http://www.salomon-shoes.in.net http://www.salvatoreferragamo.in.net http://www.michael--korshandbags.us.com http://www.mbt-shoes.in.net http://www.burberrysoutletonline.us.com http://www.uggsslippers.com.co http://www.nikesoccershoes.us.com http://www.ralphlaurenpolouk.org.uk http://www.toryburchoutletsonline.us.com http://www.goldenstatewarriorsjerseys.us.com http://www.michaelkors--outlet.us.org http://www.anzeigenmaerkte.ch http://www.birkenstockoutlet.us.com http://www.uggoutlet.nom.co http://www.levisjeans.us.com http://www.uggsboots.com.co http://www.proglas.at http://www.louisvuittonoutletmalls.us.com http://www.oakleysunglassescanada.ca http://www.clarksshoesoutlet-online.com http://www.nikeairmax2017.org http://www.oakleys.com.co http://www.monclerjacketsonline.us.com http://www.fitflopsoutlet.us.com http://www.minnesotavikingsjerseys.us.com 2017.8.16chenlixiang -- chenlixiang 2017-08-16 (水) 16:56:25
- in Life is indeed nothing is certain, but we have to make sure what we want to achieve. -- chintya 2017-08-21 (月) 03:25:41
- in Life is indeed nothing is certain, but we have to make sure what we want to achieve. -- chintya 2017-08-21 (月) 03:25:48
- in Life is indeed nothing is certain, but we have to make sure what we want to achieve. W : http://www.kios-saya.com/obat-perangsang-wanita.html -- chintya 2017-08-21 (月) 03:26:40
- http://www.yeezyboost350.us.com/ Yeezy Boost 350 -- Nike Air Max 2017 2017-08-30 (水) 11:35:31
- "Marcus!" She did something I'd only seen people do in the movies. She slapped me, http://www.tomssalego.us a hard crack across the face. "Talk to me, dammit!"I looked at her http://www.nikechaussuresmagasinfr.com and put my hand to my face, which was stinging hard. "No one is http://www.airmaxsaleol.us supposed to know http://www.nikesoccerbootstore.us who http://www.tomswomensol.us I am," http://www.goodssaleol.com I said. "I http://www.monclersaleol.top can't put it any moresimply. If you know, it's all over. Once http://www.boutiqueuggsofr.top other people know, it's http://www.nikebotystore.com all over.""Oh god, I'm http://www.nikeolno.org sorry. Look, I only know because, well, because http://www.coachfactorystoreol.us I black-mailed Jolu. http://www.nikeairmaxcheapsos.us After the party I stalked you a little, trying to figure out ifyou http://www.nikeshoesdiscountos.us were the nice guy you seemed to be or a secret axe-murderer. I'veknown Jolu for a http://www.tomsoutletgon.us long time http://www.moncleroutletstoreol.us and http://www.adidasnmdsaleo.top when http://www.officialmoncleroutletstoreo.com I http://www.bootsoutletpascher.top asked him about you, http://www.conversesalestore.us he http://lebrons11sale.us gushedlike you were http://www.dkasics.top the Second Coming or something, but I could hear thatthere http://www.nikestoreolsale.com was http://www.adidasoriginalol.com something he wasn't telling me. I've known Jolu for a longtime. He http://www.pradabagsaleo.com dated my older sister at http://nikeoutletstoreol.us computer camp http://bagsalemkol.us when he was a kid. Ihave http://www.yeezysaleol.us some really good dirt on him. I told http://www.pandorauoutlet.com him I'd go public with http://zulurunner.com it if hedidn't tell http://www.topsneakersol.com me.""So http://www.borlettoweb.com he told http://www.christianlouboutinshoessaleol.top you.""No," http://www.fashionbagsalesos.us she said. "He told http://www.nikerosherunol.us me to http://www.officialreligionoutlet.com go to hell. Then I told http://www.polostoreoutletol.com him somethingabout me. http://www.pandoraolstore.com Something http://www.chritianlouboutinol.us I'd http://nikestorejordanos.us never told anyone else.""What?"She looked at me. Looked http://www.adsuperstarfr.com around. Looked back http://www.goodsneakerso.us at me. "OK. I won'tswear http://www.nikeairmaxskorsup.com you to secrecy because what's the http://www.jordansflightol.us point? http://www.pandoracharmbraceletol.com Either I http://www.kobe9nikesos.us can trust you or Ican't. "Last year, http://www.coachoutletolwd.us I —" she http://www.monclerstoreofficialoutletol.com broke off. "Last http://www.tnpaschernikeol.com year, I http://www.tomsonsalesolt.us stole the standardized testsand http://www.ajlbkshoe.us published http://www.doudounemonclerolfr.com them on the net. It http://www.tomscanvasgo.us was just a lark. I http://www.nikeshoessalees.com happened to be walk-ing past the principal's office and I http://www.uggmtoutlet.us saw them in his http://www.jordanshoesolg.us safe, and the doorwas http://www.uggoloutle.us hanging open. I http://www.uggonlinestoreofficialol.us ducked into his office — there http://ajretro23outlet.com were six http://www.nikeoutletstoreots.com sets of http://www.airforcepaschernike.com cop-ies and I just http://pandoraocharms.us put one into my bag and took off again. When I got http://www.bootcentreol.us home, Iscanned them all and put them up on http://genuinbootsale.us a Pirate Party http://www.coachstoreoutleto.us server in Denmark."170"That was http://www.nikefreestoreol.com you?" I said. She blushed. "Um. http://www.yeezyadol.us Yeah.""Holy http://www.mkbagsalesoutletol.us crap!" I said. http://www.niketnchaussuresfr.com It http://www.monclerjacketoso.com had been huge http://www.nikefactorystoreol.com news. The Board of Educationsaid http://www.mkbagsoloutleolt.us that its No Child Left Behind http://www.canadagooseaoutletsale.us tests had cost tens of millions of dol-lars to produce and that they'd http://www.nikebestsaleol.us have to spend http://www.pandorastoresaleol.top it all over again http://www.nikeverkoopnl.com now http://www.officialnikesoccerbootstore.us thatthey'd had the leak. They called it "edu-terrorism." The news had specu-lated http://www.pandorajewelrysol.us endlessly about the political motivations of the leaker, wondering http://www.airmaxverkaufende.com ifit http://www.canadagoosejackoronline.top was a teacher's protest, or a student, http://www.nikehuaracheos.us or a http://www.airhuarachenikeol.com thief, or a disgruntled http://www.christianlouboutinheelso.us govern-ment contractor. "That http://www.candagooseoutletols.com was YOU?""It was me," she said. "And http://www.sortiedemagasinnike.com you told Jolu this —""Because I wanted him to be sure http://www.nikestoreots.us that http://www.abercrombiesolpstore.us I http://www.nikeairdamenschuh.com would http://www.airmaxtnpaschero.com keep the secret. If http://www.hugobossol.us heknew my secret, then he'd http://www.reebokshoesoutletol.us have http://www.tomsforsaleo.us something he could use http://www.hoganoutletols.com to put me in jailif I opened http://www.adyeezysaleot.top my trap. http://www.yeezyboostsalesos.us Give a little, get a little. http://www.nikechaussurespaschero.com Quid pro quo, like http://www.xtend.biz in Silenceof http://www.nikeenligneo.com the Lambs.""And he told you.""No," she said. http://www.nikesoccerbootoutlet.com "He http://www.ugsaleol.top didn't.""But —""Then I told him how into you I was. How I http://www.topsneakersaleo.us was planning to totallymake an idiot of http://tomsshoeswomenol.us myself and http://christianlouboutinfrsale.com throw myself at http://www.aj23chaussure.com you. Then http://www.nikeairobchodcz.com he told me."I couldn't think of anything to say then. I looked down at my toes. Shegrabbed my hands and squeezed them. "I'm sorry http://www.airmaxnikeskodk.com I squeezed it out of him. It was your decision to tell me, http://timberlandbootol.us ifyou http://www.nikefactoryol.us were going to tell me at all. I http://www.canadagoosesaleolca.top had http://www.nikeshoxsaleo.com no business —""No," I http://www.nikeairmaxchaussurefr.com said. Now http://www.airjordanretrosaleol.com that I knew how she'd found out, http://www.northfacesalepol.us I http://www.nikeair-maxoutletstore.us was starting http://www.officialnikefreeoutletstore.us tocalm down. "No, http://www.adidassupersaleol.top it's good http://womenstomsols.us you know. You.""Me," she said. "Li'l ol' me.""OK, I can http://canadagoosewsaleo.com live with http://www.huarachenikeol.com this. But there's one other thing.""What?""There's no way to say http://www.zapatosnikeaires.com this without sounding like a jerk, so I'll just sayit. http://www.jordans11retros.us People who date each http://www.uggpascherlfr.com other — or whatever it is we're doing http://www.tomsolsaleto.us now http://www.schuhnikeairde.com —they split up. When they split up, they get angry at http://www.topchristianlouboutinf.com each other. http://www.christianlouboutinheelssaleol.top Some-times even hate each http://www.airmaxsalestoreol.us other. It's really cold to think http://www.uggbootsaleol.top about http://www.nhlofficialoutletstore.us that happeningbetween us, but you know, http://www.yeezysboost350ol.us we've got http://www.officialvansoutletstore.us to think about it."171"I solemnly promise that http://www.mktotesol.com there is http://www.reebokol.us nothing you http://nikeshoefactoryo.us could ever do to me thatwould http://www.jordanstoreoutleto.us cause me http://www.nikesaleolstore.us to betray your secret. Nothing. Screw http://www.newnikeairmaxos.us a dozen cheer-leaders in my bed http://www.adyeezysale.top while my mother watches. Make http://fitflopofficialoutlet.com me listen to BritneySpears. Rip off my laptop, smash it with hammers and soak it http://www.adidasshoesdiscountols.us in sea-wa-ter. I promise. Nothing. Ever."I whooshed out some air. "Um," I http://www.chronopost.fr said. "Now would http://www.adidasolsale.com be a good time http://www.canadagooseosal.top to http://www.truereligionjeansols.us kiss me," http://www.pandoraoutletofficialstore.com she said, and turned http://www.monclerepaschersos.biz her faceup. M1k3y's next big project on the Xnet was putting together the ultimateroundup of reports of http://www.retrojordansol.us the DON'T http://www.nikeolshoestore.us TRUST party at http://www.pandorabeadsol.com Dolores Park. http://www.vansshoessalesos.us I http://www.jordansaleol.com put to-gether the biggest, most bad-ass site I could, with sections showing theaction by http://www.teflalumni.com location, http://www.adidasfluxol.com by time, by category — police http://www.mksbagsaleol.com violence, http://www.nikefreerunsaleo.us dancing, after-math, singing. I uploaded the whole http://www.nikepascherfefr.com concert. It was pretty much all I worked on for the rest http://www.christianlouboutinups.com of the night. And thenext night. And the next. My http://www.boostyeezysaleol.top mailbox http://www.adyeezysaleso.us overflowed with suggestions http://cheapnikesaleol.us from people. http://www.rbsalestoreol.us They sent medumps http://monclerofficialoutletstore.com off their phones and their pocket-cameras. Then I got an emailfrom a name http://www.airmaxdiscountol.com I recognized — Dr Eeevil (three "e"s), one of the primemaintainers of ParanoidLinux. > M1k3y> I have http://www.adidasneosaleo.top been http://www.descuentonikeairmaxs.com watching your Xnet experiment with http://www.goedkoopnikesalenl.com great interest. Herein Germany, we have much experience with what happens http://www.bootsaleo2017.us with a gov-ernment that http://www.tomsoutletsol.us gets out http://www.adidasnmdol.com of control. > One thing you http://www.sheepskinuggsaleo.us should http://www.goosecanadaoloutlet.biz know is that every camera has a unique http://www.wintergoodsol.com "noisesignature" that can be http://www.adidasshoesdiscountol.com used to later connect http://www.nikesaleol.top a picture http://www.nikeairmax90ous.us with a camera. Thatmeans that the http://www.itnikene.com photos you're republishing on your site could potentiallybe used to identify the photographers, should they later be picked up forsomething else. > Luckily, it's not http://www.longchampols.com hard to strip out the signatures, if http://www.adnmdstsaleo.com you care to. There'sa utility on the ParanoidLinux distro http://www.nikeairmaxshoesol.us you're using that does http://www.monclerboutiqueofr.com this http://www.comprarenikeairmaxq.com — it's172called photonomous, and you'll find it http://www.uggpascherofr.com in /usr/bin. Just read http://www.fortomsonsale.us the http://www.kyrieirvingshoesol.us manpages for documentation. It's http://www.retro23saleol.us simple though. > Good luck with http://www.botasdefutboldesalida.com what you're doing. Don't get caught. Stay free. http://www.nikesalestoreso.us Stayparanoid. > Dr EeevilI http://www.nikefactorystoreos.biz de-fingerprintized all the photos I'd posted and put them http://www.mkoutletsaleol.top back up,along http://www.uggpaschero.com with a http://www.scarpenikeoit.com note explaining http://www.adidasols.biz what Dr Eeevil had told me, http://www.nikepolosaleo.us warning every-one else to do the same. We all http://www.uggolcleance.us had the same basic ParanoidXbox http://www.nikemaxpaschero.com install,so http://www.pandoracharmsol.com we could all anonymize our pictures. There wasn't anything I http://www.nikehuarachesos.us coulddo about http://www.airmaxboutiquefem.com the photos that had already http://www.nikeairmaxolo.us been downloaded and cached, butfrom http://www.bootugguoutlet.us now http://www.ugbootsaleol.us on http://www.nikeadidasoes.top we'd http://www.sneakersalesos.us be http://www.nikeairmaxsalo.us smarter. That http://www.huarachenikesale.us was all http://retro23onsaleso.biz the http://www.pandorabeadol.com thought I http://www.pandoranoutlet.com gave http://www.nikeairpaschero.com the matter than night, until I got downto breakfast the http://www.salerbolo.us next morning http://www.tiendabotasdefutbolnike.com and Mom had the radio on, playing theNPR morning news. http://www.officialnfloutletstore.us -- HYst 2017-09-08 (金) 16:03:53
- http://www.hollisteronlineshop.com.de/, http://www.outlet-burberrybags.com/, http://www.burberryoutlet-sale.net.co/, http://www.christian-louboutinshoes.co.uk/, http://heat.nba-jersey.com/, http://www.birkenstockshoes.com.de/, http://jaguars.nflvstore.com/, http://www.nike-rosherun.co.nl/, http://www.north-faceoutletjacket.com/, http://www.nikeairmax-australia.com/, http://www.nikeshoes.org.es/, http://www.philipp-pleins.com/, http://www.outlet-pradabags.com/, http://www.michaelkors.so/, http://www.australia-oakleysunglasses.com/, http://www.outlet-ralphlaurenpolo.com/, http://www.christianlouboutinoutlet.net.co/, http://raptors.nba-jersey.com/, http://www.mcm-handbags.org/, http://www.lonchamp.us.com/, http://www.nhl-jerseys.net/, http://www.christian-louboutin.jp.net/, http://www.cheap-iphonecases.com/, http://www.michaelkors.com.de/, http://www.nike-factory.com.co/, http://www.ralphlauren-canada.ca/, http://www.pulseraspandora.com.es/, http://www.katespades.com.co/, http://www.giuseppezanotti.com.co/, http://spurs.nba-jersey.com/, http://coach.euro-us.net/, http://www.nikefreerun-shoes.co.uk/, http://www.fredperrypolos.co.uk/, http://www.soccershoes.us.com/, http://www.outlet-eyeglasses.com/, http://www.beats-by-dre.com.co/, http://packers.nflvstore.com/, http://www.the-northfacejackets.net.co/, http://www.coachfactory.shop/, http://warriors.nba-jersey.com/, http://www.michaels-korsoutlet.com/, http://www.thomassabos-jewelrys.co.uk/, http://www.supra-footwears.com/, http://www.tommy-hilfigers.com.co/, http://www.nike-shoesoutlet.com/, http://www.jerseysfatory.com/, http://www.givenchy.com.co/, http://www.nikerosherun.com.co/, http://www.hollister-store.com.co.co/, http://www.north-face.com.co/, http://www.polos-ralphlauren.com.co/, http://www.retrojordan-shoes.com/, http://www.levis-jeansoutlet.com/, http://www.fendi-outlet.in.net/, http://mavericks.nba-jersey.com/, http://www.swarovski-canada.ca/, http://www.coach-outlets.net.co/, http://www.michael-kors.net.co/, http://www.thenorth-face.com.co/, http://www.michaelkors-bags.us.org/, http://www.burberry-outlets.ca/, http://www.mcmbackpacks.com.co/, http://www.hogans.com.de/, http://www.calvinkleinsoutlet.com/, http://www.cheap-juicycouture.com/, http://www.uhren-stores.de/, http://www.nikeshoes-outlet.com/, http://www.michael-kors-outlet.org.uk/, http://www.mizuno-running.net/, http://michaelkors.euro-us.net/, http://www.barbours.us.com/, http://jazz.nba-jersey.com/, http://www.cheapshoes.net.co/, http://www.tommy-hilfigers.net.co/, http://www.mk-com.com/, http://www.raybans-outlet.cc/, http://www.ralphlauren-polos.com.co/, http://www.dsquared2-outlet.com/, http://www.scarpe-hoganshoes.it/, http://49ers.nflvstore.com/, http://www.oakley-outlet.fr/, http://www.nba-jersey.com/, http://www.cheapomegawatches.com/, http://longchamp.blackofriday.com/, http://www.barbour-jackets.us.com/, http://www.mcm-handbags.com.co/, http://www.polosoutlet-store.com/, http://www.horlogesrolexs.co.nl/, http://www.nike-store.in.net/, http://www.ray-bans.net.co/, http://www.cheap-mlbjerseys.us.com/, http://www.converse-shoes.net/, http://www.outlet-oakley.com/, http://www.celinefactory.com/, http://www.adidas-shoes.ca/, http://www.valentino-shoesoutlet.us.com/, http://www.coach-outlet.store/, http://www.oakleys-online.in.net/, http://www.nike-shoesstore.com/, http://www.the-northface.com.de/, http://www.nikeairmax.com.de/, http://www.nike-airmax.com.co/, http://www.nfljerseys-sale.com/, http://www.asicsoutlet.net/, http://www.vansshoes-outlet.com/, http://www.oakley-frames.com/, http://www.jerseys-store.com/, http://www.burberrys-handbags.com/, http://www.adidas-shoesoutlet.com/, http://pelicans.nba-jersey.com/, http://www.nike-shoes.com.co/, http://www.giuseppes-zanottishoes.com/, http://www.long-champhandbags.com/, http://www.ralph-lauren-uk.co.uk/, http://www.skechers-outlet.com/, http://www.basketballshoes.com.co/, http://www.laurenralphs-outlet.co.uk/, http://www.long-champ.com.co/, http://timberwolves.nba-jersey.com/, http://www.thomas-sabos.com.de/, http://www.oakley-sunglassessale.com.co/, http://www.rayban-sunglasses.fr/, http://www.hermes-birkinoutlet.com/, http://www.swarovskijewellery-au.com/, http://www.bottega-venetasoutlet.com/, http://www.jewelrys-swarovski.com/, http://www.jeans-truereligion.com/, http://www.beatsbydre.com.co/, http://www.michaelkorsoutlet.mex.com/, http://www.ferragamo.net.co/, http://www.mcmbags-outlet.com/, http://bulls.nba-jersey.com/, http://www.chrome-heartoutlet.com/, http://www.ralph-lauren-polos.us.org/, http://www.coachoutlet-usa.com/, http://www.michaelkors-ins.com/, http://www.bottega-bags.com/, http://www.ralph-laurens-outlet.com/, http://www.vans-shoes.co.uk/, http://www.raybans-cher.fr/, http://www.raybans-glasses.com.co/, http://www.hermesbagsoutlet.com/, http://www.swarovskionlineshop.com.de/, http://vikings.nflvstore.com/, http://www.converse-schuhe.com.de/, http://www.timberlandspaschere.fr/, http://www.cheap-baseballbats.us/, http://www.raybans.com.de/, http://www.pradas.com.de/, http://www.burberrys-bags.com/, http://www.mlb-jerseys.us.com/, http://www.oakleysoutlet.com.co/, http://www.nba-shoes.com/, http://www.burberry-outlets.org.uk/, http://www.nike-rosherun.com.es/, http://nets.nba-jersey.com/, http://rams.nflvstore.com/, http://thunder.nba-jersey.com/, http://www.nike-shoesoutlet.us.org/, http://www.salvatoreferragamo.us.com/, http://www.adidas-schuheonline.de/, http://www.nike-shoes.co.nl/, http://www.hermesoutlet.shop/, http://www.marcjacobs-outlet.com/, http://texans.nflvstore.com/, http://www.outlet-true-religion.com/, http://www.outlet-michaelkors.com/, http://raiders.nflvstore.com/, http://www.oakleys.org.es/, http://www.hollister-clothings-store.com/, http://www.michael-kors.com.es/, http://www.australia-michaelkors.com/, http://steelers.nflvstore.com/, http://www.hollister-clothings.us.com/, http://www.outlet-rayban.co.uk/, http://www.danskoshoes.in.net/, http://www.airmax.com.se/, http://www.iphone-cases.net/, http://celtics.nba-jersey.com/, http://www.marc-jacobs.us.com/, http://www.nike-store.com.de/, http://www.newbalanceschuhe.com.de/, http://www.michaelkors.co.nl/, http://www.michael-kors-outlet.us.org/, http://www.michael-korsoutletonline.com.co/, http://eagles.nflvstore.com/, http://www.longchamp-outlet.com.co/, http://browns.nflvstore.com/, http://www.nikeair-max.es/, http://www.outelt-ralphlauren.co.uk/, http://www.nikeshoes-canada.ca/, http://www.montrespaschers.fr/, http://www.nike-free5.com/, http://www.reeboks.com.de/, http://www.salvatore-ferragamos.com/, http://76ers.nba-jersey.com/, http://www.outlet-mkors.com/, http://www.ralphs-laurenpolos.co.uk/, http://www.coachfactory.cc/, http://wizards.nba-jersey.com/, http://www.polo-ralphlaurens.us.com/, http://www.ray-bansoutlet.com.co/, http://www.ralphs-laurenspolos.com/, http://cowboys.nflvstore.com/, http://www.versace-outlet.com/, http://www.stone-islandestore.com/, http://www.coach-outlet.net.in/, http://www.pandora-jewelry.com.de/, http://www.hugo-boss.com.co/, http://www.oakleys.com.de/, http://www.woolrich-jackets.com/, http://www.nike-free-runs.com/, http://knicks.nba-jersey.com/, http://www.barboursjackets.com/, http://www.burberry-bagsoutlet.org.uk/, http://www.christian-louboutins.com/, http://redskins.nflvstore.com/, http://www.prada-shoes.us.org/, http://www.nike-free-runs.de/, http://www.michaels-korsoutlet.us.com/, http://www.truereligions.net/, http://www.hoodies.us.com/, http://www.replica-handbags.com.co/, http://www.kate-spades.net/, http://www.pandorajewellery-au.com/, http://www.coachsoutletonline.in.net/, http://www.outlet-ralphlaurens.com/, http://buccaneers.nflvstore.com/, http://www.coach-factoryoutlet.net.co/, http://www.barbours-factory.com/, http://www.outlets-polo.com/, http://rayban.blackofriday.com/, http://www.outlet-true-religion.us.org/, http://www.cheap-jordans.com.co/, http://www.burberryoutletonline.com.de/, http://www.ferragamos.us.com/, http://bills.nflvstore.com/, http://www.vibram--fivefingers.com/, http://www.birkenstocks.com.de/, http://www.cheap-raybansoutlet.com.co/, http://www.coachoutletonlinemall.com/, http://www.swarovskis-sale.co.uk/, http://www.mcm-backpacks.com.co/, http://www.louboutinshoes.jp.net/, http://www.softballbats-sale.com/, http://www.coach-outletonline.ca/, http://www.fidgetspinner.us.com/, http://grizzlies.nba-jersey.com/, http://www.rosherun-shoes.co.uk/, http://www.airmax-90.com/, http://www.airjordans-shoes.com/, http://www.nike-paschers.fr/, http://www.tommyhilfigers.de/, http://www.omegas-relojes.es/, http://www.the-northface-online.com/, http://www.michael-korsukpurse.co.uk/, http://www.christian-louboutin-shoes.com/, http://www.crystals-swarovski.com/, http://www.cheap-jerseys.mex.com/, http://hornets.nba-jersey.com/, http://www.oakleys-sunglasses.com.co/, http://www.jackets-thenorthface.com/, http://www.jordan.com.de/, http://www.long-champoutlet.com/, http://www.true-religionsoutlet.com/, http://bengals.nflvstore.com/, http://www.outlet-pradahandbags.com/, http://www.nikeairforce.com.de/, http://www.the-northface.ca/, http://kings.nba-jersey.com/, http://www.rolexwatchesforsale.us.com/, http://www.pandora-jewelry.top/, http://www.hollisterclothingcanada.ca/, http://www.converseshoes-outlet.com/, http://www.burberry-storevip.com/, http://www.nike-mercurial.com/, http://www.ferragamos.co.uk/, http://www.michaelkorsoutlet.se/, http://magic.nba-jersey.com/, http://www.birkenstockshoes.com.co/, http://trailblazers.nba-jersey.com/, http://giants.nflvstore.com/, http://hawks.nba-jersey.com/, http://bucks.nba-jersey.com/, http://www.babylisspros.com/, http://www.oakleysunglasses-canada.ca/, http://www.coachblackfriday.com/, http://www.tommy-hilfigers.de/, http://chargers.nflvstore.com/, http://www.pandora-charmscanada.ca/, http://www.longchamps-bags.us.com/, http://www.true-religions.com/, http://www.instylers.us/, http://falcons.nflvstore.com/, http://www.beatsbydrdrephone.com/, http://www.adidas-store.net/, http://www.puma-shoes.de/, http://www.soccers-shoes.us.com/, http://rockets.nba-jersey.com/, http://colts.nflvstore.com/, http://www.hollister.com.se/, http://www.watches-rolex.co.uk/, http://www.airmax-shoes.com/, http://titans.nflvstore.com/, http://www.ok-em.com/, http://www.new-balanceshoes.com/, http://www.long-champ.com.de/, http://lions.nflvstore.com/, http://www.burberrysoutletstore.com/, http://seahawks.nflvstore.com/, http://www.christianlouboutin-shoes.ca/, http://www.nike-shoes.com.se/, http://www.philipp-plein.com.co/, http://www.tracksuits.com.co/, http://www.poloralphlauren.com.de/, http://www.ray-bans.co.uk/, http://www.air-huaracheshoes.co.uk/, http://www.outletonline-ralphlauren.com/, http://www.montblancpences.com/, http://www.adidas-shoes.es/, http://www.lacosteoutlet.com.co/, http://www.raybanoutlet.ca/, http://clippers.nba-jersey.com/, http://www.barbour.in.net/, http://azcardinals.nflvstore.com/, http://www.zcoachoutlet.com/, http://www.burberrys-outletonline.in.net/, http://www.nikefreeshoes-inc.co.uk/, http://www.canada-michaelkors.ca/, http://www.nike-maxshoes.fr/, http://www.clothes-outletstore.com/, http://www.nike-skos.com/, http://www.rosherun-shoes.us/, http://www.designer-handbags.vip/, http://www.new-balanceoutlet.org/, http://www.raybans-sunglasses.net.co/, http://www.newbalance-canada.ca/, http://www.skechers-shoesoutlet.com/, http://www.beatsheadphone.in.net/, http://www.juicy-coutureoutlet.com/, http://www.cheap-watches.in.net/, http://saints.nflvstore.com/, http://www.raybans-outlet.com.co/, http://www.outletburberrybags.com/, http://www.rolexwatch-outlet.com/, http://www.north-face-jackets.co.uk/, http://www.raybansbocco.it/, http://www.cheapnhljerseys.us.com/, http://www.adidasshoes.com.se/, http://www.nike-airmax.com.de/, http://chiefs.nflvstore.com/, http://coachoutlet.euro-us.net/, http://www.christian-louboutinshoesoutlet.com/, http://www.rayban-sunglasses.co/, http://pacers.nba-jersey.com/, http://suns.nba-jersey.com/, http://www.vansschuhe.com.de/, http://www.ralphlauren-au.com/, http://www.jimmychoos-shoes.com/, http://www.armani-outlet.com/, http://www.nike-airmaxs.fr/, http://www.watches-omega.com/, http://www.outlet-pradas.com/, [b][/b], http://bears.nflvstore.com/, http://www.timberland-shoes.com.co/, http://www.coachoutlet-online.com.co/, http://panthers.nflvstore.com/, http://www.adidas-shoes.co.nl/, http://www.oakleys-sunglass.com.co/, http://www.eccoshoesoutlet.com/, http://www.michael-kors.cc/, http://www.bcbg-canada.ca/, http://www.outlet-oakleys.com/, http://www.oakleys-outlets.net/, http://www.converses-outlet.com/, http://www.mbt-outlet.com/, http://www.dsquared2s.com/, http://pistons.nba-jersey.com/, http://www.handbagsoutlet.in.net/, http://www.ed-hardy.us.com/, http://patriots.nflvstore.com/, http://www.salomonshoes.com.de/, http://www.chiflatiron-hair.com/, http://dolphins.nflvstore.com/, http://www.rolex-watchescanada.ca/, http://www.nike-huarache.co.nl/, [b][/b], http://www.nflvstore.com/, http://www.bcbg-dresses.net/, http://www.oakley-sunglasses2017.net/, http://www.sunglasses-oakley.com/, http://www.hoganshoes.org.uk/, http://www.nikeair-max.ca/, http://www.tommyhilfigerca.ca/, http://www.under-armouroutlet.com/, http://www.nike-shoesoutlet.co.uk/, http://www.soccershoes-outlet.com/, http://www.rolex-watches.us.com/, http://www.asicsoutlet.com.co/, http://www.supra-footwear.net/, http://www.nike-airmaxsc.co.uk/, http://www.outlet-toryburchshoes.com/, http://www.outlet-pumashoes.com/, http://www.oakley-outletonline.com.co/, http://jets.nflvstore.com/, http://www.jimmychoo-shoes.com/, http://www.cheappandora-charms.co.uk/, http://www.jordan-retros.com/, http://www.kate-spadebags.com/, http://www.cheap-michaelkors.com.co/, http://www.ralphlaurens.com.de/, http://www.raybans.org.es/, http://www.cheap-jerseys.com.co/, http://www.oakleys-sunglasses.mex.com/, http://www.oakley-sbocco.it/, http://www.designer-handbagsoutlet.us.com/, http://www.tommyhilfigers.co.nl/, http://www.outlet-michael-kors.co.uk/, http://www.hollister-outlet.com/, http://www.skechers-canada.ca/, http://www.northfacejackets.fr/, http://www.nikerosherun.com.de/, http://nuggets.nba-jersey.com/, http://www.raybans-outlet.co.nl/, http://www.adidassuper-star.de/, http://www.chiflatironhair.us.com/, [b][/b], http://www.air-huarache-shoes.co.uk/, http://www.new-balanceshoes.es/, http://www.raybans-outlet.net.co/, http://www.fitflopoutlet.com/, http://www.ralph-laurenpolos.co.uk/, http://oakley.blackofriday.com/, http://cavaliers.nba-jersey.com/, http://www.co-aol.com/, http://www.coach-factory.com.co/, http://ravens.nflvstore.com/, http://www.outlet-tommy-hilfiger.com/, http://www.burberrybags.com.co/, http://www.airjordanshoes.com.co/, http://www.fred-perry.org.uk/, http://www.air-maxschoenen.co.nl/, http://www.nikeshoes.de/, http://www.air-yeezys.com/, http://broncos.nflvstore.com/, http://www.michael-korsbags.com.co/, http://www.timberland-boots.com.co/, http://www.timberlandboots-outlet.com/, http://www.cheap-nike-shoes.com/, http://www.airmax2015.net/, http://www.outlet-toryburch.com/, http://lakers.nba-jersey.com/ -- ylq 2017-09-15 (金) 12:39:52
- 2017.9.16chenlixianghttp://www.ralphlaurenuk.uk http://www.nhlhockey-jerseys.us.com http://www.michael-kors-outlet.eu.com http://www.cheapraybansunglasses.net.co http://www.redbottoms.org.uk http://www.supremeclothing.us.com http://www.toryburch.me.uk http://www.coachfactory-outletonline.org http://www.louisvuittonusa.us.com http://www.vansshoes.us.org http://www.true-religion.me.uk http://www.outletcanadagoose.com.co http://www.thenorthfaceclearance.us.com http://www.mamiundich.ch http://carrera.sunglassescheap.us.com http://www.uggbootsonsale70off.net.co http://www.michaelkors--outlet.us.org http://www.michaelkors--outlet.us.com http://www.hermes.in.net http://www.recoilmag.com.au/adidas-yeezy.html http://www.michaelkors-outletonline.eu.com http://www.miamiheatjerseys.us.com http://www.uggbootsonsale70off.us.org http://www.adidasyeezy-boost.us.com http://www.ugg-bootscheap.com.co http://www.thenorthface-outlet.in.net http://www.montblancpenofficials.us.com http://www.funoase.at http://www.adidassoccershoes.us http://www.outletcoachfactoryonline.us.com http://www.coach-factoryoutletusa.com http://www.oakleyssunglassescheap.com http://www.pradahandbagsoutlet.us.com http://www.birkenstockoutlet.us.com http://www.oakleysunglassesoutletstore.us.org http://www.katespadeoutletstore.us.org http://www.nikeoutletstoreonline.us.com http://www.nikefactory-outlet.us.com http://www.uggsaustraliaboots.us.com http://www.christianlouboutinoutletusa.us.com http://www.uggfed.com http://www.michaelkorsoutlet75off.us.com http://www.poloralphlauren-outlet.in.net http://www.cheap-ugg-boots.us.org http://www.discountnike.us.com http://www.pololaurenshirts.com http://www.uggboots-onsale.us http://www.uggboots70off.com.co http://www.hermesbirkinhandbags.us.com http://www.outletugg.com.co http://prada.sunglassescheap.us.com http://www.coachhandbagscanada.ca http://www.coachoutlet-factory.us.com http://oakley.sunglassescheap.us.com http://www.uggs-outlet.name http://www.louis-vuitton-borse.it http://www.cheapjordansshoes.in.net http://www.airjordan-14.us http://www.uggbootsonsale75off.in.net http://www.outletpolo-ralphlauren.us.com http://www.kibbie.at http://www.giuseppe-zanotti.us.com http://www.coachfactoryoutlet-online.eu.com http://www.toryburchoutletoff.us.com http://www.redbottoms.me.uk http://www.louboutinoutlets.us.com http://www.ralphlaurenoutlet-poloshirts.us.com http://www.cheap-jordan-shoes.us.com http://www.northfaceoutlet70off.us.com http://www.coachwallets.us.com http://www.michaelkorsoutlet70off.us.com http://www.truereligionsale.com.co http://www.toryburchoutletsonline.us.com http://www.louisvuittonstores.us.com http://www.pandorajewelryoutlet.us.org http://www.uggbootsforwomen.com.co http://www.michaelkorsbagsuk.co.uk http://www.cheapraybans.ca http://www.uggoutletstore.net.co http://www.michael--kors--canada.ca http://www.sevensoulmotion.be http://www.pandora-rings.net http://www.coachcom.us.com http://www.longchampoutlet-online.com http://www.burberryoutlet-canada.ca http://www.michael--kors.us.org http://www.ralphlaurenpolooutlet.us.org http://www.rayban-sunglassesonsale.us.com http://www.toryburchhandbagsoutlet.us.com http://www.usuggbootsoutlet.com http://www.clevelandcavaliersjerseys.us.com http://www.cheapairjordans.us.com http://www.cheap-uggs.com.co http://www.birkenstocksandals.us.org http://www.pandora-jewelry.name http://www.outletuggs.com.co http://www.moncler.eu.com http://www.mathcad.be http://www.cheapmichaelkorshandbags.us.org http://www.katespadestoreoutlet.us.com http://www.ray-bansunglassesoutlets.us.com http://www.louisvuittonoutletmalls.us.com http://www.replica-watches.us.com http://www.ugg-outlets.com.co http://www.uggsclearance.com.co http://www.gosl.co.uk http://www.raybansunglassesoutlet.net.co http://www.fitflopssaleuk.org.uk http://www.coach-outlet.nom.co http://www.salvatoreferragamo.in.net http://www.louboutinshoesuk.co.uk http://www.wholesale-nfl-jerseys.us http://www.uggbootsoutlets.org http://www.jordanretro.us http://www.jordans.in.net http://www.christianlouboutin.me.uk http://www.burberrysoutletonline.us.com http://www.adidaswings.name http://www.manchesterunitedjersey.co.uk http://www.nike-airmax.me.uk http://www.uggsoutlet.org http://www.adidasstansmith.org.uk http://www.oakleysunglassessport.us.com http://www.coachfactoryoutlet.nom.co http://www.nikefactoryoutletstores.us.com http://www.uggaustraliaboots.in.net http://www.cheapnikenfljerseyswholesale.us http://www.uggsale.com.co http://www.seattleseahawksjersey.us.com http://www.uggclearancesale.us.com http://www.coachfactoryoutletonlinesale.us.com http://www.louisvuittonlvoutlet.us.com http://www.raybanpascher.fr http://www.mlbjerseys.org http://www.uggsonsale.net.in http://www.nfljerseysfromchina.us.com http://www.michaeljordan-shoes.com http://www.cheap-uggboots.com.co http://www.mulberrysale.uk http://www.maccosmeticsonline.us.com http://www.ugg-italia.it http://www.clearancemichaelkorsoutlet.us.com http://www.bliriknu.sehttp://www.katespadehandbagsoutlet.us.org http://www.hermesbeltoutlet.com http://www.outletslouisvuitton.us.com http://www.cheap-mlb-jerseys.us.com http://www.nba-jerseys.us.com http://www.adidastrainers.uk http://www.ray-banaviatorsunglasses.org.uk http://www.michaelkorsoutletonline80off.us.com http://www.adidasukoriginals.org.uk http://www.uggsoutletstore.org http://www.superdry.me.uk http://www.sproeiendekutjes.nl http://www.michaelkorsoutletscanada.ca http://www.niketrainers.uk http://www.converse-outletstore.com http://www.truereligion-jeans.us http://www.chicagobullsjerseys.com http://www.nikehuarache.in.net http://www.uggbootsoutletclearance.us.com http://www.nikeblazers.in.net http://www.jpgconseil.fr http://www.canadagooseclearance.us.com http://www.recoilmag.com.au/christian-louboutin.html http://www.nylonic.co.uk http://www.uggonsale.in.net http://www.vitax.se http://www.uggbootsclearance.net.co http://www.stansmithadidas.us.com http://www.newenglandpatriotsjerseys.us.com http://www.michaelkorshandbags.nom.co http://www.uggsoutlet.nom.co http://www.uggbootsclearances.com.co http://www.louisvuittonuk.org.uk http://www.monclerjacketsoutlet.us.com http://www.ray-ban-sunglasses.com.au http://www.poloralphlaurenoutletoff.us.com http://www.canadagoose.com.co http://www.ralphlaurenoutletofficial.us.com http://www.ferragamooutlet.us.com http://www.coach-factoryonline.us.org http://www.uggscanadasale.ca http://www.recoilmag.com.au/rolex.html http://www.cocoritosrl.it http://www.burberry.us.org http://www.underarmouroutletclearance.com http://www.longchamp-handbags.us.org http://www.uggsonclearance.com.co http://www.the-northfaceoutlet.net.co http://www.uggbootsonsale75off.us.org http://www.uggbootscheaponline.in.net http://www.vayrocana.de http://www.oakleysungalsses.nom.co http://www.burberrysale.com.co http://www.pittsburghsteelersjerseys.us.com http://www.nikeroshe.org.uk http://www.manoloblahnik.us http://www.uggsboots.com.co http://www.washingtonwizardsjerseys.com http://www.oakleysunglassescanada.ca http://www.newyorkknicksjerseys.us.com http://www.ugg-australia.com.co http://www.proglas.at http://www.truereligion-outletjeans.us.com http://www.thenorthfaceoutletjackets.us.com http://www.dardanet.se/Ralph lauren.html http://www.canadagoosesale.name http://www.sunglassesoakleycheap.us.com http://www.adidas-nmd.co.uk http://www.nikehuarache.me.uk http://www.longchamp-outlet.us.org http://www.newbalance-shoes.us.com http://www.northfaceoutletstore.us.org http://dior.sunglassescheap.us.com http://www.louis--vuittonhandbags.us.com http://www.mcm.com.co http://www.uggslipperssale.us.com http://www.coachoutlet70off.us.com http://www.truereligionjeans-outlet.us.com http://www.uggsadd.com http://www.prada.us.org http://www.adidas.in.net http://www.canadagooseforsale.ca http://www.ray-bansunglasses2017.us.com http://www.truereligionoutletjeans.us http://www.adidastrainersuk.co.uk http://www.ferragamobelt.us.com http://www.northfaceclearance.us.com http://www.jordans-fusion.com http://www.vibramfivefingers.in.net http://www.uggbootsaustralia.us.org http://www.goldenstatewarriorsjerseys.us.com http://www.hermes.me.uk http://www.katespade-outlet.in.net http://www.alupro.fr http://www.authenticlouisvuittonhandbags.us.com http://www.coachfactoryoutletonlinesale.us.com http://www.christianlouboutinoff.us http://www.newcoachoutlet.us.com http://www.pandora-charms-canada.ca http://www.ralphlaurenpolo.in.net http://www.ctss.se/Ray Ban.html http://rayban.sunglassescheap.us.com http://www.louisvuittonoutlet.nom.co http://www.uggsoutletstores.us.com http://www.salomon-shoes.in.net http://www.louisvuittonofficial.us.com http://www.north-face-outlet.in.net http://www.poloralph--lauren.us.com http://www.columbiaoutlet-store.com http://www.oakley-sunglassesonsale.us.com http://www.officialcoachfactoryoutletonline.us.com http://www.michaelkorsuk.me.uk http://www.coachfactoryoutlet-onlinestore.us.com http://www.sanantoniospursjerseys.us.com http://www.mbt.us.com http://www.softworx.it http://www.ferragamoshoesoutlet.us.com http://www.pandoracharms.us.org http://www.recoilmag.com.au/ralph-lauren.html http://www.grupolanda.es http://www.pandoraukjewelry.org.uk http://www.michael--korshandbags.us.com http://www.pandorajewelry.in.net http://www.longchamp-outletstore.us.com http://www.louisvuitonnoutlet.com http://www.burberryoutletsale.in.net http://www.uggbootsoutlets.in.net http://www.uggboots70off.in.net http://www.outletuggs.net.co http://www.tory-burchoutletonline.us.com http://www.supremeuk.co.uk http://www.truereligionoutlet.eu http://www.fitflopsoutlet.us.com http://www.grnet.ch http://www.coachoutletonline-sale.us.com http://www.bostoncelticsjerseys.com http://www.pradaoutletonlinestore.us.com http://www.uggbootsonsale65off.in.net http://www.supreme-newyork.com http://www.generaliopen.at http://www.nikeoff.com http://www.uggoutlet70off.com.co http://www.cheapjordansshoes.us.com http://www.polo-ralphlaurenoutlet.in.net http://www.chaussureschristianlouboutin.fr http://www.ralphlaurenpolouk.org.uk http://www.adidasoutletclearance.com http://www.uggbootsclearanceoutlet.com.co http://www.adidasoutletstore.net http://www.christianlouboutin.name http://www.ray-banssunglasses.me.uk http://www.mulberryuk.me.uk http://www.newmichaelkorsoutlet.us.com http://www.pradabags.in.net http://www.mlbjerseyswholesale.us.com http://www.burberry.me.uk http://www.pradashoes-outlet.com http://www.chelseajersey.org.uk http://www.denverbroncosjerseys.us.com http://www.archivigramsci.it http://www.uggfactoryoutlet.in.net http://www.rdsk.ch http://www.michaelkors-handbags.us http://www.tommy-hilfiger-canada.ca http://dolceandgabbana.sunglassescheap.us.com http://versace.sunglassescheap.us.com http://www.nikeairmaxshoes.us.com http://www.montblanc-pens.name http://www.dardanet.se/Rolex.html http://www.cheapnfljerseyswholesale.us.com http://www.villafranchi.it http://www.outletuggboots.com.co http://www.katespadeoutletsale.us.com http://www.superdry.org.uk http://www.oakleysunglasses2017.us.com http://www.cincinnatibengalsjerseys.us.com http://www.northfaceoutletonline.me.uk http://www.coachoutletstoreonlineofficial.us.com http://www.canadagoose-canada.ca http://www.uggs-outlet-online.us http://www.uggbootsonsale70off.com.co http://www.ralphlauren.eu.com http://www.michaelkorstotehandbags.us.com http://www.coach--outlet.ca http://www.uggbootsaustralia.com.co http://www.ugg-boots.name http://www.canadagoosesale.com.co http://www.coachoutletonline70off.us.com http://www.minnesotavikingsjerseys.us.com http://www.poloshirt.in.net http://www.michaelkorsoutletoff.us.com http://www.cheapauthentic-nfljerseys.us.com http://www.uggfactoryoutlet.com.co http://www.uggbootsclearance.net.co http://www.uggbootssale70off.org http://www.coachoutletsclearance.us.com http://www.losangelesclippersjerseys.com http://www.anzeigenmaerkte.ch http://www.uggsslippers.com.co http://www.seattleseahawksjerseys.us.com http://www.uggoutlet.nom.co http://www.cheapnhljersey.us.com http://www.uggslippers.us.org http://www.noltingorgelgendringen.nl http://www.truereligion-jeans.com.co http://www.coachoutletonline.nom.co http://www.michael--kors--outlet.ca http://www.monclerjacketsonline.us.com http://www.montblanc.com.co http://www.northface-clearance.us http://www.fitflops.org http://www.louis-vuittonoutlets.us.org http://www.uggsonline.in.net http://www.vansshoesoutlet-store.com http://www.adidasjeremyscott.in.net http://www.katespadehandbagssale.us.com http://www.tretronik.se http://www.coach-factoryoutletonlines.com http://www.uggoutletsonline.us.com http://www.uggsaustralia.net.co http://www.coachoutletfactoryon.com http://www.moncler.me.uk http://www.fitflops.us.com http://www.coachoutletonlineshopping.us.org http://www.michaelkorsoutletsonlinesale.us.com http://www.uggbootsclearances.com.co http://www.uggboots.com.co http://www.michaelkorsuk.com.co http://www.ctss.se/Nike Air Max.html http://www.swarovski-jewelry.name http://www.nikenfljerseysfreeshipping.us http://www.supop.fr http://www.northfacejackets.us.org http://www.cheapjerseysnflwholesale.us http://www.wholesale-nfljerseys.us.com http://www.usboots.us.com http://www.northfacejacket.us.com http://www.nike-factoryoutlet.us.com http://www.uggbootsonsale70off.ca http://www.uggoutlet70off.in.net http://www.converseshoesoutlet.us.com http://cartier.sunglassescheap.us.com http://www.ugg.org.uk http://www.louis-vuitton.nom.co http://www.coachoutlet-online.eu.com http://www.christianlouboutinuk.uk http://www.ugg.com.co http://www.uggsoutletstores.in.net http://www.oklahomacitythunderjerseys.us.com http://www.ray-bansunglassesoutlet.com.co http://www.michaelkorsukoutlet.me.uk http://www.louis-vuittonoutletus.us.com http://www.coachhandbagsfactoryoutletonline.us.com http://www.fitflops.us.org http://www.uggclearancesale.in.net http://www.uggaustralia.me.uk http://www.christianlouboutindown.com http://www.jordanshoes.us.org http://www.rayban--sunglassess.us.com http://www.recoilmag.com.au/michael-kors.html http://www.mulberrybagsuk.me.uk http://www.realfres.es http://www.clarksshoesoutlet-online.com http://www.coachonline.us.org http://www.jaggabite.nl http://www.coach--purses.in.net http://www.uggoutlets.com.co http://www.christianlouboutinoutletclearance.us.com http://www.moncleroutlet.us.org http://www.canadagoosecanada.name http://www.coach-bags.us.org http://armani.sunglassescheap.us.com http://www.nikeairmaxsale.me.uk http://www.uggsaustralia.it http://www.nikerunning.org.uk http://www.cheap-jordans.us.com http://www.ugg.me.uk http://www.snapbackshatswholesale.us.com http://www.uggbootsaustralia.in.net http://www.louisvuittonhandbags.nom.co http://www.uggsclassicboots.us.com http://www.dallasmavericksjerseys.com http://www.timberlandoutlet.name http://www.fitflopssaleclearance.us.org 2017.9.16chenlixiang -- chenlixiang 2017-09-16 (土) 08:06:10
- http://www.air-jordans.us.com http://www.yeezyboost-350.us.com http://www.cheap-uggboots.net.co http://www.cheapmlbjerseyswholesale.us.com http://www.pandoracharms.name http://www.tomsoutletstore.in.net http://www.michaelkors-handbags.us.org http://www.coachcanadaoutlet.ca http://www.catboots.us http://www.pandoracharmssaleclearance.uk http://www.fitflopssale.us.com http://www.uggsoutletclearance.com.co http://www.cheapraybans.com.co http://www.nikeshoes.us.com http://www.adidas-nmd.us.com http://www.ralphlaurenoutlet.net.co http://www.adidas-shoes.us.com http://www.michaelkorsoutletstoreonline.us.org http://www.cheapjordanssale.us.com http://www.mlbjerseys-cheap.us.com http://cheapjerseyswholesalefromchina.us.com http://www.coach-outletonlines.us.com http://www.northfacejacketsoutlet.com.co http://www.coachoutletcanada.ca http://www.cheapjordanshoes.us.com http://www.hermes.us.org http://www.valentinoshoesoutlets.us.com http://www.salvatoreferragamoshoes.us.com http://www.coach-outlet.in.net http://www.uggsoutlets.us.org http://www.tomsoutlets.us.com http://www.canadagoosejackets.net.co http://www.longchamp-outlet.us.com http://www.yeezyboost.us.com http://www.pandoracharmssaleclearance.me.uk http://www.cheapuggs.in.net http://www.christianlouboutinshoes.us.org http://www.outletlouisvuitton.us.com http://www.pandora-charms.us.org http://www.beatsbydrdre.org.uk http://www.uggs-boots.us.org http://www.yeezyboost350.me.uk http://www.yeezyboost-350.co.uk http://www.polo-ralphlauren.in.net http://www.canadagoosejacketscanada.ca http://www.goosecanadaoutlet.us.com http://www.adidasnmd.org.uk http://www.pandoracharms.us.com http://www.louboutinshoes.in.net http://www.canadagoosejacket.com.co http://www.coach-factory-outlet.us.org http://www.birkenstocks.us http://www.coachfactoryoutlet-storeonline.us.com http://www.coachoutletstoreonline.com.co http://www.ralph-laurenoutletonline.us.com http://www.ralph-laurenoutlet.com.co http://www.uggshoes.us.com http://www.coach-factoryoutletonline.us.org http://www.ralphlauren-outletonline.us.com http://www.raybans.org.uk http://www.coachoutletus.us.com http://www.airmax-2018.com http://www.coachoutletstoreonlineclearances.in.net http://www.michael-korsoutlet.ca http://www.michaelkors-mkoutlet.in.net http://www.nikeshoes.in.net http://www.harden-vol1.com http://www.adidas-superstar.us.com http://www.officialcoachoutlet.us.com http://www.cheapjordan-shoes.in.net http://www.ralphlaurenoutletonlines.us.com http://www.michael-kors-outletonline.us.com http://www.pandora-jewelryoutlet.us.com http://www.ralphlaurenuk.me.uk http://www.guccioutlets.us.org http://www.toms.in.net http://www.coach-factoryoutlet-online.us.com http://www.cheapuggssale.com.co http://www.cheap-uggsboots.us.com http://www.louisvuittonoutlet.us.org http://www.michaelkorsoutletonlineclearance.in.net http://www.moncler-outlet.us.com http://www.uggsandals.in.net http://www.canadagoosejacketsuk.me.uk http://www.birkenstocksandals.org.uk http://www.uggsoutlets.in.net http://www.canadagoosejacketscanada.com.co http://www.raybanssunglassesoutlet.us.com http://www.canadagooseoutlet.net.co http://www.ultraboost.us http://www.longchamphandbags.me.uk http://www.yeezyboost.org.uk http://www.longchampbagsuk.me.uk http://www.toryburchoutletonline.com.co http://www.pandoracharmsuk.uk http://www.katespadeoutletonline.us.com http://www.mbtshoes.name http://www.adidasoutlet.us.com http://www.mbtshoes.us.org http://www.ralphlaurenoutlet.in.net http://www.uggs-outlet.net.co http://www.uggsale.us.com http://www.2017nikeairmax.us http://www.uggs-australia.it http://www.ugg.net.co http://www.michaelkorshandbags-outlet.us.org http://www.northfaceoutlet.us.com http://www.polooutlet.in.net http://canadagoose.jacketsoutlet.us.com http://www.poloralphlaurenralph.us.com http://www.coach-outlets.us.com http://www.ralphlaurenoutlet.us.org http://www.adidasnmd.us.org http://www.fredperrypoloshirts.us http://www.nike-store.us.com http://www.airjordans.us.com http://www.uggs.net.co http://www.columbiasportswear.us.com http://www.uggs-outlets.in.net http://www.pandora-uk.me.uk http://www.adidasyeezyshoes.us.com http://www.raybanssunglasses-cheap.us.com http://www.raybansunglassessales.us.com http://www.superdryuk.org.uk http://www.kate-spade.us.com http://www.katespadehandbag.us.com http://www.mulberryoutlet.org.uk http://www.ugg-outlet.com.co http://www.uggsbootscanada.ca http://www.hermesbag.us.com http://www.uggsboots-outlet.com.co http://www.michaelkorsoutlets.us.com http://www.jameshardenshoes.us.com http://www.michael-korsoutlet.us.com http://www.adidas-yeezyshoes.us.com http://www.hermes-handbags.us http://www.ralph-laurenuk.co.uk http://www.doudounemonclerpascher.fr http://www.red-bottoms.us.com http://www.discountraybansunglasses.us.com http://www.ugg-boots.net.co http://www.uggbootssale.me.uk http://www.burberryoutletsale.com.co http://www.adidasnmd-shoes.us http://www.coachhandbagsoutlet.us.com http://www.uggs.in.net http://www.ralphlaurensaleclearance.org.uk http://www.burberrysale.org.uk http://www.pandoracharms.com.co http://www.jordanretro.name http://www.nikehuaracheshoes.in.net http://www.moncleroutletonlines.us.com http://www.coachoutlets.in.net http://www.coachoutletonlinecoachfactoryoutlet.us.com http://www.cheapuggsale.in.net http://www.oakleysunglassses-cheap.us.com http://www.uggslippersuk.co.uk http://www.michaelkorsfactoryoutletsale.us.com http://www.burberryoutletonlines.us.com http://www.mulberry-bags.me.uk http://www.coachoutlets.us.org http://www.coachoutletcoachfactoryoutletonline.us.com http://www.canadagooseoutlet.cc http://www.nikeairmax.in.net http://www.adidas-outlet.us.com http://www.uggbootsoutlet.com.co http://www.timberlandbootsoutlets.us.com http://www.cheapnfl-jerseyswholesale.us.com http://www.nikeoutletonline.us.com http://www.nikecortez.in.net http://ugg.bootsoutlet.us.com http://www.pandorajewelryoutlet.in.net http://www.michaelkorsoutletclearance.in.net http://www.oakley--sunglasses.us.org http://www.michaelkors-outlet.ca http://www.redbottomsshoes.us.com http://www.louisvuitton-outletonline.us.com http://www.uggsaustralia.fr http://www.raybansunglasses.net.co http://www.coachfactoryoutletsonlines.us.com http://www.uggs-boots.fr http://www.louisvuitton-outlet.us.com http://www.coachoutlet-online.us.org http://www.coachoutletsonlines.us.com http://www.cheapjordans-shoes.us.com http://www.coach-outletonline.us.org http://www.moncleroutlet.me.uk http://www.canadagoose-outlet.net.co http://www.moncleroutlets.us.org http://www.louboutin-shoes.us.com http://www.hermesbirkin.in.net http://www.ralphlauren-outlets.me.uk http://www.coachoutlet-onlinesale.us.com http://www.christianlouboutinsale.us.org http://www.uggoutlet.net.co http://www.oakley.nom.co http://www.ugg.in.net http://www.vuittonlouis.us.com http://www.canadagoose-outlet.name http://www.ugg-slippers.us.com http://www.pandora.us.com http://www.timberland-outlets.us http://www.cheapjordans.com.co http://www.burberry-outlet-canada.ca http://www.supremeuk.org.uk http://www.ralph-laurenuk.org.uk http://www.cheapuggboots.com.co http://www.cheapraybansunglassesofficial.us.com http://www.canadagooseclothing.us.com http://www.uggsoutlets.com.co http://www.monclerjacketssale.us.com http://www.tomsshoes.us.com http://www.christianlouboutinoutlet.us http://www.michael-korshandbags.me.uk http://www.cheapuggs.com.co http://www.coachfactory-outletstore.us.com http://www.monclerjacketsoutlet.in.net http://www.ralphlaurenoutlet-online.us.org http://www.michaelkorsoutlet.co.uk http://www.cheapoakleysunglassesofficial.us.com http://www.toryburchoutletonlines.us.com http://www.coachfactoryonlineoutlet.com.co http://www.pandora-outlet.us.com http://www.cheapmlbjerseys.us http://www.katespade.in.net http://www.ralphlaurensaleclearance.me.uk http://www.uggbootsonsale.com.co http://www.nfljerseyscheapwholesale.us.com http://www.nikeoutlet.us.com http://www.michaelkorsoutletonlinemichaelkors.us.com http://www.oakleyssunglassescheap.us.com http://www.adadassuperstar.com http://www.coachoutlet.in.net -- 20170920meiqing 2017-09-20 (水) 17:59:04
- http://www.montblanc.com.co http://www.birkenstockoutlet.us.org http://www.ralphlaurenoutletofficial.us.com http://www.canadagooseoutlet-online.us.org http://www.ralphlauren-poloshirts.co.uk http://www.wwwuggaustralia.us.com http://www.cheapraybansunglass.co.uk http://www.nikefactory-outlet.us.com http://www.scarpehoganoutlet.it http://www.adidasshoessale.in.net http://www.uggoutletofficialsite.us.com http://www.newcoachoutlet.us.com http://www.nbajerseysshop.us.com http://www.snapbackshatswholesale.us.com http://www.coachoutletonlineshopping.us.org http://www.coachoutletstoreonlineofficial.us.com http://www.manchesterunitedjersey.org.uk http://www.nikejordans.co.uk http://www.cheapnikenfljerseyswholesale.us http://www.fitflopsoutlet.us.com http://www.uggsclassicboots.us.com http://www.uggbootsoutletcanada.ca http://www.montblancpensale.us.com http://www.redbottoms.org.uk http://www.poloralphlaurenpascher.fr http://www.wholesale-nfl-jerseys.us http://www.monclerdoudounepascher.fr http://www.nikehuarache.net http://www.moncler-outletonline.us.com http://www.katespadehandbagsoutlet.us.org http://www.uggbootsaustralia.us.org http://www.air-jordanpascher.fr http://www.prada.us.org http://www.louboutin.us.com http://www.outletcoachfactoryonline.us.com http://www.uggfactoryoutlet.us.com http://www.uggsonline.in.net http://www.moncler-jackets.us.org http://www.pradabags.in.net http://www.adidasstansmith.co.uk http://www.burberryscarfsale.in.net http://www.cheapraybansunglasses.net.co http://www.coachwallets.us.com http://www.outletcanadagoose.com.co http://www.nhlhockey-jerseys.us.com http://www.moncler-jacken.at http://www.ugg-bootsonline.us.com http://www.uggbootsstores.us.com http://www.coach-factoryonline.us.org http://www.michaelkorstotehandbags.us.com http://www.thenorthfacecanada.ca http://www.coachfactoryoutlet-onlinestore.us.com http://www.canadagoosejassen.nl http://www.michael-korshandbagsoutlet.us.org http://www.supremeuk.co.uk http://www.juicycoutureoutlet.us.com http://www.nikerunningshoes.co.uk http://www.outletcanadagoosestore.us.com http://www.truereligion-jeans.us http://www.nikeblazers.us http://www.uggsale.com.co http://www.rayban.in.net http://www.uggsclearance.com.co http://www.ugg.co.nl http://www.monclernederland.nl http://www.korsoutlet.us.com http://www.pandora-jewelry.me.uk http://www.pandoraonline.us.com http://www.toryburchhandbagsoutlet.us.com http://www.katespadeoutletsale.us.com http://www.birkenstocksandals.us.org http://www.fitflopssale.org.uk http://www.pradahandbagsoutlet.us.com http://www.thenorthfaceuk.co.uk http://www.oakleysunglassesofficialsite.us.com http://www.thenorthfaceoutletjackets.us.com http://www.uggsoutletstores.in.net http://www.raybanwayfarersunglasses.us.org http://www.coachoutletonline-sale.us.com http://www.ralphlaurenonlineoutlet.us.com http://www.louboutin.uk http://www.northfaceuk.me.uk http://www.nikeairmaxsko.dk http://www.cheapjordansshoes.us.com http://www.michael--korshandbags.us.com http://www.uggoutlet70off.us.com http://www.canada-goosejacka.se http://www.pandorajewelry-canada.ca http://www.discountnike.us.com http://www.adidaswings.name http://www.nikeoutletstoreonline.us.com http://www.burberry-outlet-stores.us.com http://www.ralphlaurenpolooutlet.us.org http://www.michael--kors.me.uk http://www.cheapreplicawatches.us.com http://www.ugg-australia.com.co http://www.katespadestoreoutlet.us.com http://www.pandora-rings.net http://www.officialuggoutlet.us.com http://www.fitflopssaleclearance.us.org http://www.pandora-jewelry.name http://www.canadagooseoutlets.us.org http://www.nikeairmax90s.co.uk http://www.outletuggs.us.org http://www.cheap-jordans.us.com http://www.pandorajewelrycanada.ca http://www.coachoutletonsale.us.com http://www.fitflops.org http://www.uggukboots.org.uk http://www.uggsoutlet.nom.co http://www.ugg.ind.in http://www.michaelkorsonline-outlet.us.com http://www.niketrainers.org.uk http://www.nikeairmaxschweiz.ch http://www.michaelkorsoutletoff.us.com http://www.north-face-outlet.in.net http://www.uggboots70off.in.net http://www.coachoutletsclearance.us.com http://www.moncler--paris.fr http://www.uggbootscheap.us.org http://www.canadagoosesale.name http://www.michael-kors-uk.me.uk http://www.michaeljordan-shoes.com http://www.ralplaurenuk.org.uk http://www.uggboots.com.co http://www.officialugg.us.com http://www.coachoutletonline70off.us.com http://www.fitflops.us.org http://www.swarovski-jewelry.us http://www.outletuggaustralia.us.com http://www.canadagoosees.com.co http://www.ugg.com.co http://www.giuseppe-zanotti.us.com http://www.uggoutletstore-online.us.com http://www.nikeairmaxshoes.us.com http://www.poloralphlaurenoutlet.org.uk http://www.wwwnorthface.us.com http://www.cheapjerseysnflwholesale.us http://www.jordans.in.net http://www.cheap-uggboots.com.co http://www.northfacejacket.us.com http://www.oakleysunglasses-vault.us.com http://www.supreme-newyork.com http://www.coachoutlet70off.us.com http://www.michael-korstaschen.ch http://www.uggsoutletstore.org http://www.raybansunglassesforwomen.us.com http://www.coachoutletonlinestore.ca http://www.uggsaustralia.net.co http://www.cheaplouboutinshoesuk.org.uk http://www.truereligionsale.com.co http://www.saleuggboots.co.uk http://www.monclerjassen.be http://www.outletcanadagoose.ca http://www.uggbootsaustralia.in.net http://www.uggbootsoutlets.in.net http://www.tory-burchoutletonline.us.com http://www.ukuggboots.co.uk http://www.canadagoosesale.com.co http://www.oakleysunglassescanada.ca http://www.uggboots70off.us.com http://www.adidasoutletclearance.com http://www.outletuggstores.us.com http://www.canada-goose-jackets.co.uk http://www.coachonline.us.org http://www.cheapraybans.ca http://www.monclerdunjacka.se http://www.uggoutletstore.net.co http://www.chaussuresnikeairmax.fr http://www.beatsbydreheadphones.in.net http://www.uggbootsclassic.ca http://www.originalsadidas.co.uk http://www.coachcom.us.com http://www.truereligionjeans-outlet.us.com http://www.oakley-sunglassesonsale.us.com http://www.newbalance-shoes.us.com http://www.christianlouboutinoutletuk.org.uk http://www.mbt.us.com http://www.adidasfootballboots.org.uk http://www.canada-goosejackets.com http://www.toryburchoutletoff.us.com http://www.jordans-fusion.com http://www.salvatoreferragamo.in.net http://www.uggboots-sale.us.com http://www.oakleysunglassessport.us.com http://www.outlet-moncler.us http://www.michaelkorsoutletonline80off.us.com http://www.monclerjackenschweiz.ch http://www.ferragamoshoesoutlet.us.com http://www.blackhawksjersey.com http://www.monclersitoufficiale.it http://www.katespadehandbagssale.us.org http://www.northfacethe.us.com http://www.christian--louboutin.us http://www.goedkope-uggs.be http://www.longchampsacsoldes.fr http://www.nikefactoryoutletstores.us.com http://www.nikerosherunsale.co.uk http://www.vibramfivefingerssale.com http://www.longchamp-outlet.us.org http://www.poloralphlaurenoutletoff.us.com http://www.redbottomsshoes.me.uk http://www.tommyhilfigercanada.ca http://www.uggaustraliastore.ca http://www.uggonsale.in.net http://www.calvinkleinstore.in.net http://www.baseballjerseys.us.com http://www.cheapmlbjerseysshop.us.com http://www.outletlongchamp.us.org http://www.pradaoutletonlinestore.us.com http://www.nikenfljerseysfreeshipping.us http://www.michaelkorsoutletonline.us.org http://www.airmaxnike.me.uk http://www.montblancpensonline.us.com http://www.nikeairjordans.co.uk http://www.ferragamooutlet.us.com http://www.nike-factoryoutlet.us.com http://www.cheapnfljerseysshop.us.com http://www.michael-korsoutletonline.us.org http://www.louboutinoutlets.us.com http://www.sunglassesoakleycheap.us.com http://www.canadagoosecanada.ca http://www.uggbootsonsale70off.us.org http://www.ralphlauren-outletstores.us.com http://www.outletthenorthface.us.com http://www.wholesale-nfljerseys.us.com http://www.michaelkorsoutletmall.us.com http://www.suprashoesclearance.us.com http://www.nikeoff.com http://www.cheap-jordan-shoes.us.com http://www.raybansunglassesoutlet.net.co http://www.oakleysunglassess.us.org http://www.canadagoosejacket.me.uk http://www.truereligion-jeans.me.uk http://www.nikeukstore.org.uk http://www.uggoutlets.com.co http://www.uggboots-onsale.us.com http://www.adidastore.co.uk http://www.hermesbags.me.uk http://www.outletuggs.net.co http://www.burberryoutletoff.us.com http://www.uggschweiz.ch http://www.louboutin-shoes.com http://www.uggaustraliaboots.me.uk http://www.northfaceoutletstore.us.org http://www.underarmouroutletclearance.com http://www.ray-bansunglassesoutlet.com.co http://www.cheap-mlb-jerseys.us.com http://www.stansmithadidas.us.com http://www.michaelkors--outlet.us.com http://www.oakleysungalsses.nom.co http://www.northfacejackets.us.org http://www.pandoracharms.us.org http://www.ugg-outlets.com.co http://www.ralph-laurenpolouk.org.uk http://www.michaelkorsoutlet.us http://www.officialcoachfactoryoutletonline.us.com http://www.longchamp-outletstore.us.com http://www.botasuggs.es http://www.cheapjordansshoes.in.net http://www.basketballshoesstore.us.com http://www.ralph-lauren.com.co http://www.outletcanadagoosejackets.us.com http://www.jordanretro.us http://www.outletmichaelkorsuk.co.uk http://www.airjordan-14.us http://www.uggoutlet70off.com.co http://www.mlbjerseys.org http://www.monclerdownjackets.co.uk http://www.coachfactoryoutlet-online.eu.com http://www.timberland.me.uk http://www.coachhandbagsfactoryoutletonline.us.com http://www.hermesoutlets.us.com http://www.adidasyeezy-boost.us.com http://www.mulberry-handbags.uk http://www.adidasshoesoutletstore.us.com http://www.ralphlaurencom.us.com http://www.oakleysunglassesoutletstore.us.org http://www.coachfactoryoutletonlinesale.us.com http://www.jordanshoes.us.org http://www.hollistercooutlet.us.com http://www.michael--kors.ca http://www.michael-korsoutletstores.us.org http://www.pandoracharmjewelry.us.com http://www.birkenstockshoes.org.uk http://www.outletuggboots.us.org http://www.cheapugg.us http://www.longchamp-handbags.us.org http://www.manoloblahnik.us http://www.ralph-laurens.co.uk http://www.mbtscarpe.it http://www.oakleyssunglassescheap.com http://www.chaussureschristianlouboutin.fr http://www.northfaceclearance.us.com http://www.hermesbeltoutlet.com http://www.burberryscarf.com.co http://www.michaelkorscom.us.com http://www.soccerjersey.us.com http://www.coachoutlet-factory.us.com http://www.uggbootsclearance.net.co http://www.nike-air-huarache.org.uk http://www.cheapairjordans.us.com http://www.moncler.eu.com http://www.coachfactory-outletstoreonline.us.com http://www.doudoune-canadagoose.fr http://www.poloralphlauren-outletonline.us.com http://www.pandoraukcharms.co.uk http://www.uggslippers.us.org http://www.uknorthface.org.uk http://www.superdry.me.uk http://www.ray-bansunglassessales.us.com http://www.coach-bags.us.org http://www.poloralph--lauren.us.com http://www.ray-bans-sunglasses.us.com http://www.cheapnhljerseysshop.us.com http://www.the-northfacecanada.ca http://www.burberryoutlet-canada.ca http://www.longchampoutlet-online.com http://www.bottesuggs.fr http://www.katespade-outlet.in.net http://www.moncleroutlet.us.org http://www.michaelkorsoutlet70off.us.com http://www.uggbootsofficialsite.us.com http://www.nikeair-max.nl http://www.uggclearancesale.us.com http://www.rayban-sunglassesonsale.us.com http://www.louboutin.in.net http://www.hollisterclothing.us.org http://www.poloralphlauren-factorystore.us.com http://www.truereligionoutletjeans.us http://www.cheapnfljerseyswholesale.us.com http://www.uggsitalia.it http://www.wwwuggaustralia.co.uk http://www.cheaprolexwatches.us.com http://www.christianlouboutinsale.co.uk http://www.coachoutlet-online.eu.com http://www.adidasshoesforsale.in.net http://www.nikeairforce1.net http://www.nikeairmax90.com.de http://www.hermesbirkinhandbags.us.com http://www.ralphlaurenpolo.in.net http://www.nfljerseysfromchina.us.com http://www.northfacejacketsclearance.us.com http://www.north--face.us.com http://www.ray-banssunglasses.org.uk http://www.ugg.me.uk http://www.uggsonsale.net.in http://www.supremeclothing.us.com http://www.nikefootballbootsuk.org.uk http://www.converseshoesoutlet.us.com http://www.adidasjeremyscott.in.net http://www.outlet-canadagoose.us.org http://www.katespadeoutletstore.us.org http://www.cheapmichaelkorshandbags.us.org http://www.doudounecanada-goose.fr 201711.14wengdongdong -- dongdong8 2017-11-14 (火) 14:16:51
- http://www.jordanshoesclearance.us.com http://www.ralphlaurenpolo.us.org http://www.oakley-sunglasseswholesale.us.com http://www.oakleysunglassesoutletcheap.us.com http://www.ralphlaurenpoloshirtss.us.com http://www.mulberryhandbagss.org.uk http://www.uggboots-australia.us.com http://www.mulberrybagssale.org.uk http://www.uggoutletstoresofficial.us.com http://www.ferragamoshoesofficial.us.com http://www.nikeairmaxtrainers.co.uk http://www.uggsoutletstores.us.org http://www.christianlouboutin-shoes.co.uk http://www.outletchristianlouboutin.us.com http://www.true-religionjeanssale.us.com http://www.coachoutletstoreonlineclearance.us.com http://www.raybansunglassesok.us.com http://www.suprashoes.us.com http://www.cheapoakleysunglassesformen.us.com http://www.adidasnmdad.us.com http://www.coachoutletsales.us.com http://www.cheap-nfljerseyschina.us.com http://www.raybansunglasses2.us.com http://www.ralph-laurenpolo.us.com http://www.converseshoes.us.com http://www.moncler-jackets.co.uk http://www.christianlouboutin-shoes.us.org http://www.michaelkors.eu.com http://www.pandoracharmsonline.us.com http://www.coachoutletonlineshops.us.com http://www.airjordan4.org http://www.uggsoutlet.ca http://www.canadagoose-jackets.us.org http://www.michaelkorsoutletclearance-online.us.com http://www.uggoutletusa.us.com http://www.kobe9elites.us.com http://www.raybansunglassesforwomens.us.com http://www.nfljerseysus.us.com http://www.canadagooseoutletofficial.name http://www.gionali.it http://www.ferragamooutletstore.net http://www.raybansunglasses-outlets.us.com http://www.airmax90.us.com http://www.poloralphlaurenofficial.us.com http://www.mulberryhandbagssale.me.uk http://www.cheapsnapbacks.net http://www.michaelkorsoutlet-storesofficial.us.com http://www.uggbootsclearancesale.us.com http://www.thomassabocharms.me.uk http://www.canadagoosejacketssale.ca http://www.longchampoutlet.us.com http://www.pandoracharm.us.org http://www.coachfactoryoutletstores.us.org http://www.fitflop.in.net http://www.nikeshoes-outlet.us.com http://www.niketrainers-uk.co.uk http://www.michaelkorsoutletonline-stores.us.com http://www.niketrainers-uk.org.uk http://www.fitflopssale.us http://www.uggoutlet-onlineclearance.us.com http://www.coachhandbagsclearance.us.com http://www.canadagoose-jackets.co.uk http://www.coachoutletonlinecoachfactory-outlet.us.com http://www.coach-outletclearance.us.com http://www.canadagoosejacketssale.co.uk http://www.cheapmlbjerseyss.us.com http://www.cheapnba-jerseys.us.com http://www.birkenstocksandals.me.uk http://www.cheapjerseyswholesale.org http://www.ralphlauren-poloshirts.us.com http://www.nikerosherun.me.uk http://www.pandoracharmsofficial.us.com http://www.mulberryhandbags-uk.me.uk http://www.michaelkorsoutletkors.us.com http://www.oakleysunglasseswholesaleoakley.us.com http://www.timberland-sko.com http://www.canada--goosejackets.ca http://www.michaelkorsofficial.us.com http://www.shoesjordan.net http://www.swarovski-outlet.us.com http://www.lacostepoloshirts.us http://www.canadagoosejacketsca.ca http://www.coach-factoryoutlets.us.org http://www.vansgreeceoutlet.com http://www.michaelkorsoutletonlinefactory.us.com http://www.hermesbelts.us.com http://www.moncleroutletonline.us.com http://www.truereligionoutletclearance.us.com http://www.canadagoosejackets.me.uk http://www.oakleysunglassesoutlet-online.us.com http://www.longchamppascher.fr http://www.pradasunglasses.us.com http://www.katespadeoutletonlinestore.us.com http://www.michaelkorsoutletz.us.com http://www.uggoutletonlineclearance.us.org http://www.canada--goose.ca http://www.kicksnice.com http://www.michaelkorsoutletmks.us.com http://www.pradashoesofficial.us http://www.truereligionjeanssale.com http://www.michaelkors.de.com http://www.ralphlauren-poloshirts.org.uk http://www.michaelkorsoutletcheap.us.com http://www.longchamphandbagssale.us.com http://www.lebronjamesshoess.us.com http://www.polo-outletstore.us.com http://www.truereligion-jean.us.com http://www.canadagooseoutletss.us.com http://www.cheap-uggsoutlet.us.com http://www.canadagooseoutletsstore.com.co http://www.nfljerseysofficial.us.com http://www.supreme.us.org http://www.adidasnmduk.org.uk http://www.jordanshoes.us.com http://www.coachoutlet-store.us.org http://www.cheapnfljerseysfactorystore.us.com http://www.katespadesoutletonlinestore.us.com http://www.uggboots-clearance.us.org http://www.ralphlaurenoutlet.org.uk http://www.coachfactoryoutletshop.us.org http://www.uggsbootsclearance.us.org http://www.tomsnosko.com http://www.cheapjordansonline.us.com http://www.coachcanada-outlet.ca http://www.uggoutletclearance.us.com http://www.polo-outletonline.us.com http://www.poloralphlaurenoutlet-online.us.com http://www.christianlouboutinoutletsale.us.com http://www.adidastrainersshoes.co.uk http://www.uggoutlets.ca http://www.truereligionjeans.org.uk http://www.toryburchoutletofficial.us.com http://www.polooutletclearance.us.com http://www.uggsoutletsclearance.us.com http://www.outlettruereligion.in.net http://www.salvatore-ferragamo.in.net http://www.swarovskioutletstore.us.com http://www.jordanshoesstore.us.com http://www.michaelkorsfactory-outlets.us.com http://www.pandorajewellery.cc http://www.poloralphlaurensale.us.com http://www.handbagslongchamp.us.com http://www.coachfactoryoutletstore.com.co http://www.pandora-outletstore.us.com http://www.michaelkorshandbagsoutletstores.us.com http://www.ralphlaurenpoloshirt.us.com http://www.pandoracharmssaleclearance.us.org http://www.mcmoutletstore.us.org http://www.oakleysunglassescheapwholesale.us.com http://www.nfljerseysusa.us.com http://www.ugg-outletsstore.us.com http://www.pandoraoutletstore.us.org http://www.uggsoutletscheap.us.com http://www.michaelkorsoutlet-sale.us.com http://www.toryburch.com.co http://www.uggsoutletuggboots.us.com http://www.montblanc-pensoutlet.us.com http://www.addidasshoes.net http://www.canadagooseoutletstoress.us.com http://www.birkenstock-outlet.us.com http://www.ferragamo.us.org http://www.uggoutletonline-clearance.us.com http://www.poloralphlaurenfactorystore.org.uk http://www.michaelkorssuk.org.uk http://www.longchampsoldes.fr http://www.pandoraoutletshop.us.com http://www.montblancpenss.us.com http://www.truereligionjeans.co.uk http://www.nbajerseysnike.us.com http://www.christian-louboutinoutletstore.us.com http://www.jordanshoesshop.us.com http://www.christian-louboutinshoes.us.org http://www.marc-jacobs.us.org http://www.mulberrybagsuk.co.uk http://www.uggblackfridays.us.com http://www.raybanssunglassesoutlets.us.com http://www.michaelkorsbagss.co.uk http://www.jordan-shoes.us.com http://www.canadagooseoutletinc.us.com http://www.dansko-shoes.us.com http://www.canadagooseoutlets.name http://www.coachoutletonline.com.co http://www.ray-bansunglassesofficial.us.com http://www.nikeshoesstore.us.com http://www.coachoutletcoachfactoryoutlet.us.com http://www.burberryoutlet.ca http://www.oakleysunglassescheapoutlet.us.com http://www.truereligion-jeanssale.us.com http://www.maccosmeticsoutlet.us.com http://www.burberry-outletstore.in.net http://www.canadagoosesoutletstore.com http://www.supremeclothingonline.us.com http://www.ugg-bootsclearance.us.org http://www.vanssko.net http://www.polooutletfactorystore.us.com http://www.coachoutletonline.us.org http://www.montblancpensoffcial.us.com http://www.longchamphand-bags.co.uk http://www.raybansunglassescheapsale.us.com http://www.adidas-wings.in.net http://www.poloralphlaurencheap.us.com http://www.ugg-bootsoutlet.us.org http://www.ugg-outletonlineclearance.us.com http://www.linksoflondon.org.uk http://www.airmax90uk.co.uk http://www.uggbootsclearancesale.us.org http://www.pumaoutlet-online.com http://www.yeezyboost350sale.us.com http://www.uggsoutlet-boots.us.com http://www.uggbootsclearance.us http://www.kevindurantshoes.net http://www.truereligionjeansoutlets.us.com http://www.ralphlaurenpoloshirts.org.uk http://www.nikeairsko.com http://www.truereligion-jeansoutlet.us.com http://www.christian-louboutin-heels.com http://www.christianlouboutin-outlet.me.uk http://www.chicagoblackhawksjerseys.us.com http://www.airhuaracheuk.org.uk http://www.salomonsko.org http://www.soccer-shoes.us http://www.michaelkorsoutletnew.us.com http://www.uggoutlets-store.us.com http://www.swarovskioutletstores.us.com http://www.niketrainersnikeshoes.co.uk http://www.michaelkorsoutlet-uk.me.uk http://www.nikeshoesforwomen.us.com http://www.nike-store.org.uk http://www.hervelegeroutlet.us.com http://www.long-champpliage.fr http://www.uggoutletugg.us.com http://www.polotshirts.org http://www.true-religion.org.uk http://www.christianlouboutin-outletsale.us.com http://www.canadagooseoutletstore.ca http://www.uggsoutlet-stores.us.com http://www.eccosale.com http://www.michaelkorsoutletclearanceinc.us.com http://www.oakleysunglasseswholesalechina.us.com http://www.nikeairmax-90.me.uk http://www.valentinooutlet.us.com http://www.truereligionoutlet-store.us.com http://www.uggoutletauthentic.us.com http://www.katespadeoutletonlinestores.us.com http://www.coachoutletonline-factory.us.com http://www.poloralphlaurens.me.uk http://www.newbalanceshoes.in.net http://www.cheapjordan-shoes.us.com http://www.nikeoutletonline.us.org http://www.foampositeshoe.net http://www.nhljerseysforsale.us.com http://www.pandoracharmss.us.com http://www.newbalance2018.com http://www.michaelkorsoutletonlineofficial.us.com http://www.eccoshoesoutlet.us.com http://www.michaelkorsoutletonline-shop.us.com http://www.jordanshoesfactory.us.com http://www.coachfactoryoutlet-clearance.us.com http://www.uggoutlet.ca http://www.uggsboots.ca http://www.cheapsoccerjersey.net http://www.coachoutlet-canada.ca http://www.hermes-birkin.in.net http://www.cheapnhljerseyss.us.com http://www.polooutletfactory.us.com http://www.coachoutletonlinecoachoutlet.us.com http://www.ralphlauren-polo.us.org http://www.coach-onlineoutlet.us.com http://www.michaelkorsukhandbags.co.uk http://www.coachfactoryoutletcoachoutlet.us.com http://www.coachoutlet-clearance.us.com http://www.uggoutletstoress.us.com http://www.tomssko.eu http://www.reebokoutletstores.us.com http://www.michaelkorsoutletclearancer.us.com http://www.poloralph-lauren.us.com http://www.michaelkors-outletonlineclearance.us.com http://www.ysloutlet.us.com http://www.chromeheartsoutletstore.us.com http://www.supremeclothing.org http://www.cheapraybansunglasseswholesale.us.com http://www.rayban-sunglassesoutlet.us.com http://www.nikeairmax90.nl http://www.ralphlauren-pascher.fr http://www.truereligionjeans-canada.com http://www.adidas-uk.me.uk http://www.christianlouboutinoutletfactory.us.com http://www.fitflopsshoes.me.uk http://www.uggoutletauthentic.us.com http://www.oakleysunglassesusa.us.com http://www.mulberry-handbagsoutlet.org.uk http://www.mulberryoutlets.org.uk http://www.toryburchoutletstores.us.org http://www.airforce1.us.com http://www.oakleysunglassesformens.us.com http://www.toryburchoutletonlinestore.us.com http://www.christianlouboutinonline.us.com http://www.sunglassofficialstore.com http://www.nikeshoesusa.us.com http://www.lakersjerseys.us.com http://www.vansshoesoutletstore.us.com http://www.coachoutletcoupons.us.com http://www.canadagooseoutletcoats.us.com http://www.canada-gooseoutletstore.com http://www.canadagooseoutletstore.cc http://www.cazaloutlet.us.com http://www.airmax90uk.me.uk http://www.canadagoosejackets-uk.org.uk http://www.michaelkorsoutletmichaelkorsoutletonline.us.com http://www.christian-louboutin.us.org http://www.michaelkorsoutletca.us.com http://www.fitflopssaleclearance.in.net http://www.mont-blancpens.com.co http://www.coachoutletcoachoutletonline.us.com http://www.adidasko.com http://www.coachoutletclearance.us.org http://www.tomssko.net http://www.ferragamo-outlets.us.com http://www.katespadeoutletonlines.us.com http://www.moncler-jackets.org.uk http://www.airmax-trainers.co.uk http://www.nikeblazerpaschers.fr http://www.monclersjackets.com http://www.cheap-jordanshoes.us.com http://www.raybansunglassesofficialsite.us.com http://www.pandoracharms-saleclearance.org.uk http://www.michaelkorsoutletfactorystore.us.com http://www.nikeshoesfactory.us.com http://www.canadagooseblackfriday.us.com http://www.canadagooseoutlet-online.com http://www.raybans-sunglasses.us.com http://www.coachoutletonlineclearance.us.com http://www.burberryoutletstore.in.net http://www.michaelkorsoutletfriday.us.com http://www.oakleysunglassesoakley.us.com http://www.hermesoutletstore.us.com http://www.polooutletsale.us.com http://www.nike-airmax2015.us http://www.conversestar.com http://www.uggbootscybermonday.us.com http://www.michaelkorswallets.us.org http://www.supremeclothing.com.co http://www.pradaoutlet.us http://www.raybansunglasses1.us.com http://www.raybansunglassesonlines.us.com http://www.coach-handbags.us.com http://www.uggsoutletclearance.us.org http://www.michaelkorshandbagsclearancestore.us.com http://www.ralphlaurenpolo.eu.com http://www.toryburchoutlets.us.org http://www.pradahandbagsuk.co.uk http://www.oakleysunglassesoutletsale.us.com http://www.longchampoutletonlines.us.com http://www.nfljerseyss.us.com http://www.jeanstruereligion.in.net http://www.oakleysunglasses-sale.us.com http://www.truereligionjeansclearance.us.com http://www.sunglassesrayban.org.uk http://www.canadagooseoutlet-store.name http://www.adidasoutletstore.in.net http://www.oakley-sunglasses.nom.co http://www.swarovskicrystaluk.me.uk http://www.clearancefitflopssale.com http://www.asics-shoes.us.com http://www.kobebryantshoes.in.net http://www.michaelkorsoutletcheapsale.us.com http://www.hermesoutletonline.us.com http://www.coach-outletstore.us.org http://www.michaelkorsoutletonlineus.us.com http://www.canadagoosejackets-outlet.us.com http://www.pandoraoutlet-store.us.com http://www.michaelkorshandbags-outlets.us.com http://www.michael-korsoutletuk.org.uk http://www.nikean.com http://www.nikeairhuaraches.co.uk http://www.canadagooseoutletgoose.us.com http://www.oakleysunglassesoak.us.com http://www.michaelkorsoutletme.us.com http://www.katespade-outlets.us.org http://www.ferragamoshoes.org.uk http://www.pandoracharmssaleclearances.co.uk http://www.michae-kors-outlet.ca http://www.oakleysunglasseswholesalestore.us.com http://www.ralphlauren-outletuk.co.uk http://www.nfljerseysonlines.us.com http://www.rayban--sunglasses.co.uk http://www.canadagooseoutletoutlet.us.com http://www.cheap-jerseyswholesale.us.com http://www.raybansunglasseshut.us.com http://www.max1.nl http://www.jordanshoesoutlet.us.com http://www.poloralphlauren-outlets.us.com http://www.swarovski-outlets.us.com http://www.oakleysunglasseswholesaleauthentic.us.com http://www.oakleysunglasseseye.us.com http://www.long-champhandbags.co.uk http://www.canadagooseoutletstore.com.co http://www.canadagoose-jackets.org.uk http://www.coachoutletonlineco.us.com http://www.oakleysunglasses-clearance.us.com http://www.bottega-venetaoutlet.us http://www.coachoutletclearanceonline.us.com http://www.michaelkorsoutletwww.us.com http://www.uggoutletshop.us.com http://www.longchamphandbagsuk.me.uk http://www.ralphlaurenpolo-outlet.us.com http://www.uggoutletofficials.us.com http://www.shoelysale.com http://www.canadagooseoutletstoresale.us.com http://www.michaelkors-outletonlinesale.us.com http://www.canadagooseoutletstores.name http://www.reeboktrainers.me.uk http://www.pandoraoutletinc.us.com http://www.todsoutlet.us.org http://www.uggoutletscheap.us.com http://www.nikefree5.us http://www.polooutletonlinestores.us.com http://www.longchampoutlet1.us.com http://www.coach-factoryoutletclearance.us.com http://www.cartieroutlets.us.com http://www.nikesko.net http://mulberryoutlet.outlet-store.co.uk http://www.michaelkorshandbags-onsale.us.com http://www.swarovskicrystaluk.org.uk http://www.ralph-laurenpoloshirts.us.com http://www.uggsbootsclearance.us.com http://www.nikerosheone.us http://www.raybansunglassesrbs.us.com http://www.toryburchoutletclearance.us.com http://www.polo-lacostepascher.fr http://www.toryburch-outletstore.in.net http://www.pandorajewelrycharm.us.com http://www.simlogy.com http://www.kobeshoes.us http://www.canadagoosecybermonday.us.com http://www.coachfactoryoutletclearance.us.com http://www.nikestore-uk.org.uk http://www.edhardy.us.com http://www.fitflopsshoes.in.net http://www.uggoutletonlinestore.us.org http://www.salomonshoessalomonoutlet.us.com http://www.uggsoutletonlinestore.us.com http://www.michaelkorscybermonday.us.com http://www.michaelkorsoutletcoupons.us.com http://www.polooutletpolo.us.com http://www.giuseppe-zanotti-outlet.org http://www.ralphlaurenoutletstores.us.com http://www.pandoracharmssaleclearance.org.uk http://www.uggcybermonday.us.com http://www.coachoutletstorecoach.us.com http://www.poloralphlaurens.org.uk http://www.mikmok.com http://www.michaelkorshandbags.in.net http://www.montblancpenssale.us.com http://www.yeezyboostoutlet.us.com http://www.clevelandcavaliers.us.com http://www.footballshirts.me.uk http://www.ralphlaurenpolostore.us.com http://www.coachoutlet-onlines.us.com http://www.pandoraoutlets.us.org http://www.ralphlaurenoutletclearance.us.com http://www.huarachesshop.com http://www.uggsoutletssale.us.com http://www.coachfactoryoutletoutlet.us.com http://www.coachoutletcanada.com.co http://www.poloralphlaurendiscount.us.com http://www.long-champsolde.fr http://www.christianlouboutinoutletcl.us.com http://www.futbol-baratas.com http://oakley.sunglassess.us.com http://www.oakleysunglassesofficial.us.com http://www.canadagooseoutletclearance.us.com http://www.christianlouboutins.org.uk http://www.fredperrypolo-shirts.com http://www.coachoutletclearance.us.com http://www.pandorajewelryoutlet.us.com http://www.coachoutletonlinefactorystore.us.com http://www.cheapmichaelkors-handbags.us.com http://www.fitflopssale.in.net http://www.pandoraoutletjewelry.us.com http://www.coachoutletonline-clearance.us.com http://www.michaelkorsoutletclearanceus.us.com http://www.nikeshoessale.us.com http://www.vans-shoes.cc http://www.canadagoosecoats.org.uk http://www.chromeheartsoutlet.com.co http://www.michaelkorsoutletnyc.us.com http://www.moncler.us.com http://www.fitflopssale.me.uk http://www.oakleysunglasseswholesaleusa.us.com http://www.canadagooseparka.name http://www.michaelkors-handbagsuk.me.uk http://www.christianlouboutinoutletshop.us http://www.cheapuggbootsonline.us.com http://www.coachoutletoutlet.us.com http://www.skysneakers.com http://www.nikefactoryoutlets.us.com http://www.uggbootsblackfridays.us.com http://www.oakleysunglasseswholesaleus.us.com http://www.burberrysaleoutlet.us.com http://www.coach-outletonlinesale.us.com http://www.michael-korsoutletuk.me.uk http://www.nikedk.com http://www.fitflopsoutletsale.com http://www.coachfactoryoutlet-sale.us.com http://www.oakleysunglasses-uk.org.uk http://www.mulberrysaleuk.org.uk http://www.coachoutletstoreoutlet.us.com http://www.katespadeoutletstore.us http://www.cheapnfljerseysus.us.com http://www.canadagooseoutlet-stores.com http://www.toryburchoutlet-online.us.com http://www.nikeoutlets.us.org http://www.cheapmlbjerseys.net http://www.cheapoakleysunglassesfactory.us.com http://www.coachfactory-outlets.us.org http://www.coachoutletstores.eu.com http://www.canada-goosejacketsoutlet.us.com http://www.ferragamooutletstore.us.com http://www.timberlandboots.net http://www.raybansunglasses-sales.us.com http://www.michaelkorsoutletonlinecheap.us.com http://www.raybansunglassesonsales.us.com http://www.christianlouboutin-shoes.me.uk http://www.coachoutletonline-coachfactoryoutlet.us.com http://www.christianlouboutin-outlet.us.org http://www.cheapjordansfreeshipping.us.com http://www.cheap-snapbacks.us.com http://www.moncler.us.org http://www.uggoutletuggs.us.com http://www.basketballshoes.us.com http://www.mbt-shoesoutlet.us.com http://www.soccerjerseys.us.com http://www.raybansunglassesusa.us.com http://www.rayban-sunglassesoutlets.us.com http://www.pandoraoutletstore.us http://www.poloralphlaurenwholesale.us.com http://www.nfljerseysfactorystore.us.com http://www.coachoutletstore.com.co http://www.canadagoosesjackets.com.co http://www.nikeairmax-90.org.uk http://www.oakleysunglassescheapsale.us.com http://www.truereligionjeansoutlet.co.uk 20171225caihuali -- 20171225caihuali 2017-12-25 (月) 14:47:00
- yaoxuemei20171227http://www.outlet-uggstores.us.com http://www.yeezyboost350.org.uk http://www.nbajerseys-cheap.us.com http://www.polo-ralphlaurenoutlet.me.uk http://www.coachfactoryoutletofficials.us.com http://www.michaelkorsoutletbrand.us.com http://www.uggoutletstoreofficial.us.com http://www.uggoutletfactory.us.com http://www.polooutletonlinestore.us.com http://www.kate-spadeoutletstore.us.com http://www.lebron-jamesshoes.us.com http://www.adidasnmdr2.us.com http://www.coachoutletstores.com.co http://www.canada-gooseoutletstores.com http://www.mont-blancpenss.us.com http://www.raybansunglassesfree.us.com http://www.cheapnfljerseysnfl.us.com http://www.ralph-laurenpolooutlet.us.com http://www.michaelkorsoutletonlinekors.us.com http://www.adidassuperstars.us.com http://www.polo-ralphlaurenuk.me.uk http://www.canadagooseoutletonlinesale.com.co http://www.canadagooseoutlet-stores.name http://www.canadagoosejacketssale.us.com http://www.mulberryhandbagsuk.co.uk http://www.ug -- yaoxuemei 2017-12-27 (水) 15:53:51
- chenlina20180109 http://www.ralphlauren.in.net http://www.longchampoutlet-online.com http://www.outletcanadagoosesale.us.com http://www.northface.me.uk http://www.cheap-jordan-shoes.us.com http://www.cheapraybans.ca http://www.michaelkorsofficial.ca http://www.supreme-newyork.com http://www.adidas.us.org http://www.canadagooses.us.org http://www.michael-korsoutletstores.us.org http://www.hermesoutlets.us.com http://www.truereligionjeans-outlet.us.com http://www.poloralphlaurenpascher.fr http://www.cheapmlbjerseysshop.us.com http://www.jordans-fusion.com http://www.swarovski.us.org http://www.pandora-rings.net http://www.burberry-outlet-stores.us.com http://www.adidasjeremyscott.in.net http://www.jordans.in.net http://www.oakleysunglasses-vault.us.com http://www.superdry.me.uk http://www.toryburchoutletoff.us.com http://www.uggsitalia.it http://www.ralph-lauren.fr http://www.redbottomshoes.org.uk http://www.uggbootssaleoutlet.us.com http://www.christian-louboutins.fr http://www.cheapairjordans.us.com http://www.chaussuresnikeairmax.fr http://www.jordanshoes.us.org http://www.nikeair-max.nl http://www.canadagoosesale.com.co http://www.truereligion-jeans.us http://www.katespadehandbagssale.us.org http://www.northfaceclearance.us.com http://www.converseshoesoutlet.us.com http://www.nikeairmaxshoes.us.com http://www.outletmichaelkorsstore.us.com http://www.christian--louboutin.us.com http://www.ray-bans-sunglasses.us.com http://www.mbtscarpe.it http://www.giuseppe-zanotti.us.com http://www.airjordan-14.us http://www.uggboots-cheap.us.org http://www.louboutin.uk http://www.uggsoutlet-cheap.us.com http://www.northfacejackets.us.org http://www.timberlandpro.us.com http://www.nikefootballbootsuk.org.uk http://www.basketballshoesstore.us.com http://www.cheapjordansshoes.in.net http://www.coachwallets.us.com http://www.burberryoutlet-canada.ca http://www.sunglassesoakleycheap.us.com http://www.beatsheadphones.us.com http://www.poloralphlauren-outletstores.us.com http://www.adidassuperstar.name http://www.jordanretro.us http://www.katespadeoutletsale.us.com http://www.michaelkorsoutletmall.us.com http://www.nikesb.in.net http://www.michaelkorsoutletonline.us.org http://www.outletcanadagoosejackets.us.com http://www.coachfactoryoutlet-online.eu.com http://www.hermesbeltoutlet.com http://www.pradahandbagsoutlet.us.com http://www.cheap-oakleysunglasses.com http://www.manoloblahnik.us http://www.thenorthfacecom.us.com http://www.nikeairmax.me.uk http://www.pandoracharms.us.org http://www.uggcom.us.com http://www.pandorajewelry.us.org http://www.rayban.net.co http://www.katespadehandbagsoutlet.us.org http://www.uggslippers.org.uk http://www.raybansunglassesoutlet.net.co http://www.poloralphlaurenoutletonline.us.org http://www.raybansunglassesforwomen.us.com http://www.ralphlaurenonlineoutlet.us.com http://www.korsmichaelkors.org.uk http://www.thenorthfaceoutlet.ca http://www.supremeclothing.us.com http://www.uggscanadaboots.ca http://www.adidaswings.name http://www.coachoutletsale.us.com http://www.coachoutlet-factory.us.com http://www.ferragamoshoesoutlet.us.com http://www.longchampsacsoldes.fr http://www.birkenstockoutlet.us.org http://www.michaelkorsinc.us.com http://www.niketn.fr http://www.montblancpensonline.us.com http://www.ray-banssunglasses.org.uk http://www.doudounecanadagooseenfant.fr http://www.ray-bansunglassessale.us.org http://www.nikeairforce1.net http://www.ralph-laurens.co.uk http://www.airjordan-uk.co.uk http://www.the-northfacecanada.ca http://www.michaelkorsonline-outlet.us.com http://www.poloralph.us.com http://www.fitflopssale.org.uk http://www.adidasshoess.us.com http://www.michael-kors-uk.me.uk http://www.adidasstoreuk.me.uk http://www.hermesbags.me.uk http://www.michael-korshandbagsoutlet.us.org http://www.fitflops.org http://www.uggoutletinc.us.com http://www.pradaoutletonlinestore.us.com http://www.coachfactoryoutlet-onlinestore.us.com http://www.burberryoutletonline.us.org http://www.cheapmichaelkorshandbags.us.org http://www.uggbootscom.us.com http://www.longchamp-outlet.us.org http://www.salecanadagooseoutlet.us.com http://www.nike-factoryoutlet.us.com http://www.doudoune--canadagoose.fr http://www.prada.us.org http://www.coachfactoryoutletcom.us.com http://www.nikefree-run.fr http://www.ralphlauren-poloshirts.co.uk http://www.airmaxnike.me.uk http://www.northfaceoutletonline.com http://www.nikefactoryoutletstores.us.com http://www.christianlouboutinshoessale.org.uk http://www.uggclearance.us.com http://www.canadagoosejacket.me.uk http://www.maccosmeticsofficial.us.com http://www.moncler--paris.fr http://www.tory-burchoutletonline.us.com http://www.suprashoesclearance.us.com http://www.moncler-outletonline.us.com http://www.coachhandbagsfactoryoutletonline.us.com http://www.ralphlaurencom.us.com http://www.christian--louboutin.us http://www.coachoutletonlineshopping.us.org http://www.moncleroutlet.us.org http://www.coachoutlet-handbags.us.com http://www.pandorajewelrycanada.ca http://www.moncleroutletstore.us.com http://www.uggbootsoutlet.org.uk http://www.coachoutletonlinestore.ca http://www.timberlandoutlet.us.org http://www.toryburchhandbagsoutlet.us.com http://www.truereligion-jeans.me.uk http://www.pandora-jewelry.me.uk http://www.outletuggssale.us.com http://www.nike-airhuarache.me.uk http://www.mcmbackpack.us.com http://www.ugg.com.co http://www.nikeukstore.org.uk http://www.uknorthface.org.uk http://www.ralphlaurenpolo.in.net http://www.pandorajewelry-canada.ca http://www.soccerjersey.us.com http://www.uggsclassicboots.us.com http://www.newcoachoutlet.us.com http://www.jacketmoncler.co.uk http://www.ray-bansunglassesoutlet.com.co http://www.outlet-canadagoose.us.org http://www.montblancpensale.us.com http://www.outletcanadagoose.ca http://www.stansmithadidas.org.uk http://www.nikejordans.co.uk http://www.oakleysunglassescanada.ca http://www.air-jordanpascher.fr http://www.cheapnfljerseysstore.us.com http://www.supremeuk.co.uk http://www.uggsoutletforsale.us.com http://www.monclerjassen.be http://www.canadagoosecanada.ca http://www.monclerdoudounepascher.fr http://www.ralphlauren-outletstores.us.com http://www.michaeljordan-shoes.com http://www.truereligionsale.com.co http://www.birkenstockshoes.org.uk http://www.mbt.us.com http://www.pandoraukcharms.co.uk http://www.underarmouroutletclearance.com http://www.canadagoosesale.name http://www.michael-korstaschen.ch http://www.snapbacks-wholesale.us.com http://www.ugg-bootsonline.us.com http://www.katespadestoreoutlet.us.com http://www.michaelkorstotehandbags.us.com http://www.longchamp-outletstore.us.com http://www.nikeair.org.uk http://www.fitflopssaleclearance.us.org http://www.thenorthfaceuk.co.uk http://www.uggcanadaoutlet.ca http://www.longchampoutletcom.us.com http://www.nikehuarache.net http://www.nikeblazers.us http://www.cheapraybansunglass.co.uk http://www.pandora-jewelry.name http://www.canadagoose-jacket.me.uk http://www.airjordanretro.fr http://www.outletuggstore.us.org http://www.coachoutletonsale.us.com http://www.northfacecom.us.com http://www.blackhawksjersey.us.com http://www.truereligionoutletjeans.us http://www.redbottomsshoes.me.uk http://www.katespadeoutletstore.us.org http://www.rayban-sunglassesonsale.us.com http://www.uggscanadastore.ca http://www.uggbootssale.us.org http://www.northfacejacket.us.com http://www.uggaustralia.org.uk http://www.ralphlaurenoutletofficial.us.com http://www.northfacejacketsclearance.us.com http://www.michael--kors.me.uk http://www.nikeoff.com http://www.coach-bags.us.org http://www.louboutin.us.com http://www.oakleyssunglassescheap.com http://www.michaelkorsoutlet70off.us.com http://www.cheapuggonsale.us.com http://www.bottesuggs.fr http://www.north-face-outlet.in.net http://www.stansmithadidas.us.com http://www.nikeairmax90.com.de http://www.uggsoutlet-stores.us.org http://www.botasuggs.es http://www.nikefactory-outlet.us.com http://www.rayban.in.net http://www.vibram-fivefingers.us.com http://www.ugg-boots.me.uk http://www.fitflops.us.org http://www.christianlouboutinoutletuk.org.uk http://www.cheapnfljerseys.us.org http://www.north--face.us.com http://www.northfaceoutletstore.us.org http://www.ugg.co.nl http://www.louboutin.in.net http://www.coachoutletstoreonlineofficial.us.com http://www.uggboots-sale.us.com http://www.moncler-jacken.at http://www.nikeoutletstoreonline.us.com http://www.juicycoutureoutlet.us.com http://www.uggsaustraliaboots.me.uk http://www.michaelkors--outlet.us.com http://www.michaelkorsoutlet.us http://www.newbalance-shoes.us.com http://www.michaelkorsoutletoff.us.com http://www.oakley-sunglassesonsale.us.com http://www.fitflopsoutlet.us.com http://www.nikeairmaxschweiz.ch http://www.cheapraybansunglasses.net.co http://www.longchamp-handbags.us.org http://www.cheapreplicawatches.us.com http://www.ralplaurenuk.org.uk http://www.tommyhilfigercanada.ca http://www.ferragamooutlet.us.com http://www.uggpas-cher.fr http://www.nbajerseysshop.us.com http://www.coachcom.us.com http://www.goedkope-uggs.be http://www.burberryscarfsale.in.net http://www.uggbootsclearance.net.co http://www.wholesalenfl-jerseys.us.com http://www.coachfactory--outlet.us.com http://www.uggsstoreoutlet.us.com http://www.coachonline.us.org http://www.adidasyeezy-boost.us.com http://www.oakleysunglasshut.us.com http://www.katespade-outlet.in.net http://www.monclernederland.nl http://www.michael-korsoutletonline.us.org http://www.monclersitoufficiale.it http://www.ukmoncler.org.uk http://www.ralph-laurenpolouk.org.uk http://www.adidasoutletstores.com http://www.montblanc.com.co http://www.pandoracharmjewelry.us.com http://www.jacketsmoncler.us.com http://www.monclerjackenschweiz.ch http://www.canadagoosejacket.us.org http://www.coachoutletonline70off.us.com http://www.oakleysunglassescom.us.com http://www.uggsboots.me.uk http://www.wholesaleoakleysunglasses.us.org http://www.adidasshoesoutletstore.us.com http://www.scarpehoganoutlet.it http://www.adidasfootballboots.org.uk http://www.coachoutlet-online.eu.com http://www.uggschweiz.ch http://www.birkenstocksandals.us.org http://www.ugg-bootsonsale.us.com http://www.louboutinoutlets.us.com http://www.cheapjordansshoes.us.com http://www.cheaprolexwatches.us.com http://www.uggsoutletcom.us.com http://www.baseballjersey.us.com http://www.uggs-australiaboots.us.com http://www.cheapmlbjersey.us.com http://www.pradabags.in.net http://www.discountnike.us.com http://www.canada-goose-jacket.us.com http://www.coachoutlet70off.us.com http://www.cheapnhljerseysshop.us.com http://www.canada-goosejassen.nl http://www.poloralphlaurenoutlet.org.uk http://www.burberryscarves.us.com http://www.coachoutletstore.eu.com http://www.timberlandoutlet.org.uk http://www.poloralphlauren-factorystore.us.com http://www.canadagoosecom.us.com http://www.tory-burch.org.uk http://www.timberland.us.org http://www.oakleysungalsses.nom.co http://www.nhlhockey-jerseys.us.com http://www.cheap-jordans.us.com http://www.ralph-lauren.com.co http://www.mulberryukhandbags.org.uk http://www.authenticmlbjerseyscheap.us.com http://www.cheapjerseysnfl-wholesale.us.com http://www.wwwnorthface.us.com http://www.uggstore.us.com http://www.moncler.eu.com http://www.christianlouboutinsale.uk http://www.nfl--jerseys.us.com http://www.hermesbirkinbags.us.com http://www.niketrainers.org.uk http://www.monclerdunjacka.se http://www.salvatoreferragamo.in.net http://www.northfacethe.us.com http://www.coach-factoryonline.us.org http://www.uggbootsonsales.us.com chenlina20180109 -- chenlina 2018-01-09 (火) 12:22:30
- hll20180125 http://www.longchamphandbagsuk.org.uk http://www.coach-factoryoutletonline.us.org http://www.oakley--sunglasses.us.org http://www.philipppleinshirt.com http://www.canadagooseoutletus.us.com http://www.michaelkorsoutlets.us.com http://www.pandorajewelryoutlet.in.net http://www.air-jordans.us.com http://www.mbtshoessale.us.com http://www.michael-korshandbags.me.uk http://www.supremenewyork.us.com http://www.cheapmlbjerseyschina.us.com http://www.adidasnmd-shoes.us http://www.pandoracharms.com.co http://www.michaelkors-outlet.ca http://www.airjordanshoes.in.net http://www.oakleysunglassessalecheap.us.com http://www.coach-outletonline.us.org http://www.uggsoutletofficials.us.com http://www.christianlouboutinshoes.us.org http://www.nikezoom.us http://www.hermesbirkin.in.net http://www.jacketscanadagoose.org.uk http://www.coachoutletus.us.com http://www.burberryoutlet.in.net http://www.uggsbootscanada.ca http://www.kate-spade.us.com http://www.valentinoshoesoutlets.us.com http://www.raybansunglassessalecheap.us.com http://www.monclerjacketsuk.org.uk http://www.pandora-outlet.us.com http://www.raybansunglasse.com http://www.katespade.in.net http://www.catboots.us http://wwwcanadagoose-jacketsuk.com.co http://www.birkenstocks.us http://www.coachoutletstoreonline.com.co http://www.coachoutlets.us.org http://www.uggscanadaugg.ca http://www.raybanssunglassesoutlet.us.com http://www.red-bottoms.us.com http://www.oakleysunglassesforwomen.us.com http://www.michael-korsoutlet.ca http://www.timberlandbootsoutlet.us.com http://www.moncler-outlets.us.com http://www.yeezyboost-350.co.uk http://www.coachfactoryoutletsonlines.us.com http://www.outletcanadagooseoutlet.us.com http://www.fitflopssale.us.com http://www.nikeoutlet.in.net http://www.thenorthface.us.com http://www.2017nikeairmax.us http://www.uggsboots.name http://www.michaelkorsoutlet.co.uk http://www.yeezyboost-350.us.com http://www.moncler-outlet.us.org http://www.cheapjordans.in.net http://www.pandoracharmssale-clearance.us.com http://www.adidas-nmd.us.com http://www.airmax-97.us http://www.ralphlaurensale-clearance.me.uk http://www.pandora-charms.us.org http://www.burberryoutletsale.com.co http://www.canadagoosejacketscoats.org.uk http://www.pandoracharms.us.com http://www.timberlandbootsoutlets.us.com http://www.outletuggoutlet.us.com http://www.hermesbag.us.com http://www.rayban-sunglasseoutlet.us.com http://www.cheapjordans-shoes.us.com http://www.ferragamo-outlet.us.com http://www.canadagooseclothing.us.com http://www.philippplein-outlet.com http://www.thenorthfacejacketsoutlet.us.com http://www.michaelkorsoutlet1.us.com http://www.louisvuitton-outlet.us.com http://www.longchamp-outlet.us.com http://www.supreme-clothing.us.com http://www.jordanretro.name http://www.airmax-2018.com http://www.canadagooseukjackets.org.uk http://www.cheapjordanshoes.us.com http://www.northface-jackets.us.com http://www.northfacejacketssale.us.com http://www.nike-store.us.com http://www.coach-outletonlines.us.com http://www.fitflops-sale-clearance.us.com http://www.adidas.us.com http://www.yeezyboost.us.com http://www.airmax-97.us.com http://www.louboutinshoes.in.net http://www.northfacejacketsoutlet.com.co http://www.monclerjacketsoutlet.in.net http://www.coach-factory-outlet.us.org http://www.poloralphlaurenoutletonline.us.com http://www.coachfactory-outlet.us.com http://www.pandora-jewelryoutlet.us.com http://www.ralphlauren.me.uk http://www.columbiasportswear.us.com http://www.oakley.nom.co http://www.adidas-yeezyboost.us.com http://www.yeezyboost.org.uk http://www.uggsbootsonline.us.com http://www.uggoutlet-clearance.us.com http://www.cheapraybans.com.co http://www.northfaceoutlet.us.com http://www.ugg-outletstores.us.com http://www.harden-vol1.com http://www.canadagoose-outlet.name http://www.ralph-laurenoutlet.com.co http://www.outletcoachoutlet.us.com http://wwwcanadagoose-uk.com.co http://www.canadagoosejacketsofficial.us.com http://www.pandoracharms-uk.org.uk http://www.coachoutlet-online.us.org http://www.adidas-shoes.us.com http://www.guccihandbagsoutlet.us.com http://www.salvatoreferragamoshoes.us.com http://www.jordanshoesforsale.us.com http://www.adidasoutlet.us.com http://www.canadagooseoutletjackets.com.co http://www.canadagoosejackets-outlet.us http://www.hermes.us.org http://www.cheapnfljerseysnflwholesale.us.com http://www.coachfactory-outletonline.us.org http://www.canadagooseoutlet-jackets.us http://www.pandorajewelrypandora.us.com http://www.coachoutlet-onlinesale.us.com http://www.nfljerseyscheapwholesale.us.com http://www.nikeoutlet.us.com http://www.coach-outlets.us.com http://www.adidas-yeezyshoes.us.com http://www.cheapoakleysunglassesofficial.us.com http://www.uggs-boots.us http://www.uggsbootsaustralia.us.com http://www.cheapuggboots.us.com http://www.burberry.us.com http://www.canadagoosesoutlet.ca http://www.michaelkorsoutletonlinemichaelkors.us.com http://www.katespadehandbagsclearance.us.com http://www.outletmichaelkorsonline.us.com http://www.canadiangoose.us.com http://www.coachfactoryonlineoutlet.com.co http://www.uggs-boots.us.org http://www.monclerjacketssale.us.com http://www.michaelkorsoutletshopping.us.com http://www.cheapjordan-shoes.in.net http://www.timberland-outlets.us http://www.fredperrypoloshirts.us http://ugg.bootsoutlet.us.com http://www.nikeshoes.in.net http://www.coach-factoryoutlet-online.us.com http://www.canadagooseoutletjackets.ca http://www.coachoutletonlinecoachfactoryoutlet.us.com http://www.ralphlaurenoutletmalls.us.com http://www.adidascampusshoes.us http://www.guccioutlets.us.org http://www.nikeshoes.us.com http://www.uggbootssales.us.com http://www.michaelkorsoutletclearance.in.net http://www.uggbootswomen.us.com http://www.adidasyeezyboost-350.us.com http://www.nikeoutletonline.us.com http://www.nikeairmax.in.net http://www.burberry-outlet-canada.ca http://www.canadagoosejacketsonline.ca http://www.canadagooseoutletjackets.us http://www.coachfactoryoutlet-storeonline.us.com http://www.ralphlaurenoutletpolo.org.uk http://www.canadagooseoutletcheap.us.com http://www.cheapnfljerseysofficial.us.com http://www.air-max2018.us.com http://www.ralph-laurenoutlet.org.uk http://www.canadagoosesaleoutlet.us.com http://www.polo-ralphlauren.in.net http://www.michael-korsoutlets.us.com http://www.canadagooseoutletjackets.us.com http://www.toryburchoutletonline.com.co http://www.outletlouisvuitton.us.com http://www.pandoracharmssaleclearance.uk http://www.mulberry-bags.me.uk http://www.poloralphlaurenoutletpolo.us.com http://www.ralphlaurensale-clearance.org.uk http://www.adidas-outlet.us.com http://www.uggsoutlet-clearance.us.com http://www.outletcoachonline.us.com http://www.coachcanadaoutlet.ca http://www.fitflopssale-clearance.us.org http://www.moncleroutlets.us.org http://www.coachoutletstoreonlineclearances.in.net http://www.michael-kors-handbags.us.org http://www.adidasnmdr1.us.com http://www.coachfactory-outletstore.us.com http://www.michaelkorsfactoryoutletsale.us.com http://www.longchampoutletus.us.com http://www.uggsoutletclearance.us.com http://www.adadassuperstar.com http://www.coachoutletsonlines.us.com http://www.ralphlaurenoutletsale.us.com http://www.mulberryoutlet.org.uk http://www.adidasyeezyshoes.us.com http://www.pandora.us.com http://www.ultraboost.us http://www.canadagoosesalejackets.us.com http://www.cheapjordans.com.co http://www.adidasnmd.us.org http://www.ralphlauren-outletpolo.us.com http://www.uggbootsoutletstores.us.com http://www.cheapuggs.net.co http://www.vuittonlouis.us.com http://www.doudounemonclerpascher.fr http://www.redbottomsshoes.us.com http://www.canadagooseukjackets.me.uk http://www.polooutlets.us.org http://www.ralphlauren-outlet.me.uk http://www.michaelkorsoutletonlineclearance.in.net http://www.michael-korsoutlet.us.com http://www.christianlouboutinoutlet.us http://www.coachoutletmalls.us.com http://www.pandoracharms.name http://www.polooutlet.in.net http://www.uggsaustralia.fr http://www.uggsoutletstoreonline.us.com http://www.cheapuggs.com.co http://www.uggshoes.us.com http://www.coachoutletcanada.ca http://www.ralphlaurenoutlet.in.net http://www.adidas-superstar.us.com http://www.katespadeoutletstoreonline.us.com http://www.canadagoosejacketssale.com.co http://www.adidasshoe.us.com http://www.uggsoutletstoress.us.com http://www.moncleroutletonlines.us.com http://www.ugg-boots.net.co http://www.canadagooseoutletonlines.us http://www.moncleroutlet.me.uk http://www.katespadeonlineoutlet.us.com http://www.raybansunglasses.net.co http://www.uggsoutletus.us.com http://www.uggs-boots.fr http://www.cheapoakleysunglasses.com.co http://www.mbtshoes.name http://www.ralphlaurenoutletonline-polo.us.com http://www.supremeclothing.org.uk http://www.cheapuggs-boots.us.com http://www.supremeclothing.us.org http://www.hermes-handbags.us http://www.ralph-laurenuk.org.uk http://wwwmonclerjacketsuk.com.co http://www.pandorastore.us.com http://www.michaelkorsoutlet.us.org http://www.airjordans.us.com http://www.korsmichaeloutlet.us.com http://www.uggbootsoutletsale.us.com hll20180125 -- Monday 2018-01-25 (木) 11:42:06
- http://www.outletcanadagoosesale.us.com http://www.monclerjackenschweiz.ch http://www.thenorthfaceoutlet.ca http://www.poloralphlaurenoutlet.org.uk http://www.ray-banssunglasses.org.uk http://www.airhuarache.fr http://www.stephen-curryshoes.us.com http://www.longchampoutletcom.us.com http://www.pradahandbagsoutlet.us.com http://www.mulberryukhandbags.org.uk http://www.cheap-jordans.us.com http://www.redbottomshoes.org.uk http://www.pandora-jewelry.name http://www.nikeoff.com http://www.northfaceclearance.us.com http://www.cheapairjordans.us.com http://www.givenchyhandbags.us.com http://www.stuartweitzmanshoes.us.com http://www.hermesbags.me.uk http://www.uggsoutletcom.us.com http://www.longchampoutlet-online.com http://www.miumiu.us.com http://www.discountnike.us.com http://www.uggslippers.org.uk http://www.blackhawksjersey.us.com http://www.pandorajewelry.us.org http://www.manoloblahnik.us http://www.swarovski.us.org http://www.cheapnhljerseysshop.us.com http://www.poloralphlaurenpascher.fr http://www.baseballjersey.us.com http://www.coachfactoryoutlet-onlinestore.us.com http://www.nikehuarache.net http://www.christian--louboutin.us http://www.ralphlaurenonlineoutlet.us.com http://www.bottega.in.net http://www.coach-bags.us.org http://www.snapbacks-wholesale.us.com http://www.adidasshoesoutletstore.us.com http://www.newbalance-shoes.us.com http://www.dolceandgabbana.us.com http://www.canadagoosejacket.me.uk http://www.michaelkorsoutletonline.us.org http://www.kobe11.in.net http://www.nikerevolution.us http://www.ralph-lauren.com.co http://www.uggoutletinc.us.com http://www.cheapjordansshoes.us.com http://www.weddingshoes.us.com http://www.michaelkorsoutletmall.us.com http://www.manchesterunitedjersey.us.com http://www.pandoracharmjewelry.us.com http://www.coachoutletsale.us.com http://www.maccosmeticsofficial.us.com http://www.outlet-canadagoose.us.org http://www.uggsitalia.it http://www.northfacejacket.us.com http://www.louboutin.uk http://www.poloralphlauren-outletstores.us.com http://www.barcelonajersey.us.com http://www.canadagoosecoatsoutlet.us.com http://www.chaussuresnikeairmax.fr http://www.airjordan-14.us http://www.nikefree-run.fr http://www.coachoutletstore.eu.com http://www.airjordan-uk.co.uk http://www.airmax2017.us.com http://www.nikeairforce1.net http://www.swarovskijewelry.co.uk http://www.michaelkorsoutlet70off.us.com http://www.nikeairmax.me.uk http://www.michael-kors-uk.me.uk http://www.prada.us.org http://www.longchamp-outlet.us.org http://www.cheapraybans.ca http://www.oakleyssunglassescheap.com http://www.canada--goose.fr http://www.uggschweiz.ch http://www.niketrainers.org.uk http://www.pandorajewelry-canada.ca http://www.katespadestoreoutlet.us.com http://www.birkenstockshoes.org.uk http://www.adidasshoess.us.com http://www.ralphlaurenpolo.in.net http://www.tods.us.com http://www.bottesuggs.fr http://www.undefeated.us.com http://www.cheap-jordan-shoes.us.com http://www.cheapjordansshoes.in.net http://www.nikesb.in.net http://www.moncler.eu.com http://www.uggclearance.us.com http://www.thenorthfaceuk.co.uk http://www.michaeljordan-shoes.com http://www.nikefree.net http://www.redbottomsshoes.me.uk http://www.northfaceoutletonline.com http://www.uknorthface.org.uk http://www.longchampsacsoldes.fr http://www.kevindurantshoes.us.com http://www.fitflopsandals.org http://www.coachoutlet-factory.us.com http://www.adidassuperstar.name http://www.mbt.us.com http://www.pradaoutletonlinestore.us.com http://www.adidasflipflops.us.com http://www.mcmbackpack.us.com http://www.ralphlauren-poloshirts.co.uk http://www.nikefootballbootsuk.org.uk http://www.jordanshoes.us.org http://www.wholesaleoakleysunglasses.us.org http://www.ray-bans-sunglasses.us.com http://www.hermeskellybag.us.com http://www.michaelkorsonline-outlet.us.com http://www.uggboots-sale.us.com http://www.flops.us.com http://www.airmax270.org http://www.uggsaustraliaboots.me.uk http://www.nikemercurial.us http://www.burberry-outlet-stores.us.com http://www.korsoutlet.us.org http://www.nikefactoryoutletstores.us.com http://www.coachsoutletstoreonline.us.com http://www.montblanc.com.co http://www.jerseys.us.org http://www.coachoutletonsale.us.com http://www.montblancpensstore.us.com http://www.uggcanadaoutlet.ca http://www.beatsheadphones.us.com http://www.vibram-fivefingers.us.com http://www.coachonline.us.org http://www.cheapjerseysnfl-wholesale.us.com http://www.pandorajewelrysoutlet.us.com http://www.jordanretro.us http://www.airjordanretro.fr http://www.airjordan11.us http://www.uggsstoreoutlet.us.com http://www.ralphlaurencom.us.com http://www.toryburchhandbagsoutlets.us.com http://www.timberlandoutlet.org.uk http://www.hermesoutlets.us.com http://www.nikeflipflops.org http://www.nfl--jerseys.us.com http://www.vancleefarpelsjewelry.us.com http://www.coachfactory--outlet.us.com http://www.coachoutlet-online.eu.com http://www.wholesalenfl-jerseys.us.com http://www.christianlouboutinoutletuk.org.uk http://www.asics.us.org http://www.mishka.us.com http://www.burberryoutlet-canada.ca http://www.jordans-fusion.com http://www.truereligionjeans-outlet.us.com http://www.uggbootsclearance.net.co http://www.moncler-outletonline.us.com http://www.nikefreerun.us.com http://www.monclersitoufficiale.it http://www.airmax1.us http://www.canadagoosecom.us.com http://www.cheap-oakleysunglasses.com http://www.christiandiorhandbags.us.com http://www.uggs-australiaboots.us.com http://www.jacketmoncler.co.uk http://www.ugg.com.co http://www.ferragamooutlet.us.com http://www.monclerjassen.be http://www.valentino.us.org http://www.cheapraybansunglasses.net.co http://www.northfacejackets.us.org http://www.newcoachoutlet.us.com http://www.nikeukstore.org.uk http://www.mbtscarpe.it http://www.northfaceoutletstore.us.org http://www.korsmichaelkors.org.uk http://www.outletcanadagoose.ca http://www.coachoutlet70off.us.com http://www.canada-goosejassen.nl http://www.oakleysunglasshut.us.com http://www.adidasjeremyscott.in.net http://www.alexandermcqueen.us.com http://www.nikefactory-outlet.us.com http://www.michael--kors.me.uk http://www.truereligion-jeans.me.uk http://www.jordan5.us http://www.toryburchoutletsaleonline.us.com http://www.timberland.us.org http://www.baseballbats.us.com http://www.michael-korstaschen.ch http://www.supremeuk.co.uk http://www.canadagoosecanada.ca http://www.rayban.in.net http://www.canadagoose-jacket.me.uk http://www.ukmoncler.org.uk http://www.canadagoosestore.us.com http://www.coachoutletonline70off.us.com http://www.canada-goosedoudoune.fr http://www.truereligion-jeans.us http://www.adidasfootballboots.org.uk http://www.ugg.co.nl http://www.cheapjerseys.in.net http://www.nhlhockey-jerseys.us.com http://www.northfacethe.us.com http://www.uggsclassicboots.us.com http://www.soccerjersey.us.com http://www.canadagoosejacket.us.org http://www.adidas.us.org http://www.louboutin.in.net http://www.wwwnorthface.us.com http://www.cheapmichaelkorshandbags.us.org http://www.airmaxnike.nl http://www.uggscanadastore.ca http://www.uggscanadaboots.ca http://www.nikeairmax90.us.org http://www.monclerdoudounepascher.fr http://www.moncler-jacken.at http://www.monclerdunjacka.se http://www.juicycoutureoutlet.us.com http://www.ralphlaurenoutletofficial.us.com http://www.nike-factoryoutlet.us.com http://www.stansmithadidas.us.com http://www.oakleysungalsses.nom.co http://www.uggbootssaleoutlet.us.com http://www.coachoutletstoreonlineofficial.us.com http://www.birkenstocksandals.us.org http://www.north-face-outlet.in.net http://www.fitflopssale.org.uk http://www.canadagoosedownjackets.us.com http://www.cartierjewelry.us.com http://www.adidasslides.us.com http://www.fitflopssaleclearance.us.org http://www.air-jordanpascher.fr http://www.authenticmlbjerseyscheap.us.com http://www.bcbg.us.com http://www.linksoflondonuk.me.uk http://www.botasuggs.es http://www.outletsuggstores.us.com http://www.thenorthfacecom.us.com http://www.michaelkorsinc.us.com http://www.uggaustralia.org.uk http://www.cheapmlbjerseysshop.us.com http://www.coachwallets.us.com http://www.poloralphoutlet.us.com http://www.oakleysunglassescanada.ca http://www.niketn.fr http://www.fitflops.us.org http://www.nikecortez.net http://www.shoecarnival.us.com http://www.suprashoesclearance.us.com http://www.uggsboots.me.uk http://www.michaelkorstotehandbags.us.com http://www.the-northfacecanada.ca http://www.uggbootsonsales.us.com http://www.timberlandpro.us.com http://www.airmaxnike.me.uk http://www.christianlouboutinsale.uk http://www.nikeblazer.fr http://www.ralphlauren.in.net http://www.coachoutletonlinestore.ca http://www.uggboots-cheap.us.org http://www.balenciaga.us.org http://www.monclernederland.nl http://www.jordans.in.net http://www.fingerlingsmonkey.org http://www.michaelkors--outlet.us.com http://www.cheapreplicawatches.us.com http://www.giuseppe-zanotti.us.com http://www.hardenvol1.us.com http://www.michaelkorsonline.ca http://www.stansmithadidas.org.uk http://www.louboutinoutlets.us.com http://www.uggstore.us.com http://www.montblanccom.us.com http://www.nikeshox.in.net http://www.katespadehandbagssale.us.org http://www.northfacejacketsclearance.us.com http://www.underarmouroutletclearance.com http://www.louboutin.us.com http://www.pandoraukcharms.co.uk http://www.coachfactoryoutlet-online.eu.com http://www.pandorajewelrycanada.ca http://www.katespadehandbagsoutlet.us.org http://www.coach-factoryonline.us.org http://www.coachoutlet-handbags.us.com http://www.airmax97.org http://www.nikepresto.us.com http://www.cheapnfljerseys.us.org http://www.nike-airhuarache.me.uk http://www.ralph-laurens.co.uk http://www.nikeairmaxschweiz.ch http://www.supremeclothing.us.com http://www.burberryscarves.us.com http://www.nikekyrie3.us.com http://www.michael-korsoutletonline.us.org http://www.burberrysale.us.org http://www.nikelunarglide.us http://www.basketballshoesstore.us.com http://www.michaelkorsoutlet.us http://www.coachhandbagsfactoryoutletonline.us.com http://www.raybansunglassesforwomen.us.com http://www.northface.me.uk http://www.nikefree.me.uk http://www.lightup-shoes.us.com http://www.poloralph.us.com http://www.tory-burch.org.uk http://www.airmax2018.in.net http://www.nikejordans.co.uk http://www.nikesshoes.us.com http://www.converseshoes.us.org http://www.airmaxplus.org http://www.ralphlauren-outletstores.us.com http://www.sunglassesoakleycheap.us.com http://www.raybansunglassesoutlet.net.co http://www.airmax95.us.org http://www.uggbuys.com http://www.adidasyeezy-boost.us.com http://www.ugg-boots.me.uk http://www.moncler--paris.fr http://www.ray-bansunglassesoutlet.com.co http://www.nikeoutletstoreonline.us.com http://www.uggbootsoutlet.org.uk http://www.ugg-bootsonsale.us.com http://www.toryburchoutletcom.us.com http://www.pradabags.in.net http://www.katespade-outlet.in.net http://www.nikeairmaxuk.co.uk http://www.longchamp-outletstore.us.com http://www.north--face.us.com http://www.mizuno.us.org http://www.cheapnfljerseysstore.us.com http://www.stussy.us.com http://www.adidasoutletstores.com http://www.truereligionoutletjeans.us http://www.runningshoes.us.org http://www.cheaprolexwatches.us.com http://www.bvlgari.us.com http://www.airforce1.in.net http://www.ralplaurenuk.org.uk http://www.jordan1.us http://www.christian--louboutin.us.com http://www.marcjacobs.me.uk http://www.moncleroutletstore.us.com http://www.uggbootssale.us.org http://www.salecanadagooseoutlet.us.com http://www.supremeparis.fr http://www.fitflopsoutlet.us.com http://www.dansko.us.com http://www.adidasstoreuk.me.uk http://www.cheapmlbjersey.us.com http://www.michaelkorsoutletoff.us.com http://www.burberryoutletonline.us.org http://www.asics.org.uk http://www.ferragamoshoesoutlet.us.com http://www.ralph-lauren.fr http://www.uggoutletstore.us.org http://www.timberlandoutlet.us.org http://www.hermesbeltoutlet.com http://www.oakleysunglassescom.us.com http://www.kanyeyeezyshoes.us.com http://www.katespade-outlet.us.com http://www.supreme-newyork.com http://www.jordan12.org http://www.christianlouboutinshoessale.org.uk http://www.belstaffoutlet.us.com http://www.rayban.net.co http://www.tommyhilfigercanada.ca http://www.northfacecom.us.com http://www.birkenstockoutlet.us.org http://www.nikeroshe.us.com http://www.michael-korsoutletstores.us.org http://www.niketennis.us.com http://www.oakleysunglasses-vault.us.com http://www.katespadeoutletsale.us.com http://www.superdry.me.uk http://www.hervelegerdresses.us.com http://www.coachfactoryoutletcom.us.com http://www.longchamp-handbags.us.org http://www.rayban-sunglassesonsale.us.com http://www.lebron15.in.net http://www.moncleroutlet.us.org http://www.ralph-laurenpolouk.org.uk http://www.christian-louboutins.fr http://www.jordanxx9.in.net http://www.salvatoreferragamo.in.net http://www.uggpas-cher.fr http://www.cheapraybansunglass.co.uk http://www.nikeblazers.us http://www.outletuggssale.us.com http://www.airmax.us.org http://www.jacketsmoncler.us.com http://www.truereligionsale.com.co http://www.adidaswings.name http://www.nikedunks.us http://www.redbottoms.us.org http://www.nbajerseysshop.us.com http://www.ray-bansunglassessale.us.org http://www.newbalance.me.uk http://www.jimmychoooutlet.us.com http://www.oakley-sunglassesonsale.us.com http://www.nikeairmax90.com.de http://www.goedkope-uggs.be http://www.hermesbirkinbags.us.com http://www.converseshoesoutlet.us.com http://www.uggbootscom.us.com http://www.coachcom.us.com http://www.converse.me.uk http://www.michael-korshandbagsoutlet.us.org 20182.10wengdongdong -- dongdong8 2018-02-10 (土) 12:19:14
- http://www.nikeairmax.com.de/, http://www.bottega-venetasoutlet.com/, http://www.hogans.com.de/, http://www.lauren-ralphs-outlet.co.uk/, http://www.nhl-jerseys.com/, http://www.nike-shoes.org.es/, http://www.adidas-shoes.co.nl/, http://www.barboursjackets.com/, http://chiefs.nfl-jerseys.org/, http://www.airjordanshoes.com.co/, http://www.vibram--fivefingers.com/, http://www.airmax.com.se/, http://www.jordan-retros.com/, http://www.mcm-backpacks.com.co/, http://clippers.nbajerseysstore.com/, http://www.stone-islandestore.com/, http://www.cheap-jordans.com.co/, http://www.barbour-jackets.in.net/, http://www.basketballshoes.com.co/, http://www.outlet-ralphlauren.co.uk/, http://www.nike-free-runs.de/, http://lions.nfl-jerseys.org/, http://pistons.nbajerseysstore.com/, http://www.cheap-baseballbats.us/, http://www.hollister.com.de/, http://www.under-armouroutlet.com/, http://www.michaelkorsvipoutlet.com/, http://browns.nfl-jerseys.org/, http://www.nikeroshe-run.com.es/, http://hornets.nbajerseysstore.com/, http://www.watch-rolex.co.uk/, http://www.airhuarache-inc.co.uk/, http://www.australia-michaelkors.com/, http://www.polo-ralphlaurens.us.com/, http://www.longchamp-outlet.com.co/, http://www.northfacejackets.fr/, http://www.cheapnhljerseys.us.com/, http://www.christianlouboutinoutlet.net.co/, http://www.oakleys-online.com.co/, http://www.jordan.com.de/, http://www.nikeairforce.com.de/, http://www.michaels-kors.co.uk/, http://www.cheap-mlbjerseys.us.com/, http://www.burberry-store.com/, http://www.ok-em.com/, http://www.jerseys-store.com/, http://www.pandora-jewelry.top/, http://www.rl-ralphlaurenpolos.co.uk/, http://www.raybans-outlet.co.nl/, http://www.nikeshoes.de/, http://www.polos-ralphlauren.com.co/, http://www.raybansasses.com/, http://www.reeboks.com.de/, http://www.nike-airmax.com.co/, http://www.replica-bags.us.com/, http://www.marc-jacobs.us.com/, http://www.the-northface.in.net/, http://www.adidasshoes.com.se/, http://www.cheap-watches.com.co/, http://www.barbours.us.com/, http://www.hoodiesoutlet.net/, http://www.swarovskionlineshop.com.de/, http://titans.nfl-jerseys.org/, http://www.coach-factory.com.co/, http://www.chrome-heartsoutlet.com/, http://ravens.nfl-jerseys.org/, http://www.the-northface.ca/, http://bulls.nbajerseysstore.com/, http://knicks.nbajerseysstore.com/, http://www.birkenstock.net.co/, http://www.north-face.com.co/, http://www.mcm-bagsoutlet.com/, http://pelicans.nbajerseysstore.com/, http://raiders.nfl-jerseys.org/, http://www.coachoutlet-online.com.co/, http://www.oakleys.com.de/, http://grizzlies.nbajerseysstore.com/, http://www.new-balanceshoes.es/, http://www.ray-bans-outlet.com/, http://www.birkenstocks.com.de/, http://www.nike-shoes.com.co/, http://www.outlet-true-religion.com/, http://celtics.nbajerseysstore.com/, http://www.hollister-outlet.com/, http://bengals.nfl-jerseys.org/, http://www.supra-footwear.net/, http://www.raybans-outlet.cc/, http://www.ferragamo-inc.co.uk/, http://www.cheap-montblancpens.com/, http://michaelkors.euro-us.net/, http://www.raybans-outlet.net.co/, http://jets.nfl-jerseys.org/, http://www.outletonline-michael-kors.co.uk/, http://www.outlet-michaelkors-online.com/, http://www.designer-bags.us.com/, http://www.long-champhandbags.com/, http://www.fidgetspinner.com.co/, http://www.jimmychoos-shoes.com/, http://bills.nfl-jerseys.org/, http://www.outlet-pradas.com/, http://www.montrespaschers.fr/, http://www.rayban-sunglasses.co/, http://www.converse-shoes.net/, http://www.eyeglassesinsale.com/, http://www.soccershoes-outlet.com/, http://www.outletburberry-bags.com/, http://www.the-northfacejackets.net.co/, http://www.polos-outlet.us.com/, http://colts.nfl-jerseys.org/, http://www.burberbags.com/, http://www.chiflatironhair.us.com/, http://www.katespades.com.co/, http://www.hollister-clothings-store.com/, http://www.oakley-frames.com.co/, http://www.cheap-jerseys.mex.com/, http://www.cheap-juicycouture.com/, http://www.jimmychoo-shoes.com/, http://www.longchamps-bags.us.com/, http://www.jeans-truereligion.com/, http://www.nike-airmax.com.de/, http://www.lonchamp.us.com/, http://www.asics-shoesoutlet.net/, http://www.nikeshoes.mex.com/, http://www.ralph-laurenpolos.com/, http://www.christian-louboutins.com/, http://www.oakleys-lrc.com/, http://www.fitflop-outlet.com/, http://www.ralphlaurens-polos.com/, http://www.swarovskijewellery-au.com/, http://www.nike-factory.com.co/, http://www.toryburchs.us.com/, http://www.babylisspros.com/, http://www.danskoshoes.in.net/, http://www.nike-huarache.co.nl/, http://www.oakley-outlet.fr/, http://www.beatsbydre.com.co/, http://www.guci-heaven.com/, http://www.bcbg-dresses.net/, http://www.airmax-90.com/, http://www.philipp-pleins.com/, http://packers.nfl-jerseys.org/, http://www.airmax2015.net/, http://76ers.nbajerseysstore.com/, http://azcardinals.nfl-jerseys.org/, http://www.puma-shoes.com.de/, http://steelers.nfl-jerseys.org/, http://patriots.nfl-jerseys.org/, http://www.nfl-jerseys.org/, http://www.polo-ralphlaurens.com.co/, http://www.skechers-outlet.com/, http://www.raybans.com.de/, http://www.nikefrees-shoes.co.uk/, http://www.vansshoes-outlet.com/, http://www.ray-bans.net.co/, http://cavaliers.nbajerseysstore.com/, http://www.coach-factorys.com/, http://www.nfljerseys-sale.com/, http://www.michaelkorsoutlet.online/, http://www.ralphlauren-polos.com.co/, http://www.burberrys-outletonline.in.net/, http://www.oakleysoutlet.com.co/, http://www.ralphlauren-canada.ca/, http://www.ray-bans.org.es/, http://www.coachoutlet-usa.com/, http://www.coachsoutletonline.in.net/, http://www.horlogesrolexs.co.nl/, http://www.rolexwatch-outlet.com/, http://www.swarovski-canada.ca/, http://www.beats-by-dre.com.co/, http://www.burbagsoutlet.com/, http://www.michael-korsbags.com.co/, http://www.bcbg-canada.ca/, http://www.hermesbagsoutlet.com/, http://www.cheap-michaelkors.com.co/, http://www.sunglasses-oakleys.com.co/, http://www.truereligions.net/, http://www.nikerosherun.com.co/, http://www.valentino-shoesoutlet.us.com/, http://www.vans-shoesoutlet.co.uk/, http://www.hogan-shoes.co.uk/, http://www.pandora-charmscanada.ca/, http://www.levis-jeansoutlet.com/, http://rams.nfl-jerseys.org/, http://www.skechers-canada.ca/, http://www.tommy-hilfigers.de/, http://www.mcm-handbags.org/, http://www.cheapjerseys-outlet.com/, http://www.instylers.us/, http://www.michael-kors-bags.com/, http://www.nike-shoes-outlet.co.uk/, http://www.raybanoutlet.ca/, http://www.oakley-sunglassessale.com.co/, http://jazz.nbajerseysstore.com/, http://www.co-aol.com/, http://www.nikeshoes-canada.ca/, http://www.australia-oakleysunglasses.com/, http://www.timberlandspaschere.fr/, http://www.hollister-clothings.us.com/, http://www.nike-free-runs.com/, http://www.ralph-laurens-outlet.com/, http://www.new-balanceoutlet.org/, http://www.cc-beanies.us.com/, http://www.airmax-shoes.com/, http://www.tommyhilfigerca.ca/, http://www.nbajerseysstore.com/, http://www.nikeair-max.ca/, http://www.long-champ.com.co/, http://www.versaceoutlet.us.com/, http://broncos.nfl-jerseys.org/, http://www.oakleys-outlets.net/, http://www.nike-shoesoutlet.us.org/, http://www.outlet-mkors.com/, http://www.coachoutletonlinemall.com/, http://www.raybansbocco.it/, http://www.nike-shoesoutlet.com/, http://www.mizuno.us.com/, http://www.chiflatiron-hair.com/, http://www.the-north-face-jackets.com/, http://www.pandorajewellery-au.com/, http://www.mizuno-running.net/, http://www.hugo-boss.com.co/, http://www.cheapshoes.net.co/, http://www.tommyhilfiger-outlet.net/, http://www.philipppleins.com/, http://www.rosherun-shoes.us/, http://www.barbours-factory.com/, http://www.juicy-coutureoutlet.com/, http://www.celinefactory.com/, http://www.dsquared2-outlet.com/, http://www.outlet-toryburchshoes.com/, http://falcons.nfl-jerseys.org/, http://www.nikeairmax-australia.com/, http://www.mcm-handbags.com.co/, http://bucks.nbajerseysstore.com/, http://www.pandora-jewelrys.com/, http://www.retrojordan-shoes.com/, http://www.coach-outlet.net.in/, http://www.monclers-outlet.us.com/, http://dolphins.nfl-jerseys.org/, http://suns.nbajerseysstore.com/, http://timberwolves.nbajerseysstore.com/, http://www.thenorth-face.com.co/, http://www.marcjacobs-outlet.com/, http://www.rolex-watchescanada.ca/, http://www.belstaff-outlet.com/, http://www.christian-louboutin.jp.net/, http://www.lacosteoutlet.com.co/, http://www.ralph-laurens-polo.co.uk/, http://www.adidas-shoesoutlet.com/, http://www.ralphlaurens.co.uk/, http://www.outlet-michaelkors.com/, http://www.oakleys.mex.com/, http://www.dsquared2s.com/, http://pacers.nbajerseysstore.com/, http://www.newbalance-canada.ca/, http://www.outletonline-burberrys.com/, http://www.moncler-jackets.com.co/, http://www.cheap-omegaswatches.com/, http://www.timberland-shoes.com.co/, http://www.michael-kors.com.es/, http://www.air-yeezyshoes.com/, http://www.long-champ.com.de/, http://www.outlet-pumashoes.com/, http://www.nike-shoesstore.com/, http://www.christian-louboutinshoesoutlet.com/, http://www.christianlouboutin-shoes.ca/, http://www.ferragamo.net.co/, http://www.nike-maxshoes.fr/, http://www.beatsheadphone.in.net/, http://www.new-iphonecases.com/, http://www.zccoachoutlet.com/, http://www.handbagsoutlet.in.net/, http://www.true-religions.com/, http://www.canada-michaelkors.ca/, http://www.burberrbags.co.uk/, http://www.montblancoutlet.com/, http://www.rolex-watches.us.com/, http://www.nike-mercurial.com/, http://www.oakley-outletonline.com.co/, http://www.nikeairmax-isc.co.uk/, http://www.reebok-shoes.co.uk/, http://www.prada-shoes.us.org/, http://www.coachoutlet-coachoutletonline.com/, http://thunder.nbajerseysstore.com/, http://www.outlet-ralphlaurens.com/, http://www.supra-footwears.com/, http://www.nike-rosherun.co.nl/, http://www.raybans-cher.fr/, http://www.adidas-shoes.es/, http://www.kate-spade-outlet.us.com/, http://www.givenchy.com.co/, http://www.asicsoutlet.net/, http://www.airjordans-shoes.com/, http://www.rayban-sunglasses.fr/, http://www.ferragamos.us.com/, http://www.long-champ-outlet.com/, http://www.timberlandboots-outlet.com/, http://www.nike-store.com.de/, http://www.burberry-storevip.com/, http://www.coachblackfriday.com/, http://www.burberroutlet.co.uk/, http://www.belstaff-jackets.us.com/, http://www.swarovski-jewelrys.co.uk/, http://magic.nbajerseysstore.com/, http://www.nbateamonline.com/, http://www.oakleys-sunglass.com.co/, http://www.salvatore-ferragamos.com/, http://www.skechers-shoesoutlet.com/, http://www.mcmbackpacks.com.co/, http://www.newbalanceschuhe.com.de/, http://www.michaelkors.so/, http://www.adidas-shoes.ca/, http://www.adidas-store.net/, http://redskins.nfl-jerseys.org/, http://www.jerseys.net.in/, http://www.eccoshoesoutlet.com/, http://www.converse-schuhe.com.de/, http://www.raybans-glasses.com.co/, http://www.nike-free5.com/, http://www.salvatoreferragamo.us.com/, http://www.fendi-outlet.us.com/, http://wizards.nbajerseysstore.com/, http://www.bottega-bags.com/, http://www.burberoutlet.com/, http://www.hollisterclothingcanada.ca/, http://www.michaelkorsoutlet.se/, http://www.pandora-jewellery.com.es/, http://www.cheap-nike-shoes.com/, http://eagles.nfl-jerseys.org/, http://www.nike-shoes.com.se/, http://www.michaelkors.com.de/, http://www.louboutinshoes.jp.net/, http://www.salomonshoes.com.de/, http://jaguars.nfl-jerseys.org/, http://www.ray-bansoutlet.com.co/, http://www.versaces-outlet.com/, http://www.coach-factoryoutlet.net.co/, http://49ers.nfl-jerseys.org/, http://www.north-face-jackets.org.uk/, http://www.nike-airmaxs.fr/, http://spurs.nbajerseysstore.com/, http://www.nikefreerun-inc.co.uk/, http://www.new-balanceshoes.com/, http://www.cheap-pandora-charms.co.uk/, http://vikings.nfl-jerseys.org/, http://www.outlet-michaelskors.com/, http://www.outlet-pradabags.com/, http://www.christian-louboutins.us.com/, http://www.burberryoutletonline.com.de/, http://www.under-armour.us.com/, http://www.michael-kors.co.nl/, http://giants.nfl-jerseys.org/, http://www.michael-korsukpurse.co.uk/, http://www.oakleysunglasses-canada.ca/, http://www.airhuarache-shoes.co.uk/, http://www.barbour-jackets.us.com/, http://www.air-maxschoenen.co.nl/, http://www.softballbats-sale.com/, http://www.coach-outlets.net.co/, http://www.uhren-stores.de/, http://cowboys.nfl-jerseys.org/, http://www.nike-paschers.fr/, http://www.michaelkors-ins.com/, http://www.the-north-face.com.co/, http://www.asicsshoes-outlet.com/, http://www.adidasschuhe-online.com.de/, http://www.oakleysunglasses.org.es/, http://buccaneers.nfl-jerseys.org/, http://www.michael-kors.net.co/, http://www.converses-outlet.com/, http://coach.euro-us.net/, http://www.outlet-pradahandbags.com/, http://www.oakleys-sunglasses.com.co/, http://www.sac-hermes.fr/, http://hawks.nbajerseysstore.com/, http://www.okglassesale.com/, http://seahawks.nfl-jerseys.org/, http://www.mbt-shoesoutlet.com/, http://www.giuseppes-zanottishoes.com/, http://www.converse-shoes-outlet.com/, http://bears.nfl-jerseys.org/, http://panthers.nfl-jerseys.org/, http://www.soccershoes.us.com/, http://www.rolexwatchesforsale.us.com/, http://www.nikeair-max.es/, http://www.crystals-swarovskis.com/, http://www.nike-skos.com/, http://www.nikerosherun.com.de/, http://www.omegas-relojes.es/, http://www.ralphlaurens.com.de/, http://www.pandora-jewelry.com.de/, http://www.ralphlauren-au.com/, http://www.coach-outletonline.ca/, http://www.soccers-shoes.us.com/, http://www.thomassabo.us.com/, http://www.hermesbags-outlet.com/, http://www.fredperrypolos.co.uk/, http://www.nikeshoesoutlet.co.nl/, http://mavericks.nbajerseysstore.com/, http://www.thomas-sabos.com.de/, http://www.ralphlauren.mex.com/, http://www.hollister.com.se/, http://www.giuseppezanotti.com.co/, http://lakers.nbajerseysstore.com/, http://nets.nbajerseysstore.com/, http://www.christian-louboutin-shoes.com/, http://www.scarpehogan-shoes.it/, http://nuggets.nbajerseysstore.com/, http://www.hermes-birkinoutlet.com/, http://www.belstaffjacketsoutlet.co.uk/, http://www.oakestore.com/, http://www.tommyhilfigers.co.nl/, http://www.adidassuper-star.com.de/, http://www.burberryoutlet-sale.net.co/, http://www.michaelkorsoutlet.mex.com/, http://www.oakley-sbocco.it/, http://www.armaniexchange.us.com/, http://www.burberry-outlets.ca/, http://www.tracksuits.com.co/, http://raptors.nbajerseysstore.com/, http://www.timberland-boots.com.co/, http://www.hollister-store.com.co/, http://www.calvin-kleinoutlet.com/, http://www.the-northface.com.de/, http://texans.nfl-jerseys.org/, http://www.coach-outlet.store/, http://www.jewelrys-swarovski.com/, http://www.thomas-sabos-jewelrys.co.uk/, http://chargers.nfl-jerseys.org/, http://www.burberryhandbagsvip.com/, http://www.poloralphlaurens.com.de/, http://www.polosoutlets-store.com/, http://www.birkenstockshoes.com.de/, http://www.coachfactory.cc/, http://www.mk-com.com/, http://www.ralph-laurenspolos.com/, http://www.outlet-true-religion.us.org/, http://www.vansschuhe.com.de/, http://www.mlb-jerseys.org/, http://www.omegaswatches.com/, http://www.beatsbydrephone.com/, http://www.tommyhilfigers.de/, http://www.raybansoutlet.co.uk/, http://www.pradas.com.de/, http://rockets.nbajerseysstore.com/, http://www.rosherun-shoes.co.uk/, http://trailblazers.nbajerseysstore.com/, http://www.kate-spadebags.com/, http://www.true-religionsoutlet.com/, http://www.fred-perrys.co.uk/, http://www.cheap-raybansoutlet.com.co/, http://www.tommys-hilfigers.net/, http://coachoutlet.euro-us.net/, http://heat.nbajerseysstore.com/, http://www.rayban-wear.co.uk/, http://www.replica-handbags.com.co/, http://kings.nbajerseysstore.com/, http://saints.nfl-jerseys.org/, http://www.kate-spades.net/, http://www.ed-hardy.us.com/, http://www.nba-shoes.com/, http://www.michael-korsoutletonline.com.co/, http://www.cheap-iphone-cases.com/, http://warriors.nbajerseysstore.com/, http://www.outlet-tommyhilfigers.com/, http://www.woolrich-jackets.com/ -- myy 2018-03-06 (火) 09:16:39
- 20180309lck http://www.michaelkorsoutletonlineus.us.com http://www.hervelegeroutlet.us.com http://www.longchamphandbagssale.org.uk http://www.canada-goosejacketsoutlet.us.com http://www.uggsoutletusa.us.com http://www.salvatore-ferragamo.in.net http://www.pandoracharm.us.org http://www.fitflopsoutletsale.com http://www.longchampsoldes.fr http://bucks.nbajerseysstore.us.com http://thunder.nbajerseysstore.us.com http://www.kevindurantshoes.net http://www.hermesoutletstore.us.com http://www.michaelkorsoutletonline-shop.us.com http://www.supremeclothing.com.co http://www.todsoutlet.us.org http://www.coach-outletstore.us.org http://www.canadagoosesoutletstore.com http://www.kobeshoes.us http://www.swarovski-outlets.us.com http://www.burberryoutletus.us.com http://www.coachoutletstoreoutlet.us.com http://www.michaelkorsoutletonlinefactory.us.com http://www.uggoutlet.ca http://www.coach-factoryoutlets.us.org http://www.coachoutletonlinecoachoutlet.us.com http://suns.nbajerseysstore.us.com http://grizzlies.nbajerseysstore.us.com http://www.poloralphlaurens.in.net http://www.michaelkorsoutletcoupons.us.com http://heat.nbajerseysstore.us.com http://www.pandoraoutletjewelry.us.com http://www.oakleysunglasses-uk.org.uk http://www.jordanshoesclearance.us.com http://wizards.nbajerseysstore.us.com http://nets.nbajerseysstore.us.com http://www.coachoutletclearance.us.org http://www.michaelkorshandbags-onsale.us.com http://www.poloralphlaurenfactorystore.org.uk http://www.cheapmlbjerseyss.us.com http://www.coachoutletclearance.us.com http://www.christianlouboutinpas-cher.fr http://www.pandoracharmsofficial.us.com http://www.raybansunglassesofficialsite.us.com http://www.cheapraybansunglasseswholesale.us.com http://www.jordanshoes.us.com http://www.nikeairmaxtrainers.co.uk http://www.longchamphandbagssale.co.uk http://www.uggoutletstoresofficial.us.com http://www.reebokoutletstores.us.com http://www.barbouroutlet.us.com http://www.nbajerseysnike.us.com http://www.christianlouboutinoutletfactory.us.com http://www.michaelkorsoutletclearanceinc.us.com http://www.stephencurryshoess.us.com http://www.ralph-laurenpoloshirts.us.com http://www.nikefree5.us http://www.montblancpenssale.us.com http://www.cheapjerseys-wholesale.us http://www.chromeheartsoutlet.us.org http://www.cheapmlbjerseys.net http://pistons.nbajerseysstore.us.com http://www.oakleysunglasseswholesaleauthentic.us.com http://www.christianlouboutinoutletsale.us.com http://www.coachoutletstorecoach.us.com http://lakers.nbajerseysstore.us.com http://www.long-champpliage.fr http://www.marc-jacobs.us.org http://www.burberryoutletinc.us.com http://www.truereligion-jeansoutlet.us.com http://www.coachoutletonline.us.org http://www.canadagooseoutletinc.us.com http://www.oakleysunglassescheapoutlet.us.com http://www.nikeairmax90.nl http://www.montblancpenss.us.com http://www.katespadeoutletco.us.com http://www.pandoraoutletshop.us.com http://www.michaelkorswallets.us.org http://www.nikeshoesstore.us.com http://www.michaelkorshandbags.in.net http://www.raybansunglassesoutlets.com.co http://www.adidasoutletstore.in.net http://www.polooutletfactorystore.us.com http://www.niketrainers-uk.org.uk http://www.hermesoutletonline.us.com http://www.uggoutlet-onlineclearance.us.com http://www.michaelkorsoutletkors.org.uk http://www.coachoutlet-store.us.org http://www.niketrainersnikeshoes.co.uk http://www.uggsoutletshop.us.com http://www.canadagooseparka.name http://www.truereligionjeans.co.uk http://www.coachoutletcoachoutletonline.us.com http://www.pumaoutlet-online.com http://www.coachoutletonlinefactorystore.us.com http://www.canada--goose.ca http://www.michaelkorsfactory-outlets.us.com http://www.canadagooseoutletofficial.name http://www.canadagoosejacketsstore.ca http://www.michaelkorshandbagsoutletstores.us.com http://www.toryburchoutletus.us.com http://www.cheapjordansonline.us.com http://www.canadagoosejacketsgoose.us.com http://www.coachfactoryoutletshop.us.org http://www.basketballshoes.us.com http://www.canadagooseoutletss.us.com http://www.coachoutletonlinesfactory.us.com http://www.moncleroutletonline.us.com http://www.cheapnfljerseysfactorystore.us.com http://www.poloralphlaurencheap.us.com http://www.polooutletpolo.us.com http://www.lacostepoloshirts.us.com http://www.canadagoosejacketsca.ca http://magic.nbajerseysstore.us.com http://www.swarovskioutletstore.us.com http://www.longchamphandbagssale.us.com http://www.coachfactoryoutlet-sale.us.com http://www.polooutletfactory.us.com http://www.pandorajewelrycharm.us.com http://www.coachoutletstores.eu.com http://www.oakleysunglasseswholesaleus.us.com http://www.mulberrysaleuk.org.uk http://www.polooutletsfactorystore.us.com http://www.edhardy.us.com http://www.oakleysunglasseswholesalestore.us.com http://www.canadagoosejacketsstore.us.com http://www.oakleysunglassesstyle.us.com http://www.michaelkorsoutletnewyork.us.com http://www.raybansunglassescom.us.com http://www.raybansunglassesrbs.us.com http://www.eccoshoesoutlet.us.com http://www.canadiangoosejackets.us.com http://www.nikerosheone.us http://jazz.nbajerseysstore.us.com http://www.airmax90uk.co.uk http://www.jordanshoesshop.us.com http://www.ralphlaurenpoloshirts.org.uk http://raptors.nbajerseysstore.us.com http://www.longchampoutlet.us.com http://www.pandoraoutletinc.us.com http://www.michaelkorsbagss.co.uk http://www.long-champsolde.fr http://www.louboutin-shoes.me.uk http://www.michaelkorsoutletcheapsale.us.com http://www.clevelandcavaliers.us.com http://www.truereligionjeanssale.com http://www.pandora-charmssaleclearance.org.uk http://www.christianlouboutins.org.uk http://www.canadagooseoutletonlinesale.us.com http://www.ferragamo.us.org http://www.oakleysunglassesoutletcheap.us.com http://www.toryburchoutletsales.us.com http://www.uggsoutlet-boots.us.com http://www.oakleysunglassesformens.us.com http://www.niketrainers-uk.co.uk http://www.moncler-jackets.co.uk http://www.nikeairforce1.org http://www.cheapjordan-shoes.us.com http://www.canadagoosejacketssales.us.com http://www.michaelkors.de.com http://www.uggsoutletonlinestore.us.com http://www.cheapjerseyswholesale.org http://www.chicagoblackhawksjerseys.us.com http://www.lebronjamesshoess.us.com http://www.canadagooseoutlet-stores.com http://www.adidastrainersshoes.co.uk http://www.michaelkorsoutletclearance-online.us.com http://www.raybans-sunglasses.us.com http://www.ralphlaurenpoloshirtss.org.uk http://www.ferragamooutletstore.net http://www.cheapsnapbacks.net http://timberwolves.nbajerseysstore.us.com http://www.coachoutletclearanceonline.us.com http://www.canadagoosejacketssale.org.uk http://www.coachoutletstore.com.co http://www.cazaloutlet.us.com http://www.pandoraoutlets.us.org http://www.katespadeoutletnewyork.us.com http://www.michaelkorsoutletca.us.com http://www.hermesbelts.us.com http://www.nikeshoesfactory.us.com http://www.oakleysunglasses-clearance.us.com http://www.toryburchoutlets.us.org http://www.cheap-snapbacks.us.com http://www.oakleysunglassescheapsale.us.com http://www.cheap-uggsoutlet.us.com http://www.michaelkorsoutletz.us.com http://www.coachoutletonlineshops.us.com http://www.ferragamoshoes.org.uk http://www.fitflop.in.net http://www.airmax90shoes.org.uk http://www.raybanssunglassesonsale.us.com http://hornets.nbajerseysstore.us.com http://www.airmax90uk.me.uk http://www.oakleysunglassesoakley.us.com http://www.canadagooseoutletcoats.us.com http://www.michaelkorsoutletny.us.com http://www.yeezyboostoutlet.us.com http://www.coach-outletclearance.us.org http://www.toryburchoutletoutletsale.us.com http://www.canadagoosejackets-outlet.us.com http://www.raybansunglasseson-sale.us.com http://www.truereligionoutletclearance.us.com http://www.canadagoose-jackets.org.uk http://www.footballshirts.me.uk http://www.cheap-jerseyswholesale.us.com http://www.polo-lacostepascher.fr http://www.poloralphlaurens.org.uk http://www.katespadeoutletstores.us.org http://www.moncler.us.org http://www.nfljerseysusa.us.com http://www.burberryoutlet.ca http://www.ysloutlet.us.com http://www.uggbootsclearance.us http://www.christianlouboutinoutletcl.us.com http://www.canadagoosejacketscg.ca http://www.mcmoutletstore.us.org http://www.futbol-baratas.com http://www.fitflopssale.in.net http://www.pradaoutlet.us http://www.rescom.fr http://hawks.nbajerseysstore.us.com http://www.airforce1.us.com http://www.swarovskicrystalco.org.uk http://www.christianlouboutin-outlet.us.org http://www.uggsoutletco.us.com http://www.longchamppascher.fr http://www.uggsboots.ca http://www.mulberry-handbagsuk.co.uk http://celtics.nbajerseysstore.us.com http://www.airmax90.us.com http://nuggets.nbajerseysstore.us.com http://www.oakley-sunglasses.nom.co http://www.nbajerseysstore.us.com http://www.montblancpensoffcial.us.com http://www.nfljerseysonlines.us.com http://76ers.nbajerseysstore.us.com http://www.poloralphlaurenwholesale.us.com http://knicks.nbajerseysstore.us.com http://www.pandoracharmssaleclearance.org.uk http://www.michaelkorsoutletonline-stores.us.com http://www.nikeoutletonline.us.org http://www.jordanshoesfactory.us.com http://www.raybansunglassesonlines.us.com http://www.raybansunglassesoutlets.net.co http://kings.nbajerseysstore.us.com http://www.christianlouboutinonline.us.com http://www.mulberryhandbagss.org.uk http://www.cheapnfljerseysus.us.com http://www.hermes-birkin.in.net http://www.poloralphlaurenshop.us.com http://www.canadagooseoutletcom.us.com http://www.adidas-uk.me.uk http://www.wellensteyn.us.org http://www.pradahandbagsuk.org.uk http://www.michaelkorsoutleok.us.com http://www.pandoracharmssale-clearance.me.uk http://www.michaelkorshandbagsclearancestore.us.com http://www.ferragamoshoesofficial.us.com http://www.cheap-nfljerseyschina.us.com http://www.michaelkorssuk.org.uk http://www.mulberryhandbagsoutlets.me.uk http://www.canadagooseoutlet-store.name http://www.uggoutlets.ca http://www.airmax-trainers.co.uk http://www.christian-louboutinshoes.us.org http://www.true-religion.org.uk http://www.canadagoose-jacketsuk.co.uk http://www.christian-louboutinoutletstore.us.com http://www.canadiangooseoutlet.us.com http://www.coachoutletonlinecoachfactory-outlet.us.com http://www.coachcanada-outlet.ca http://mulberryoutlet.outlet-store.co.uk http://www.nikeoutlets.us.org http://www.michaelkorsoutletcheap.us.com http://www.oakleysunglassescheapwholesale.us.com http://www.oakleysunglassesoak.us.com http://www.oakleysunglassesoks.us.com http://www.nikeairmax2017.us.org http://www.raybansunglasses-onsale.us.com http://www.michaelkorsoutletsales.us.com http://www.ray-bansunglassesonsale.us.com http://www.michaelkorsoutletfriday.us.com http://www.coachfactoryoutletoutlet.us.com http://www.outletchristianlouboutin.us.com http://www.coach-factoryoutletclearance.us.com http://www.worldcupjerseys.us.com http://www.pandoracharmsonline.us.com http://www.canadagooseoutletgoose.us.com http://www.soccer-shoes.us http://www.poloralphlaurensales.us.com http://www.michaelkorsoutletsalestore.us.com http://www.canadagoosecoats.org.uk http://www.nike-store.org.uk http://clippers.nbajerseysstore.us.com http://www.supreme.us.org http://www.oakleysunglasseswholesaleoakley.us.com http://www.nhljerseysforsale.us.com http://www.cheapjordansfreeshipping.us.com http://www.nikeairmax-90.me.uk http://www.raybansunglassessale.net.co http://www.christianlouboutin-shoes.us.org http://www.uggsoutlet.ca http://www.cheapoakleysunglassesformen.us.com http://www.bottega-venetaoutlet.us http://www.soccerjerseys.us.com http://www.cartieroutlets.us.com http://www.toryburch.com.co http://www.michaelkorsoutletme.us.com http://www.raybansunglassescheapsale.us.com http://www.nikepresto.us http://www.asics-shoes.us.com http://www.nike-airmax2015.us http://www.mulberrybagsuk.co.uk http://www.nikeshoesusa.us.com http://www.airjordan4.org http://www.uggbootsclearancesale.us.com http://www.canadagooseoutletoutlet.us.com http://www.yeezyboost350sale.us.com http://www.linksoflondon.org.uk http://www.denverbroncosjerseys.org http://www.pradasunglasses.us.com http://www.ralphlaurenpolo.eu.com http://www.jordan-shoes.us.com http://www.longchampoutletonlines.us.com http://www.swarovskicrystaljewelry.org.uk http://www.toryburchoutletofficials.us.com http://www.handbagslongchamp.us.com http://www.mulberry-handbagsoutlet.org.uk http://www.reeboktrainers.me.uk http://www.nikestore-uk.org.uk http://www.oakleysunglassessites.us.com http://www.mulberrybagssale.org.uk http://www.nfljerseysus.us.com http://www.coachfactoryoutletcoachoutlet.us.com http://www.swarovskioutletonline.us.com http://www.michaelkorsoutletnew.us.com http://www.ralphlaurenpolo-outlet.us.com http://www.toryburchoutlet-online.us.com http://www.cheapfootballshirts.org.uk http://www.nikeshoesofficial.us.com http://www.christianlouboutinoutletshop.us http://www.ralphlauren-pascher.fr http://www.raybansunglasses2.us.com http://www.fitflops-sale.org.uk http://www.fitflopssale.us http://www.truereligion-jeanssale.us.com http://www.birkenstocksandals.me.uk http://bulls.nbajerseysstore.us.com http://pelicans.nbajerseysstore.us.com http://www.mulberryoutlets.org.uk http://www.coachoutletoutlet.us.com http://www.poloralphlaurenofficial.us.com http://www.oakleysunglasseswholesaleusa.us.com http://www.salomonshoess.us.com http://www.ralphlaurenpolostore.us.com http://www.moncler.us.com http://www.christianlouboutin-outletsale.us.com http://www.max1.nl http://warriors.nbajerseysstore.us.com http://www.michaelkorsoutletclearanceus.us.com http://www.denverbroncos.us.org http://www.canadagooseoutletstoresale.us.com http://www.polooutletclearance.us.com http://www.raybansunglassesforwomens.us.com http://www.michaelkorsoutletr.us.com http://www.moncler-jackets.org.uk http://www.michaelkorscybermonday.us.com http://www.coachfactoryoutlet-clearance.us.com http://www.michael-korsoutletuk.me.uk http://www.ugg-outletsstore.us.com http://www.katespadeoutletofficial.us.org http://www.nikeshoes-outlet.us.com http://www.oakleysunglassesvip.us.com http://www.nfljerseysofficial.us.com http://www.ralphlauren-poloshirts.us.com http://www.airhuaracheuk.org.uk http://www.michaelkorsoutletkors.us.com http://www.giuseppe-zanotti-outlet.org http://www.uggoutletclearance.us.com http://www.pandoracharmss.us.com http://www.montblanc-pensoutlet.us.com http://www.cheapsoccerjersey.net http://www.valentinooutlet.us.com http://www.nfljerseysfactorystore.us.com http://www.katespadestoreoutlet.us.org http://www.coachoutletonlineco.us.com http://www.raybansunglassesonsales.us.com http://www.canadagooseoutlet-store.ca http://mavericks.nbajerseysstore.us.com http://www.ralphlauren-polo.us.org http://www.truereligionoutlet-store.us.com http://www.dansko-shoes.us.com http://www.ralphlauren-outletuk.me.uk http://www.mbt-shoesoutlet.us.com http://www.michaelkorshandbags-outlets.us.com http://www.michae-kors-outlet.ca http://www.lakersjerseys.us.com http://spurs.nbajerseysstore.us.com http://www.coachoutlet-store.eu.com http://www.raybansunglassesco.org.uk http://www.cheap-jordanshoes.us.com http://www.burberrysaleoutlet.us.com http://www.jeanstruereligion.in.net http://www.supremeclothingonline.us.com http://www.truereligionjeans-canada.com http://www.adidasnmdad.us.com http://www.outlettruereligion.in.net http://www.coachoutletfactoryshop.us.com http://pacers.nbajerseysstore.us.com http://www.ralphlauren-poloshirts.org.uk http://www.nikeshoessale.us.com http://www.fitflopsshoes.in.net http://www.converseshoes.us.com http://www.canadagoose-jacketsuk.me.uk http://www.fitflopssales.org.uk http://www.truereligionjeansclearance.us.com http://www.pandoraoutletstore.us http://www.coachoutletcanada.com.co http://www.oakleysunglasseswear.us.com http://www.clearancefitflopssale.com http://www.foampositeshoe.net http://www.suprashoes.us.com http://www.macmakeup.us.org http://www.coachoutletcoupons.us.com http://www.uggsoutletinc.us.com http://www.poloralphlaurens.me.uk http://www.toryburchoutletstores.us.org http://www.coachfactoryoutletstores.us.org http://www.michaelkorsoutletmks.us.com http://www.coachoutletonline-coachfactoryoutlet.us.com http://www.louboutinshoes.me.uk http://www.jordanshoesoutlet.us.com http://www.ralphlaurenoutletclearance.us.com http://www.poloralphlaurendiscount.us.com http://www.oakleysunglasseseye.us.com http://www.nikeblazerpaschers.fr http://www.michaelkors.eu.com http://www.poloralphlaurenoutlet-online.us.com http://www.uggboots-australia.us.com http://www.oakley-sunglasseswholesale.us.com http://www.mont-blancpens.com.co http://www.truereligion-jean.us.com http://www.michaelkorsoutletclearancer.us.com http://www.longchampoutlet1.us.com http://www.uggoutletusa.us.com http://www.longchamphandbagssale.me.uk http://www.chromeheartsoutletstores.us.com http://www.pandora-outletstore.us.com http://www.michael-korsoutletuk.org.uk http://www.nfljerseyss.us.com http://www.michaelkors-outletonlinesale.us.com http://www.cheapnba-jerseys.us.com http://trailblazers.nbajerseysstore.us.com http://www.canadagoosejacketsofficials.us.com http://www.rayban--sunglasses.co.uk http://www.adidas-wings.in.net http://www.pandoracharmssaleclearance.us.org http://www.coachfactory-outlets.us.org http://www.uggsoutletstores.us.org http://www.katespadeoutletkate.us.com http://www.coach-outletclearance.us.com http://www.nikefactoryoutlets.us.com http://www.cheapoakleysunglassesfactory.us.com http://www.birkenstock-outlet.us.com http://www.ralphlaurenpoloshirtss.us.com http://www.katespadeoutletofficials.us.com http://www.coachoutletofficials.us.com http://www.coachfactoryoutletstore.com.co http://www.coachfactoryoutletclearance.us.com http://www.truereligionjeans.org.uk http://www.ferragamooutletstore.us.com http://www.uggoutletonline-clearance.us.com http://rockets.nbajerseysstore.us.com http://www.newbalanceshoes.in.net http://www.michaelkorsoutletok.us.com http://www.michaelkorsukhandbags.co.uk http://www.true-religionjeanssale.us.com http://www.uggsoutlet-stores.us.com http://www.polo-outletonline.us.com http://www.michaelkorsoutlet-storesofficial.us.com http://www.katespadeoutletsales.us.com http://www.airjordanshoes.us.org http://www.raybansunglassesusa.us.com http://www.nikerosherun.me.uk http://www.canadagooseoutletco.us.com http://cavaliers.nbajerseysstore.us.com http://www.nhl-jerseys.org http://www.pandoraoutletstore.us.org http://www.raybanssunglassesoutlets.us.com http://www.polooutletonlinestores.us.com http://www.uggoutletugg.us.com http://www.fitflopssaleclearance.in.net http://www.poloralphlauren-outlets.us.com http://www.truereligionjeansoutlet.co.uk http://www.swarovskioutletstores.us.com http://www.canadagoosejacketss.ca http://www.coachhandbagsclearance.us.com http://www.jordanshoesstore.us.com http://www.nobisoutlet.us.org http://www.michaelkors-handbagsuk.me.uk http://www.michaelkorsoutletfactorystore.us.com http://www.christianlouboutin-shoes.me.uk http://www.canadagooseoutletstoress.us.com http://www.nikeairhuaraches.co.uk http://www.pandoraoutlet-store.us.com http://www.pradashoesofficial.us http://www.adidasnmduk.org.uk http://www.uggoutletscheap.us.com http://www.ferragamo-outlets.us.com http://www.polooutletsale.us.com http://www.coachoutletonline-clearance.us.com http://www.canadagoosejacketsusa.us.com http://www.supremeclothing.org http://www.rayban-sunglassesoutlet.us.com http://www.coachoutlet-canada.ca http://www.coach-handbags.us.com http://www.fredperrypolo-shirts.com http://www.pandorajewelryoutlet.us.com http://www.kobebryantshoes.in.net http://www.poloralphlaurenshirtss.us.com http://www.kobe9elites.us.com http://www.cheapnhljerseyss.us.com http://www.coach-onlineoutlet.us.com http://www.uggoutletstoress.us.com http://www.ralphlaurenpolo.us.org http://www.poloralph-lauren.us.com http://www.raybanssunglassessale.us.com http://www.yeezyboost.us.org http://www.uggboots-clearance.us.org http://www.cheapuggbootsonline.us.com http://www.canadagooseoutletsalestore.us.com http://www.truereligionjeansoutlets.us.com http://www.oakleysunglassesofficial.us.com 20180309lck -- liuchunkai 2018-03-09 (金) 10:09:45
- http://www.coachoutletstoresonline.us.com http://www.coachoutletsonlinesstore.us.com http://www.coachoutletonlinesale.us.com http://www.coachonlinestores.us.com http://www.coachoutletonline.us http://www.raybansunglassesoutlets.us.org http://www.michaelkorsoutletsonline.us.org http://www.michaelkorsoutletonlines.us.com http://www.coach-factoryoutletstores.us.com http://www.coach--outlet.us.com http://www.coachbag.us.com http://www.tomsoutlet.us.com http://www.valentinooutletstores.us.com http://www.valentinooutletonline.us.com http://www.longchampoutletonline.us.com http://www.coachfactory.us.com http://www.coachoutletstoreonlineco.us.com http://www.coachfactoryoutletofficial.us.com http://www.coach-factory.us.com http://www.coach-factory-outlet.ca http://www.coachoutletstores-online.us.com http://www.coachfactoryoutlet.name http://www.coachfactory.name http://www.coachfactoryonlineco.us.com http://www.michaelkors--outletonline.us.com http://www.michaelkors-outletonline.eu.com http://www.oakleysunglassesonlineoutlet.us.com http://www.oakleyoutlet.com.co http://www.redbottomshoe.us.org http://www.ray-banpascher.com http://www.coachfactoryoutletsaleonline.us.com http://www.coachfactoryoutletcoachoutletonline.us.com http://www.michaelkorsfactorystores.us.com http://www.raybanssunglassesonline.us.com http://www.raybanssunglasses.us.com http://www.wwwraybansunglasses.us.com http://www.longchampoutlets.us.org http://www.spysunglasses.us http://www.michaelkorsoutletstoreonline.us.com http://www.michaelkorsmichaelkors.us.com http://www.longchamp-outlet.ca http://www.discountuggboots.us.com http://www.yeezyboosts350.us.com http://www.coachclearance.us.com http://www.michaelkorss.us.com http://www.oakley-outlet.co http://www.wwwcoachoutlet.us.com http://www.raybansoutletstores.us.com http://www.lvlouisvuitton.us.com http://www.valentinoshoe.us.com http://www.oakleysunglassesshop.us.com http://www.coachfactorystores.com http://www.coachonlineoutletstores.us.com http://www.spy-sunglasses.us.com http://www.spysunglasses.us.com http://www.raybansunglassestores.us.com http://www.michael--korsoutletonline.com http://www.raybanoutletonline.co.uk http://www.spyoutlet.us.com http://www.coachfactory-outletonline.com http://www.giuseppezanottishoes.us.com http://www.valentinoshoeswebsites.com http://www.raybanoutlet.co http://www.ray-ban-sunglasses.net.co http://www.outletonlineclearance.com http://www.michaelkors-outlet-online.com http://www.michaelkorsoutletofficialsite.us.com http://www.michael-korsoutletonline.com http://www.oakleysunglassessonline.us.com http://www.michaelkorsdesigner.us.com http://www.coachoutletwebsite.us.com http://www.raybansunglassesale.us.com http://www.coachfactoryonline.name http://www.oakleyoutletstores.com http://www.michaelkors-outlet.co http://www.oakleyssunglassesoutlet.com http://www.edhardyoutlet.us.com http://www.raybanssunglasses.ca http://www.oakleyoutlet.name http://www.oakleysunglassesales.us.com http://www.michaelkors-onlineoutlet.us.com http://www.coach-purses.us.com http://www.oakleyoutletwebsite.us.com http://www.coachfactoryonlineoutlets.us.com http://www.longchampoutletstores.us.com http://www.cheapraybanoutletonline.com http://www.louisvuittons.us.com http://www.christianlouboutinoutletonline.us.com http://www.valentinorockstud.us.com http://www.clshoesoutletonline.com http://www.truereligionoutletco.us.com http://www.truereligionoutlet.us.com http://www.hermesbirkinoutlet.us.com http://www.hermesbirkin.us.com http://www.christian-louboutinshoes.us.com http://www.truereligionoutletonline.in.net http://www.true-religions.us.com http://www.valentinooutlets.us.com http://www.sacamainblanc.com http://www.louboutinoutlet.us.com http://www.valentinoshoes.us.com http://www.valentinooutlet.org http://www.valentinoshoesoutlet.us.com http://www.valentinorockstudshoes.us.com http://www.louboutinshoes.us.com http://www.valentinoshoes.com.co http://www.jimmychooshoes.us.com -- coach outlet 2018-03-16 (金) 14:47:30
- http://www.lightup-shoes.us.com http://www.vibram-fivefingers.us.com http://www.adidasflipflops.us.com http://www.bottega.in.net http://www.hermesbags.me.uk http://www.michael-kors-uk.me.uk http://www.tomsoutlet.in.net http://www.salvatoreferragamo.in.net http://www.jordanshoes.us.org http://www.ralphlauren-poloshirts.co.uk http://www.jordanretro.us http://www.coachoutlet70off.us.com http://www.ralphlauren.in.net http://www.suprashoesclearance.us.com http://www.ferragamoshoesoutlet.us.com http://www.cheapraybansunglasses.net.co http://www.ferragamooutlet.us.com http://www.coachoutletonline70off.us.com http://www.wholesaleoakleysunglasses.us.org http://www.flops.us.com http://www.kevindurantshoes.us.com http://www.supremeuk.co.uk http://www.baseballbats.us.com http://www.pandorajewelry.us.org http://www.truereligion-jeans.us http://www.michael-korstaschen.ch http://www.ray-bansunglassesoutlet.com.co http://www.michael-korsoutletstores.us.org http://www.pandorajewelry-canada.ca http://www.chaussuresnikeairmax.fr http://www.michaelkorsoutlet.us http://www.jordans-fusion.com http://www.christian-louboutins.fr http://www.stansmithadidas.org.uk http://www.y3shoes.us.com http://www.louisvuittonoutletmalls.us.com http://www.louis-vuitton-borse.it http://www.maccosmeticsofficial.us.com http://www.truereligion-jeans.me.uk http://www.nikedunks.us http://www.katespadehandbagssale.us.org http://www.hermesbeltoutlet.com http://www.adidasoutletstores.net http://www.cheap-jordans.us.com http://www.basketballshoesstore.us.com http://www.raybansunglassesforwomen.us.com http://www.undefeated.us.com http://www.fitflops.us.org http://www.cheap-oakleysunglasses.com http://www.poloshirtsoutlet.us.com http://www.vansshoesoutlet.us.com http://www.supremeparis.fr http://www.nikeoutletus.us.com http://www.cheapmlbjerseysshop.us.com http://www.oakleysunglasshut.us.com http://www.katespadestoreoutlet.us.com http://www.hermeskellybag.us.com http://www.gucci-outlet.cc http://www.nikeairmax.me.uk http://www.mbtscarpe.it http://www.hardenvol1.us.com http://www.nikeoff.com http://www.coachoutletonlinestore.ca http://www.katespade-outlet.us.com http://www.airmaxnike.me.uk http://www.swarovskijewelry.co.uk http://www.cheapjerseys.in.net http://www.bcbg.us.com http://www.airmax1.us http://www.louisvuittonoutletbuy.us.com http://www.coachoutlet-handbags.us.com http://www.airjordan.me.uk http://www.off-whiteclothing.us.com http://www.nikeairmax90.com.de http://www.airhuarache.fr http://www.nikejordans.co.uk http://www.nikeepicreactflyknit.us.com http://www.poloralphoutlet.us.com http://www.audemarspiguet.us.com http://www.fitflopsoutlet.us.com http://www.nikeroshe.us.com http://www.snapbacks-wholesale.us.com http://www.jordans.us.org http://www.authenticmlbjerseyscheap.us.com http://www.rayban.net.co http://www.niketrainers.org.uk http://www.pandoraukcharms.co.uk http://www.poloralph.us.com http://www.airmaxnike.nl http://www.pradaoutletonlinestore.us.com http://www.converseshoesoutlet.us.com http://www.malonesouliers.us.com http://www.christianlouboutinoutletuk.org.uk http://www.nikeairmaxuk.co.uk http://www.balenciaga-triples.us.com http://www.supremeclothing.us.com http://www.nikemercurial.us http://www.dolceandgabbana.us.com http://www.blackhawksjersey.us.com http://www.rolexwatches.us.com http://www.toryburchoutletcom.us.com http://www.katespadeoutletsale.us.com http://www.coachwallets.us.com http://www.tory-burch.org.uk http://www.adidasshoess.us.com http://www.coachonline.us.org http://www.barcelonajersey.us.com http://www.givenchyhandbags.us.com http://www.longchampoutletcom.us.com http://www.ralphlaurenpolo.in.net http://www.louisvuittonlvoutlet.us.com http://www.outletralph-lauren.us.com http://www.nikeblazer.fr http://www.burberrysale.us.org http://www.pandoracharmjewelry.us.com http://www.outlet-celine.com http://www.korsoutlet.us.org http://www.korsmichaelkors.org.uk http://www.mishka.us.com http://www.nikelunarglide.us http://www.hollisteroutlet.us.org http://www.superdry.me.uk http://www.newbalance-shoes.us.com http://www.adidasnmdforsale.us.com http://www.raysunglass.com http://www.longchampoutlet-store.us.com http://www.katespade-outlet.in.net http://www.ralphlaurenoutletofficial.us.com http://www.balenciaga.us.org http://www.oksunglasshut.com http://www.stephen-curryshoes.us.com http://www.adidasnmdoutlet.us.com http://www.air-jordan.us.com http://www.airmax95.us.org http://www.marcjacobs.me.uk http://www.louissvuitton.us.com http://www.pandorajewelrysoutlet.us.com http://www.christianlouboutinshoessale.org.uk http://www.stussy.us.com http://www.timberlandoutlet.us.org http://www.adidasfootballboots.org.uk http://www.coachhandbagsfactoryoutletonline.us.com http://www.michaelkorsoutletoff.us.com http://www.nikeairmax90.us.org http://www.coachfactoryoutlet-online.eu.com http://www.taghuer.us.com http://www.jimmychoooutlet.us.com http://www.breitling.us.com http://www.yeezydesertrat500.us.com http://www.cheapjordansshoes.in.net http://www.burberryoutletonline.us.org http://www.jordanxx9.in.net http://www.asics.us.org http://www.coachoutlet-online.eu.com http://www.birkenstockoutletonline.us.com http://www.longchamp-outletstore.us.com http://www.christiandiorhandbags.us.com http://www.fitflopsandals.org http://www.air-jordanpascher.fr http://www.nikefree-run.fr http://www.redbottomsshoes.me.uk http://www.bvlgari.us.com http://www.supreme-newyork.com http://www.ray-bansunglassessale.us.org http://www.truereligionsale.com.co http://www.cheapraybansunglass.co.uk http://www.airmax2018.in.net http://www.nikeairmaxschweiz.ch http://www.nikepresto.us.com http://www.converseshoes.us.org http://www.coach-bags.us.org http://www.adidasoriginalsstansmith.us.com http://www.montblancpensstore.us.com http://www.pandorajewelrycanada.ca http://www.nikeukstores.org.uk http://www.jordan1.us http://www.vansshoes.us.org http://www.montblanccom.us.com http://www.coachoutletsale.us.com http://www.michael--kors.me.uk http://www.shoecarnival.us.com http://www.oakley-sunglassesonsale.us.com http://www.authenticlouisvuittonhandbags.us.com http://www.louboutinoutlets.us.com http://www.oakleyssunglassescheap.com http://www.ray-bans-sunglasses.us.com http://www.adidasoutletstores.com http://www.airmax270.org http://www.hervelegerdresses.us.com http://www.converse.me.uk http://www.alexandermcqueen.us.com http://www.oakleysungalsses.nom.co http://www.cheapreplicawatches.us.com http://www.newcoachoutlet.us.com http://www.mizuno.us.org http://www.manoloblahnik.us http://www.kobe11.in.net http://www.adidasjeremyscott.in.net http://www.jordan12.org http://www.louisvuittonstores.us.com http://www.tomsoutletonline.us.com http://www.guccislides.us.com http://www.nhlhockey-jerseys.us.com http://www.nikesb.in.net http://www.airforce1.in.net http://www.niketennis.us.com http://www.suicoke.us.com http://www.rolexwatch.us.com http://www.wholesalenfl-jerseys.us.com http://www.poloralphlaurenpascher.fr http://www.hermesoutlets.us.com http://www.nikekyrie3.us.com http://www.redbottoms.us.org http://www.tods.us.com http://www.vipbestbags.com http://www.toryburchoutletsaleonline.us.com http://www.fila.us.com http://www.jordan5.us http://www.ralph-lauren.fr http://www.adidasstoreuk.me.uk http://www.rayban-sunglassesonsale.us.com http://www.burberryscarves.us.com http://www.cheapmichaelkorshandbags.us.org http://www.timberlandpro.us.com http://www.louis--vuittonhandbags.us.com http://www.viphandbags.us http://www.montblanc.com.co http://www.mbt.us.com http://www.off-white.us.com http://www.juicycoutureoutlet.us.com http://www.adidaswings.name http://www.pumaslides.us.com http://www.louis-vuittonoutletus.us.com http://www.mulberryukhandbags.org.uk http://www.louisvuittonofficial.us.com http://www.nikerevolution.us http://www.michael-korsoutletonline.us.org http://www.nikefree.me.uk http://www.coachfactoryoutlet-onlinestore.us.com http://www.michaelkorsonline-outlet.us.com http://www.nikeshoesnike.us.com http://www.poloralphlaurenoutlet.org.uk http://www.baseballjersey.us.com http://www.rolexwatchess.us.com http://www.nikeshox.in.net http://www.belstaffoutlet.us.com http://www.burberryoutlet-canada.ca http://www.coachsoutletstoreonline.us.com http://www.fingerlingsmonkey.org http://www.airmax97.org http://www.vancleefarpelsjewelry.us.com http://www.nikefree.net http://www.nfl--jerseys.us.com http://www.timberland.us.org http://www.coachoutletonsale.us.com http://www.balenciagasandals.us.com http://www.lebron15.in.net http://www.cheapnhljerseysshop.us.com http://www.birkenstockshoes.org.uk http://www.brequet.us.com http://www.truereligionoutletjeans.us http://www.beatsbydrdresolo.us http://www.louisvuitonnoutlet.com http://www.louis-vuittonoutlet.net.co http://www.hermesbirkinbags.us.com http://www.ralph-lauren.com.co http://www.burberry-outlet-stores.us.com http://www.rayban.in.net http://www.newbalance.me.uk http://www.mcmbackpack.us.com http://www.michaelkorsoutlet70off.us.com http://www.truereligionjeans-outlet.us.com http://www.pandora-jewelry.name http://www.nikeairforce1.net http://www.sunglassesoakleycheap.us.com http://www.weddingshoes.us.com http://www.coachcom.us.com http://www.underarmouroutletclearance.com http://www.rolexwatch.me.uk http://www.adidasultra-boost.us.com http://www.nikecortez.net http://www.katespadehandbagsoutlet.us.org http://www.stuartweitzmanshoes.us.com http://www.soccerjersey.us.com http://www.cheapbestnbajerseys.us.com http://www.bestnfljerseyswholesale.us.com http://www.raybansunglassesoutlet.net.co http://www.airjordan11.us http://www.cheapnfljerseys.us.org http://www.nikefactoryoutletstores.us.com http://www.fitflopssaleclearance.us.org http://www.michaelkorshandbagsoutletsales.us.com http://www.nikeflipflops.org http://www.oakleysunglassescanada.ca http://www.fitflopssale.org.uk http://www.huarache.us.com http://www.cartierjewelry.us.com http://www.beatsheadphones.us.com http://www.adidassuperstarshoes.us.com http://www.airjordan-14.us http://www.cheapmlbjersey.us.com http://www.coachoutletstore.eu.com http://www.ralph-laurens.co.uk http://www.louisvuittonparis.fr http://www.michaelkors--outlet.us.com http://www.giuseppe-zanotti.us.com http://www.miumiu.us.com http://www.dansko.us.com http://www.longchamphandbagstotes.us.com http://www.asics.org.uk http://www.airjordanretro.fr http://www.newbalancesandals.us.com http://www.nikesshoes.us.com http://www.kanyeyeezyshoes.us.com http://www.coachfactory--outlet.us.com http://www.prada.us.org http://www.ray-banssunglasses.org.uk http://www.coachoutletstoreonlineofficial.us.com http://www.niketn.fr http://www.swarovskijewelryoutlet.us.com http://www.manchesterunitedjersey.us.com http://www.pradabags.in.net http://www.michaelkorscom.us.com http://www.flipflops.me.uk http://www.coach-factoryonline.us.org http://www.nikefreeruns.us.com http://www.valentino.us.org http://www.adidasoutletadidas.us.com http://www.nikeoutletstoreonline.us.com http://www.pumafentysandals.us.com http://www.ralplaurenuk.org.uk http://www.michaelkorsonline.ca http://www.coachoutlet-factory.us.com http://www.adidasslides.us.com http://www.birkenstocksandalsonsale.us.com http://www.longchampoutlet-online.com http://www.oakleysunglassescom.us.com http://www.jordans.in.net http://www.ralph-laurenpolouk.org.uk http://www.linksoflondonuk.me.uk http://www.toryburchhandbagsoutlets.us.com http://www.hardenvol2.us.com http://www.polooutletinc.us.com http://www.longchampsacsoldes.fr http://www.louisvuitton-handbags.com.co http://www.pradahandbagsoutlet.us.com http://www.jerseys.us.org http://www.michaelkorsoutletmall.us.com http://www.louisvuittonusa.us.com http://www.airmaxplus.org http://www.redbottomshoes.org.uk http://www.cheapnfljerseysstore.us.com http://www.timberlandoutlet.org.uk http://www.nikeblazers.us http://www.louis-vuittonoutlets.us.org http://www.cheapraybans.ca http://www.oakleysunglasses-vault.us.com http://www.runningshoes.us.org http://www.nike-airhuarache.me.uk http://www.airmax2017.us.com http://www.airmax.us.org http://www.michael-korshandbagsoutlet.us.org http://www.adidasyeezy350boost.us.com http://www.louboutins.us.com http://www.christianlouboutinoff.us http://www.louboutins.me.uk http://www.louboutinchristian.us.com http://www.christianlouboutinoutletus.us.com http://www.coachoutletfactoryofficial.us.com http://www.coachoutletfactoryofficial.us.com 20184.21chenjinyanお名 -- chenjinyan 2018-04-21 (土) 09:49:06
- http://www.sciencesandtechnology.com http://www.technologychanging.com http://www.luxuryfashionideas.com http://www.ideasaboutfashion.com http://www.petsexperience.com http://www.petshealthyfoods.com http://www.sportstimemagazine.com http://www.sportsclubsfitness.com http://www.getsportsrules.com http://www.servicesforautomotive.com http://www.innovativeautomotives.com http://www.automotivesectors.com http://www.toprealestatepoints.com http://www.luxurypropertytrade.com http://www.openrealestatearea.com http://www.findrentalsproperty.com http://www.ideasaboutfinance.com http://www.smartfinancechoice.com http://www.luxuryvacationpack.com http://www.bestvacationsideas.com http://www.smalltripadvisor.com http://www.travellingedges.com http://www.diyinteriordecoration.com http://www.homebasicdesign.com http://www.singlehomeimprovements.com http://www.homesrenovationidea.com http://www.homeimproveservice.com http://www.shoppingsections.com http://www.ideasabouteducation.com http://www.educationstatistic.com http://www.facultyoflawyer.com http://www.lawsremedies.com http://www.thelawandpractice.com http://www.legallawfaces.com http://www.lawandpolicyblog.com http://www.sciencesforhealth.com http://www.healthdiscoveryplan.com http://www.healthcareandmedicine.com http://www.healthrecoverysupport.com http://www.eathealthiestfoods.com http://www.healthcaredrives.com http://www.riskinsurancepolicies.com http://www.securelifeinsuranceplan.com http://www.fullinsurancepolicy.com http://www.selectcheapinsurance.com http://www.lifeinsurancechart.com http://www.getabusinessinsurance.com http://www.typesofservice.com http://www.serviceexperienced.com http://www.servicesbusinessplans.com http://www.servicesdrive4u.com http://www.differentbusinessesideas.com http://www.mediumbusinesssolutions.com http://www.businessipcenter.com http://www.discoverbusinesslabel.com http://www.fastbusinessgrowing.com http://www.generalleads.com http://www.generallifetalk.com http://www.generalscrolls.com http://www.genaralindex.com -- dfgfdg 2018-05-15 (火) 14:12:25
- 20180519 junda http://www.ysloutlet.us.com http://www.poloralphlaurenshirtss.us.com http://www.swarovski-outlets.us.com http://cavaliers.nbajerseysstore.us.com http://www.coachoutletonlineshops.us.com http://www.coachfactoryoutletcoachoutlet.us.com http://www.cheapmlbjerseys.net http://www.michaelkorsoutletok.us.com http://www.swarovskicrystaljewelry.org.uk http://www.michaelkorsoutletnewyork.us.com http://www.michaelkorsoutletcheapsale.us.com http://www.uggoutlet-onlineclearance.us.com http://www.cheapjordansretro.com.co http://www.wellensteyn.us.org http://www.cheapjordansfreeshipping.us.com http://www.airmax-trainers.co.uk http://www.poloralph-lauren.us.com http://rockets.nbajerseysstore.us.com http://www.canadagoosecanadian.com.co http://www.supreme.us.org http://www.coachoutletoutlet.us.com http://www.nikeshoesfree.us.com http://www.uggsoutletshop.us.com http://www.poloralphlaurens.me.uk http://www.sanantoniospursjersey.us http://www.dcshoes.us.com http://www.pandorajewelrycharm.us.com http://www.michaelkorsoutletsales.us.com http://www.canadagoosejacketsgoose.us.com http://www.raybansunglassesoutlets.com.co http://www.michaelkorsoutletmacy.us.com http://www.coachoutletstores.eu.com http://www.pandoracharmsclearancesale.org.uk http://www.nobisoutlet.us.org http://www.burberryoutletus.us.com http://www.uggoutlets.ca http://www.ray-banssunglassesoutlet.us.com http://www.poloralphlaurenwholesale.us.com http://www.michaelkorsoutlet-stores.us.com http://www.michaelkorsoutletclearanceus.us.com http://www.michaelkorshandbagss.me.uk http://www.y3shoes.org http://www.katespadeoutletstores.us.org http://pistons.nbajerseysstore.us.com http://www.michael-korsoutlets.me.uk http://www.ralphlaurenpoloshirts.org.uk http://www.ralphlaurenpolostore.us.com http://www.adidasnmdad.us.com http://www.canadagoosejacketsco.ca http://www.cheapjordanswholesale.us.com http://www.nikeairmax-90.me.uk http://www.coach-outletclearance.us.com http://www.polooutletfactorystore.us.com http://www.vansshoes.net http://www.cheap-snapbacks.us.com http://www.michaelkorshandbags.in.net http://www.canadagoosejackets-outlet.us.com http://www.airjordanreleasedates.us.com http://www.raybansunglassesofficialsite.us.com http://www.christianlouboutinoutletfactory.us.com http://pelicans.nbajerseysstore.us.com http://www.bottega-venetaoutlet.us http://www.salomonshoess.us.com http://www.michaelkorsoutletny.us.com http://www.poloralphlaurens.in.net http://www.raybansunglassesoutlets.net.co http://www.nikestore-uk.org.uk http://www.lacostepoloshirts.us.com http://www.undefeated.us.org http://www.poloralphlaurenoutlets.in.net http://www.louboutinshoes.me.uk http://www.longchampoutlet1.us.com http://www.canadagoose-jacketsuk.me.uk http://www.nhl-jerseys.org http://www.mulberry-handbagsoutlet.org.uk http://www.eccoshoesoutlet.us.com http://bulls.nbajerseysstore.us.com http://www.michaelkorsoutletclearancer.us.com http://pacers.nbajerseysstore.us.com http://www.oakleysunglassescom.us.org http://lakers.nbajerseysstore.us.com http://www.truereligionjeansclearance.us.com http://www.cartierjewelry.us.org http://www.raybansunglassesco.org.uk http://www.long-champsolde.fr http://www.mulberry-handbagsuk.co.uk http://www.raybansunglassesonsales.us.com http://www.michaelkorsoutletca.us.com http://www.chromeheartsoutletstores.us.com http://wizards.nbajerseysstore.us.com http://www.cheap-uggsoutlet.us.com http://www.mishka.us.org http://www.nikeshoes-outlet.us.com http://www.michaelkorscybermonday.us.com http://www.giuseppe-zanotti-outlet.org http://www.moncler.us.com http://www.michaelkorsoutletsalestore.us.com http://www.polooutletclearance.us.com http://www.canadagoose-outletstore.name http://www.louboutin-shoes.me.uk http://www.truereligionjeansoutletsale.us.com http://www.hervelegeroutlet.us.com http://www.uggoutletclearance.us.com http://www.katespadeoutletofficial.us.org http://www.michaelkors.eu.com http://www.nbajerseysstore.us.com http://www.jeanstruereligion.in.net http://www.ferragamo-outlets.us.com http://www.canadagoosejacketssales.us.com http://www.vancleefarpels.us.org http://www.raybansunglassessale.net.co http://www.coachoutletonlinefactorystore.us.com http://www.yeezyboost.us.org http://www.uggsoutletco.us.com http://www.toryburchoutletofficials.us.com http://www.pandoraoutletstore.us.org http://www.cheapjerseys-wholesale.us http://www.polooutletsale.us.com http://clippers.nbajerseysstore.us.com http://www.pradashoesofficial.us http://www.canadagoosejacketsonline.ca http://www.cheapjordansretro.in.net http://www.nfljerseyss.us.com http://www.canadagoosejacketsusa.us.com http://www.poloralphlaurencheap.us.com http://www.jordanshoesoutlet.us.com http://www.fitflops-sale.org.uk http://www.longchamphandbagssale.co.uk http://www.adidasoutlet-stores.us.com http://www.longchampsoldes.fr http://www.ferragamooutletstore.us.com http://www.kappaclothing.us http://www.swarovskisoutlet.us.com http://www.oakleysunglasseswebsite.us.com http://www.longchamphandbagssale.me.uk http://www.oakleysunglassessports.us.com http://www.uggsoutletugg.com.co http://www.canadagoose-outletonline.name http://www.longchamphandbagssale.org.uk http://www.nike-store.org.uk http://www.truereligionjeansoutletstore.us.com http://www.cheapnba-jerseys.us.com http://www.nikeoutlets.us.org http://www.footballshirts.me.uk http://www.valentinooutlet.us.com http://www.reeboktrainers.me.uk http://www.kevindurantshoes.net http://www.uggoutletusa.us.com http://www.pandoracharmssaleclearances.us.org http://www.oakleysunglassesewholesale.us.com http://www.bvlgari.us.org http://www.ray-bansunglassesonsale.us.com http://www.burberrysaleoutlet.us.com http://www.lakersjersey.us.com http://www.lebronjamesshoess.us.com http://www.oakleysunglassesoae.us.com http://www.pandorajewelryoutlet.us.com http://www.long-champpliage.fr http://www.miumiu.us.org http://www.michaelkorshandbagss.us.com http://www.truereligionjeansoutlet.co.uk http://www.toryburchoutletoutletsale.us.com http://www.cheapnfljerseysforsale.us.com http://www.pandoracharmspandora.us.com http://www.uggsoutletsclearance.us.org http://www.michaelkorsoutletz.us.com http://www.air-max90.co.uk http://www.nike-airmax2015.us http://www.hermesbelts.us.com http://www.raybansunglassessun.us.com http://www.airmax90shoes.org.uk http://www.oakleysunglassesdesigner.us.com http://www.katespadeoutletkate.us.com http://www.canadagooseoutletco.us.com http://www.coachfactoryoutletstores.us.org http://www.adidasnmduk.org.uk http://www.airhuaracheuk.org.uk http://www.coachhandbagsclearance.us.com http://www.christianlouboutinoutletcl.us.com http://www.oakleysunglasseseyewears.us.com http://www.cazaloutlet.us.com http://www.mulberrybagsuk.co.uk http://www.moncler.us.org http://www.christianlouboutinshoesuk.me.uk http://www.coachfactoryoutletclearance.us.com http://www.mizuno-shoes.us.com http://www.fitflopssale.in.net http://www.michael-korsoutletuk.me.uk http://www.outletcanadagoosestores.us.com http://www.harden.us.com http://www.michaelkorsoutletcheap.us.com http://www.uggsoutletstores.com.co http://www.nikepresto.us http://www.jordanshoessale.us.com http://www.oakleysunglasseswholesaleo.us.com http://www.uggoutletonline-clearance.us.com http://www.coachoutletonlineco.us.com http://www.columbiasportswears.us.com http://www.chelseajerseys.us http://www.michaelkorsoutletcoupons.us.com http://www.hermesoutletstore.us.com http://www.stephencurryshoess.us.com http://www.michaelkorsoutletonline-shop.us.com http://www.toryburchoutlets.us.org http://www.airjordan4retro.us http://www.futbol-baratas.com http://www.oakleysunglasseseyeglasses.us.com http://www.uggoutletugg.us.com http://kings.nbajerseysstore.us.com http://www.supreme-clothing.org.uk http://www.oakleysunglassesoky.us.com http://www.uggboots-australia.us.com http://www.jordanshoesclearance.us.com http://www.warriorsjersey.us http://www.clevelandcavaliers.us.com http://www.coachoutlet-store.us.org http://trailblazers.nbajerseysstore.us.com http://www.marc-jacobs.us.org http://www.ferragamo.us.org http://www.filashoes.us.com http://timberwolves.nbajerseysstore.us.com http://www.cheap-jordanshoes.us.com http://www.michaelkorsoutletonlineus.us.com http://www.saucony.us.org http://knicks.nbajerseysstore.us.com http://suns.nbajerseysstore.us.com http://www.basketballshoes.us.com http://www.truereligion-jeanssale.us.com http://www.poloralphlaurenshop.us.com http://www.coachoutletstoreoutlet.us.com http://www.uggsoutletsclearances.us.com http://www.uggbootsclearancesale.us.com http://www.cheapjordansoutlet.us.com http://www.ralphlaurenpoloshirtss.org.uk http://www.oakleysunglassesglasses.us.com http://www.airjordanretro.com.co http://www.true-religion.org.uk http://www.coach-handbags.us.com http://www.truereligionjeans.co.uk http://www.pandoracharms-saleclearance.me.uk http://www.swarovskioutletonline.us.com http://www.yeezyboostoutlet.us.com http://www.pandorajewelrystore.com http://www.uggoutletstoresofficial.us.com http://www.pandoracharmssale.us.org http://www.michaelkorsoutlet-storesofficial.us.com http://www.jordanshoes.us.com http://www.pololacostepaschers.fr http://www.toryburchoutletus.us.com http://www.canadiangooseoutlet.us.com http://www.coachoutletfactoryshop.us.com http://www.burberryoutlet.ca http://www.nikeshoesofficial.us.com http://www.outletchristianlouboutin.us.com http://www.cheapjordansshoes.com.co http://www.fitflopssaleclearance.in.net http://www.asics-shoes.us.com http://www.cheapjordansforsale.in.net http://mavericks.nbajerseysstore.us.com http://www.ralphlauren-poloshirts.us.com http://www.michaelkorsoutleok.us.com http://www.canadagoosejacketsstore.us.com http://www.jeepshoes.us http://www.canada--goose.ca http://www.ubiqshoes.us http://www.adidastrainersshoes.co.uk http://nuggets.nbajerseysstore.us.com http://www.canada-goosejacketscanada.ca http://www.uggboots-clearance.us.org http://www.coachoutlet-canada.ca http://76ers.nbajerseysstore.us.com http://www.hermes-birkin.in.net http://www.raybansunglassesrbs.us.com http://www.merrell.us.com http://www.airjordanretros.us.com http://www.airjordan12.us http://celtics.nbajerseysstore.us.com http://www.simulationshoes.us http://www.pandoracharmssaleclearance.org.uk http://www.uggsoutletsales.us.com http://www.ralphlauren-outletuk.me.uk http://www.yeezyboost350sale.us.com http://www.uggbootclearance.net.co http://www.canadagoosegoose.com.co http://www.coachoutletonlinecoachfactory-outlet.us.com http://www.katespadeoutletco.us.com http://www.michaelkorswallets.us.org http://www.cheapjordansonline.us.com http://www.fredperrypolo-shirts.com http://www.puma.us.org http://www.truereligion-jeansoutlet.us.com http://www.airmax90.us.com http://www.poloralphlaurens.org.uk http://www.ferragamooutletstore.net http://www.cheapmlbjerseyss.us.com http://www.denverbroncosjerseys.org http://www.mulberryhandbagss.org.uk http://www.poloralphlaurensales.us.com http://www.cheapjordansoutlet.in.net http://www.truereligionoutlet-store.us.com http://www.salvatore-ferragamo.in.net http://www.coachoutletcanada.com.co http://www.raybansunglassesforwomens.us.com http://www.pandoracharmsofficial.us.com http://www.uggsoutlet-stores.us.com http://www.coachoutletonline.us.org http://hawks.nbajerseysstore.us.com http://www.longchamphandbagssale.us.com http://www.oakleysunglassesoakleys.us.com http://www.michaelkorsoutletclearanceinc.us.com http://www.michaelkorsukhandbags.co.uk http://www.raybansun-glassesoutlet.us.com http://www.coachoutletclearance.us.com http://www.balenciagasneakers.us.org http://www.uggoutletscheap.us.com http://www.todsoutlets.us.com http://www.foampositeshoe.net http://www.airforce1.us.com http://www.pandoracharmsoutlet.us.org http://www.michaelkorsoutletfriday.us.com http://www.coachoutletstore.com.co http://www.canadagooseoutletcoats.us.com http://www.christianlouboutinoutletin.us.com http://mulberryoutlet.outlet-store.co.uk http://www.palladiumboots.us.com http://www.raybanssunglassesonsale.us.com http://www.uggoutlet.ca http://www.airmax90uk.me.uk http://www.canada-gooseoutlet.us http://www.lecoqsportif.us.com http://www.christianlouboutinpas-cher.fr http://www.oakleysunglasses-clearance.us.com http://www.cheapuggbootsonline.us.com http://www.coachfactoryoutletoutlet.us.com http://www.oakleysunglasses-outlets.us.org http://www.mulberryhandbagsoutlets.me.uk http://www.michaelkorsoutlets.me.uk http://www.toryburch.com.co http://www.niketrainersnikeshoes.co.uk http://www.canadagoosejacketswomen.co.uk http://www.adidas-wings.in.net http://www.edhardy.us.com http://www.airjordan3.us http://www.moncleroutletstores.us.org http://www.canadagoosesoutletstore.com http://www.oakleysunglasses-uk.org.uk http://www.pandoracharmsorg.us.com http://www.mbt-shoesoutlet.us.com http://www.soccerjerseys.us.com http://www.denverbroncos.us.org http://www.michaelkorsoutletme.us.com http://www.canadagooseoutletonlinesale.us.com http://www.cheapfootballshirts.org.uk http://www.raybansunglassesz.us.com http://www.canadagooseoutlet-online.name http://www.fitflopssales.org.uk http://www.dioroutlet.us http://www.katespadeoutletsales.us.com http://www.nikeairmaxtrainers.co.uk http://www.moncleroutletonline.us.com http://www.ferragamoshoes.org.uk http://www.canadiangoosejackets.us.com http://www.manchesterunitedjersey.us http://www.nikerosheone.us http://www.canada-gooseoutletstore.name http://www.cheapsoccerjersey.net http://www.dansko-shoes.us.com http://www.raybanssunglasses-outlet.us.com http://www.canadagoosecoats.co.uk http://www.christianlouboutinoutletorg.us.com http://www.coachoutletstorecoach.us.com http://www.uggsoutlet-boots.us.com http://www.coachoutletonlinecoachoutlet.us.com http://www.michael-korsoutletuk.org.uk http://www.swarovskioutletstore.us.com http://www.truereligionjeansoutlets.us.com http://www.katespadeoutletofficials.us.com http://www.toryburchoutlet-online.us.com http://www.coachcanada-outlet.ca http://www.uggoutletstoress.us.com http://www.nikeblazerpaschers.fr http://www.visvim.us.com http://www.canadagoose-jacketsuk.co.uk http://www.mulberryoutlets.org.uk http://www.oakleysunglassessun.us.com http://www.coachoutletonline-coachfactoryoutlet.us.com http://www.uggbootclearance.us.com http://www.coachoutletcoupons.us.com http://www.balenciagasneaker.us.com http://www.jordanshoesfactory.us.com http://www.uggsboots.ca http://www.coach-onlineoutlet.us.com http://www.adidasoutlets.us.org http://magic.nbajerseysstore.us.com http://www.clarks.us.org http://www.adidas-uk.me.uk http://www.poloralphlaurenpolo.in.net http://www.airjordan4.org http://thunder.nbajerseysstore.us.com http://www.canadagooseoutletgoose.us.com http://www.longchampoutletonlines.us.com http://www.moncler-jackets.co.uk http://warriors.nbajerseysstore.us.com http://www.oakleysunglasseswholesalez.us.com http://www.polooutletsfactorystore.us.com http://www.michaelkorsoutletmks.us.com http://www.linksoflondon.org.uk http://www.jordanshoesshop.us.com http://www.cheapjerseyswholesalenike.us.com http://www.minnetonkas.us.com http://www.cheapjordansshoe.us.com http://www.suprashoes.us.com http://www.fitflopsoutletsale.com http://www.swarovskicrystalco.org.uk http://www.airjordanshoes.us.org http://www.coachoutlet-store.eu.com http://www.michaelkorshandbagsoutletstores.us.com http://www.kobebryantshoes.in.net http://www.coachfactoryoutlet-clearance.us.com http://www.coach-outletstore.us.org http://www.kobeshoes.us http://www.camelshoes.us http://www.outlettruereligion.in.net http://www.offwhiteoutlet.us.com http://heat.nbajerseysstore.us.com http://www.coach-outletclearance.us.org http://www.chromeheartsoutlet.us.org http://www.montblancpenss.us.com http://www.canadagooseuk.com.co http://www.long-champhandbags.us.com http://www.nikeairmax2017.us.org http://www.michaelkorsoutletclearance-online.us.com http://www.coachoutletcoachoutletonline.us.com http://www.dolce-gabbana.us.com http://www.oakleysunglasseseye.us.com http://www.jackwolfskin.us.com http://www.pradahandbagsuk.org.uk http://www.cheapjordanswholesale.in.net http://www.rayban--sunglasses.co.uk http://www.fitflop.in.net http://www.kobe9elites.us.com http://www.christianlouboutinoutletsale.us.com http://www.macmakeup.us.org http://www.pandoraoutletjewelry.us.com http://www.uggsoutlet.ca http://www.stussy.us.org http://www.poloralph-laurenuk.org.uk http://www.michaelkorsoutletfactorystore.us.com http://www.fit-flopssaleclearance.us.com http://www.michaelkorsfactory-outlets.us.com http://www.sunglassesoakleywholesale.us.com http://www.longchamppascher.fr http://www.cheapnhljerseyss.us.com http://www.polooutletfactory.us.com http://www.nfljerseysofficial.us.com http://www.mont-blancpens.com.co http://spurs.nbajerseysstore.us.com http://www.airmax90-uk.co.uk http://www.katespadeoutletnewyork.us.com http://www.michaelkorsoutletonline-stores.us.com http://www.nikeairforce1.org http://hornets.nbajerseysstore.us.com http://www.michaelkorshandbags-outlets.us.com http://www.nikerosherun.me.uk http://www.ralphlauren-pascher.fr http://www.canadagooseoutlet-store.name http://bucks.nbajerseysstore.us.com http://www.truereligionjeans.org.uk http://www.truereligion-jean.us.com http://www.pandoracharmsoutlets.us.org http://www.toryburchoutletsales.us.com http://www.pandoracharmsoutlets.us.com http://www.nbajerseysnike.us.com http://www.michaelkorsoutletkors.org.uk http://raptors.nbajerseysstore.us.com http://www.clearancefitflopssale.com http://www.canadagooseoutletss.us.com http://www.pradasunglasses.us.com http://www.oakleysunglassestop.us.com http://www.ralphlaurenpolo-outlet.us.com http://www.coachoutletclearanceonline.us.com http://www.raybansunglassescheapsale.us.com http://www.hermesoutletonline.us.com http://www.true-religionjeanssale.us.com http://jazz.nbajerseysstore.us.com http://www.michae-kors-outlet.ca http://www.ralphlauren-poloshirts.org.uk http://www.reebokoutletstores.us.com http://www.pradaoutlet.us http://www.chicago-blackhawks.us.com http://www.nikefactoryoutlets.us.com http://www.nikeairhuaraches.co.uk http://www.canadagooseparka.name http://www.golden-goose.us.org http://nets.nbajerseysstore.us.com http://www.birkenstocksandal.us.com http://www.fivefingersshoes.us http://www.mulberrybagssale.org.uk http://www.canadagoosejacketscom.com.co http://www.christianlouboutinoutletshop.us http://www.barcelonajersey.us http://www.keen.us.com http://www.oakleysunglasseswholesaleusa.us.com http://www.fitflopsshoes.in.net http://www.raybansunglasseson-sale.us.com http://www.barbouroutlet.us.com http://www.canadiangooseoutlet.ca http://www.manoloblahnikoutlet.us.org http://www.coachfactoryoutlet-sale.us.com http://www.cheapjordan-shoes.us.com http://www.coachoutletofficials.us.com http://www.nikeoutletonline.us.org http://www.moncler-jackets.org.uk http://www.canadagooseoutletstoress.us.com http://www.truereligionoutletclearance.us.com http://www.ferragamoshoesofficial.us.com http://www.nhljerseysstore.us.com http://www.oakleysunglasseswholesaleus.us.com http://www.pandoracharmss.us.com http://www.burberryoutletinc.us.com http://www.converseshoes.us.com http://www.canadagooseoutlet-stores.com http://www.newbalanceshoes.in.net http://www.soccer-shoes.us http://www.ralphlaurenpolo.us.org http://www.birkenstock-outlet.us.com http://www.jordan-shoes.us.com http://www.michaelkorsoutletonlinefactory.us.com http://www.jordanshoesstore.us.com http://www.coachoutletonlinesfactory.us.com http://www.michaelkors-outletonlinesale.us.com http://www.airmax90nike.org.uk http://www.worldcupjerseys.us.com http://www.pandora.net.co http://www.uggsoutletinc.us.com http://www.katespadestoreoutlet.us.org http://www.long-champoutlets.us.com http://www.coachoutletonline-clearance.us.com http://grizzlies.nbajerseysstore.us.com http://www.uschristianlouboutinoutlet.us.com http://www.mcmoutletstore.us.org http://www.realmadridjersey.us http://www.toryburchoutletstores.us.org http://www.michaelkorsoutletnew.us.com -- xiaojun 2018-05-19 (土) 03:03:01
- http://www.dooneyandbourkehandbags.name http://www.coach-outletonlines.us.com http://www.suprashoes.us.org http://www.longchampoutletus.us.com http://www.hermes-handbags.us http://www.cheapjordans-shoes.us.com http://www.air-max90.org.uk http://www.yslhandbags.name http://www.uggs.net.co http://www.nikecortezclassic.us.com http://www.tevasandals.us http://www.mikimotopearls.us http://www.pandora.us.com http://www.louisvuitton-outlet.us.com http://www.adidascampusshoes.us http://www.niketessen.com http://www.outletmichaelkors.us.com http://www.brunomaglishoes.us http://www.pandora-charms.us.org http://www.ralphlaurenoutletsonline.us.com http://www.christianlouboutinshoesuk.org.uk http://www.vuitton-louis.us.com http://www.berlutishoes.us http://www.tevashoes.us http://www.nikeairmax-shoes.com http://www.ralph-laurenoutlet.us.org http://www.katespadehandbagsclearance.us.com http://www.michael-korsoutlets.eu.com http://www.dannerboots.us http://www.canadagooseoutlet.name http://www.hermesbirkin.in.net http://www.coach-factoryoutletonline.us.org http://www.philipppleinshirt.com http://www.pranaclothing.us http://www.coachoutletstoreonlineclearances.in.net http://www.abercrombieand-fitch.ca http://www.jimmychoo.us.org http://www.chchhandbags.com http://www.florsheimshoes.us http://www.2017nikeairmax.us http://www.naotsandals.us http://www.ralph-laurenoutlet.com.co http://www.jordanshoes.in.net http://www.salvatoreferragamo.name http://www.pandorajewelryus.us.com http://www.canadagoosejackets.net.co http://www.timberlandbootsoutlet.us.com http://www.uggsaustralia.fr http://www.oakley.nom.co http://www.givenchyhandbags.name http://www.adidas-nmd.us.com http://www.uggbootssales.us.com http://www.cheapnfljerseysnflwholesale.us.com http://www.katespadeoutletclearance.us.com http://www.christianlouboutinshoes.us.org http://www.michaelkorsoutletshopping.us.com http://www.moncler-outlet.us.org http://www.lowaboots.us.com http://www.canadagooseoutlet.net.co http://www.airmax2019.us.com http://www.birkenstocks.us http://www.hermes.us.org http://www.pandorajewelrypandora.us.com http://www.nikezoom.us http://www.christianlouboutinoutlet.us http://www.cartier.us.com http://www.nikezoomshoes.com http://wwwcanadagoose-uk.com.co http://www.coachfactoryoutletsshop.us.com http://www.raybanssunglassesoutlet.us.com http://www.adidasyeezyshoes.us.com http://www.salewashoes.com http://www.katespadehandbags.us.com http://www.adidasnmdr1.us.com http://www.manoloblahnikshoes.us http://www.salvatoreferragamoshoes.com http://www.canadagoosejacketssale.com.co http://www.pandora-jewelrycanada.ca http://www.tiffanyandcojewelry.in.net http://www.michaelkors-outlet.in.net http://www.saintlaurenthandbags.name http://www.moncleroutletonlines.us.com http://www.chopardwatches.name http://www.burberry-outlet-canada.ca http://www.jordanretro.name http://www.adidasyeezyboost-350.us.com http://www.canadagoosesalejackets.us.com http://www.rolexreplica-watches.us.com http://www.outletlouisvuitton.us.com http://www.michaelkorsoutletonlineclearance.in.net http://www.valentino-shoes.us.com http://www.nmd-adidas.us.com http://www.coachoutletonlinestore.in.net http://www.nike-huarache.in.net http://www.guccioutlets.us.org http://www.fitflops-saleclearance.us.org http://www.louboutinshoesuk.org.uk http://www.ugg-boots.net.co http://www.nikeshoes.us.com http://www.jordanshoesforsale.us.com http://www.underarmourshoesoutlet.us.com http://www.okaleysunglasseses.us.com http://www.pandoracharms.us.com http://www.toryburch-outletstores.us.com http://www.ralphlauren-outletonlines.us.com http://www.jordansshoes.us.com http://www.saintlaurentoutlet.in.net http://www.raybansunglasses.net.co http://www.cheapjordan-shoes.in.net http://www.michael-korsoutlet.in.net http://www.johnlobbbootmakershoes.us http://www.vasqueshoes.us http://www.drmartens.us.com http://www.nike-basketballshoes.com http://www.airmaxoutletsaleus.com http://www.columbiasportswear.us.com http://www.pradaoutlets.us.com http://www.cheapjordans.in.net http://www.montblanc-pens.us.org http://www.nike-shoes.in.net http://www.reebokshoes.us.org http://www.kyrie4-shoes.com http://www.adidas-yeezyshoes.us.com http://www.converseshoes-outlet.us.com http://www.michaelkorshandbags.eu.com http://www.canadagoosejacket.com.co http://www.moncleroutlet.me.uk http://www.adidasoriginals.in.net http://www.nikeepicreact-flyknit.com http://www.coach-outletonline.eu.com http://www.danskoshoes.name http://www.longchamp-outlet.us.com http://www.cheapuggs.net.co http://www.airjordanshoes.in.net http://www.cheapraybans.com.co http://www.cheapmlbjerseyschina.us.com http://www.supreme-clothing.us.com http://www.ralphlauren-outlet.me.uk http://www.asicsshoes-outlet.us.com http://www.polo-ralphlauren.in.net http://www.nikeairmaxzero.com http://www.adidas.us.com http://www.ralphlaurensale-clearance.me.uk http://www.kobebryantshoes.name http://www.ralphlaurensaleclearanceuk.me.uk http://www.nikeairmax.in.net http://www.poloralphlaurenoutletpolo.us.com http://www.yeezyboost.org.uk http://www.air-max2018.us.com http://www.yeezyboost-350.us.com http://www.pandoracharms.name http://www.timberland-outlets.us http://www.coachoutletmalls.us.com http://www.nikeshoes.in.net http://www.adidas-stansmith.com http://www.cheapjordans.com.co http://www.eccoshoes.us.org http://www.keenshoes.us.com http://www.outletcoachstore.us.com http://www.airmax90.org http://www.mammutboots.com http://www.polooutlet.in.net http://www.fredperrypoloshirts.in.net http://www.canadagoosesaleoutlet.us.com http://www.kobeshoes.cc http://www.nikefreerun.name http://www.fitflops-sale-clearance.us.com http://www.outlettoms.us.com http://www.valentinoshoesoutlets.us.com http://www.philippplein-outlet.com http://www.adidas-shoes.us.com http://www.polo-outlet.in.net http://www.nikeairmoremoney.us http://www.nikecortezclassic.com http://www.birkenstockshoesoutlet.us.com http://www.nikehuarache-shoes.com http://www.michaelkorsfactoryoutletsale.us.com http://www.coachfactory-outlet.in.net http://www.aldenshoes.us http://www.canadagoosesoutlet.ca http://www.coachfactoryonlineoutlet.com.co http://www.birkenstocksandalsuk.co.uk http://www.coachfactoryoutlet-stores.us.com http://www.louboutinshoes.in.net http://www.ultraboost.us http://www.eccoshoesstore.us.com http://www.coachfactoryoutlet-online.us.org http://www.katespadeoutletstoreonline.us.com http://www.caterpillarboots.us http://www.fitflopssale-clearance.us.org http://www.nikeair-force1.com http://www.eccooutlets.us http://www.suprashoes.name http://www.coachfactory-outletstore.us.com http://www.raybanssunglasseses.us.com http://www.todsoutlet.in.net http://www.coachoutletcanada.ca http://www.toryburch-outletonline.in.net http://www.coachoutletsonline.us.com http://www.nikeairmaxaxis.com http://www.moncler-outlets.us.com http://www.redbottomsshoes.us.com http://www.skechersshoes-outlet.us.com http://www.pandoracharms.com.co http://www.uggsoutletofficials.us.com http://www.canadagooseoutletjackets.com.co http://www.adidas-superstar.us.com http://www.outletcoachonline.us.com http://www.pandora-jewelryoutlet.us.com http://www.airmax-97.us.com http://www.nikeairmax87.com http://www.nikeoutletonline.us.com http://www.pandorastore.us.com http://www.michaelkorsoutletclearance.us.org http://www.coachfactory-outlet.us.com http://www.ralphlauren.me.uk http://www.nikeoutletshoes.us.com http://www.nikereactshoes.com http://www.fitflopssale.us.com http://www.vionicsandals.us http://www.converseallstar.us.com http://www.allenedmondsshoes.us http://www.coachfactory-outletonline.us.org http://www.kennethcoleshoes.us http://www.michael-korsoutlets.us.com http://www.pg2-shoes.com http://www.coach-factoryoutletstore.us.com http://www.coachoutletonlinecoachfactoryoutlet.us.com http://www.vasqueboots.us http://www.burberry-outlet.name http://www.johnstonandmurphyoutlet.com http://www.hermesbag.us.com http://www.red-bottoms.us.com http://www.michaelkors-outlet.com.co http://www.jewelleryscharm.com http://www.ugg.net.co http://www.colehaan-shoes.us http://www.nikeoutlet.us.com http://www.canadagoose-outlet.name http://www.supremenewyork.us.com http://www.nike-airpresto.com http://www.ballyhandbagsoutlet.com http://www.ralphlauren.net.co http://www.tiffany-andcooutlet.us.com http://www.vuittonlouis.us.com http://www.pandorajewelryoutlet.in.net http://www.asicsoutlets.us.com http://www.supremeclothing.org.uk http://www.thefryecompanyshoes.com http://www.mcm-outlet.us.org http://www.dolceandgabbana-handbags.com http://www.yeezyboost.us.com http://www.keensandals.us http://www.uggsoutletstoress.us.com http://www.uggscanadaugg.ca http://www.harrywinstonjewelry.us.com http://www.ysloutlets.us.com http://www.timberlandoutlet.com.co http://www.yeezyboost-350.co.uk http://www.adidasoutlet.us.com http://www.nike-dunks.com http://www.nikeairmax-270.com http://www.mulberry-bags.me.uk http://www.canadagooseoutletcheap.us.com http://www.monclerjacketsoutlet.in.net http://www.moncleroutlets.us.org http://www.harden-vol1.com http://www.garmontboots.com http://www.gappoloshirts.us http://www.oakley--sunglasses.us.org http://www.pandorajewelry.in.net http://www.adidasshoe.us.com http://www.airmoreuptempo.us http://www.canada-goose-jackets.ca http://www.katespade.in.net http://www.asoloboots.us http://www.cheapoakleysunglasses.com.co http://www.airjordans.us.com http://www.canadagoosejackets-outlet.us http://www.columbiashoesoutlet.us.com http://www.newbalance-outlet.us.com http://www.adidasshoes.in.net http://www.northface-jackets.us.com http://www.givenchyhandbags.us http://www.outletcoachoutlet.us.com http://www.michael-korsoutlet.ca http://www.airmax-97.us http://www.coachoutletstore-online.us.com http://www.fitflopssaleuk.me.uk http://www.merrell-shoes.us.com http://www.lacostepoloshirts.name http://www.coachcanadaoutlet.ca http://www.mbtshoes.name http://www.pandora-outlet.us.com http://www.thenorthfacejacketsoutlet.us.com http://www.coach-outlets.us.com http://www.nikeoutletonlinestore.us.com http://www.burberryoutlet.in.net http://www.air-jordans.us.com http://www.birkenstockoutlets.us.org http://www.redwingshoes.us.com http://www.nike-airfoamposite.com http://www.coachfactoryoutlet-storeonline.us.com http://www.michaelkorsoutletclearance.in.net http://www.colehaanoutlet.us http://www.redwingoutlet.com http://www.coachoutletstoreonline.com.co http://www.pumarihannashoes.com http://www.coach-factoryoutletsonline.us.com http://www.salvatoreferragamoshoes.us.com http://www.adidas-yeezyboost.us.com http://www.diorhandbags.name http://www.timberlandbootsoutlets.us.com http://www.pumashoesoutlet.us.com http://www.outlettoms.org http://www.arcteryxboots.com http://www.cheapoakleysunglassesofficial.us.com http://www.coachoutletus.us.com http://www.coachoutlet-onlinesale.us.com http://www.coach-factory-outlet.us.org http://www.katespadeoutlet.us.org http://www.fendihandbags.name http://www.nikeshox-shoes.com http://www.oakleysunglasses-wholesales.us.com http://www.raybansunglasses.name http://www.nikeairmax95.com http://www.oakleysunglasses-outlet.name http://www.ralph-laurenoutlet.org.uk http://www.rolex-replicawatches.com.co http://www.salomonshoesoutlet.us.com http://www.kevindurantshoes.name http://www.lebronjamesshoess.com http://www.michaelkors-outlet.ca http://www.timberland-boots.us.com http://www.michaelkors-outlets.ca http://www.cheapmlbjerseys-wholesale.us.com http://www.adidas-outlet.us.com http://www.outletpandora.us.com http://www.monclerjacketssale.us.com http://www.swarovskioutlets.us.com http://www.pandoracharmssale-clearance.us.com http://www.cheapjordanshoes.in.net http://www.givenchyoutlet.us.com http://www.supremeclothing.us.org http://www.drmartensboots.name http://www.adadassuperstar.com http://www.armaniexchange-outlet.com http://www.eccoshoes-outlet.us.com http://www.salomonshoes.in.net http://www.charmspandora.us.com http://www.cheapnfljerseysofficial.us.com http://www.nikeairmax1.us http://www.outletmichaelkorsonlines.us.com http://www.kate-spades.us.com http://www.vancleefandarpelsjewelry.com http://www.wolverineboots.name http://www.reefsandals.name http://www.cheapjordans.us.com http://www.airmax-2018.com http://wwwcanadagoose-jacketsuk.com.co http://www.ferragamo-outlet.us.com http://www.versacehandbags.name http://www.swarovski-crystal.co http://www.cheapnbajerseys-wholesale.us.com http://www.toryburchoutletonline.com.co http://www.mbtshoessale.us.com http://www.birkenstockoutletus.us.com http://www.coachfactoryoutlet-online.in.net http://www.jimmychoo-outlet.us.com http://www.uggsoutlet-clearance.us.com http://www.mulberryoutlet.org.uk http://www.pandoracharms-uk.org.uk http://www.vans-shoesoutlet.us.com http://www.monclerjacketsuk.com.co http://www.nike-store.us.com http://www.katespadeoutlet.in.net 180522yueqin -- kakakaoo 2018-05-22 (火) 16:37:45
- x http://www.rojhelat.tv/farsi/Default.aspx?tabid=56&NewsDetails=5 <H1><a href="http://www.russellwestbrookshoes.us" title="westbrook shoes"><strong>westbrook shoes</strong></a></H1> http://www.phytocastle.com <H1><a href="http://www.stephencurry-shoes.us.com" title="stephen curry shoes"><strong>stephen curry shoes</strong></a></H1> <H1><a href="http://www.louboutinshoes.uk" title="louboutin shoes"><strong>louboutin shoes</strong></a></H1> <H1><a href="http://www.patriotsjerseys.us.com" title="patriots jerseys"><strong>patriots jerseys</strong></a></H1> <H1><a href="http://www.kobeshoes.uk" title="kobe byrant shoes"><strong>kobe byrant shoes</strong></a></H1> 普通H1标签 <H1><a href="http://www.nikeairforce1.us.com"><strong>nike air force 1</strong></a></H1> <H1><a href="http://www.michaelkorshandbags.net.co"><strong>michael kors handbags</strong></a></H1> <H1><a href="http://www.cartierbracelet.us"><strong>cartier bracelet</strong></a></H1> <H1><a href="http://www.offwhiteclothing.us.com"><strong>off white clothing</strong></a></H1> UBB [url=http://www.louboutinshoes.uk][b]louboutin shoes[/b][/url] [url=http://www.nikehyperdunk2017.us.com][b]nike hyperdunk 2017[/b][/url] [url=http://www.nikebasketballshoes.us.com][b]nike basketball shoes[/b][/url] [url=http://www.adidas-pureboost.us.com][b]adidas pure boost[/b][/url] A标签 <a href="http://www.adidassuperstar.us.com"><strong>adidas superstar</strong></a> <a href="http://www.lebron-soldier11.us.com"><strong>nike lebron 11</strong></a> <a href="http://www.nike-airmax90.uk"><strong>nike air max 90</strong></a> <a href="http://www.adidasnmdrunner.us.com"><strong>adidas nmd</strong></a> 裸链 http://www.yeezys.us.org http://www.yeezy-shoes.ca http://www.yeezy-shoes.org http://www.yeezy-shoes.org.uk -- lipei 2018-06-02 (土) 15:04:26
- http://www.nikerunningshoes.us.com http://www.katespadehandbags-outlet.us.com http://www.redbottoms.us http://www.fentypuma.us.com http://www.yeezy-shoes.us.org http://www.offwhitexjordan1.com http://www.cheap-airjordans.us.com http://www.airmax270.us.com http://www.balenciaga.us.com http://www.yeezyboost350v2.org.uk http://www.lebron-soldier10.us.com http://www.cheapoakley-sunglasses.us.org http://www.curry4.us.com http://www.nikexoffwhite.com http://www.kyrie4shoes.us.com http://www.diorsunglasses.in.net http://www.cheapnbajerseys.us.org http://www.curry5.us.com http://www.guccibelt.us.com http://www.raybansunglasseswholesale.us.org http://www.nikeoutletstoreonlineshopping.us.com http://www.kyrie4.org http://www.balenciagashoes.us.com http://www.converseoutlet.us.com http://www.goldengoose-outlet.us.com http://www.nikehyperdunk2017.us.com http://www.michael-kors-handbags.com.co http://www.hardenshoes.us.com http://www.adidas-crazyexplosive.us.com http://www.christian-louboutin.eu.com http://www.adidasyeezys.us.com http://www.yeezyboost.in.net http://www.tomfordsunglasses.us.org http://www.russellwestbrookshoes.us http://www.lacosteonlineshop.us.com http://www.louboutinshoes.uk http://www.adidasiniki.us http://www.chromehearts.com.co http://www.charmspandora.in.net http://www.lebron13.us.com http://www.nikedunks.us.org http://www.raybansunglassesoutlets.us http://www.mlbjerseyscheap.us http://www.lebron14.us.com http://www.yeezy-shoes.ca http://www.kobeshoes.uk http://www.hermesbelts.co.uk http://www.outlettimberland.us.org http://www.adidasnmds.com http://www.adidassuperstar.us.com http://www.yeezy500.us http://www.nike-freerun.us.com http://www.kobebasketballshoes.us.com http://www.kyrie3.us.com http://www.nike-airhuarache.us.com http://www.monclerjacketsale.us http://www.adidas-tubular.us.com http://www.yeezyboost-350.com.co http://www.supremeclothing.us http://www.lebronjames-shoes.us.com http://www.jordan12.us.com http://www.reebokoutlet.us.org http://www.nikezoom.us.com http://www.yeezyboost.com.co http://www.kevindurant-shoes.us.com http://www.damianlillardshoes.us.com http://www.kobesneakers.com http://www.lebron-soldier11.us.com http://www.adidasultra.us.com http://www.pandorabracelet.in.net http://www.nikeairmax2018.us.com http://www.hermes-handbags.us.com http://www.adidasstansmith.uk http://www.adidasstore.us.com http://www.nikehuaracheshoes.us.com http://www.nikemercurial.us.com http://www.kobebasketballshoes.net http://www.raybanonlinestore.us.com http://www.chromehearts.net.co http://www.lebron15shoes.us.com http://www.jordan-retro.us.com http://www.asics-shoes.us.org http://www.vapormaxshoes.us http://www.monclerjacket.net http://www.outletlacoste.us.com http://www.jordan13.us.com http://www.balenciagassneakers.com http://www.longchamphandbagsoutlets.com http://www.johnwall-shoes.us.com http://www.nikexoffwhite.com http://www.nikesneakers.us.com http://www.caterpillarboots.us.com http://www.nikefoamposite.us.com http://www.airjordanretro.uk http://www.shoesjordan.us.com http://www.authenticjordanscheap.us.com http://www.goldengoose.us.com http://www.adidas-nmds.us.com http://www.lebron15.net http://www.monclerjacketsoutlets.us.com http://www.yeezyboost-350v2.us.com http://www.jordan4.us.com http://www.yeezy-shoes.org.uk http://www.bapehoodie.us http://www.air-max.us.com http://www.hermesbelts.com http://www.adidasstansmith.us.com http://www.jordanshoes.uk http://www.michael--korsoutlet.us.org http://www.nikepolo.us http://www.linksoflondon.us.com http://www.nikeairforce1.us.com http://www.adidassuperstar.org.uk http://www.yeezy-500.us.com http://www.jordansforcheap.us.com http://www.michaelkors-outletfactory.us.org http://www.truereligion-outlets.us.com http://www.michaelkors-outletstore.com http://www.birkinbag.us.com http://www.nikeflyknitracer.us.com http://www.kd-10.us http://www.nike-huarache.com http://www.oakleysunglassesformen.us http://www.longchamp-bags.us.org http://www.adidasultraboost.us.org http://www.offwhitehoodie.us.com http://www.yeezysuk.com http://www.oakleysunglassesonlinestore.us.com http://www.long-champhandbags.org.uk http://www.toryburchshoes.org.uk http://www.oakleysunglassessale.us http://www.hoganoutletonline.us.com http://www.ultraboost.us.com http://www.adidas-pureboost.us.com http://www.boostyeezy.us.com http://www.linksoflondonus.com http://www.paulgeorgeshoes.us http://www.truereligionjeans-outlets.us.com http://www.curry5.us http://www.nikebasketballshoes.us.com http://www.curry4shoes.us.com http://www.yeezyboost-350.uk http://www.ferragamobelt.us http://www.rbsonlinestore.com http://www.nikeshoesformen.us.com http://www.vans-outlet.us.com http://www.rayban-sunglassesonline.us.com http://www.long-champ.us.com http://www.yeezysshoes.us.com http://www.nike-roshe.us.com http://www.monclerjackets.us http://www.goldengoose-sneakers.com http://www.hermes-belt.us.com http://www.adidasyeezy.co.uk http://www.bape-hoodie.us.com http://www.cheapoakleys.name http://www.nhljerseys.us.org http://www.yeezyboost350v2shoes.us.com http://www.vancleefandarpels.us.com http://www.converse-shoes.us.com http://www.derrickroseshoes.us.com http://www.michael-kors-handbags.org.uk http://www.kobe-shoes.us.com http://www.calvinkleinoutlet.us.com http://www.adidasyeezys.net http://www.vibramfivefingers.us.com http://www.russellwestbrookshoes.us.com http://www.basketball-shoes.us.com http://www.nfljerseys.us.org http://www.jewelrypandora.in.net http://www.yslhandbags.net http://www.jordan11retro.us.com http://www.offwhiteclothing.us.com http://www.patriotsjersey.us.com http://www.ferragamobelt.us.org http://www.nike-airmax2017.us.com http://www.kyrieirving-shoes.us.com http://www.nikeairhuaraches.com http://www.nike-airforce1.us.com http://www.goyard.us.com http://www.retro-jordans.us.com http://www.adidaseqts.com http://www.goyard-handbags.us.com http://www.nikeairmax270.org http://www.longchamphandbagsonlines.com http://www.offwhitexjordan1.com http://www.adidas-zxflux.us.com http://www.adidasnmd.uk http://www.fitflops-saleclearance.us.com http://www.nikeflyknit.us.com http://www.adidasgazelle.us.com http://www.adidas-eqt.us.com http://www.nikecortez.us.com http://www.asicsgelkayano.us.com http://www.vans-shoes.us.org http://www.yeezy-shoes.org http://www.adidasyeezys.us http://www.nikezoom.me.uk http://www.goyardhandbags.us.com http://www.nike-hyperdunk.us.com http://www.supremehoodie.us.com http://www.tomford-sunglasses.us.com http://www.oakleysunglassesonline.us.org http://www.paulgeorgeshoes.us.com http://www.outletonline-michaelkors.us.org http://www.longchamp-bag.us.com http://www.chromeshearts.us.com http://www.yeezyshoesuk.com http://www.adidasnmd-runner.us.com http://www.yeezy700.us.com http://www.toryburchshoes.us http://www.nike-airmax90.us.com http://www.yeezy-boost.us.com http://www.michaeljordanshoes.us.com http://www.monclersoutlet.us.com http://www.nikeair-max.us.com http://www.airmax90.us.org http://www.cheaprealjordans.us.com http://www.raybanaviatorsunglasses.org http://www.adidasoutletonline.com http://www.adidastubular.co.uk http://www.pradasunglasses.us.org http://www.michaelkorshandbag.us.org http://www.adidasnmdshoes.co.uk http://www.hermes-birkin.us.com http://www.nike-airpresto.us.com http://www.yeezy-boost350.us.com http://www.michaelkorsoutletstoresonline.com http://www.michaelkors-outletonlines.us.com http://www.burberryoutlet-store.us.com http://www.nfljerseysstoreonline.com -- lipei 2018-06-02 (土) 15:16:37
- cc20180615 http://www.uggsoutletofficials.us.com http://www.canada-goose-jackets.ca http://www.adidascampusshoes.us http://www.ballyhandbagsoutlet.com http://www.columbiashoesoutlet.us.com http://www.air-max2018.us.com http://www.rolex-replicawatches.com.co http://www.timberlandbootsoutlet.us.com http://www.2017nikeairmax.us http://www.oakleysunglasses-outlet.name http://www.nike-dunks.com http://www.coach-outletonline.eu.com http://www.cheapjordans.in.net http://www.coachoutletsonline.us.com http://www.airmax2019.us.com http://www.vuitton-louis.us.com http://www.oakley.nom.co http://www.moncler-outlets.us.com http://www.nikeairmax1.us http://www.nikeshoes.in.net http://www.fitflops-sale-clearance.us.com http://www.givenchyoutlet.us.com http://www.cartier.us.com http://www.timberlandboots.name http://www.tevashoes.us http://www.birkenstockoutlets.us.org http://www.supremenewyork.us.com http://www.moncleroutlets.us.org http://www.katespadeoutletstoreonline.us.com http://www.kobebryantshoes.name http://www.adidas-yeezyboost.us.com http://www.cheapmlbjerseys-wholesale.us.com http://www.airmoreuptempo.us http://www.nikecortezclassic.us.com http://www.drmartens.us.com http://www.red-bottoms.us.com http://www.thefryecompanyshoes.com http://www.uggbootssales.us.com http://www.outlettoms.us.com http://www.pandora-outlet.us.com http://www.eccoshoes.us.org http://www.oakleysunglasses-wholesales.us.com http://www.ferragamo-outlet.us.com http://www.airmaxoutletsaleus.com http://www.nikeoutletonlinestore.us.com http://www.salomonshoes.in.net http://www.eccoshoesstore.us.com http://www.michaelkors-outlet.ca http://www.outletcoachoutlet.us.com http://www.allenedmondsshoes.us http://www.suprashoes.us.org http://www.fitflops-saleclearance.us.org http://www.nikeshox-shoes.com http://www.pandora-charms.us.org http://www.fendihandbags.name http://www.moncler-outlet.us.org http://www.coach-outlets.us.com http://www.ralph-laurenoutlet.org.uk http://www.raybansunglasses.net.co http://www.adidasshoe.us.com http://www.adadassuperstar.com http://www.ralphlaurensaleclearanceuk.me.uk http://www.reebokshoes.us.org http://www.cheapnbajerseys-wholesale.us.com http://www.nikezoom.us http://www.adidasoriginals.in.net http://www.louboutinshoes.in.net http://www.nikeoutlet.us.com http://www.nmd-adidas.us.com http://www.columbiasportswear.us.com http://www.chopardwatches.name http://www.lacostepoloshirts.name http://www.supreme-clothing.us.com http://www.uggsoutletstoress.us.com http://www.jordanretro.name http://www.coachfactoryonlineoutlet.com.co http://www.nike-huarache.in.net http://www.kevindurantshoes.name http://www.toryburch-outletstores.us.com http://www.skechersshoes-outlet.us.com http://www.cheapjordan-shoes.in.net http://www.gappoloshirts.us http://www.nikeairmaxaxis.com http://www.coachfactory-outletonline.us.org http://www.pandorastore.us.com http://www.monclerjacketssale.us.com http://www.dannerboots.us http://www.canadagoosejacket.com.co http://www.coachoutletstoreonlineclearances.in.net http://www.brunomaglishoes.us http://www.nikeoutletonline.us.com http://www.aldenshoes.us http://www.katespadeoutletclearance.us.com http://www.suprashoes.name http://www.mbtshoes.name http://www.mcm-outlet.us.org http://www.cheapoakleysunglasses.com.co http://www.asoloboots.us http://www.raybanssunglassesoutlet.us.com http://www.lowaboots.us.com http://www.vans-shoesoutlet.us.com http://www.coach-outletonlines.us.com http://www.jewelleryscharm.com http://www.outletlouisvuitton.us.com http://www.adidas-superstar.us.com http://www.outlettoms.org http://www.versacehandbags.name http://www.cheapraybans.com.co http://www.yeezyboost-350.co.uk http://www.nikehuarache-shoes.com http://www.nikeairmax.in.net http://www.cheapnfljerseysnflwholesale.us.com http://www.airmax90.org http://www.nikereactshoes.com http://www.timberland-outlets.us http://www.diorhandbags.name http://www.nikecortezclassic.com http://www.pandora.us.com http://www.ultraboost.us http://www.poloralphlaurenoutletpolo.us.com http://www.pandorajewelry.in.net http://www.harrywinstonjewelry.us.com http://www.uggscanadaugg.ca http://www.nikeairmax-270.com http://www.swarovski-crystal.co http://www.pg2-shoes.com http://www.supremeclothing.us.org http://www.adidas.us.com http://www.johnlobbbootmakershoes.us http://www.kate-spade.us.com http://www.niketessen.com http://www.vancleefandarpelsjewelry.com http://www.colehaanoutlet.us http://www.monclerjacketsoutlet.in.net http://www.cheapmlbjerseyschina.us.com http://www.arcteryxboots.com http://www.asicsoutlets.us.com http://www.pandoracharms.us.org http://www.michael-korsoutlets.eu.com http://www.nikeshoes.us.com http://www.katespadeoutlet.in.net http://www.nikeairmax87.com http://www.ralphlauren-outletonlines.us.com http://www.fitflopssaleuk.me.uk http://www.christianlouboutinshoes.us.org http://www.coachfactoryoutlet-online.us.org http://www.salewashoes.com http://www.canadagoosesaleoutlet.us.com http://www.fredperrypoloshirts.in.net http://www.nikeairmax-shoes.com http://www.nike-shoes.in.net http://www.cheapjordanshoes.in.net http://www.ralphlaurenoutletsonline.us.com http://www.michaelkorsoutletclearance.us.org http://www.armaniexchange-outlet.com http://www.katespadeoutlet.us.org http://www.coach-factory-outlet.us.org http://www.pandoracharmssale-clearance.us.com http://www.charmspandora.us.com http://www.yeezyboost.us.com http://www.uggsoutlet-clearance.us.com http://www.pandorajewelrypandora.us.com http://www.eccooutlets.us http://www.birkenstockoutletus.us.com http://www.coachoutletstore-online.us.com http://www.hermesbag.us.com http://www.jordanshoes.in.net http://www.toryburch-outletonline.in.net http://www.pandoracharms.name http://www.supremeclothing.org.uk http://www.berlutishoes.us http://www.ysloutlets.us.com http://www.givenchyhandbags.name http://www.michaelkorsoutlet-sales.us.com http://www.eccoshoes-outlet.us.com http://www.asicsshoes-outlet.us.com http://www.yslhandbags.name http://www.michaelkorsoutletonlineclearance.in.net http://www.yeezyboost-350.us.com http://www.canadagooseoutlet.name http://www.michaelkors-outlet.com.co http://www.keensandals.us http://www.nikezoomshoes.com http://www.jordansshoes.us.com http://www.coach-factoryoutletsonline.us.com http://www.michaelkors-outlets.ca http://www.swarovskioutlets.us.com http://www.hermesbirkin.in.net http://www.adidasyeezyboost-350.us.com http://www.naotsandals.us http://www.hermes.us.org http://www.tevasandals.us http://www.coachfactory-outletstore.us.com http://www.nikeairmoremoney.us http://www.saintlaurenthandbags.name http://www.nike-basketballshoes.com http://www.coachfactoryoutlet-storeonline.us.com http://www.guccioutlets.us.org http://www.adidas-yeezyshoes.us.com http://www.birkenstockshoesoutlet.us.com http://www.timberlandbootsoutlets.us.com http://www.valentinoshoesoutlets.us.com http://www.airmax-97.us http://www.fitflopssale.us.com http://www.saintlaurentoutlet.in.net http://www.airmax-97.us.com http://www.ralphlaurensale-clearance.me.uk http://www.coachoutletonlinestore.in.net http://www.air-jordans.us.com http://www.mikimotopearls.us http://www.vionicsandals.us http://www.jimmychoo.us.org http://www.pandora-jewelryoutlet.us.com http://www.christianlouboutinshoesuk.org.uk http://www.adidas-outlet.us.com http://www.pranaclothing.us http://www.jordanshoesforsale.us.com http://www.mulberry-bagsuk.me.uk http://www.wolverineboots.name http://www.cheapoakleysunglassesofficial.us.com http://www.michael-korsoutlet.ca http://www.nikeairmaxzero.com http://www.raybansunglasses.name http://www.nike-airpresto.com http://www.danskoshoes.name http://www.cheapjordans-shoes.us.com http://www.timberland-boots.us.com http://www.airjordanshoes.in.net http://www.philippplein-outlet.com http://www.coach-factoryoutletstore.us.com http://www.philipppleinshirt.com http://www.katespadehandbags.us.com http://www.ralph-laurenoutlet.com.co http://www.redwingoutlet.com http://www.rolexreplica-watches.us.com http://www.underarmourshoesoutlet.us.com http://www.dooneyandbourkehandbags.name http://www.florsheimshoes.us http://www.coachfactoryoutletsshop.us.com http://www.nike-store.us.com http://www.air-max90.org.uk http://www.adidasoutlet.us.com http://www.timberlandoutlet.com.co http://www.michael-korsoutlet.in.net http://www.salvatoreferragamoshoes.com http://www.katespadehandbagsclearance.us.com http://www.cheapjordans.us.com http://www.adidas-nmd.us.com http://www.canadagoosesoutlet.ca http://www.dolceandgabbana-handbags.com http://www.canadagoosesalejackets.us.com http://www.birkenstocksandalsuk.co.uk http://www.ralphlauren-outlet.me.uk http://www.montblanc-pens.us.org http://www.coachfactoryoutlet-online.in.net http://www.nikefreerun.name http://www.vasqueboots.us http://www.burberry-outlet-canada.ca http://www.harden-vol1.com http://www.canadagoose-outlet.name http://www.coachoutletcanada.ca http://www.adidas-stansmith.com http://www.vasqueshoes.us http://www.louboutinshoesuk.org.uk http://www.abercrombieand-fitch.ca http://www.manoloblahnikshoes.us http://www.kennethcoleshoes.us http://www.colehaan-shoes.us http://www.pumarihannashoes.com http://www.adidasshoes.in.net http://www.coachfactory-outlet.in.net http://www.polooutlet.in.net http://www.kyrie4-shoes.com http://www.michaelkorsoutlets.us.com http://www.adidasnmdr1.us.com http://www.polo-outlet.in.net http://www.polo-ralphlauren.in.net http://www.redwingshoes.us.com http://www.moncleroutlet.me.uk http://www.keenshoes.us.com http://www.caterpillarboots.us http://www.nike-airfoamposite.com http://www.oakley--sunglasses.us.org http://www.cheapjordans.com.co http://www.michael-korsoutlets.us.com http://www.adidasyeezyshoes.us.com http://www.tiffanyandcojewelry.in.net http://www.jimmychoo-outlet.us.com http://www.ugg.net.co http://www.ralphlauren.me.uk http://www.nikeepicreact-flyknit.com http://www.tiffany-andcooutlet.us.com http://www.canadagoosejackets.net.co http://www.chchhandbags.com http://www.salvatoreferragamo.name http://www.givenchyhandbags.us http://www.mulberryoutletuk.me.uk http://www.christianlouboutinoutlet.us http://www.nikeoutletshoes.us.com http://www.birkenstocks.us http://www.airmax-2018.com http://www.coachfactory-outlet.us.com http://www.michaelkors-outlet.in.net http://www.katespade.in.net http://www.outletmichaelkors.us.com http://www.coachoutletstoreonline.com.co http://www.pandorajewelryus.us.com http://www.outletcoachstore.us.com http://www.raybanssunglasseses.us.com http://www.mbtshoessale.us.com http://www.coach-outletonlinefactory.us.com http://www.pradaoutlets.us.com http://www.vuittonlouis.us.com http://www.cheapnfljerseysofficial.us.com http://www.lebronjamesshoess.com http://www.coach-factoryoutletonline.us.org http://www.louisvuitton-outlet.us.com http://www.airjordans.us.com http://www.coachcanadaoutlet.ca http://www.salomonshoesoutlet.us.com http://www.pandoracharms.us.com http://www.adidas-shoes.us.com http://www.coachfactoryoutlet-stores.us.com http://www.mammutboots.com http://www.salvatoreferragamoshoes.us.com http://www.okaleysunglasseses.us.com http://www.fitflopssale-clearance.us.org http://www.converseallstar.us.com http://www.pandora-jewelrycanada.ca http://www.nikeair-force1.com http://www.coach-outlet.us.com http://www.redbottomsshoes.us.com http://www.hermes-handbags.us http://www.drmartensboots.name http://www.valentino-shoes.us.com http://www.newbalance-outlet.us.com http://www.merrell-shoes.us.com http://www.johnstonandmurphyoutlet.com http://www.pandorajewelryoutlet.in.net http://www.ralph-laurenoutlet.us.org http://www.nikeairmax95.com http://www.burberry-outlet.name http://www.coachoutletonlinecoachfactoryoutlet.us.com http://www.outletpandora.us.com http://www.garmontboots.com http://www.pumashoesoutlet.us.com http://www.reefsandals.name http://www.converseshoes-outlet.us.com http://www.kobeshoes.cc http://www.uggs.net.co http://www.canadagooseoutlet.net.co cc20180615 -- king 2018-06-15 (金) 11:10:05
- Very nice blog. Thanks for share it -- wordsdoctorate 2018-07-05 (木) 20:41:43
- Very nice blog. Thanks for share it https://www.wordsdoctorate.com/phd/ Thesis writing service https://www.wordsdoctorate.com/ phd thesis writing services https://www.wordsdoctorate.com/dissertation-writing-services/ Dissertation Writing Services https://www.wordsdoctorate.com/journal-papers Research paper Writing Service -- wordsdoctorate 2018-07-05 (木) 20:41:46
- Very nice blog. Thanks for share it https://www.wordsdoctorate.com/phd/ Thesis writing service https://www.wordsdoctorate.com/ phd thesis writing services https://www.wordsdoctorate.com/dissertation-writing-services/ Dissertation Writing Services https://www.wordsdoctorate.com/journal-papers Research paper Writing Service -- wordsdoctorate 2018-07-05 (木) 20:43:15
- chenlina20180719 http://www.russellwilsonjerseys.us http://www.montblancfountainpens.us.com http://www.nikekyrie3.us.com http://www.oakley-sunglassesonsale.us.com http://www.givenchyhandbags.us.com http://www.maxairnike.us.com http://www.cheapuggsoutlet.us http://www.airmax97.org http://www.huarache.us.com http://www.tiffanyjewelrybracelet.us.com http://www.katespadehandbagsoutlet.us.org http://www.michael-korstaschen.ch http://www.pradasunglass.us.com http://www.oakleysunglassescanada.ca http://www.manoloblahnik.us http://www.kobe11.in.net http://www.coachoutletfactoryofficial.us.com http://www.vansstore.us.com http://www.mbtscarpe.it http://www.coach-factoryonline.us.org http://www.truereligionsale.com.co http://www.burberryoutlet.com.co http://www.air-jordan.us.com http://www.cheapnfljerseysnike.us.com http://www.pumasoutlet.us.com http://www.ralphlaurens.fr http://www.ray-ban.me.uk http://www.hermesbirkinbags.us.com http://www.kanyeyeezyshoes.us.com http://www.michaelkorsoutlet.us http://www.lululemonsale.us.com http://www.undefeated.us.com http://www.oakleysunglassescom.us.com http://www.hermeskellybag.us.com http://www.cheapreplicawatches.us.com http://www.newbalancestore.us.com http://www.michaelkors.org.uk http://www.off-white.us.com http://www.snapbacks-wholesale.us.com http://www.manoloblahnik.name http://www.ralplaurenuk.org.uk http://www.ray-banssunglasses.org.uk http://www.shoecarnival.us.com http://www.paulgeorge.us.com http://www.cheapmlbjersey.us.com http://www.audemarspiguet.us.com http://www.converse.me.uk http://www.ninewest.us.com http://www.rolexwatches.us.com http://www.airjordan.me.uk http://www.raybanwayfarer.us.org http://www.wholesale-jerseysnfl.us.com http://www.pandorajewelrysoutlet.us.com http://www.fussballtrikotsshop.de http://www.pandorajewelry-canada.ca http://www.ferragamooutlet.us.com http://www.katespadestoreoutlet.us.com http://www.marcjacobsbags.us.com http://www.cheapraybansunglasses.net.co http://www.pumafentysandals.us.com http://www.coachfactoryoutlet-online.eu.com http://www.supreme-newyork.com http://www.cheapmlbjerseysshop.us.com http://www.longchampoutletcom.us.com http://www.runningshoes.us.org http://www.cheapjordansshoes.in.net http://www.calciomaglie.it http://www.dolceandgabbana.us.com http://www.michael--kors.me.uk http://www.oakleysunglassesparts.us.com http://www.outletcanadagoosesale.us.com http://www.outletmichaelkorsoutletonline.us.com http://www.hollisteroutlet.us.org http://www.miumiu.us.com http://www.pandoracharmjewelry.us.com http://nike.outletstore.us.com http://www.versaceclothing.com http://www.barcelonajersey.us.com http://www.versacesunglasses.us http://www.mooseknucklesjackets.us.com http://www.nikekd10.us.com http://www.nikeepicreactflyknit.us.com http://www.pandoracharmss.org.uk http://www.longchampoutlet-online.com http://www.supremeclothing.me.uk http://www.ralphlaurensale.org.uk http://www.adidasoutletadidas.us.com http://www.airjordan-14.us http://www.nicholaskirkwood.us.com http://www.maillotdefootcenter.fr http://www.coachoutletstore.eu.com http://www.nikeairmax90.com.de http://www.nikecortez.net http://www.redbottomsshoes.me.uk http://www.sauconyshoes.us.com http://www.philipp-pleinoutlet.com http://www.oakleysunglasses-vault.us.com http://www.philipppleinoutlets.us.com http://www.mishka.us.com http://www.nikekyrie2.com http://www.tombradyjerseys.us.com http://www.fitflopssaleclearance.us.org http://www.vansshoesoutlet.us.com http://www.cheapnhljerseysshop.us.com http://www.hardenvol1.us.com http://www.russellwestbrook.us.com http://www.stephen-curryshoes.us.com http://www.nikeairmax.us.org http://www.versacebags.us.com http://www.michaelkorsoutletcheapest.us.com http://www.parajumpersjackets.us.com http://www.nikeairtrainers.me.uk http://www.newbalance-shoes.us.com http://www.michaelkorshandbagssales.us.com http://www.chaussuresnikeairmax.fr http://www.adidasnmdforsale.us.com http://www.rayban.nom.co http://www.macmakeup.org.uk http://www.michaelkorsshandbags.us.com http://www.adidasslides.us.com http://www.soccerjersey.us.com http://www.ysl.us.com http://www.ralphlauren.in.net http://www.adidasshoess.us.com http://www.polooutletinc.us.com http://www.sunglassesoakleycheap.us.com http://www.cheapraybans.ca http://www.skecherssandals.us.com http://www.lindafarrowsunglasses.com http://www.adidasstoreuk.me.uk http://www.fitflopss.us.com http://www.christianlouboutinoutletus.us.com http://www.ralph-laurenpolouk.org.uk http://www.jordan8.net http://www.air-jordanpascher.fr http://www.nfl-jersey.in.net http://www.pradahandbagsoutlet.us.com http://www.policesunglasses.us http://www.pandorajewelrycanada.ca http://www.nikepresto.us.com http://www.coachonline.us.org http://www.nikefree-run.fr http://www.bcbg.us.com http://www.nikeshoesnike.us.com http://www.flipflops.me.uk http://www.michaelkorsoff.us.com http://www.oakleysunglasses.ru http://www.nikefree.me.uk http://www.sophiawebstershoes.us http://www.trikotsgünstig.de http://www.asics.us.org http://www.basketballshoesstore.us.com http://www.supremeuk.co.uk http://www.airmax2017.us.com http://www.adidasoriginalsstansmith.us.com http://www.birkenstockoutlet.us.org http://www.mkpurse.us.com http://www.mcm-outlets.us.com http://www.nikeoutletstoreonline.us.com http://www.cheapraybansunglass.co.uk http://www.poloshirtsoutlet.us.com http://www.tory-burchshoes.us.com http://www.poloralphlaurens.us.com http://www.canadagoose-sale.ca http://www.converseshoesoutlet.us.com http://www.niketrainers.org.uk http://www.louboutins.me.uk http://www.timberlandpro.us.com http://www.mikimotojewelry.com http://www.nikehyperdunks.com http://www.katespade-outlet.in.net http://www.michaelkorsoutletonsale.us.com http://www.adidassuperstarshoes.us.com http://www.stussy.us.com http://www.nikefreeruns.us.com http://www.nikeshox.in.net http://www.adidasultra-boost.us.com http://www.yoga-pants.us.com http://www.supremeclothing.us.com http://www.coachoutletstoreonlineclearances.us.org http://www.adidasoutletstores.com http://www.jordans.in.net http://www.marceloburlon.us.com http://www.ralphlaurenpolo.in.net http://www.tiffanyjewelry.in.net http://www.burberrysale.us.org http://www.magliacalcioshop.it http://www.outlet-celine.com http://www.vibram-fivefingers.us.com http://www.pandorajewelrys.ca http://www.linksoflondonuk.me.uk http://www.ralphlauren-poloshirts.me.uk http://www.bvlgari.us.com http://www.raybansunglassesforwomen.us.com http://www.fitflopsoutlet.us.com http://www.michaelkorshandbagsmacys.us.com http://www.northface--outlet.in.net http://www.thehundredsclothing.com http://www.snapbackhats.us.com http://www.bottega.in.net http://www.balenciagashop.us.com http://www.tommyhilfigerpoloshirts.us.com http://www.pumaslides.us.com http://www.airjordanretro.fr http://www.mauijimsunglasses.us.com http://www.airjordan11.us http://www.nikejordans.co.uk http://www.airmax95.us.org http://www.burberry-outlet-stores.us.com http://www.footballsoccershirts.me.uk http://www.michaelkorsoutletsoff.us.com http://www.timberlandboots-uk.org.uk http://www.stephcurryjerseys.com http://www.lebronsoldier10.com http://www.salvatoreferragamo.in.net http://www.adidasjeremyscott.in.net http://www.stuartweitzmanshoes.us.com http://www.russellwestbrookjerseys.us http://www.tiffanyandcojewelry.us.com http://www.nikesshoes.us.com http://www.maillotdefootfrance.fr http://www.nikesb.in.net http://www.omegawatches.us.org http://www.adidaswings.name http://www.coachoutletonsale.us.com http://www.jordan4.net http://www.toryburchsandals.us.com http://www.nikefactory.us http://www.lebron15.in.net http://www.jerseys.eu http://www.louboutinchristian.us.com http://www.spaldingbasketball.us http://www.nikedunks.us http://www.nikedunksb.us http://www.shopbrandbelts.com http://www.authenticmlbjerseyscheap.us.com http://www.nikeflightbonafide.us http://www.coachhandbagsfactoryoutletonline.us.com http://www.converseshoes.us.org http://www.ralphlaurenoutletofficial.us.com http://www.katespadeoutletsale.us.com http://www.camisetasdefutbolbaratases.es http://www.raybansunglassesoutlet.net.co http://www.nikestores.us http://www.jimmychoooutlet.us.com http://www.michaelkorsoutlet70off.us.com http://www.breitling.us.com http://www.birkenstockshoes.org.uk http://www.nikemercurial.us http://www.lebron14.org http://www.timberlandboots.us http://www.vetementsclothing.com http://www.pandoraukcharms.co.uk http://www.coachoutletonline70off.us.com http://www.weddingshoes.us.com http://www.christianoronaldojersey.com http://www.underarmouroutletclearance.com http://www.marcjacobs.me.uk http://www.lebron15.name http://www.mbt.us.com http://www.jordan6.net http://www.truereligion-jeans.us http://www.stansmithadidas.org.uk http://www.hermesoutlets.us.com http://www.ralphlaurenjeans.us http://www.lebronjamesjerseys.us.com http://www.suprashoesclearance.us.com http://www.pelikanpens.us.com http://www.jordan3.net http://www.raybansunglassesoutlet.co.uk http://www.burberryoutlet-canada.ca http://www.brequet.us.com http://www.vancleefarpelsjewelry.us.com http://www.pandora-jewelry.name http://www.redbottomshoes.org.uk http://www.yeezydesertrat500.us.com http://www.nikeairforce1.net http://www.maccosmetics.org.uk http://www.adidasyeezy350boost.us.com http://www.soldier11.com http://www.tiffanyco.org http://www.underarmourshoes.in.net http://www.lebron13.org http://www.nikeblazers.us http://www.nikeroshe.us.com http://www.soccerjersey.us.org http://www.beatsbydrdresolo.us http://www.newbalance.me.uk http://www.rayban.net.co http://www.newbalancesandals.us.com http://www.jordan5.us http://www.oakleysunglassescheapest.us.com http://www.uggbootsonsale75off.us.com http://www.flops.us.com http://www.timberlandoutlet.us.org http://www.dansko.us.com http://www.coachoutlet-handbags.us.com http://www.camisetasfutbole2018.com http://www.columbia-sportswear.us.com http://www.nhlhockey-jerseys.us.com http://www.longchamphandbagstotes.us.com http://www.balenciagasandals.us.com http://www.hermesbags.me.uk http://www.airhuarache.fr http://www.adidasyeezy350.us.com http://www.redbottoms.us.org http://www.balenciaga-triples.us.com http://www.niketennis.us.com http://www.alexandermcqueen.us.com http://www.ralphs-laurenoutlet.co.uk http://www.wholesaleoakleysunglasses.us.org http://www.jordans-fusion.com http://www.nikeoutletus.us.com http://www.leejeans.us.com http://www.tods.us.com http://www.cheapjerseys.in.net http://www.swarovskirings.us.com http://www.onitsukatigershoes.us.com http://www.cheapnfljerseysfree.us.com http://www.nikeairmaxschweiz.ch http://www.beatsheadphones.us.com http://www.airmax270.org http://www.manchesterunitedjersey.us.com http://www.birkenstocksandalsonsale.us.com http://www.rayban-sunglassesonsale.us.com http://www.mcm-outlets.us.com http://www.ray-bansunglassesoutlet.com.co http://www.malonesouliers.us.com http://www.jordan12.org http://www.coachoutletonlinestore.ca http://www.outletralph-lauren.us.com http://www.truereligion-jeans.me.uk http://www.fila.us.com http://www.yvessaintlaurentsunglasses.com http://www.nikerevolution.us http://www.levisjeans.us.com http://www.lebronsoldier9.org http://www.michael-korsoutletstores.us.org http://www.fitflopssale.org.uk http://www.the--northface.co.uk http://www.nikelunarglide.us http://www.michael-kors-canada.ca http://www.cheapbestnbajerseys.us.com http://www.adidasflipflops.us.com http://www.toryburchoff.us.com http://www.lululemon.in.net http://www.christian-louboutins.fr http://www.fingerlingsmonkey.org http://www.suicoke.us.com http://www.niketn.fr http://www.ralphlaurenfactorystore.us.com http://www.cheapmichaelkorshandbags.us.org http://www.y3shoes.us.com http://www.nikeblazer.fr http://www.coachoutlet70off.us.com http://www.christianlouboutinoutletuk.org.uk http://www.coachfactoryoutlet-onlinestore.us.com http://www.raybansunglassescheapest.us.com http://www.jordans.us.org http://www.replicawatches.in.net http://www.adidasfootballboots.org.uk http://www.persolsunglasses.us.com http://oakley.sunglassesoutlet.us http://www.juicycoutureoutlet.us.com http://www.truereligionoutletjeans.us http://www.kobe12shoes.us.com http://www.truereligionjeans-outlet.us.com http://www.rosherun.org http://www.uggbootsonsale65off.us.com http://www.hardenvol2.us.com http://www.vans.us.org http://www.coachoutlet-factory.us.com http://www.hermesbeltoutlet.com http://www.adidasnmdoutlet.us.com http://www.longchamp-outletstore.us.com http://www.airmaxplus.org http://www.coachoutletstoreonlineofficial.us.com http://www.supremeparis.fr http://www.jordan1.us http://www.poloralphlaurensoutlet.us.com http://www.baseballbats.us.com http://www.viscontipens.us.com http://www.vansshoes.us.org http://www.oakleysunglasses.us http://www.jordanretro.us http://www.pasottiombrelli.us http://www.nikeukstores.me.uk http://www.nikeoff.com http://www.thenorthfacejackets.us.org http://www.omega.in.net http://www.coachoutlet-online.eu.com http://www.fansoccerjerseys.com http://www.mulberryhandbags.us.com http://www.tiffanyrings.us.com http://www.cheap-jordans.us.com http://www.louboutins.us.com http://www.airmax2018.in.net http://www.toryburchoutletmall.us.com http://www.cartierjewelry.us.com http://www.x-largeclothing.com http://www.ralphlaurenpolos.fr http://www.kevindurantshoes.us.com http://www.coachcom.us.com http://www.prada.us.org http://www.columbiaoutlet.us.org http://www.coachoutletonline-sale.us.com http://www.poloralphlaurenoutlet.org.uk http://www.woolrichjackets.us.com http://www.newcoachoutlet.us.com http://www.converseshoes.name http://www.nobisjackets.us.com http://www.nikeflipflops.org http://www.giuseppe-zanotti.us.com http://www.tomfordsunglasses.us.com http://www.christianlouboutinshoessale.org.uk http://www.nikefree.net http://www.superdry.me.uk http://www.jordanshoes.us.org http://www.montblanc.com.co http://www.lebronambassador10.us.com http://www.jordanxx9.in.net http://www.hervelegerdresses.us.com http://www.airforce1.in.net http://www.pradabags.us.com http://www.airmax.us.org http://www.coachfactoryoutletonline.us.org http://www.jerseys.us.org http://www.adidasoutletstores.net http://www.louboutinoutlets.us.com http://www.northfaceoutlet.in.net http://www.belstaffoutlet.us.com http://www.taghuer.us.com http://www.maccosmeticsofficial.us.com http://www.montblancpen.in.net http://www.timberlandoutletonline.us.com http://www.christianlouboutinoff.us http://www.pradaoutletonlinestore.us.com http://www.longchampsacsoldes.fr http://rayban.sunglassesoutlet.us http://www.nfljerseyshop.us.com http://www.reebokclassicshoes.us.com http://www.toryburchbags.us.com http://www.supra.us.org http://www.monsterheadphones.us.com http://www.nikeairmax90.us.org http://www.ferragamoshoesoutlet.us.com http://www.fitflops.us.org http://www.airmax1.us http://www.pandorajewelry.us.org http://www.shopbasketballshoes.us.com http://www.michaelkorsukstore.co.uk http://www.tevasandals.us.com http://www.off-whiteclothing.us.com http://www.canadagooses.us.com http://www.miumiusunglasses.com http://www.victoriassecret.us.com http://www.valentino.us.org http://www.christiandiorhandbags.us.com http://www.mizuno.us.org http://www.baseballjersey.us.com http://www.swarovskijewelryoutlet.us.com http://www.jimmychoooutlet.us.com http://www.yslmakeup.us http://www.katespade-outlet.us.com http://www.coach-bags.us.org http://www.longchampoutlet-store.us.com http://www.poloralph.us.com http://www.rayban.in.net http://www.nikeshopjapan.com http://www.jordanfemmepascher.fr http://www.coachwallets.us.com http://www.nikekd8.com http://www.lightup-shoes.us.com http://www.airmaxnl.nl http://www.katespadehandbagssale.us.org http://www.swarovskijewelry.co.uk chenlina20180719 -- chenlina 2018-07-19 (木) 10:29:41
- http://www.adidasoutletofficial.us.com/ http://www.ralphlaurenoutletuk.org.uk/ http://www.nikeshoesoutlet.us.org/ http://www.christianlouboutinoutlets.us/ http://www.canadagooseuk.org.uk/ http://www.canadagooseoutlets.ca/ http://www.canadagooses-outlet.us.com/ http://www.truereligion-jeansoutlets.us.com/ http://www.skechersoutlets.us/ http://www.mlb-jerseyscheap.us.com/ http://www.uggoutletsstores.us.com/ http://www.christianslouboutinoutlet.us/ http://www.louboutinoutletchristian.us.com/ http://www.jordan-shoes.us.org/ http://www.fitflopssale-clearance.us.com/ http://www.katesspadeoutlet.us.com/ http://www.pandoracharms-outlet.us.com/ http://www.eccoshoesoutlet.us/ http://www.uggboots.org.uk/ http://www.coachoutletstore-online.eu.com/ http://www.fitflopssale-clearances.us.com/ http://www.goldengooses.us.com/ http://www.nikefactorystore.us.com/ http://www.michaelkorsoutletssale.us.com/ http://www.uggbootsclearanceoutlet.us.com/ http://www.uggoutletstores.us.org/ http://www.coachoutletscoach.us.com/ http://www.truereligionoutlet-stores.us.com/ http://www.coachoutletonlinecoachfactoryoutlet.eu.com/ http://www.nikepresto.fr/ http://www.oakleysunglasseswholesales.us.org/ http://www.moncler-jacket.us.com/ http://www.monclerjackets.org.uk/ http://www.coachfactoryoutletonlineshop.us.com/ http://www.uggbootsoutlets.us.org/ http://www.ralphlaurenpolo-uk.co.uk/ http://www.bottegaveneta.us.org/ http://www.pandorajewelry-stores.us.com/ http://www.ralphlaurenoutlet-uk.me.uk/ http://www.niketnpascherfr.fr/ http://www.coachoutletcheap.us.com/ http://www.footballpascher.fr/ http://www.coachoutlet-onlineclearance.us.com/ http://www.ralphlaurenpolo.org.uk/ http://www.supremeclothingonline.us.org/ http://www.hermes-belt.us.org/ http://www.redbottomshoess.us.com/ http://www.coachfactoryoutletcheap.us.com/ http://www.dsquared.us.com/ http://www.pandoraofficial.us.com/ http://www.coachoutletfactoryonlinestore.us.com/ http://www.pandorajewelrydeals.us.com/ http://www.moncler-outlets.us.org/ http://www.poloralph-laurenuk.me.uk/ http://www.canadagooseoutletss.com.co/ http://www.canadagooseoutletsstore.name/ http://www.cheapoakleysunglasses.name/ http://www.nikehuaracheshoe.us.com/ http://www.raybansunglasseson.us.com/ http://www.asicsrunning-shoes.us.com/ http://www.adidasyeezyboost350.us.com/ http://www.prada-shoes.us.com/ http://www.monclerjacketsoutlet.us.org/ http://www.ralphlaurenpolooutlet.co.uk/ http://www.uggoutletboots.us.org/ http://www.pandoracharms-sale.us.com/ http://www.basketnike.fr/ http://www.uggbootsonsale.net.co/ http://www.oakleysunglassesoa.us.com/ http://www.nikechaussurefemme.fr/ http://www.ralphlaurenpolooutletonline.us.com/ http://www.todsoutlet.us.com/ http://www.basketballshoes.us.org/ http://www.nikeblazers.fr/ http://www.air-jordanshoes.us.com/ http://www.pandoraoutletdeals.us.com/ http://www.mbtshoes.us.com/ http://www.longchamp-outlets.us.com/ http://www.airjordan4.us.com/ http://www.pandoraoutletusa.us.com/ http://www.ralphlaurenpolo-shirts.me.uk/ http://www.nikeshoescheap.us.com/ http://www.nikeoutlet-store.us.com/ http://www.ray-bansunglassesoutletstore.us.com/ http://www.coachoutletfactoryonlinestores.us.com/ http://www.salomonshoes.us.com/ http://www.canadagooseoutletstorecanada.com.co/ http://www.manolo-blahnik.us/ http://www.isseymiyake.us.com/ http://www.ralph-lauren.org.uk/ http://www.uggoutletonlineclearance.net.co/ http://www.oakleysunglassesk.us.com/ http://www.katespadestore.us/ http://www.christianslouboutinoutlet.us.com/ http://www.nikeshoesdiscount.us.com/ http://www.ralph-laurenpolo.org.uk/ http://www.offwhiteclothing.us.org/ http://www.offwhiteoutlet.us.org/ http://www.uggsbootsclearance.net.co/ http://www.nikeshoesinc.us.com/ http://www.christian-louboutinshoes.me.uk/ http://www.edhardyuk.me.uk/ http://www.poloralphlaurenoutlets.org.uk/ http://www.louboutinshoes.us/ http://www.canadagooseoutletin.com.co/ http://www.christian-louboutins.in.net/ http://www.nikeairmax2017.fr/ http://www.truereligionjeanstr.us.com/ http://www.airmax90sale.us.com/ http://www.supremenewyork.us.org/ http://www.hugobosssale.name/ http://www.christianlouboutinoutletcom.us/ http://www.ferragamoshoes.us.com/ http://www.goldengoosesneakers.us.com/ http://www.christianlouboutinoutletus.us/ http://www.louboutinshoessale.us.com/ http://www.cheap-raybans.com.co/ http://www.prada-outlet.us.com/ http://www.coachoutletfactory-store.us.com/ http://www.supremeclothingstore.us.com/ http://www.michaelkorsoutletscom.us.com/ http://www.pandoracharms-saleclearance.us.com/ http://www.uggoutletsonline.in.net/ http://www.shoesadidas.us.com/ http://www.cheap-jordansshoes.us.com/ http://www.valentino-shoes.us.org/ http://www.vibramfivefingersshoes.us.com/ http://www.moncler--outlet.us.com/ http://www.redbottomshoes.us/ http://www.adidas-yeezy.us.com/ http://www.nbajerseysnba.us.com/ http://www.footballsoldes.fr/ http://www.uggbootsugg.in.net/ http://www.raybansunglassesr.us.com/ http://www.soccer-shoes.us.com/ http://www.red-bottomshoes.us.org/ http://www.michaelkorsoutletmr.us.com/ http://www.superdryclothing.org.uk/ http://www.truereligionjeansonsale.us.com/ http://www.offwhiteshoes.us.com/ http://www.polos-ralphlauren.us.com/ http://www.cheapjordans.us.org/ http://www.longchampoutletoff.us.com/ http://www.canadagooseoutletgoose.com.co/ http://www.christianlouboutinsoutlet.us/ http://www.nikehuarache.fr/ http://www.true-religionoutlets.us.com/ http://www.moncleroutlets.us/ http://www.giuseppezanotti.us.org/ http://www.uggoutletclearanceonline.us.com/ http://www.outletcanadagooses.com.co/ http://www.airjordan-shoes.us.com/ http://www.canadagooseoutlet.co.uk/ http://www.salomon-shoes.us.com/ http://www.jimmy-choo.us.com/ http://www.coachoutletonlinestoress.us.com/ http://www.nmdadidas.us.org/ http://www.canadagooses-outlet.com.co/ http://www.canadagoosesoutlet.name/ http://www.nikeairmax95.fr/ http://www.ultraboost3.us.com/ http://www.poloralphlaurencom.us.com/ http://www.coachfactoryoutletofficial.us.org/ http://www.snapbacks.us.com/ http://www.nike-soldes.fr/ http://www.katespade-outletstore.us.com/ http://www.chromeheartss.us.com/ http://www.nikeoutlet-stores.us.com/ http://www.raybansunglassesoutlet-store.us.com/ http://www.shoesmbt.us.com/ http://www.toryburchoutletorg.us.com/ http://www.katespadeoutleto.us.com/ http://www.ralph-laurenpoloshirts.co.uk/ http://www.adidas-superstar.us.org/ http://www.coachoutletonlinefactorystores.us.com/ http://www.nikerequin.fr/ http://www.pandoraoutlet.in.net/ http://www.conversetrainer.org.uk/ http://www.adidasyeezyshoessale.us.com/ http://www.coachoutletonlinedeals.us.com/ http://www.nikefactory.fr/ http://www.mulberryhandbagsstore.org.uk/ http://www.offwhitejordan1.us.com/ http://www.airjordanuk.org.uk/ http://www.canadagooseoutletny.us.com/ http://www.outletmoncler.us.com/ http://www.pandorajewelrycharms.us.com/ http://www.ralph-laurenuk.me.uk/ http://www.reebokoutlets.in.net/ http://www.cheapnfljerseyswholesales.us.com/ http://www.airjordan8.us.com/ http://www.nikeoutletstorefactory.com/ http://www.cheap-jordans.us.org/ http://www.lacostepoloshirt.us.com/ http://www.pandora-charms.in.net/ http://www.louboutinshoessale.org.uk/ http://www.coachoutletofficial.us.com/ http://www.poloralphlauren-uk.co.uk/ http://www.cheapnhljerseyshop.us.com/ http://www.fitflopssales-clearance.us.com/ http://www.katespadeoutletks.us.com/ http://www.fitflopsclearancesale.us.com/ http://www.dsquared2.us.com/ -- xiajinyi 2018-07-26 (木) 15:39:59
- 2018.8.4linyinghttp://www.nike-shoes.ca http://www.herveleger.us http://www.vapormaxnike.us.com http://www.iphonecases.us http://www.replica-watches.org.uk http://www.dsquared2outlet.us.com http://www.karenmillen.us.com http://www.nikestore.org.uk http://www.converse.org.uk http://www.insanity.in.net http://www.tods-shoes.us.com http://www.dansko.in.net http://www.nikeairmaxplus.us http://www.armanisunglasses.us http://www.ray-bansunglassesoff.us.com http://www.cartiersunglasses.com http://www.jordan14.us http://www.nike--store.fr http://www.sacburberrysoldes.fr http://www.michael-jordan.it http://www.marcjacobs-handbags.in.net http://www.nikeairmax.co.nl http://www.giuseppezanotti-outlet.us.com http://www.miumiushoes.us.com http://www.jordan3.in.net http://www.balmainjeans.us http://www.michaelkorsoutletus.us.com http://www.reebok-shoes.mex.com http://www.michaelkorspascher.fr http://www.kristapsporzingisjerseys.us http://www.rayban--sunglasses.org.uk http://www.hoganshoes.us.com http://www.maccosmetics-outlet.in.net http://www.adidasoutletstores.us.com http://www.ray-ban-sunglasses.org.uk http://www.jordan11.in.net http://www.toryburch-outlet.net http://www.rayban--sunglasses.org http://www.katespade-uk.co.uk http://www.oakleys-sunglasses.net.co http://www.keensandals.us.com http://www.nike-roshe-run.me.uk http://www.kobebryantshoes10.com http://www.beatsbydrdreheadphones.us http://www.michael-jordan.co.uk http://www.franceworldcupsoccerjersey.com http://www.tommy-hilfiger.org.uk http://www.longchamp-handbagsuk.org.uk http://www.giannisantetokounmpojerseys.us http://www.christian--louboutin.org.uk http://www.tomsoutlet.us http://www.jordan12.in.net http://www.rosherun.us.org http://www.michael-korshandbagsuk.me.uk http://www.furlahandbags.us http://www.nikecanadaoutlet.ca http://www.timberlandpas-cher.fr http://www.nike--huarache.fr http://www.nike.us.org http://www.jordan4.in.net http://www.scarpe-adidas-superstar.it http://www.dansko-shoes.org http://www.bulgarijewelry.us.com http://www.macmakeupuk.co.uk http://www.michaelkorsoutletmacys.us.com http://www.jordan3.us http://www.nikeoutletonline.net http://www.newbalance-shoes.in.net http://www.chaussuresnikeblazer.fr http://www.guccihandbags.in.net http://www.adidas.in.net http://www.airmax-90.in.net http://www.abercrombieand-fitch.in.net http://www.adidasoutletstoreonline.us.com http://www.fivefingersshoes.org http://www.airfoamposite.us http://www.jordan2.us http://www.converseshoes.org.uk http://www.louboutinshoes.org.uk http://www.bcbgmax.in.net http://www.nikeair.us.com http://www.coachpurse.in.net http://www.truereligionoutlets.in.net http://www.salvatoreferragamo-shoes.us.com http://www.burberryoutlet.us.org http://www.air-max-2017.net http://www.abercrombieoutlet.in.net http://www.valentinoshoesonsale.us.com http://www.nikeblazer.in.net http://www.jbl.us.com http://www.jordan6.us http://www.lunette-oakley.fr http://www.adidas--superstar.fr http://www.oakleysunglassesweb.us.com http://www.discount-chanel.com http://www.jordans.co.nl http://www.nike-rosherun.net http://www.beats-by-dre.co.uk http://www.supra--shoes.com http://www.kobe-11.com http://www.curry-4shoes.us.com http://www.freshjiveclothing.com http://www.ferragamobelts.com http://www.asicso.com http://www.adidasflipflops.us http://www.bracelet-swarovski-bijoux.fr http://www.roshe--run.com http://www.barbourjacketssale.us.com http://www.dolceandgabbana.org.uk http://www.converse.us.org http://www.fitflopsale.net http://www.nike-airmax.ch http://www.truereligionoutlet.in.net http://www.alexandermcqueenhandbags.com http://www.air-jordanshoes.net http://www.alifeclothing.us http://www.asics-gellyte.fr http://www.calvinkleinjeans.us.com http://www.new-balanceoutlet.net http://www.orologi-rolex.it http://www.michaelkors--canada.ca http://www.airjordan.org.uk http://www.carsonwentzjerseys.us.com http://www.kate-spade-outlets.us.com http://www.nikeairmax.es http://www.isabelmarantshoes.us http://www.converseallstar-outlet.it http://www.chiflat-iron.us.com http://www.curry3.us.com http://www.jordans13.us.com http://www.michaelkorsoutlet.in.net http://www.jordanxx9.us.com http://www.abercrombieoutlet.us.org http://www.rayban-sunglasses.net.co http://www.polo--ralphlauren.us.com http://www.longchampsacpascher.fr http://www.abathingape.us http://www.newbalancepascher.fr http://www.portugalworldcupjersey.com http://www.christian--louboutin.net http://www.nikefree-run.co.uk http://www.jordan32.us http://www.cheapairjordanshoes.us.com http://www.antoniobrownjerseys.com http://www.new-balance-femme-574.fr http://www.bapeclothing.us http://www.marcjacobs-handbags.us.com http://www.yvessaintlaurent.us.com http://www.nike-free-run.fr http://www.dakprescottjerseys.us http://www.clarksshoesoutlet.us.com http://www.vans-scarpe.it http://www.poloralphlaurenboutique.fr http://www.rolex--replica.us http://www.nikeshoesinc.us http://www.onverseallstar.fr http://www.oakleysunglassessale.name http://www.coachsaleoutletonline.us.com http://www.raybansunglassess.net.co http://www.fitflops.me.uk http://www.sac-michaelkors-pascher.fr http://www.diorhandbags.us.com http://www.10deepclothing.us http://www.airmax2017.org http://www.chromeheartssale.us.com http://www.montblancpen.com.co http://www.fendisunglasses.us http://www.jordan5.us.com http://www.burberryoutletonline.org http://www.ferragamosunglasses.us http://www.sacguess.fr http://www.michael--kors.org.uk http://www.oakleysunglassesuk.me.uk http://www.supra.in.net http://www.newbalancetrainers.org.uk http://www.outletvansshoes.com http://www.burberrybags.net.co http://www.poloralphlaurenoutletsale.us.com http://www.versacehandbags.us.com http://www.lunette-rayban-pas-cher.fr http://www.nikeroshe.net http://www.airmax.in.net http://www.bottegavenetasunglasses.com http://www.jordan31.org http://www.nikefree.in.net http://www.nikekyrie2.us.com http://www.nikeairmaxnederland.nl http://www.truereligionjeansoutlet.in.net http://www.lunetteoakleypascher.fr http://www.jerseys.in.net http://www.scarpe-hogan.it http://www.aaronrodgersjerseys.us http://www.arcteryxjackets.us.com http://www.insanityworkout.in.net http://www.jordan6.in.net http://www.bottega.us.org http://www.adidasoutletstore.us http://www.brandsglasses.com http://www.nikeclothing.us.com http://www.jerseys-fromchina.us.com http://www.cartierbracelets.us.com http://www.manoloblahnik.us.com http://www.puma--shoes.com http://www.niketnrequinpascher.fr http://www.chaneloutlet.in.net http://www.givenchybags.us.com http://www.goyardhandbag.us.com http://www.boylondon.us.com http://www.longchampbagsoutlet.us.com http://www.kevindurant-shoes.net http://www.pandora-jewelry.us.com http://www.burberryoutletonsale.us.com http://www.nikestore.us.org http://www.kenzoclothing.us.com http://www.replica--watches.com http://www.ed-hardy.in.net http://www.nike--airmax.co.uk http://www.salvatoreferragamo.us.org http://www.asicstrainers.org.uk http://www.dysonhairdryer.us.com http://www.chaussure-nike-pas-cher.fr http://www.bottegavenetahandbags.us.com http://www.nikeairforceone.fr http://www.harrywinstonjewelrys.com http://www.chloesunglassess.com http://www.iphonexcase.us.com http://www.conversechucktaylor.us http://www.mulberryoutlet.me.uk http://www.adidasoriginals.org.uk http://www.swarovski-gioielli.it http://www.karenmillen.org.uk http://www.ghdhair.us.com http://www.rolex--watches.co.uk http://www.montblancpens.net http://www.instylerionicstyler.us.com http://www.beatspills.us.com http://www.designersunglassesplus.com http://www.dolceandgabbanasunglasses.com http://www.louboutinoutlet.us.org http://www.gucci-outletonline.us.org http://www.saclongchampspascher.fr http://www.pololacostepaschere.fr http://www.adidassoccer.in.net http://www.championclothing.us.com http://www.swarovskicrystaljewelry.me.uk http://www.tommy--hilfiger.fr http://www.longchamp-outletonline.us.com http://www.airmax97.in.net http://www.gentlemonstersunglasses.us http://www.scarpe-nike-store.it http://www.nikestoreuk.co.uk http://www.tory--burch.org http://www.stuartweitzman.in.net http://www.saclongchamp-pascher.fr http://www.argentinaworldcupjerseys.com http://www.softballbats.us.com http://www.airmax2018.us.org http://www.chanelhandbags.com.co http://www.michael--kors.fr http://www.guessfactorycanada.ca http://www.ferragamo.org.uk http://www.salomonshoes-outlet.com http://www.belgiumworldcupjerseys.com http://www.nikeair-max.it http://www.oakley--sunglassesoutlet.us.com http://www.nike-mercurial.org http://www.adidasslides.in.net http://www.sacvanessa-bruno.fr http://www.reebok-outlet.in.net http://www.diorsunglasses.com http://www.balenciaga-shoes.us.com http://www.hermesuk.me.uk http://www.kobe12.org http://www.beatsheadphones.in.net http://www.carrerasunglasses.us http://www.chloehandbags.us.com http://www.nikefactory.us.org http://www.nike-free-run.co.uk http://www.kyrie4store.us.com http://www.montrespas-cher.fr http://www.nikeairmax95.us http://www.cheaptoms.us.com http://www.chopardjewelrys.com http://www.michael-korsoutletonline.eu.com http://www.maccosmetics-uk.co.uk http://www.germanyworldcupjersey.com http://www.ballyshoes.us http://www.cheapnfljerseys-fromchina.us.com http://www.michael--korsoutlet.ca http://www.toryburch-outletsonline.us.com http://www.lacostejeans.com http://www.adidascrazy.us http://www.converse--shoes.us http://www.adidasstore.us.org http://www.hollisteroutletonline.us.com http://www.baseball-bats.us http://www.curry2.us.com http://www.kd10elite.us http://www.nike-free-run.us.com http://www.weddingdresses.me.uk http://www.asicsgel.us.com http://www.cheapweddingdresses.org.uk http://www.jordan8.us.com http://www.kevindurantjerseys.us http://www.adidassoccer.us.com http://www.linksoflondon.me.uk http://www.guesshandbags.us http://www.fendi.us.org http://www.mizunowave.net http://www.celine-handbags.org http://www.jimmy-choo-shoes.in.net http://www.marcjacobs.org.uk http://www.guccihandbags.in.net http://www.occhiali-oakley.it http://www.watches.us.org http://www.kevin-durantshoes.us.com http://www.pandora-bracciali.it http://www.adidasclothing.us.com http://www.basketball--shoes.net http://www.airmax-90.co.uk http://www.airjordanpaschere.fr http://www.jordan7.us.com http://www.basketballjerseys.us.com http://www.burberry-outlet-online.it http://www.jameshardenjerseys.com http://www.swarovskicrystaljewelrys.us.com http://www.clarisonic.us.com http://www.chaussurenikeairmax.fr http://www.pandora--charms.in.net http://www.truereligionjeansoutlet.us.com http://www.jimmychoosunglasses.us http://www.burberrysunglasses.us http://www.truereligion-jeans.co.uk http://www.dolcegabbana.in.net http://www.christianlouboutin-outlet.in.net http://www.airmoreuptempo.us.com http://www.cheap-jordan-shoes.com http://www.nike-airmax.de http://www.nike-freerun.com http://www.poloralph-lauren-outlet.in.net http://www.jordans.com.es http://www.nikefree-5.com http://www.tommyhilfigeroutlet.net http://www.longchamphandbagoutlet.us.com http://www.airforce1.fr http://www.montre--pascher.fr http://www.hermes-birkinbags.in.net http://www.reebok.us.org http://www.cheapoakleysunglassesfreeshipping.us.com http://www.lululemon.us.org http://www.dolce-and-gabbana.org http://www.bvlgarisunglasses.com http://www.ghd-hairstraighteners.me.uk http://www.truereligion.in.net http://www.babylissproshop.us.com http://www.calvinkleinoutlets.us.com http://www.jordanforkids.us.com http://www.hogan-outlet-online.it http://www.fossilhandbags.us http://www.michael-kors-borse.it http://www.nikeoutletonline.org http://www.yeezyshoe.us.com http://www.lunetteraybanpascher.fr http://www.lebronjames-shoes.com http://www.burberryclothing.com http://www.pandorauk.co.uk http://www.nikeoutletstoreonline.org http://www.lebron-11.net http://www.fitflop.me.uk http://www.soccershoes.us.org http://www.bcbg.in.net http://www.timberland-boots.us.org http://www.christian--louboutin.it http://www.armanijeansoutlet.com http://www.jimmychoo.us.com http://www.hermesjewelrys.com http://www.michaeljordan.fr http://www.kobe10.us http://www.curry5shoes.us.com http://www.soccerjerseys.in.net http://www.poloralph.in.net http://www.ralph--lauren.fr http://www.skecherssneakers.us.com http://www.prada-outlets.in.net http://www.jordans.com.de http://www.goldengooseshoes.us.com http://www.guccioutletonline.in.net http://www.mulberryhandbagsuk.me.uk http://www.air-max-90.fr http://www.parajumpersoutlet.us.com http://www.ferragamoshoes.us http://www.nikeairforce.in.net http://www.englandworldcupsoccerjersey.com http://www.jordans4.us.com http://www.sunglasses-raybans.us.com http://www.newbalance.org.uk http://www.adidasrunningshoes.us.com http://www.kd9.us http://www.poloralphlaurenitalia.it http://www.nikeblazerpaschere.fr http://www.gucci.in.net http://www.dieseljeans.us.com http://www.pandorajewelrys.us.com http://www.montre-femme-homme.fr http://www.ralphlauren-outlet.in.net http://www.jordans.pt http://www.g-starjeans.us.com http://www.cheapbestnfljerseys.us.com http://www.nike-airmax-pas-cher.fr http://www.mizunorunning.us.com http://www.insanity.us.com http://www.dsquared2jeans.us http://www.adidas-trainersuk.co.uk http://www.lululemonoutletsale.us.com http://www.boseheadphones.us.com http://www.nike-mercurial-superfly.co.uk http://www.redbottoms.in.net http://www.michaelkors-outlet-canada.ca http://www.kobe9shoes.net http://www.nikeshoes.me.uk http://www.vanspas-cher.fr http://www.katespadeoutlet-onlinestore.us http://www.armanihandbags.us http://www.brazilworldcupjersey.com http://www.abercrombieandfitch.us.com http://www.fendi.in.net http://www.hermesoutlets.us.org http://www.barbours.us.org http://www.hollisteroutletstore.us.com http://www.chloehandbags.us http://www.flipflop.us.com http://www.bracelet-pandora-bijoux.fr http://www.basketsnike.fr http://www.wedding--dresses.net http://www.oakleysunglassesoutlet.us.org http://www.adidas-zxflux.fr http://www.pradaoutlet.in.net http://www.mizunorunning-shoes.com http://www.kyrieirvingjerseys.com http://www.michael-kors-outlet.me.uk http://www.givenchyjewelry.com http://www.timberland.org.uk http://www.rayban--occhiali.it http://www.louboutin-pas-chere.fr http://www.louboutin-pas-cher.fr http://www.retro-jordan.us.com http://www.jordan9.us http://www.oakley--sunglasses.com.co http://www.airmax90.in.net http://www.nikeair-max.net http://www.nikeairmaxtrainers.org.uk http://www.lebronshoes12.net http://www.guess-factory.org http://www.michaelkorsoutletbest.us.com http://www.jordan1.us.com http://www.stuart-weitzman.org http://www.hufclothing.us http://www.nikerosherun.net http://www.cheap-jordans.in.net http://www.prada.me.uk http://www.omegawatches.org.uk http://www.ghdhair.me.uk http://www.hermes.org.uk http://www.chromeheartsjewelry.us.com http://www.airmax-95.in.net http://www.mac-makeup.com http://www.ferragamohandbags.com http://www.coachoutlet-factoryoutlet.us.com http://www.spainworldcupjersey.com http://www.tiffanycojewelry.us.com http://www.airzoompegasus.us http://www.nike-rosherun.fr http://www.jordanclothing.us http://www.basketsstore.fr http://www.vans--shoes.com http://www.nikeairmaxinc.net http://www.jordan10.us 2018.8.4linying -- linying123 2018-08-03 (金) 15:53:31
- http://www.jordan-retro.us.com http://www.calvinkleinoutlet.us.com http://www.charmspandora.in.net http://www.adidasoutletonline.com http://www.adidas-yeezys.us.org http://www.nikeairforce1.us.com http://www.supremehoodie.us.com http://www.lebron15.net http://www.balenciaga.us.com http://www.off-whiteshoes.us.com http://www.yeezyboost-350.com.co http://www.reebokoutlet.us.org http://www.dartsvilag.hu/2011/01/vasas-cdl-jatekosai-5-szekely-pal.html http://www.michaelkors-outletstore.com http://www.vapormaxshoes.us http://www.yeezy-boost.us.com http://www.tomford-sunglasses.us.com http://www.offwhitehoodie.us.com http://www.russellwestbrookshoes.us.com http://www.adidas-pureboost.us.com http://www.yeezy-shoes.us.org http://www.lebronjames-shoes.us.com http://www.nikeair-max.us.com http://www.johnwall-shoes.us.com http://www.michael--korsoutlet.us.org http://www.outletmichael-kors.us.com http://www.asicsgelkayano.us.com http://www.nikeflyknit.us.com http://www.long-champhandbags.org.uk http://www.cdmould.com/plus/guestbook.php?gotopagerank=&totalresult=49094&pageno=4905 http://www.adidasnmd.uk http://www.jordan6.us.com http://www.nike-hyperdunk.us.com http://www.nikemercurial.us.com http://www.guccibelt.us.com http://www.michaelkors-outletfactory.us.org http://www.redbottom-shoes.us.com http://www.yeezy500.us http://agpgs.aogk.org/?mid=freeboard&listStyle=gallery&document_srl=927 http://www.vans-outlet.us.com http://www.goldengoose.us.com http://www.kobebasketballshoes.net http://www.adidassuperstar.us.com http://www.michael-korsoutlets.us http://www.nikesneakers.us.com http://treemail.hu/magazin/forum/tylenol-no-script-tablets-purchase/1 http://www.nike-freerun.us.com http://84.34.147.217/blogi/tositekija-esa-salmelaturun-ammatti-instituutti http://www.airmax270.us.com http://www.filas.us.com http://www.vans-shoes.us.org http://www.jordan4.us.com http://www.sszyzj.com/plus/guestbook.php?gotopagerank=&totalresult=17676&pageno=1752 http://www.adidas-crazyexplosive.us.com http://www.offwhite.us.com http://www.longchamphandbagsoutlets.com http://www.pandorabracelet.in.net http://www.goyardhandbags.us.com http://www.retro-jordans.us.com http://www.converse-shoes.us.com http://www.hermesonlineshop.com http://www.yeezysshoes.us.com http://www.adidasultra.us.com http://www.jordan13.us.com http://www.hermesbelts.co.uk http://www.yeezy-boost350.us.com http://www.lacosteonlineshop.us.com http://www.nike-shox.us.com http://www.longchamphandbagsonlines.com http://thekjoyreport.com/new-york-city-marathon-2010/dsc_0111-2/comment-page-47/ http://www.tomfordsunglasses.us.org http://www.adidasnmd-runner.us.com http://www.cheapoakleys.name http://www.curry5.us http://www.russellwestbrookshoes.us http://www.shoesjordan.us.com http://www.damianlillardshoes.us.com http://www.asics-shoes.us.org http://www.fentypuma.net http://www.goldengoose-sneakers.com http://www.basketball-shoes.us.com http://www.derrickroseshoes.us.com http://www.curry5.us.com http://www.adidasultraboost.us.org http://www.nikereact.us.com http://www.toryburchs.us http://www.longchamp-bags.us.org http://www.nikereact.org http://www.monclersoutlet.us.com http://www.hardenshoes.us.com http://www.jordan12.us.com http://www.authenticjordanscheap.us.com http://www.kyrieirving-shoes.us.com http://www.cheaprealjordans.us.com http://www.longchamp-bag.us.com http://www.louboutinshoes.uk http://www.airjordanretro.uk http://www.kyrie4shoes.us.com http://www.yeezysuk.com http://www.caterpillarboots.us.com http://www.nikebasketballshoes.us.com http://www.offwhiteclothing.us.com http://www.adidasnmduk.com http://www.yeezy-shoes.ca http://okobi.org/forums/topic/11977/pandora-sterling-silver-charms-easy-going-appearance/view/post_id/12084 http://www.nikedunks.us.org http://www.yeezyboost350v2shoes.us.com http://www.adidas-eqt.us.com http://www.yeezyshoesuk.com http://www.adidasnmds.com http://www.hermesbelts.com http://www.adidasyeezys.us.com http://www.nikeairhuaraches.com http://www.converseoutlet.us.com http://www.nikeairmax2018.us.com http://www.nikecortez.us.com http://www.birkinbag.us.com http://www.adidasiniki.us http://www.golden-goose.us.com http://www.lebron-soldier10.us.com http://www.michaelkorshandbag.us.org http://www.chromeshearts.us.com http://www.nike-airforce1.us.com http://www.diorsunglasses.in.net http://www.kobeshoes.uk http://c4852.test60minut.ru/otzyvy.html?start=184460 http://www.nike-airmax90.us.com http://www.nikehuaracheshoes.us.com http://www.adidasyeezys.us http://inbelousov.ru/archive/146?sphrase_id=9947910 http://www.yeezy-boosts.us.com http://www.lebron14.us.com http://www.oakleysunglassesformen.us http://www.michael-kors-handbags.com.co http://www.monclerjacketsale.us http://www.rjb-racing.de/index.php/gaestebuch.html http://www.yeezy700.us.com http://www.nikeflyknitracer.us.com http://www.bapehoodie.us http://www.jordanshoes.uk http://www.yeezyboost350v2.org.uk http://www.adidasstansmith.us.com http://www.bape-hoodie.us.com http://www.nfljerseys.us.org http://www.adidas-nmds.us.com http://www.nhljerseys.us.org http://www.cheap-airjordans.us.com http://www.yeezy-500.us.com http://www.lebron-soldier11.us.com http://www.hermes-belt.us.com http://www.jordansforcheap.us.com http://www.outlettimberland.us.org http://www.kyrie4.org http://www.nike-huarache.com http://www.balenciagassneakers.com http://www.pradasunglasses.us.org http://www.chromehearts.com.co http://www.nfljerseysstoreonline.com http://www.mlbjerseys.in.net http://www.outletonline-michaelkors.us.org http://www.goldengoosesneakers.us http://www.nike-airmax2017.us.com http://www.raybanonlinestore.us.com http://www.nikeprestos.com http://www.adidasgazelle.us.com http://www.handbagsmichaelkors.com http://www.kobesneakers.com http://www.monclerjacketsoutlets.us.com http://kimchizip.com/gospel/291840 http://www.yeezy-shoes.org http://www.paulgeorgeshoes.us http://www.michaelkors-outletonlines.us.com http://www.goyard-handbags.us.com http://www.goldengooseoutlet.us http://www.kobebasketballshoes.us.com http://www.michaelkorsoutletonlineus.com http://www.chromehearts.name http://www.kobe-shoes.us.com http://www.ferragamobelt.us http://www.monclerjackets.us http://www.airmax90.us.org http://www.goldengoose-sneakers.us http://www.goyard.us.com http://www.kevindurant-shoes.us.com http://www.kyrie3.us.com http://www.truereligion-outlets.us.com http://www.outletlacoste.us.com http://www.raybans-outlet.us.com http://www.linksoflondonus.com http://www.cheapnbajerseyswholesales.us.com http://www.hermes-birkin.us.com http://www.ultraboost.us.com http://www.curry4.us.com http://www.raybanaviatorsunglasses.org http://www.air-max.us.com http://www.long-champ.us.com http://www.sunglassesoakley.us http://www.nikehyperdunk2017.us.com http://www.nikepolo.us http://www.yeezyboost.in.net http://www.yslhandbags.net http://www.christian-louboutin.eu.com http://www.nike-roshe.us.com http://www.paulgeorgeshoes.us.com http://www.yeezyboost-350v2.us.com http://www.adidaszxflux.com http://www.nike-airhuarache.us.com http://www.jewelrypandora.in.net http://www.adidasyeezy.co.uk http://www.9hcq.com/plus/guestbook.php?gotopagerank=&totalresult=523&pageno=53 http://www.yeezy-shoes.org.uk http://www.adidasstansmith.uk http://www.adidas-tubular.us.com http://www.goldengoose-outlet.us.com http://www.michaeljordanshoes.us.com http://www.michaelkorsoutletstoresonline.com http://www.monclerjacket.net http://www.nikefoamposite.us.com http://www.supremeclothing.us http://www.hermes-handbags.us.com http://www.yeezyboost-350.uk http://www.ferragamobelt.us.org http://www.adidaseqts.com http://www.balenciagashoes.us.com http://www.yeezyboost.com.co http://www.katespadehandbags-outlet.us.com http://www.michael-kors-handbags.org.uk -- zzyytt 2018-08-14 (火) 13:20:42
- http://www.charmspandora.in.nethttp://www.yeezy-500.us.comhttp://www.balenciagassneakers.comhttp://www.nike-shox.us.comhttp://www.vibramfivefingers.us.comhttp://www.golden-goose.us.comhttp://www.birkinbag.us.comhttp://www.jordan4.us.comhttp://www.kyrieirving-shoes.us.comhttp://www.yeezy-shoes.cahttp://www.nike-airmax90.us.comhttp://www.filashoes.orghttp://www.kobe-shoes.us.comhttp://www.lacosteonlineshop.us.comhttp://www.outlettimberland.us.orghttp://www.curry4.us.comhttp://www.kyrie4.orghttp://www.vans-shoes.us.orghttp://www.nike-huaraches.comhttp://www.hermes-belt.us.comhttp://www.michael--korsoutlet.us.orghttp://www.adidassuperstar.org.ukhttp://www.michaelkorsoutletstoresonline.comhttp://www.curry4shoes.us.comhttp://www.filashoes.orghttp://www.kobeshoes.ukhttp://www.kd-10.ushttp://www.curry5.us.comhttp://www.fakerolex.us.comhttp://www.nikereact.orghttp://www.russellwestbrookshoes.us.comhttp://www.balenciaga.us.comhttp://www.long-champhandbags.org.ukhttp://www.bape-hoodie.us.comhttp://www.monclerjacket.nethttp://www.michaelkors-outletfactory.us.orghttp://www.bapehoodie.ushttp://www.goldengoose-outlet.us.comhttp://www.longchamphandbagsoutlets.comhttp://www.kobebasketballshoes.nethttp://www.michaelkorshandbag.us.orghttp://www.monclerjacketsale.ushttp://www.yslhandbags.nethttp://www.nike-airforce1.us.comhttp://www.nikehuaracheshoes.us.comhttp://www.lebronjames-shoes.us.comhttp://www.chromehearts.com.cohttp://www.balenciagashoes.us.comhttp://www.adidasultra.us.comhttp://www.adidasyeezy.co.ukhttp://www.kevindurant-shoes.us.comhttp://www.offwhitexjordan1.comhttp://www.supremeclothing.ushttp://www.chromehearts.namehttp://www.michaelkorsoutletonlineus.comhttp://www.asics-shoes.us.orghttp://www.goyardhandbags.us.comhttp://www.adidas-tubular.us.comhttp://www.nikehyperdunk2017.us.comhttp://www.jordan13.us.comhttp://www.adidasstore.us.comhttp://www.michaelkors-outletstore.comhttp://www.balenciagasneakers.comhttp://www.nhljerseys.us.orghttp://www.yeezyboost350v2.org.ukhttp://www.ultraboost.us.comhttp://www.guccibelt.us.comhttp://www.rolex-replica.us.comhttp://www.yeezy-boost350.us.comhttp://www.adidasstansmith.ukhttp://www.reebokoutlet.us.orghttp://www.jordan11retro.us.comhttp://www.chromeheartsstore.ushttp://www.yeezyboost.com.cohttp://www.jordan-retro.us.comhttp://www.nikeairmax2019.us.comhttp://www.johnwall-shoes.us.comhttp://www.balenciagashoes.us.orghttp://www.goyard.us.comhttp://www.nikeair-max.us.comhttp://www.coachsonline.us.comhttp://www.lebron-soldier10.us.comhttp://www.lacostepolo.us.comhttp://www.kobesneakers.comhttp://www.polosralphlaurenuk.comhttp://www.offwhiteclothing.us.comhttp://www.jordan6.us.comhttp://www.nikemercurial.us.comhttp://www.nikeflyknit.us.comhttp://www.fentypuma.nethttp://www.long-champ.us.comhttp://www.converse-shoes.us.comhttp://www.yeezy-boost.us.comhttp://www.yeezy-shoes.orghttp://www.offwhitehoodie.us.comhttp://www.yeezyboost.in.nethttp://www.nikesneakers.us.comhttp://www.jordanshoes.org.ukhttp://www.nike-hyperdunk.us.comhttp://www.nikeflyknitracer.us.comhttp://www.airjordanretro.ukhttp://www.outletmichael-kors.us.comhttp://www.mbtshoesonline.comhttp://www.retro-jordans.us.comhttp://www.adidaseqts.comhttp://www.airmax270.us.comhttp://www.lebron-soldier11.us.comhttp://www.nikeairforce1.us.comhttp://www.ferragamobelt.us.orghttp://www.adidasnmd-runner.us.comhttp://www.monclerjackets.ushttp://www.nike-freerun.us.comhttp://www.off-whiteshoes.us.comhttp://www.jordanssneakers.us.comhttp://www.adidasgazelle.us.comhttp://www.hermesbelts.comhttp://www.hermes-handbags.us.comhttp://www.monclersoutlet.us.comhttp://www.nikeairmax2018.us.comhttp://www.adidas-pureboost.us.comhttp://www.goldengoose-sneakers.comhttp://www.yeezysuk.comhttp://www.yeezy700.us.comhttp://www.yeezyboost-350.com.cohttp://www.lebron15shoes.us.comhttp://www.monclerjacketsoutlets.us.comhttp://www.cheapnbajerseyswholesales.us.comhttp://www.hardenshoes.us.comhttp://www.hoganoutletonline.us.comhttp://www.nikereact.us.comhttp://www.kyrie3.us.comhttp://www.calvinkleinoutlet.us.comhttp://www.michaelkors-outletonlines.us.comhttp://www.christian-louboutin.eu.comhttp://www.adidasyeezys.us.comhttp://www.goldengoosesneakers.ushttp://www.adidas-eqt.us.comhttp://www.supremehoodie.us.comhttp://www.shoesjordan.us.comhttp://www.russellwestbrookshoes.ushttp://www.louboutinshoes.ukhttp://www.longchamp-bag.us.comhttp://www.goyardbags.ushttp://www.nike-roshe.us.comhttp://www.adidassuperstar.us.comhttp://www.longchamphandbagsonlines.comhttp://www.adidaszxflux.comhttp://www.outletlacoste.us.comhttp://www.hermeshandbags.us.orghttp://www.yeezy500.ushttp://www.derrickroseshoes.us.comhttp://www.nike-airmax2017.us.comhttp://www.basketball-shoes.us.comhttp://www.lebron13.us.comhttp://www.adidasoutletonline.comhttp://www.coachoutletstorefactory.comhttp://www.yeezyboost-350.ukhttp://www.coachoutletssale.comhttp://www.goldengoose-sneakers.ushttp://www.tomfordsunglasses.us.orghttp://www.kyrie4shoes.us.comhttp://www.adidas-crazyexplosive.us.comhttp://www.goyardhandbags.orghttp://www.adidas-yeezys.us.orghttp://www.michael-kors-handbags.com.cohttp://www.filas.us.comhttp://www.longchamp-bags.us.orghttp://www.adidasultraboost.us.orghttp://www.goldengoose.us.comhttp://www.vans-outlet.us.comhttp://www.fitflops-saleclearance.us.comhttp://www.nfljerseys.us.orghttp://www.damianlillardshoes.us.comhttp://www.adidasnmds.comhttp://www.pandorabracelet.in.nethttp://www.converseoutlet.us.comhttp://www.yeezy-shoes.org.ukhttp://www.curry5.ushttp://www.mlbjerseys.in.nethttp://www.airmax90.us.orghttp://www.nikejordans.us.comhttp://www.cheap-airjordans.us.comhttp://www.adidas-nmds.us.comhttp://www.nike-huarache.comhttp://www.nikefoamposite.us.comhttp://www.adidasnmduk.comhttp://www.hermes-birkin.us.comhttp://www.lebron15.nethttp://www.yeezyboost-350v2.us.comhttp://www.paulgeorgeshoes.us.comhttp://www.asicsgelkayano.us.comhttp://www.jordansforcheap.us.comhttp://www.diorsunglasses.in.nethttp://www.hermesbelts.co.ukhttp://www.linksoflondonus.comhttp://www.authenticjordanscheap.us.comhttp://www.lebron14.us.comhttp://www.air-max.us.comhttp://www.yeezy-shoes.us.orghttp://www.hermesonlineshop.comhttp://www.michael-korsoutlets.ushttp://www.goyard-handbags.us.comhttp://www.nikepolo.ushttp://www.nfljerseysstoreonline.comhttp://www.nikezoom.us.comhttp://www.vapormaxshoes.ushttp://www.nikecortez.us.comhttp://www.goldengooseoutlet.ushttp://www.adidasiniki.ushttp://www.coachoutletsfactory.comhttp://www.outletonline-michaelkors.us.orghttp://www.kobebasketballshoes.us.comhttp://www.linksoflondon.us.comhttp://www.yeezysshoes.us.comhttp://www.michaeljordanshoes.us.comhttp://www.cheaprealjordans.us.comhttp://www.katespadehandbags-outlet.us.comhttp://www.jordansshoes.us.orghttp://www.coachoutlets.namehttp://www.yeezyshoesuk.comhttp://www.ferragamobelt.ushttp://www.adidasyeezys.ushttp://www.nike-airhuarache.us.comhttp://www.yeezyboost350v2shoes.us.comhttp://www.paulgeorgeshoes.ushttp://www.offwhite.us.comhttp://www.adidasstansmith.us.comhttp://www.jordan12.us.comhttp://www.lacostepolosshirts.comhttp://www.nikebasketballshoes.us.comhttp://www.michael-kors-handbags.org.ukhttp://www.caterpillarboots.us.comhttp://www.adidasshoesonline.comhttp://www.nikedunks.us.orghttp://www.adidasnmd.ukhttp://www.tomford-sunglasses.us.comhttp://www.redbottom-shoes.us.comhttp://www.pradasunglasses.us.orghttp://www.yeezy-boosts.us.comhttp://www.toryburchs.ushttp://www.handbagsmichaelkors.comhttp://www.jewelrypandora.in.netwwwe -- wwwe 2018-09-13 (木) 14:47:19
- yaoxuemei20181010http://www.cheapuggs-forsale.in.net http://www.canadagoosejacketsshop.com.co http://www.michaelkorsoutletwomen.us.com http://www.katespadehandbagsinc.us.com http://www.poloralphlaurenoutlet-uk.org.uk http://www.canadagooseoutletcanadian.us.com http://www.michaelkorsoutletu.us.com http://www.nikeshoess.us.com http://www.pandoraoutletcheap.us.com http://www.poloralphlaurenshirt.us.com http://www.nfljerseyswholesalestore.us.com http://www.christianlouboutinstore.us.com http://www.cheapjordans-forsale.us.com http://www.oakleysunglassesus.us.org http://www.christianlouboutinoutletshop.us.com http://www.asics-shoes.us.com http://www.polo-ralphlaurenoutlet.me.uk http://www.outlet-uggstores.us.com http://www.coachoutlets.com.co http://www.michaelkorsoutletoffice.us.com http://www.coachoutletsstorefactory.us.com -- yaoxuemei yaoxuemei 2018-10-10 (水) 10:08:10
- it is the best platform for me & others that provides faster results. Thank you for telling about it.<a href="https://topacademictutors.com/marketing-assignment-help-online/">https://topacademictutors.com/marketing-assignment-help-online/</a> <a href="https://topacademictutors.com/">https://topacademictutors.com/</a> <a href="https://liveassignmenthelp.com/">https://liveassignmenthelp.com/</a> <a href="https://paperslibrary.com/">https://paperslibrary.com/</a> -- OliverWest 2018-11-13 (火) 20:39:55
- terhadap alam. Oke, masyarakat bersalah di hadapan ling 4 http://www.besibaja.id/agen-steel-sheet-pile.html agen steel sheet pile http://www.besibaja.id/distributor-astm-a283-c.html distributor astm a283 c http://www.besibaja.id/distributor-pipa-boiler.html distributor pipa boiler http://www.besibaja.id/distributor-plat-abrex-400.html distributor plat abrex 400 http://www.besibaja.id/distributor-plat-asme516-grade70.html distributor plat asme516 grade70 http://www.besibaja.id/distributor-plat-astm-a285-c.html distributor plat astm a285 c http://www.besibaja.id/distributor-plat-astm516-70.html distributor plat astm516 70 http://www.besibaja.id/distributor-plat-boiler.html distributor plat boiler http://www.besibaja.id/distributor-plat-hb-400.html distributor plat hb 400 http://www.besibaja.id/distributor-plat-high-strenght.html distributor plat high strenght http://www.besibaja.id/distributor-plat-high-tensile-sm490-yb.html distributor plat high tensile sm490 yb http://www.pusatbesibaja.co.id/harga-plat-kapal-besi-baja-supplier-jual-toko-agen-pabrik-distributor Distributor plat kapal besi baja http://www.pusatbesibaja.com/harga-plat-kapal-besi-baja-supplier-pabrik-toko-jual-produsen-distributor-agen Distributor plat kapal besi baja http://bit.ly/1P41Awa undangan pernikahan klub bola http://www.jualbesibetonhargapabrikmurah.com/ Agen besi beton https://goo.gl/XZ6zpY undangan pernikahan kalender http://www.sentrabesibaja.com/besi-wiremesh/ Toko Wiremesh http://ironsteelcenter.com/pipa-besi-hitam-medium-sch-schedule-40-80-a53-seamless-welded-wiremesh-wermesh-cakar-ayam-m4-m5-m6-m7-m8-m9-m10-m11-m12-ss400-a36-stainless-stenliss-stainlis-stainles-stenlis-alumunium-tembaga-sus304/harga-pabrik-supplier-jual-distributor-agen-bakrie-spindo-import Distributor Pipa Besi baja Schedule sch 80 http://www.gudangbesibaja.com/daftar-harga-besi-baja-kanal-u-unp-daftar-tabel Distributor besi unp baja http://www.jualbesibetonhargapabrikmurah.com/category/besi-beton-perwira-ulir-polos/ Supplier besi beton perwira http://www.pusatbesibaja.co.id/harga-plat-kapal-besi-baja-supplier-jual-toko-agen-pabrik-distributor Harga plat kapal besi baja http://www.pusatbesibaja.com/harga-plat-kapal-besi-baja-supplier-pabrik-toko-jual-produsen-distributor-agen Harga plat kapal besi baja http://bit.ly/1P41Awa undangan pernikahan cetak https://goo.gl/XZ6zpY undangan pernikahan coklat http://www.sentrabesibaja.com/pipa-besi-baja-sch-80-schedule/ Toko Besi Pipa Baja Schedule 80 http://ironsteelcenter.com/pipa-besi-hitam-medium-sch-schedule-40-80-a53-seamless-welded-wiremesh-wermesh-cakar-ayam-m4-m5-m6-m7-m8-m9-m10-m11-m12-ss400-a36-stainless-stenliss-stainlis-stainles-stenlis-alumunium-tembaga-sus304/harga-pabrik-supplier-jual-distributor-agen-bakrie-spindo-import Supplier Pipa Besi baja Schedule sch 80 http://www.gudangbesibaja.com/daftar-harga-besi-baja-kanal-u-unp-daftar-tabel Harga besi unp baja http://www.jualbesibetonhargapabrikmurah.com/category/besi-beton-pas-ulir-polos/ Supplier besi beton PAS http://www.pusatbesibaja.co.id/harga-plat-kapal-besi-baja-supplier-jual-toko-agen-pabrik-distributor Jual plat kapal besi baja http://www.pusatbesibaja.com/harga-plat-kapal-besi-baja-supplier-pabrik-toko-jual-produsen-distributor-agen Jual plat kapal besi baja http://ironsteelcenter.com/category/stainless-steel-ss-sus-304-210-316-310-301-stenlis Agen stainless steel http://www.pusatbesibaja.co.id www.pusatbesibaja.co.id http://www.undangancinta.com undangan pernikahan arab http://www.sentrabesibaja.com/pipa-besi-baja-sch-40-schedule/ Toko Besi Pipa Baja Schedule 40 http://ironsteelcenter.com/pipa-besi-hitam-medium-sch-schedule-40-80-a53-seamless-welded-wiremesh-wermesh-cakar-ayam-m4-m5-m6-m7-m8-m9-m10-m11-m12-ss400-a36-stainless-stenliss-stainlis-stainles-stenlis-alumunium-tembaga-sus304/harga-pabrik-supplier-jual-distributor-agen-bakrie-spindo-import Agen Pipa Besi baja Schedule sch 80 http://www.gudangbesibaja.com/daftar-harga-besi-baja-kanal-u-unp-daftar-tabel Jual besi unp baja http://www.jualbesibetonhargapabrikmurah.com/category/besi-beton-master-steel-ms-ulir-polos/ Supplier besi beton master steel ms http://www.pusatbesibaja.co.id/harga-plat-kapal-besi-baja-supplier-jual-toko-agen-pabrik-distributor Supplier plat kapal besi baja http://www.pusatbesibaja.com/harga-plat-kapal-besi-baja-supplier-pabrik-toko-jual-produsen-distributor-agen Supplier plat kapal besi baja http://ironsteelcenter.com/category/spandek Agen atap spandek http://www.pusatbesibaja.com www.pusatbesibaja.com http://www.undangancinta.com undangan pernikahan kalender http://www.sentrabesibaja.com/pipa-besi-hitam-medium-galvaniz/ Toko Pipa Besi Hitam Medium http://ironsteelcenter.com/pipa-besi-hitam-medium-sch-schedule-40-80-a53-seamless-welded-wiremesh-wermesh-cakar-ayam-m4-m5-m6-m7-m8-m9-m10-m11-m12-ss400-a36-stainless-stenliss-stainlis-stainles-stenlis-alumunium-tembaga-sus304/harga-pabrik-supplier-jual-distributor-agen-bakrie-spindo-import Toko Pipa Besi baja Schedule sch 80 http://www.gudangbesibaja.com/daftar-harga-besi-baja-kanal-u-unp-daftar-tabel Supplier besi unp baja http://www.jualbesibetonhargapabrikmurah.com/category/besi-beton-ksty-ulir-polos/ Supplier besi beton ksty http://www.pusatbesibaja.co.id/harga-plat-kapal-besi-baja-supplier-jual-toko-agen-pabrik-distributor Toko plat kapal besi baja http://www.pusatbesibaja.com/harga-plat-kapal-besi-baja-supplier-pabrik-toko-jual-produsen-distributor-agen Toko plat kapal besi baja http://ironsteelcenter.com/category/baja-ringan Agen baja ringan https://goo.gl/XZ6zpY undangan pernikahan custom http://www.sentrabesibaja.com/besi-baja-i-wf-profil/ Toko Besi Wf http://ironsteelcenter.com/pipa-besi-hitam-medium-sch-schedule-40-80-a53-seamless-welded-wiremesh-wermesh-cakar-ayam-m4-m5-m6-m7-m8-m9-m10-m11-m12-ss400-a36-stainless-stenliss-stainlis-stainles-stenlis-alumunium-tembaga-sus304/harga-pabrik-supplier-jual-distributor-agen-bakrie-spindo-import Jual Pipa Besi baja Schedule sch 80 http://www.gudangbesibaja.com/daftar-harga-besi-baja-kanal-u-unp-daftar-tabel Toko besi unp baja http://www.jualbesibetonhargapabrikmurah.com/category/besi-beton-krakatau-steel-ulir-polos/ Supplier besi beton krakatau steel http://www.pusatbesibaja.co.id/harga-plat-kapal-besi-baja-supplier-jual-toko-agen-pabrik-distributor Agen plat kapal besi baja http://www.pusatbesibaja.com/harga-plat-kapal-besi-baja-supplier-pabrik-toko-jual-produsen-distributor-agen Agen plat kapal besi baja http://ironsteelcenter.com/category/bondek Agen bondek http://www.jualbesibetonhargapabrikmurah.com/category/besi-beton-sni-ulir-polos/ Toko besi beton Sni Ulir Polos polos ulir http://bit.ly/1P41Awa undangan pernikahan klasik http://www.sentrabesibaja.com/besi-baja-hbeam-profil/ Toko Besi H beam http://ironsteelcenter.com/pipa-besi-hitam-medium-sch-schedule-40-80-a53-seamless-welded-wiremesh-wermesh-cakar-ayam-m4-m5-m6-m7-m8-m9-m10-m11-m12-ss400-a36-stainless-stenliss-stainlis-stainles-stenlis-alumunium-tembaga-sus304/harga-pabrik-supplier-jual-distributor-agen-bakrie-spindo-import Harga Pipa Besi baja Schedule sch 80 http://www.gudangbesibaja.com/daftar-harga-besi-baja-kanal-u-unp-daftar-tabel Agen besi unp baja http://www.jualbesibetonhargapabrikmurah.com/category/besi-beton-jcac-ulir-polos/ Supplier besi beton jcac http://www.pusatbesibaja.co.id/harga-plat-kapal-besi-baja-supplier-jual-toko-agen-pabrik-distributor Pabrik plat kapal besi baja http://www.pusatbesibaja.com/harga-plat-kapal-besi-baja-supplier-pabrik-toko-jual-produsen-distributor-agen Pabrik plat kapal besi baja http://ironsteelcenter.com/category/besi-baja-plat-kapal Agen Plat kapal besi baja bki krakatau steel http://www.jualbesibetonhargapabrikmurah.com/category/besi-beton-sii-ulir-polos/ Toko besi beton sii http://bit.ly/1P41Awa undangan pernikahan batik http://www.sentrabesibaja.com/besi-beton-ulir-polos-sni/ Toko Besi Beton http://ironsteelcenter.com/pipa-besi-hitam-medium-sch-schedule-40-80-a53-seamless-welded-wiremesh-wermesh-cakar-ayam-m4-m5-m6-m7-m8-m9-m10-m11-m12-ss400-a36-stainless-stenliss-stainlis-stainles-stenlis-alumunium-tembaga-sus304/harga-pabrik-supplier-jual-distributor-agen-bakrie-spindo-import Pabrik Pipa Besi baja Schedule sch 80 http://www.gudangbesibaja.com/daftar-harga-besi-baja-kanal-u-unp-daftar-tabel Pabrik besi unp baja http://www.jualbesibetonhargapabrikmurah.com/category/besi-beton-interworld-steel-is-ulir-polos/ Supplier besi beton interworld steel is http://www.pusatbesibaja.co.id/harga-besi-siku-profil-baja-distributor-pabrik-supplier-agen-jual-toko-produsen Distributor besi siku baja http://www.pusatbesibaja.com/harga-besi-siku-profil-baja-distributor-supplier-jual-pabrik-toko-produsen-agen Distributor besi siku baja http://ironsteelcenter.com/category/besi-baja-siku-lokal-imoprt-ispat-master-ks-eq-ss400-a36-stainless-stenliss-stainlis-stainles-stenlis-sus304-ss201-aisi310-316-alumunium-almunium-tembaga-kuningan Agen besi siku http://pabrikbesiwfjakarta.blogspot.com/ Agen besi Wf Baja http://www.undangancinta.com undangan pernikahan http://www.sentrabesibaja.com/ www.sentrabesibaja.com http://ironsteelcenter.com/pipa-besi-hitam-medium-sch-schedule-40-80-a53-seamless-welded-wiremesh-wermesh-cakar-ayam-m4-m5-m6-m7-m8-m9-m10-m11-m12-ss400-a36-stainless-stenliss-stainlis-stainles-stenlis-alumunium-tembaga-sus304/harga-jual-pipa-besi-baja-supplier-distributor-agen-pabrik Distributor Pipa Besi baja http://www.gudangbesibaja.com/harga-jual-h-beam-baja-supplier-pabrik-besi-agen-distributor-baja-profil Distributor besi h beam baja http://www.jualbesibetonhargapabrikmurah.com/category/besi-beton-gunung-garuda-ulir-polos/ Supplier besi beton gunung garuda -- nawi212 2018-11-15 (木) 14:59:27
- <a href="http://www.newsread.us">news read</a> <a href="http://www.newsstories.us">news stories</a> <a href="http://www.newsSources.us">news Sources</a> <a href="http://www.newssearch.us">news search</a> <a href="http://www.topnewsalert.us">top news alert</a> <a href="http://www.weddinggiftsideas.us">wedding gifts ideas</a> <a href="http://www.weddingtrend.us">wedding trend</a> <a href="http://www.weddingMagazine.us">wedding Magazine</a> <a href="http://www.babyFashions.us">baby Fashions</a> <a href="http://www.babyadvice.us">baby advice</a> <a href="http://www.babyfocus.us">baby focus</a> <a href="http://www.kidsstyle.us">kids style</a> <a href="http://www.entertainmenttopic.us">entertainment topic</a> <a href="http://www.CultureEntertainment.us">Culture Entertainment</a> <a href="http://www.dailyentertainment.us">daily entertainment</a> <a href="http://www.Entertainmentfun.us">Entertainment fun</a> <a href="http://www.entertainmenalert.us">entertainmen alert</a> <a href="http://www.webdesignskills.us">webdesign skills</a> <a href="http://www.customwebdesign.us">custom webdesign</a> <a href="http://www.webdesignexpert.us">webdesign expert</a> <a href="http://www.webdesigntools.us">webdesign tools</a> <a href="http://www.webdesignlab.us">webdesign lab</a> <a href="http://www.modernwebdesign.us">modern webdesign</a> <a href="http://www.parentingfocus.us">parenting focus</a> <a href="http://www.safeparenting.us">safe parenting</a> <a href="http://www.parentingsupport.us">parenting support</a> <a href="http://www.parentingspot.us">parenting spot</a> <a href="http://www.parentingtopic.us">parenting topic</a> <a href="http://www.parentinghelp.us">parenting help</a> <a href="http://www.healthyparenting.us">healthy parenting</a> <a href="http://www.freshfoodmeal.us">fresh food meal</a> <a href="http://www.foodfestival.us">food festival</a> <a href="http://www.foodcafe.us">food cafe</a> <a href="http://www.BBQFood.us">BBQ Food</a> <a href="http://www.fooddiets.us">food diets</a> <a href="http://www.petsfriendly.us">pets friendly</a> <a href="http://www.petssupplies.us">pets supplies</a> <a href="http://www.smartpet.us">smart pet</a> <a href="http://www.petschoice.us">pets choice</a> <a href="http://www.Puppiescare.us">Puppies care</a> <a href="http://www.topsportsnews.us">top sports news</a> <a href="http://www.sportsevents.us">sports events</a> <a href="http://www.gamesplayer.us">games player</a> <a href="http://www.serviceProviders.us">service Providers</a> <a href="http://www.servicesplan.us">services plan</a> <a href="http://www.customersservices.us">customers services</a> <a href="http://www.OnlineServicePortal.us">Online Service Portal</a> <a href="http://www.servicesalerts.us">services alerts</a> <a href="http://www.servicesfactor.us">services factor</a> <a href="http://www.realestateareas.us">realestate areas</a> <a href="http://www.realestategrowth.us">realestate growth</a> <a href="http://www.realestateowner.us">realestate owner</a> <a href="http://www.realestateadvertiser.us">realestate advertiser</a> <a href="http://www.buyingproperty.us">buying property</a> <a href="http://www.smarterrealestate.us">smarter realestate</a> <a href="http://www.realestatetypes.us">realestate types</a> <a href="http://www.localproperty.us">local property</a> <a href="http://www.automotivecare.us">automotive care</a> <a href="http://www.AutomotiveExpertise.us">Automotive Expertise</a> <a href="http://www.Automotivelabs.us">Automotive labs</a> <a href="http://www.automotivesolution.us">automotives olution</a> <a href="http://www.automotivekey.us">automotive key</a> <a href="http://www.Automotivetest.us">Automotive test</a> <a href="http://www.digitalvehicles.us">digital vehicles</a> <a href="http://www.fashionstandard.us">fashion standard</a> <a href="http://www.fashionguides.us">fashion guides</a> <a href="http://www.celebrityfashion.us">celebrity fashion</a> <a href="http://www.fashionshows.us">fashion shows</a> <a href="http://www.FamousFashion.us">Famous Fashion</a> <a href="http://www.inspiredfashion.us">inspired fashion</a> <a href="http://www.FashionSpecialty.us">Fashion Specialty</a> <a href="http://www.FashionCulture.us">Fashion Culture</a> <a href="http://www.fashionstyling.us">fashion styling</a> <a href="http://www.technologydiscover.us">technology discover</a> <a href="http://www.TechnologyGadget.us">Technology Gadget</a> <a href="http://www.TechnologyGrowth.us">Technology Growth</a> <a href="http://www.technologynetwork.us">technology network</a> <a href="http://www.technologyflow.us">technology flow</a> <a href="http://www.technologypolicy.us">technology policy</a> <a href="http://www.technologyVision.us">technology Vision</a> <a href="http://www.marketingspot.us">marketing spot</a> <a href="http://www.marketingtrend.us">marketing trend</a> <a href="http://www.marketingadvice.us">marketing advice</a> <a href="http://www.educationlibrary.us">education library</a> <a href="http://www.Educationevents.us">Education events</a> <a href="http://www.facultyofeducation.us">faculty of education</a> <a href="http://www.educationprogram.us">education program</a> <a href="http://www.educationadvice.us">education advice</a> <a href="http://www.educationsurvey.us">education survey</a> <a href="http://www.Educationpower.us">Education power</a> <a href="http://www.shoppingbrand.us">shopping brand</a> <a href="http://www.shoppingsales.us">shopping sales</a> <a href="http://www.selfshopping.us">self shopping</a> <a href="http://www.casualshopping.us">casual shopping</a> <a href="http://www.cheapshopping.us">cheap shopping</a> <a href="http://www.shoppingSavings.us">shopping Savings</a> <a href="http://www.shoppingoffer.us">shopping offer</a> <a href="http://www.aboutseo.us">about seo</a> <a href="http://www.basicseo.us">basic seo</a> <a href="http://www.seomagazine.us">seo magazine</a> <a href="http://www.creativeseo.us">creative seo</a> <a href="http://www.Groupsinsurance.us">Groups insurance</a> <a href="http://www.InsuranceProtect.us">Insurance Protect</a> <a href="http://www.insurancebenefit.us">insurance benefit</a> <a href="http://www.lifeInsuranceAdvisor.us">life Insurance Advisor</a> <a href="http://www.insuranceimpact.us">insurance impact</a> <a href="http://www.medicalinsuranceplans.us">medical insurance plans</a> <a href="http://www.financialinsurance.us">financial insurance</a> <a href="http://www.financeskills.us">finance skills</a> <a href="http://www.aboutFinancing.us">about Financing</a> <a href="http://www.FinanceData.us">Finance Data</a> <a href="http://www.FinanceAccounting.us">Finance Accounting</a> <a href="http://www.Financecredit.us">Finance credit</a> <a href="http://www.financialconsult.us">financial consult</a> <a href="http://www.financialsector.us">financial sector</a> <a href="http://www.debtfinance.us">debt finance</a> <a href="http://www.HealthAdvantages.us">Health Advantages</a> <a href="http://www.HealthCareplans.us">Health Care plans</a> <a href="http://www.healthideas.us">health ideas</a> <a href="http://www.healthylivingstyle.us">healthy living style</a> <a href="http://www.healthimproving.us">health improving</a> <a href="http://www.healthadvisory.us">health advisory</a> <a href="http://www.diethealthfitness.us">diet health fitness</a> <a href="http://www.wellhealth.us">well health</a> <a href="http://www.lawcontrol.us">law control</a> <a href="http://www.lawrule.us">law rule</a> <a href="http://www.Lawyersadvice.us">Lawyers advice</a> <a href="http://www.laworder.us">law order</a> <a href="http://www.lawPolicy.us">law Policy</a> <a href="http://www.lawbusiness.us">law business</a> <a href="http://www.lawattorneys.us">law attorneys</a> <a href="http://www.legallawtopic.us">legal law topic</a> <a href="http://www.idealtours.us">ideal tours</a> <a href="http://www.travelmaps.us">travel maps</a> <a href="http://www.TravelTourism.us">Travel Tourism</a> <a href="http://www.aroundtravel.us">around travel</a> <a href="http://www.travelmark.us">travel mark</a> <a href="http://www.travellingpoints.us">travelling points</a> <a href="http://www.HomesDecorate.us">Homes Decorate</a> <a href="http://www.stylishhome.us">stylish home</a> <a href="http://www.homesbuild.us">homes build</a> <a href="http://www.modrenhomes.us">modren homes</a> <a href="http://www.basicHomeAdvisor.us">basic Home Advisor</a> <a href="http://www.HomeRenovation.us">Home Renovation</a> <a href="http://www.dreamhomeimprovements.us">dream homeimprovements</a> <a href="http://www.smallBusinessAnalysis.us">small Business Analysis</a> <a href="http://www.businessinvestor.us">business investor</a> <a href="http://www.businesscredits.us">business credits</a> <a href="http://www.businessprofit.us">business profit</a> <a href="http://www.businesspattren.us">business pattren</a> <a href="http://www.businessSkills.us">business Skills</a> <a href="http://www.businessgrowing.us">business growing</a> <a href="http://www.businesslaunch.us">business launch</a> <a href="http://www.localmover.us">local mover</a> <a href="http://www.movingExpert.us">moving Expert</a> <a href="http://www.movingsupplies.us">moving supplies</a> <a href="http://www.movingserviceprovider.us">moving service provider</a> <a href="http://www.CareersBuild.us">Careers Build</a> <a href="http://www.jobscareers.us">jobs careers</a> -- jhfjhgjghj 2018-11-28 (水) 20:21:06
- <a href="http://www.technologiescenter.net">technologies center</a> <a href="http://www.technologypolicy.net">technology policy</a> <a href="http://www.collegeofeducation.net">college of education</a> <a href="http://www.educationsupport.net">education support</a> <a href="http://www.insurancebenefit.net">insurance benefit</a> <a href="http://www.businessfinancial.net">business financial</a> <a href="http://www.financevalue.net">finance value</a> <a href="http://www.financeinvestor.net">finance investor</a> <a href="http://www.healthadvantages.net">health advantages</a> <a href="http://www.healthcarebenefit.net">health care benefit</a> <a href="http://www.healthyfoodideas.net">healthy food ideas</a> <a href="http://www.luxurytravelservices.net">luxury travel services</a> <a href="http://www.lawyerguide.net">lawyer guide</a> <a href="http://www.businessimprove.net">business improve</a> <a href="http://www.businesspromotions.net">business promotions</a> <a href="http://www.luxuryhomedecor.net">luxury home decor</a> <a href="http://www.newsdeveloping.com">news developing</a> <a href="http://www.localnewspatch.com">local news patch</a> <a href="http://www.currentnewslist.com">current news list</a> <a href="http://www.leedsrealestates.com">leeds realestates</a> <a href="http://www.realestatepartnerinvest.com">realestate partner invest</a> <a href="http://www.buyrealestateadvisors.com">buy realestate advisors</a> <a href="http://www.choosearealestate.com">choose a realestate</a> <a href="http://www.realestatestructured.com">realestate structured</a> <a href="http://www.automotiveslabs.com">automotives labs</a> <a href="http://www.automotiveassociations.com">automotive associations</a> <a href="http://www.societyofautomotive.com">society of automotive</a> <a href="http://www.ideasabouttechnology.com">ideas about technology</a> <a href="http://www.financecapitalmarkets.com">finance capital markets</a> <a href="http://www.ideasabouthealthcare.com">ideas about health care</a> <a href="http://www.travellingpolicy.com">travelling policy</a> <a href="http://www.legallawattorneys.com">legal law attorneys</a> <a href="http://www.legallaworder.com">legal law order</a> <a href="http://www.globallegallaw.com">global legal law</a> <a href="http://www.legaladviserhelp.com">legal adviser help</a> <a href="http://www.lawscode.com">laws code</a> <a href="http://www.businessmajority.com">business majority</a> <a href="http://www.homedecorframes.com">home décor frames</a> <a href="http://www.modrenlivinghome.com">modren living home</a> <a href="http://www.crystalhomeimprovement.com">crystal homeimprovement</a> <a href="http://www.improvingahome.com">improving a home</a> <a href="http://www.technologystory.org">technology story</a> <a href="http://www.ideasabouteducation.org">ideas about education</a> <a href="http://www.educationchart.org">education chart</a> <a href="http://www.educationactivities.org">education activities</a> <a href="http://www.shoppingspecialty.org">shopping specialty</a> <a href="http://www.primeshopping.org">prime shopping</a> <a href="http://www.shoppingproducts.org">shopping products</a> <a href="http://www.shoppingbox.org">shopping box</a> <a href="http://www.giftshopping.org">gift shopping</a> <a href="http://www.insuranceupdates.org">insurance updates</a> <a href="http://www.safeinsurance.org">safe insurance</a> <a href="http://www.insurancevision.org">insurance vision</a> <a href="http://www.insurancesupport.org">insurance support</a> <a href="http://www.financeandloans.org">finance and loans</a> <a href="http://www.financeplanning.org">finance planning</a> <a href="http://www.abouthealthylife.org">about healthy life</a> <a href="http://www.healthimproving.org">health improving</a> <a href="http://www.healthimprovements.org">health improvements</a> <a href="http://www.travelhabits.org">travel habits</a> <a href="http://www.travelroutes.org">travel routes</a> <a href="http://www.royaltraveltours.org">royal travel tours</a> <a href="http://www.safelytravel.org">safely travel</a> <a href="http://www.typesoflaw.org">types of law</a> <a href="http://www.expertbusiness.org">expert business</a> <a href="http://www.businesssteps.org">business steps</a> <a href="http://www.homedecorstyle.org">home decor style</a> <a href="http://www.homesyard.org">homes yard</a> <a href="http://www.homesbuilder.org">homes builder</a> <a href="http://www.dreamhomeimprovement.org">dream homeimprovement</a> -- sdsfgfdsg 2018-12-04 (火) 15:31:54
- Get Shifting/Relocation Quotation from ###Packers and Movers Delhi. Packers and Movers Delhi 100% Affordable and Reliable ***Household Shifting Services. Compare Transportation Charges and Save Time, Verified and Trusted Packers and Movers in Delhi, Cheap and Safe Local, Domestic House Shifting @ https://packers-and-movers-delhi.in/ -- Packers And Movers In Delhi 2019-01-09 (水) 20:11:56
- http://www.autoindustrytrend.us http://www.Automotiveadvisor.us http://www.automotivefacts.us http://www.babyfit.us http://www.babytracker.us http://www.basicbabycare.us http://www.basicinsurance.us http://www.businessandfinance.us http://www.businessdrive.us http://www.Businessesservices.us http://www.businessfocus.us http://www.businesskeys.us http://www.businesspattern.us http://www.classicautomotive.us http://www.classicshopping.us http://www.coolentertainment.us http://www.creativehomedesign.us http://www.Culturefashions.us http://www.currentfashion.us http://www.customhomevalue.us http://www.dailyhealthscience.us http://www.DigitalAutomotive.us http://www.educationcommunity.us http://www.educationevent.us http://www.Educationpage.us http://www.educationplans.us http://www.Entertainmenttime.us http://www.fashionpack.us http://www.fastbusinessplans.us http://www.financebudget.us http://www.financegrowth.us http://www.financerole.us http://www.financeservices.us http://www.financetrack.us http://www.fooditems.us http://www.foodsbox.us http://www.generaldiscussion.us http://www.generaltalk.us http://www.generaltopic.us http://www.healthbuild.us http://www.HealthDiscover.us http://www.healthedges.us http://www.healthlifestyle.us http://www.HealthTracking.us http://www.healthtreatments.us http://www.hitfashion.us http://www.homeimprovementexpert.us http://www.HomeSpecialty.us http://www.homeTexture.us http://www.insuranceoption.us http://www.insuranceportals.us http://www.insurancetypes.us http://www.lawentrance.us http://www.lawfact.us http://www.lawinquiry.us http://www.laworders.us http://www.lawsector.us http://www.livinghomestyles.us http://www.OnlineEducations.us http://www.ownhealth.us http://www.Parentingneeds.us http://www.parentingtalk.us http://www.petneeds.us http://www.PetsID.us http://www.petslifestyle.us http://www.petspolicy.us http://www.Premierproperty.us http://www.PremiumInsurance.us http://www.publicservices.us http://www.RapidShopping.us http://www.realestateboost.us http://www.realestateinfo.us http://www.realestatetrade.us http://www.realestatevision.us http://www.rightfashion.us http://www.royalbusiness.us http://www.Serviceslevel.us http://www.servicesprovider.us http://www.shoppingdeal.us http://www.shoppingproduct.us http://www.shoppingtrend.us http://www.smarthomevalley.us http://www.sportsgamings.us http://www.sportspro.us http://www.sportsunion.us http://www.sportsupdate.us http://www.techalerts.us http://www.technologyimpact.us http://www.TechnologyMagazine.us http://www.technologyplant.us http://www.technologysolution.us http://www.traveladvice.us http://www.travelarchives.us http://www.travelcircle.us http://www.Travelcruise.us http://www.travelspecial.us http://www.upperhome.us http://www.webdesigntrends.us http://www.weddingclub.us http://www.WeddingSeasons.us -- tyuyt 2019-01-10 (木) 14:45:59
- Packers and Movers Chennai Give Safe and Reliable ***Household Shifting Services in Chennai with Reasonable ###Packers and Movers Price Quotation. We Provide Household Shifting, Office Relocation, ✔✔✔Local and Domestic Transportation Services, Affordable and Reliable Shifting Service Charges @ https://packersmoverschennai.in/ -- Packers And Movers Chennai 2019-01-12 (土) 20:13:17
- http://www.autoindustrytrend.us http://www.Automotiveadvisor.us http://www.automotivefacts.us http://www.babyfit.us http://www.babytracker.us http://www.basicbabycare.us http://www.basicinsurance.us http://www.businessandfinance.us http://www.businessdrive.us http://www.Businessesservices.us http://www.businessfocus.us http://www.businesskeys.us http://www.businesspattern.us http://www.classicautomotive.us http://www.classicshopping.us http://www.coolentertainment.us http://www.creativehomedesign.us http://www.Culturefashions.us http://www.currentfashion.us http://www.customhomevalue.us http://www.dailyhealthscience.us http://www.DigitalAutomotive.us http://www.educationcommunity.us http://www.educationevent.us http://www.Educationpage.us http://www.educationplans.us http://www.Entertainmenttime.us http://www.fashionpack.us http://www.fastbusinessplans.us http://www.financebudget.us http://www.financegrowth.us http://www.financerole.us http://www.financeservices.us http://www.financetrack.us http://www.fooditems.us http://www.foodsbox.us http://www.generaldiscussion.us http://www.generaltalk.us http://www.generaltopic.us http://www.healthbuild.us http://www.HealthDiscover.us http://www.healthedges.us http://www.healthlifestyle.us http://www.HealthTracking.us http://www.healthtreatments.us http://www.hitfashion.us http://www.homeimprovementexpert.us http://www.HomeSpecialty.us http://www.homeTexture.us http://www.insuranceoption.us http://www.insuranceportals.us http://www.insurancetypes.us http://www.lawentrance.us http://www.lawfact.us http://www.lawinquiry.us http://www.laworders.us http://www.lawsector.us http://www.livinghomestyles.us http://www.OnlineEducations.us http://www.ownhealth.us http://www.Parentingneeds.us http://www.parentingtalk.us http://www.petneeds.us http://www.PetsID.us http://www.petslifestyle.us http://www.petspolicy.us http://www.Premierproperty.us http://www.PremiumInsurance.us http://www.publicservices.us http://www.RapidShopping.us http://www.realestateboost.us http://www.realestateinfo.us http://www.realestatetrade.us http://www.realestatevision.us http://www.rightfashion.us http://www.royalbusiness.us http://www.Serviceslevel.us http://www.servicesprovider.us http://www.shoppingdeal.us http://www.shoppingproduct.us http://www.shoppingtrend.us http://www.smarthomevalley.us http://www.sportsgamings.us http://www.sportspro.us http://www.sportsunion.us http://www.sportsupdate.us http://www.techalerts.us http://www.technologyimpact.us http://www.TechnologyMagazine.us http://www.technologyplant.us http://www.technologysolution.us http://www.traveladvice.us http://www.travelarchives.us http://www.travelcircle.us http://www.Travelcruise.us http://www.travelspecial.us http://www.upperhome.us http://www.webdesigntrends.us http://www.weddingclub.us http://www.WeddingSeasons.us -- dfgf 2019-02-07 (木) 19:20:54
- Get Shifting/Relocation Quotation from ###Packers and Movers Delhi. Packers and Movers Delhi 100% Affordable and Reliable ***Household Shifting Services. Compare Transportation Charges and Save Time, Verified and Trusted Packers and Movers in Delhi, Cheap and Safe Local, Domestic House Shifting @ https://packers-and-movers-delhi.in/ -- Packers And Movers In Delhi 2019-02-21 (木) 20:42:52
- Packers and Movers Hyderabad Give Certified and Verified Service Providers, Cheap and Best ###Office Relocation Charges, ***Home Shifting, Goods Insurance worth Rs. 10,000, Assurance for Local and Domestic House Shifting. Safe and Reliable Household Shifting Services in Hyderabad with Reasonable Packers and Movers Price Quotation @ https://packersmovershyderabadcity.in/ -- Packers And Movers Hyderabad 2019-02-25 (月) 20:05:35
- Hire Best Packers And Movers Mumbai for hassle-free Household Shifting, ***Office Relocation, Car Transporation, Loading Unloading, packing Unpacking at affordable Price Quotation. Top Rated, Safe and Secure Service Providers who can help you with 24x7 and make sure a Untroubled Relocation Services at Cheapest/Lowest Rate @ https://packersmoversmumbaicity.in/ -- Packers And Movers Mumbai 2019-02-26 (火) 15:28:43
- http://www.legalhelps.ca http://www.lawTopic.ca http://www.lawConsulting.ca http://www.LawPolicy.ca http://www.HealthStudies.ca http://www.HealthValue.ca http://www.HealthIndustry.ca http://www.HealthyPlans.ca http://www.Financenvestment.ca http://www.BankingandFinance.ca http://www.homesdecorating.co http://www.dreambusiness.co http://www.travelingguide.co http://www.lawresources.co http://www.healthcommunity.co http://www.financialterms.co http://www.insurancevision.co http://www.technologycenter.co http://www.stylishhomedecor.co.uk http://www.homesinspiration.co.uk http://www.latestbusiness.co.uk http://www.topbusinesstrends.co.uk http://www.travellocation.co.uk http://www.tripandtours.co.uk http://www.lawcounsel.co.uk http://www.lawpower.co.uk http://www.healthmedicare.co.uk http://www.healthyplans.co.uk http://www.financeinterest.co.uk http://www.financialstock.co.uk http://www.luxuryrealestates.co.uk http://www.realestateselling.co.uk http://www.educationideas.co.uk http://www.educationsupports.co.uk http://www.homesplanning.info http://www.homesbuyers.info http://www.futurebusinesses.info http://www.businessdemand.info http://www.travelpolicies.info http://www.travellingservices.info http://www.needlegalhelps.info http://www.legalpractice.info http://www.healthpromotion.info http://www.healthchapter.info http://www.beautyandfashions.info http://www.fashiondresses.info http://www.shoppingplan.info http://www.shoppingdeal.info http://www.automotivedeals.info http://www.buyvehicles.info http://www.homedecoratingidea.ca http://www.HomeRenovationService.ca http://www.Financetrade.ca http://www.FinanceMortgage.ca http://www.InsuranceConsult.ca http://www.insurancevision.ca http://www.TechnologyResearch.ca http://www.TechNetworks.ca http://www.Digitalechnology.ca http://www.TechAnalysis.ca http://www.HomesBuilder.ca http://www.HomesDesign.ca http://www.HomesAdvisor.ca http://www.HomeImprovementPlans.ca http://www.BusinessInvesting.ca http://www.Businessledger.ca http://www.BusinessPractice.ca http://www.TravelandTour.ca http://www.TravelBenefits.ca http://www.travelroutes.ca -- hammad 2019-03-02 (土) 18:34:45
- Local Packers and Movers Bangalore List, Get Best Price Quotes, Compare Movers and packers Charges, Top, Local Household Shifting Services @ https://packers-movers-bangalore.in/ -- Packers And Movers Bangalore 2019-03-05 (火) 19:15:22
- http://www.legalhelps.ca http://www.lawTopic.ca http://www.lawConsulting.ca http://www.LawPolicy.ca http://www.HealthStudies.ca http://www.HealthValue.ca http://www.HealthIndustry.ca http://www.HealthyPlans.ca http://www.Financenvestment.ca http://www.BankingandFinance.ca http://www.homesdecorating.co http://www.dreambusiness.co http://www.travelingguide.co http://www.lawresources.co http://www.healthcommunity.co http://www.financialterms.co http://www.insurancevision.co http://www.technologycenter.co http://www.stylishhomedecor.co.uk http://www.homesinspiration.co.uk http://www.latestbusiness.co.uk http://www.topbusinesstrends.co.uk http://www.travellocation.co.uk http://www.tripandtours.co.uk http://www.lawcounsel.co.uk http://www.lawpower.co.uk http://www.healthmedicare.co.uk http://www.healthyplans.co.uk http://www.financeinterest.co.uk http://www.financialstock.co.uk http://www.luxuryrealestates.co.uk http://www.realestateselling.co.uk http://www.educationideas.co.uk http://www.educationsupports.co.uk http://www.homesplanning.info http://www.homesbuyers.info http://www.futurebusinesses.info http://www.businessdemand.info http://www.travelpolicies.info http://www.travellingservices.info http://www.needlegalhelps.info http://www.legalpractice.info http://www.healthpromotion.info http://www.healthchapter.info http://www.beautyandfashions.info http://www.fashiondresses.info http://www.shoppingplan.info http://www.shoppingdeal.info http://www.automotivedeals.info http://www.buyvehicles.info http://www.homedecoratingidea.ca http://www.HomeRenovationService.ca http://www.Financetrade.ca http://www.FinanceMortgage.ca http://www.InsuranceConsult.ca http://www.insurancevision.ca http://www.TechnologyResearch.ca http://www.TechNetworks.ca http://www.Digitalechnology.ca http://www.TechAnalysis.ca http://www.HomesBuilder.ca http://www.HomesDesign.ca http://www.HomesAdvisor.ca http://www.HomeImprovementPlans.ca http://www.BusinessInvesting.ca http://www.Businessledger.ca http://www.BusinessPractice.ca http://www.TravelandTour.ca http://www.TravelBenefits.ca http://www.travelroutes.ca -- hassan shah 2019-04-22 (月) 15:49:10
- Watch KissAnime Online All Episode English Subtitle Download For Free. <a href="https://kissanimeofficial.com/">Kissanime</a> and GogoAnime is a great platform of anime Series. -- KissAnime 2022-05-25 (水) 19:43:18
- You can watch download free and get an update about the latest drama <a href="https://myasiantv.org/">myasiantv</a> releases in Korean, Taiwanese, Hong Kong, and Chinese with subtitles in English. -- myasiantv 2022-06-06 (月) 15:52:15
- You can watch download free and get an update about the latest drama <a href="https://myasiantv.org/">myasiantv</a> releases in Korean, Taiwanese, Hong Kong, and Chinese with subtitles in English. https://myasiantv.org/ -- myasiantv 2022-06-06 (月) 15:52:27
- https://www.yeezyadidas.de/ Yeezy https://www.yeezys.co/ Yeezys https://www.jordan-1.org/ Jordan 1 https://www.air-jordan1.com/ Air Jordan 1 https://www.nikejordan1.com/ Nike Jordan 1 https://www.jordan-1s.com/ Jordan 1S https://www.jordan1.uk.com/ Jordan 1 https://www.jordans-shoes.com/ Jordan Shoes https://www.jordan-shoes.us.com/ Jordan Shoes https://www.nikeuk.uk.com/ Nike UK https://www.yeezy-450.com/ Yeezy 450 https://www.jordanretro4.com/ Jordan Retro 4 https://www.nikeoutletstoreonlineshopping.us/ Nike Outlet Store Online Shopping https://www.yeezy.uk.com/ YEEZY https://www.adidasyeezyofficialwebsite.com/ Adidas Yeezy Official Website https://www.yeezy350.uk.com/ Yeezy 350 https://www.air-jordan4.com/ Air Jordan 4 https://www.yeezyfoam-runner.com/ Yeezy Foam Runner https://www.yeezyslides.us.com/ Yeezy Slides https://www.ray-ban-glasses.us.com/ Ray Ban Glasses https://www.adidasuk.uk.com/ Adidas UK https://www.nflshopofficialonlinestore.com/ NFL Shop Official Online Store https://www.yeezys-slides.us.com/ Yeezy Slides https://www.yeezyadidass.us.com/ Adidas Yeezy https://www.350yeezy.us.com/ Yeezy 350 https://www.yeezyy.us.com/ Yeezy https://www.yeezy350s.us.com/ Yeezy 350 https://www.shoesyeezys.us.com/ Yeezy Shoes https://www.yeezys.uk.com/ Yeezys https://www.off-white.us.org// Off White https://raybansales.us/ Ray Ban https://www.adidasyeezy.uk.com/ Adidas Yeezy https://www.yzyshoes.us.com/ Yeezy Shoes https://www.yeezy-shoes.us.com/ Yeezy Shoes https://www.yeezy-700.us.com/ Yeezy 700 https://www.yeezyadidas.de/ Adidas Yeezy https://www.yeezys.co/ Yeezy https://www.jordan-1.org/ Nike Jordan 1 https://www.air-jordan1.com/ Jordan 1 https://www.nikejordan1.com/ Jordan 1 https://www.jordan-1s.com/ Jordan 1 https://www.jordan1.uk.com/ Jordan UK https://www.jordans-shoes.com/ Jordans Shoes https://www.jordan-shoes.us.com/ Jordan https://www.nikeuk.uk.com/ Nike https://www.yeezy-450.com/ Yeezy https://www.jordanretro4.com/ Jordan 4 https://www.nikeoutletstoreonlineshopping.us/ Nike Outlet https://www.yeezy.uk.com/ YEEZY UK https://www.adidasyeezyofficialwebsite.com/ Adidas Yeezy https://www.yeezy350.uk.com/ Yeezy uk https://www.air-jordan4.com/ Jordan 4 https://www.yeezy-supply.com/ Yeezys Supply https://www.yeezyfoam-runner.com/ Yeezy https://www.yeezyslides.us.com/ YEEZY https://www.ray-ban-glasses.us.com/ Ray Bans Sunglasses https://www.adidasuk.uk.com/ Adidas https://www.nflshopofficialonlinestore.com/ NFL Shop https://www.yeezys-slides.us.com/ Yeezys https://www.yeezyadidass.us.com/ Adidas Yeezys https://www.350yeezy.us.com/ Yeezy 350 V2 https://www.yeezyy.us.com/ Yeezys https://www.yeezy350s.us.com/ Yeezy Boost 350 https://www.shoesyeezys.us.com/ Yeezys Shoes https://www.yeezys.uk.com/ Yeezy https://raybansales.us/ Ray Bans https://www.adidasyeezy.uk.com/ Yeezy https://www.yzyshoes.us.com/ Yeezys https://www.yeezy-slides.org/ Adidas Yeezy Slides https://www.yeezy-shoes.us.com/ Yeezy https://www.yeezy-700.us.com/ Yeezy https://cheapyeezysonline.com/ Cheap Yeezys https://yeezysupplystore.com/ Yeezy Supply https://www.yeezyshoesonline.com/ Yeezy Shoes https://www.yeezys-supply.us.com/ Yeezy Supply https://www.yeezys-supply.us.com/ Yeezys https://www.yeezy-s.com/ Yeezy Shoes https://www.yeezy-s.us/ Yeezy https://yeezysale.us/ Yeezy https://www.pandorajewelries.us.com/ Pandora Jewelry Tags:yeezy shoes, Yeezy, Adidas Yeezy -- YEEZY 2023-07-23 (日) 17:52:49
- 工場販売,Factory sales,Fabrikverkauf,مبيعات المصنع https://www.yeezyofficialwebsites.org Yeezy Official Websites [b][url=https://www.yeezyofficialwebsites.org] Yeezy Official Websites[/url][/b] <b><a href="https://www.yeezyofficialwebsites.org"> Yeezy Official Websites</a></b> https://www.yeezyofficialwebsites.org Adidas Yeezy Outlet [b][url=https://www.yeezyofficialwebsites.org]Adidas Yeezy Outlet[/url][/b] <b><a href="https://www.yeezyofficialwebsites.org">Adidas Yeezy Outlet</a></b> https://www.yeezyofficialwebsites.org Yeezy Supplys [b][url=https://www.yeezyofficialwebsites.org] Yeezy Supplys[/url][/b] <b><a href="https://www.yeezyofficialwebsites.org"> Yeezy Supplys</a></b> https://www.yeezyofficialwebsites.org Yeezy Shoes [b][url=https://www.yeezyofficialwebsites.org] Yeezy Shoes[/url][b] <b><a href="https://www.yeezyofficialwebsites.org"> Yeezy Shoes</a></b> https://www.yeezysslide.us Yeezy Slides [b][url=https://www.yeezysslide.us] Yeezy Slides[/url][/b] <b><a href="https://www.yeezysslide.us"> Yeezy Slides</a></b> https://www.yeezysslide.us Yeezy V2 [b][url=https://www.yeezysslide.us] Yeezy V2[/url][/b] <b><a href="https://www.yeezysslide.us"> Yeezy V2</a></b> https://www.yeezyv2-outlet.us Yeezy Supply [b][url=https://www.yeezyv2-outlet.us] Yeezy Supply[/url][b] <b><a href="https://www.yeezyv2-outlet.us"> Yeezy Supply</a></b> https://www.yeezyv2-outlet.us Yeezy Outlet [b][url=https://www.yeezyv2-outlet.us] Yeezy Outlet[/url][b] <b><a href="https://www.yeezyv2-outlet.us"> Yeezy Outlet</a></b> https://www.yeezyv2-outlet.us Yeezy V2 Outlet [b][url=https://www.yeezyv2-outlet.us] Yeezy V2 Outlet[/url][b] <b><a href="https://www.yeezyv2-outlet.us"> Yeezy V2 Outlet</a></b> https://www.yeezysboost.us Yeezy Supplys [b][url=https://www.yeezysboost.us] Yeezy Supplys[/url][b] <b><a href="https://www.yeezysboost.us"> Yeezy Supplys</a></b> https://www.yeezysboost.us Yeezy Boost [b][url=https://www.yeezysboost.us] Yeezy Boost[/url][b] <b><a href="https://www.yeezysboost.us"> Yeezy Boost</a></b> Tags:yeezy shoes, Yeezy, Adidas Yeezy,yeezy supply, yeezy slide -- Yeezy Supply 2024-05-22 (水) 12:06:37

 RSS 2.0
RSS 2.0